JSON.stringify takes toJSON methods into consideration
- Published at
- Updated at
- Reading time
- 1min
I was reading this great article on JSON by Valeri Karpov when I discovered something I didn't know.
You can use JSON to serialize objects and store them let's say in localStorage. It turns out that JSON checks if the object to serialize includes a toJSON method. If it does it will use it to evaluate the result of the serialization.
const zoo = {
animals: {
list: ['cat', 'dog', 'duck'],
// toJSON will be called by JSON.stringify
toJSON: () => {
return ['🐱', '🐶', '🦆']
}
}
}
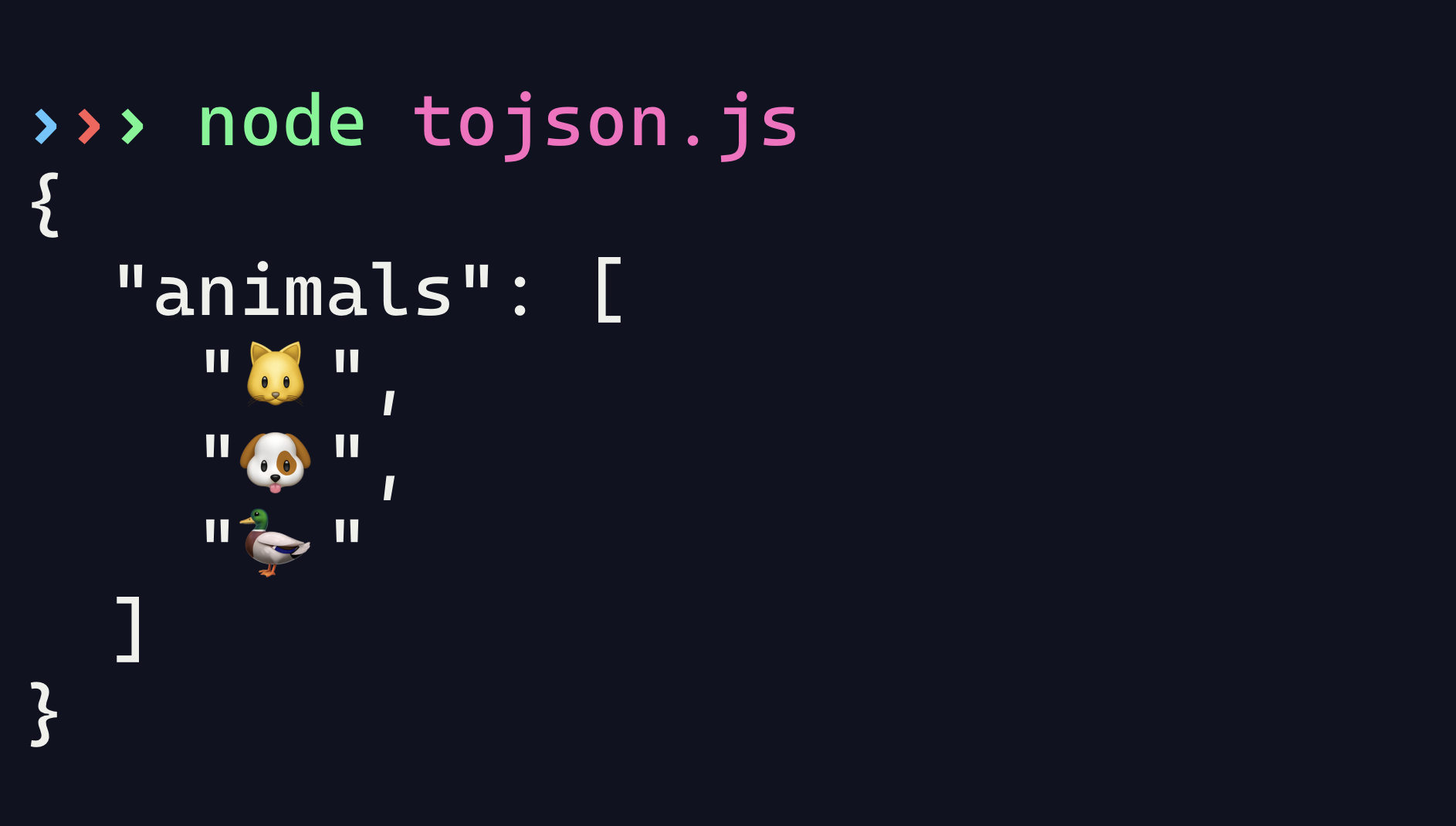
console.log(JSON.stringify(zoo, null, 2));
By including a toJSON method you can manipulate the data that should go into serialization. You can use this functionality to e.g. clean up logs and not store sensitive information in a database. Pretty sweet. 👌
If you want to learn more you can check MDN or have a look at a chapter of Exploring JavaScript written by Axel Rauschmayer.
Join 6.3k readers and learn something new every week with Web Weekly.