How to enforce pinch-to-zoom in Android browsers
- Published at
- Updated at
- Reading time
- 1min
I read the pkk's article user-scalable=no and suppressing zoom suppression and learned that browsers implement an accessibility feature to always allow zooming on a web page.
Why would a responsive web site disallow zoom in the first place? I'm always annoyed when I can't zoom into web content because the web site developer decided to put the following meta element in the HTML.
<meta name="viewport" content="width=device-width,user-scalable=no">
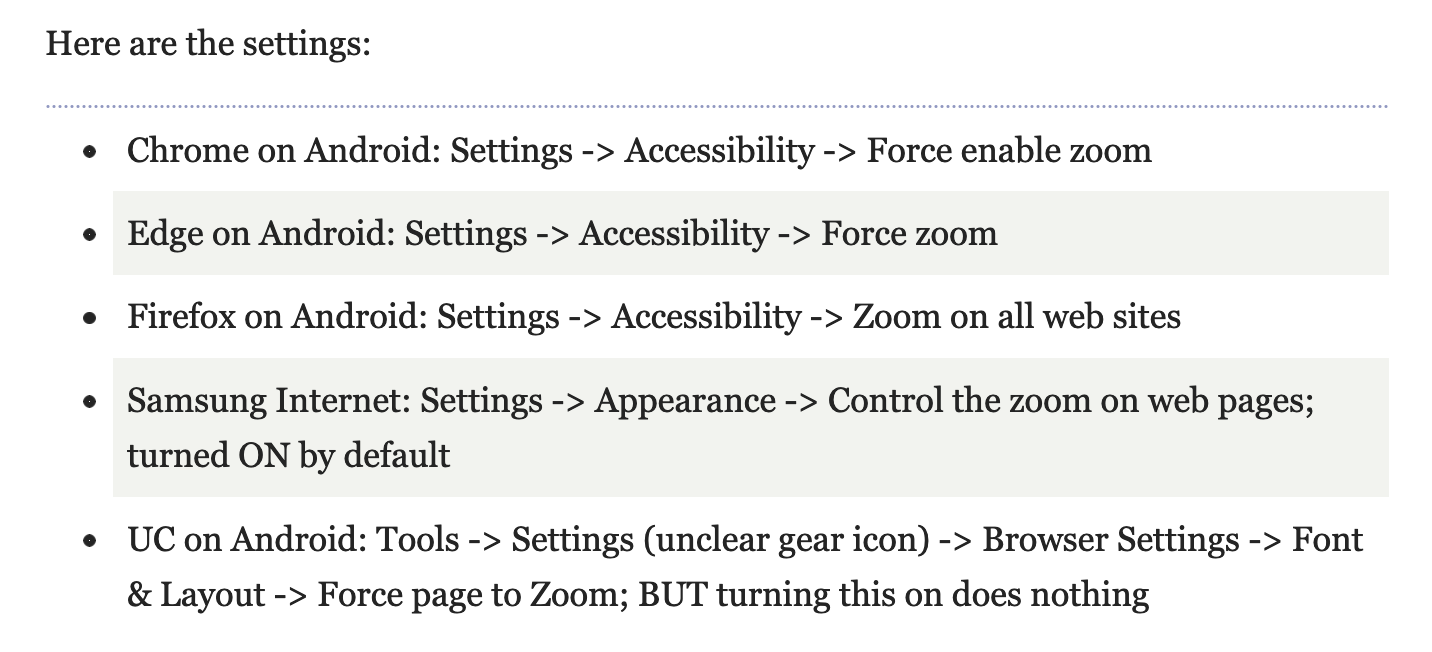
It turns out that you can overwrite this behavior and make zooming possible in many Android browsers (Chrome, Edge, Samsung Internet and UC). The only downside is that it's hidden in the browsers' accessibility settings.
But hey, that's good news! I went into these settings right away and can now zoom into Twitter on my phone; that's a good thing! If you're interested in a deep-dive into the topic, give pkk's article a read.
Join 6.1k readers and learn something new every week with Web Weekly.