The output HTML element is an aria-live region
- Published at
- Updated at
- Reading time
- 3min
Šime Vidas' Web Platform News is one of my favourite resources for web development updates. Šime covers a wide range of topics all about web technology. I'm a big fan of the bonus content he sends out when you're becoming a supporter.
I can highly recommend supporting his efforts because then you'll receive weekly bonus content (it's two dollars per month and worth it!). This week's edition included an interesting fact about ARIA (Accessible Rich Internet Applications) live regions and the good old HTML output element.
ARIA live regions can be used to convey visual changes of a site or web app to assistive technology. Think of a typical web application; you interact with a form, click a button, and a toast message enters the screen to tell you about your action's success or failure.
Screenreader users, on the other hand, might not be able to see the visual change. Depending on the taken action, this can make interfaces unusable.
To convey the information of JavaScript-driven UI changes, ARIA live regions come into play. You can use the aria-live or role attribute to make changes to DOM nodes accessible to assistive technology. These attributes enable you to screen reader users aware of messages and DOM changes.
Live regions can be defined with different levels of urgency. These range from log messages (role="log") to status (role="status") and important (role="alert") updates such as confirmation dialogs. There's a lot of nuance to these update levels. I recommend that before you implement them, do some research on the topic.
If you want to learn more: the Gatsby folks did extensive research on making client-side navigations more accessible using live regions.
MDN defines the output element as follows:
The HTML Output element (
<output>) is a container element into which a site or app can inject the results of a calculation or the outcome of a user action.
It's important to note that you can use output elements for calculations and results of user interactions. It was news to me that output elements are live regions by default (Patrick Lauke shared that on Twitter).
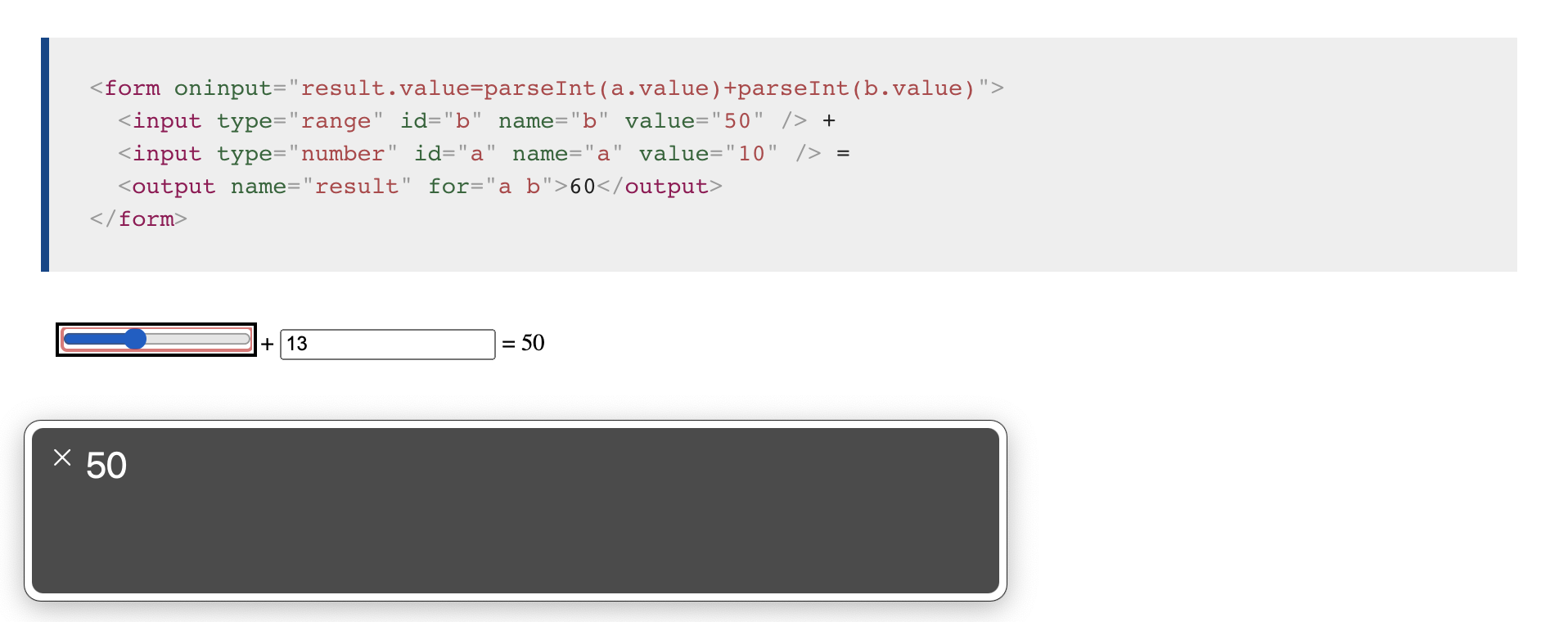
When you fire up a screen reader such as Voice Over on macOS and play around with the output example embedded in the MDN documentation, you'll see that UI updates are correctly announced. 😲
output elements, by specification, have an implicit ARIA live region of type "status" (role="status"). That's great to know, and it plays nicely with the golden rule of ARIA – "Don't use ARIA, use native HTML instead", too!
And that's my learning of today. 🙈 If you want to get more web development learnings, make sure to look at my weekly newsletter.
Join 5.8k readers and learn something new every week with Web Weekly.