How to visualize the tab order without using an extension in Firefox
- Published at
- Updated at
- Reading time
- 3min
Focus order is a success criterion defined in the Web Content Accessibility Guidelines (WCAG). Website visitors have to be able to navigate content and focusable element sequentially.
Success Criterion 2.4.3 Focus Order (Level A): If a Web page can be navigated sequentially and the navigation sequences affect meaning or operation, focusable components receive focus in an order that preserves meaning and operability.
How can you test for this accessibility success criterion most effectively?
The first option, tab around your web pages manually and see where the focus wanders. While there's nothing wrong with this, browser dev tools (mainly Firefox) offer valuable alternatives to manual testing these days.
Let's have a look!
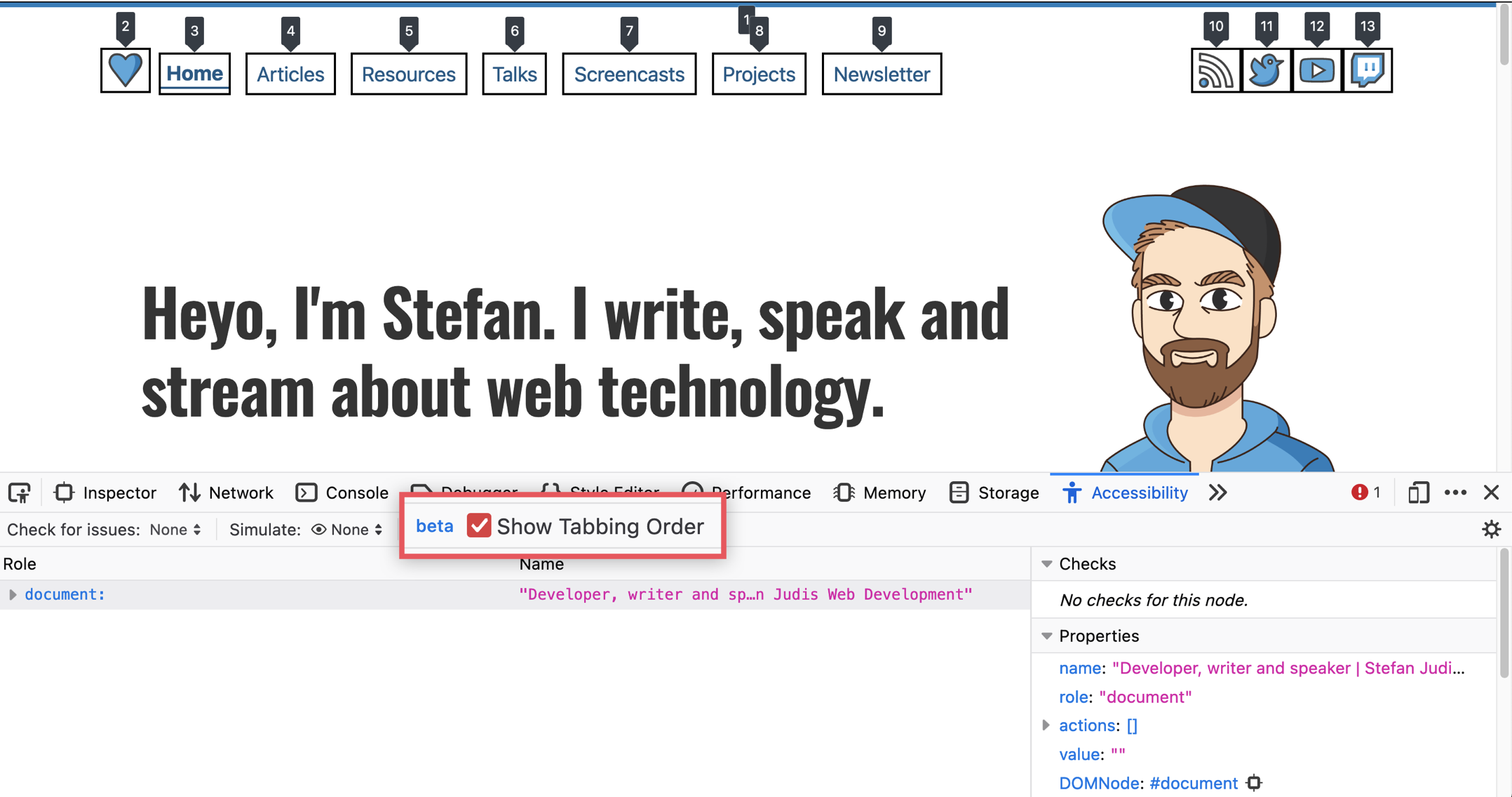
I rediscovered the "Show tabbing order" functionality in Firefox's accessibility dev tools last week. It is such a beautiful feature!
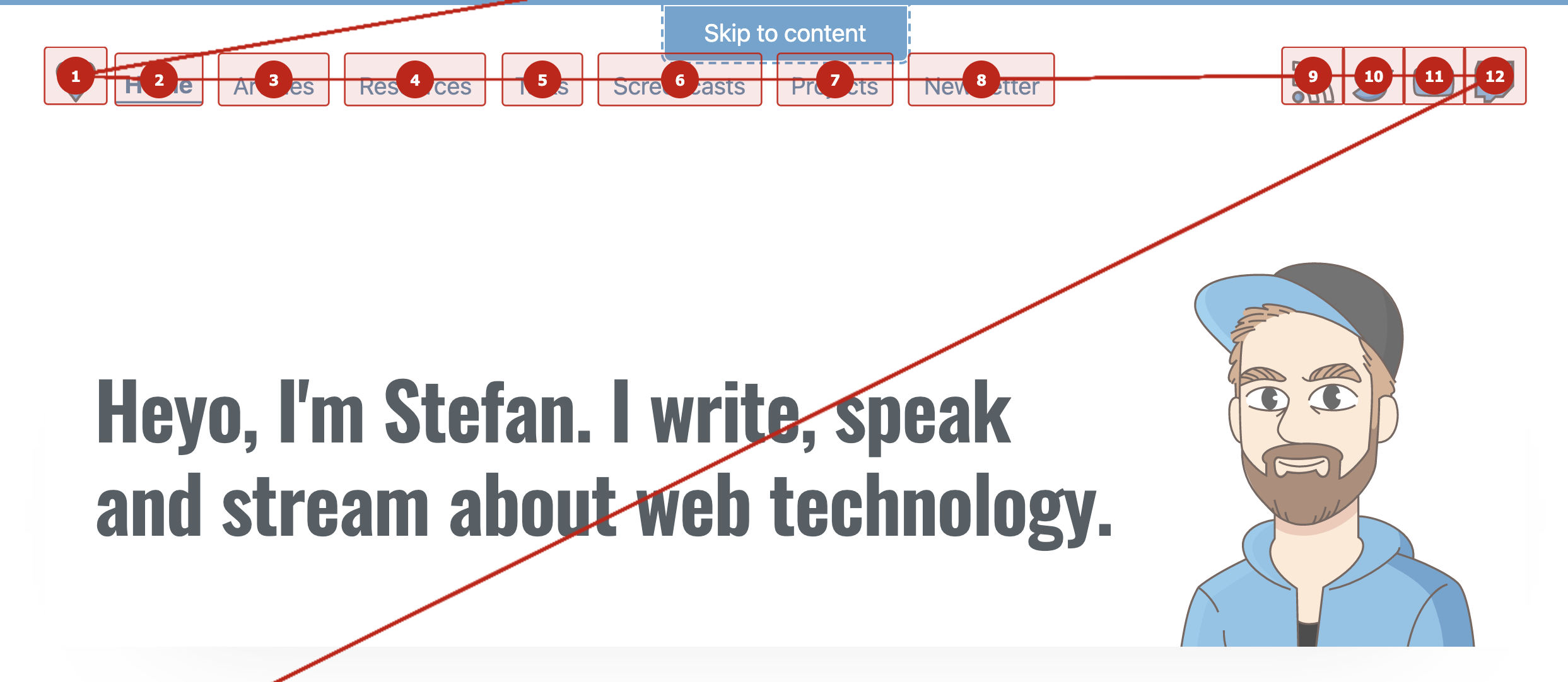
Instead of "tabbing around" to evaluate the focus order, the developer tools show you the order. Turn on the visual tabbing order, scroll through the page, and see if the focus order makes sense!
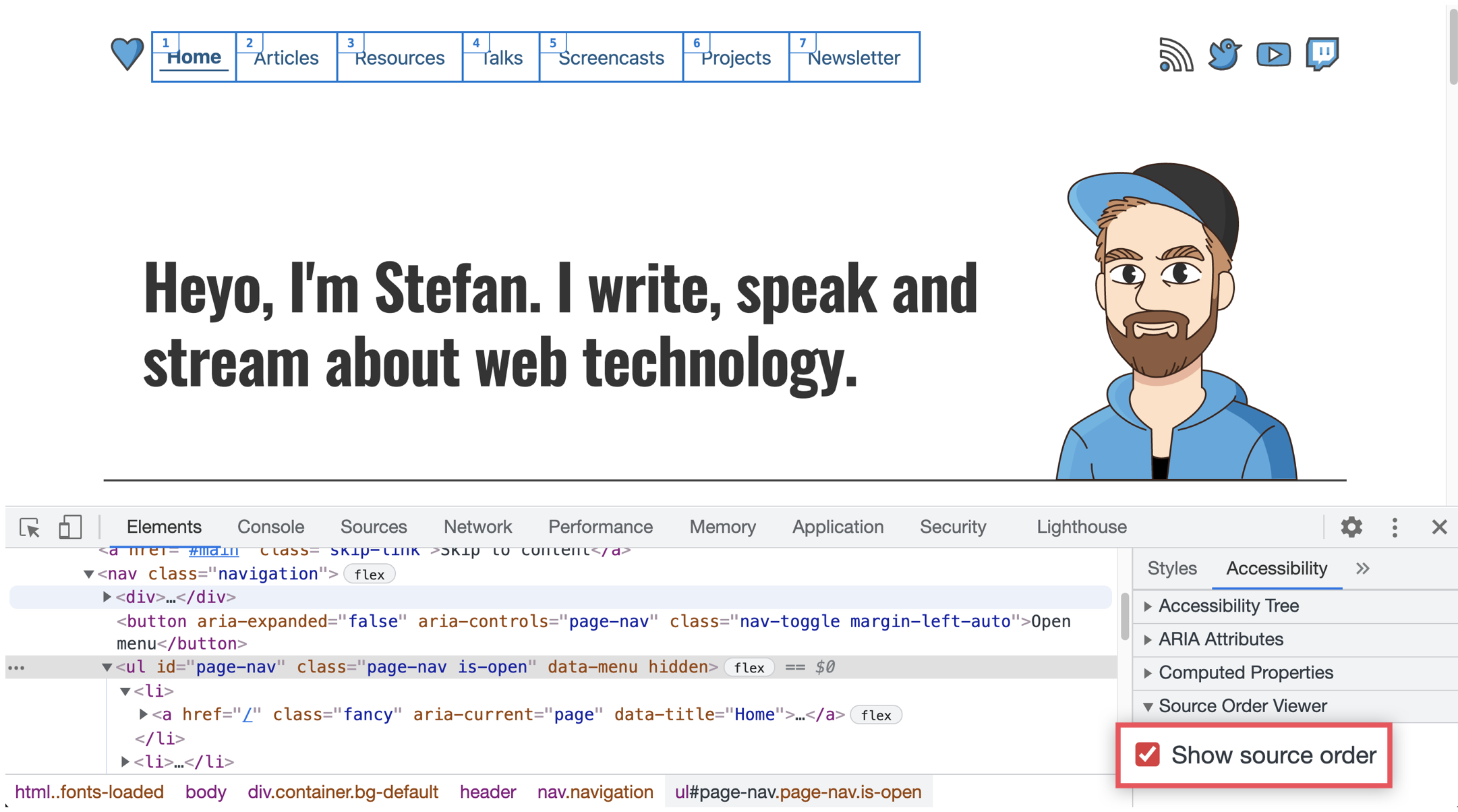
After sharing this Firefox functionality on Twitter, Jecelyn Yeen replied and mentioned that Chrome will have a similar feature starting with Chrome 92 (I tested it in the current Chrome beta). When inspecting DOM elements, open the accessibility pane on the right side and enable "Show source order".
And while the feature looks almost identical to Firefox's "Show tab order", they're two pretty different features...
As the different labels reveal, the features look alike but have other purposes.
Firefox shows the focus order of all interactive elements, which is what you test when tabbing around on a web page. You can use the displayed order to debug and improve focus order.
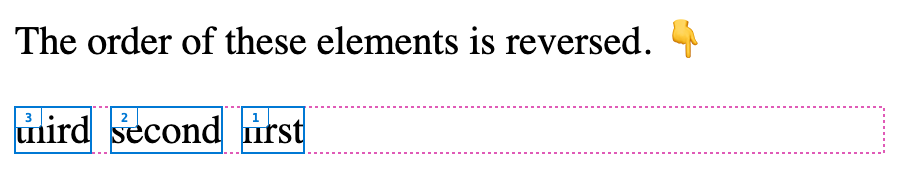
On the other hand, Chrome shows the source order of the currently selected DOM element's children. This visualization can be helpful when you analyse flex or grid layouts that change the visual elements order.
I like this Firefox feature, and I'd love to learn how you test and debug focus order? Do you tab around manually, or do you have a more sophisticated approach?
If you do, I'd love to hear about it!
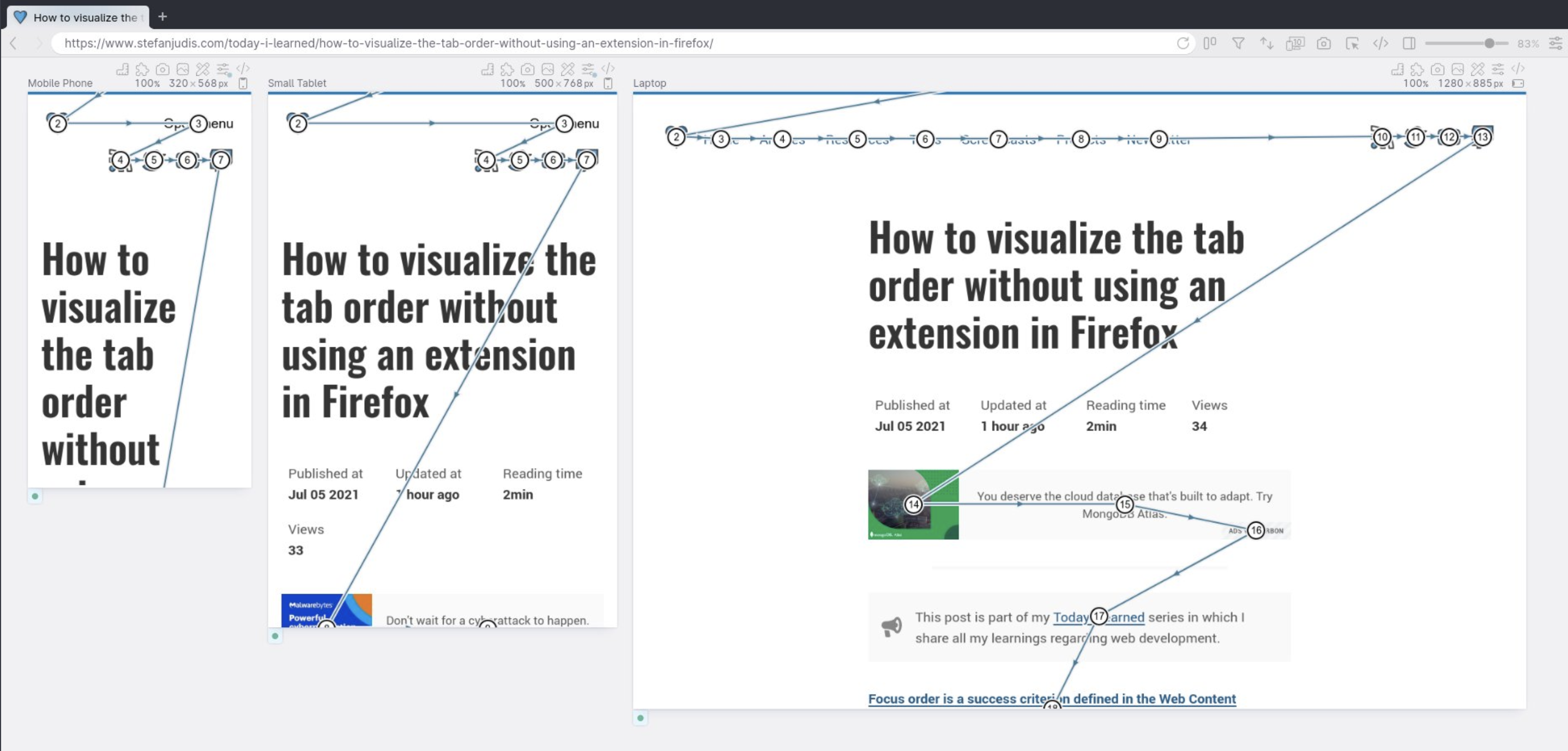
Kilian Valkhof pointed out that Polypane supports "tab order visualization", too. What I like about this implementation is that it shows the focus order across various device sizes. That's very useful!
I discovered the Taba11y browser extension and it brings the same functionaliy to Chrome. 🎉
Join 5.8k readers and learn something new every week with Web Weekly.