How to enable semantic highlighting in VS Code
- Published at
- Updated at
- Reading time
- 1min
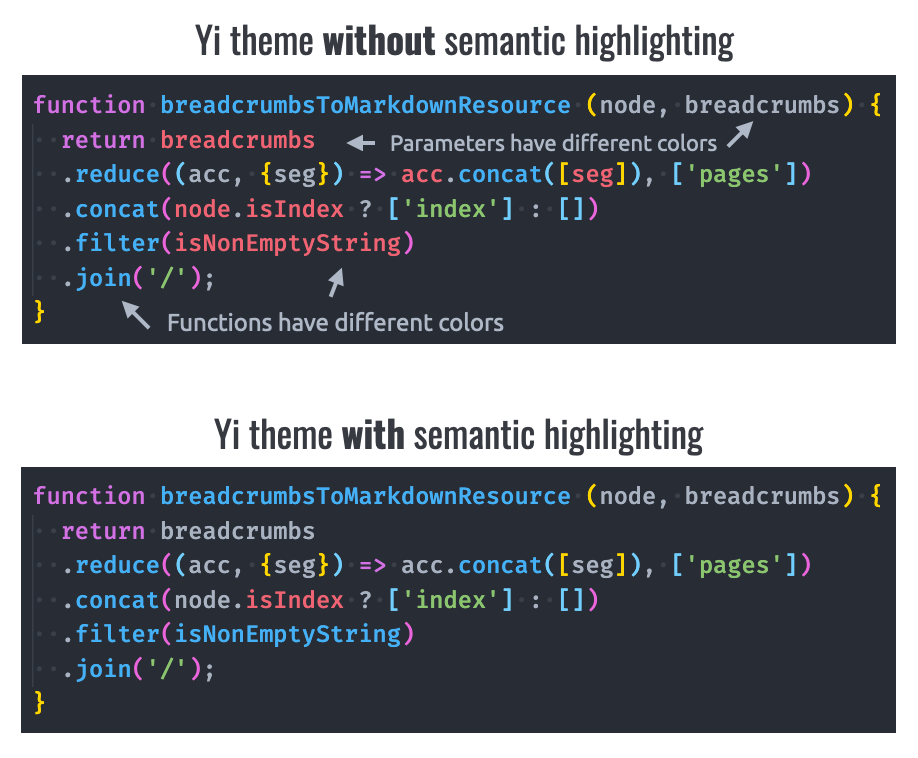
Today I learned that the color theme I use (Yi color theme) does not support semantic syntax highlighting. Semantic what?
Semantic syntax highlighting makes sure your source code is not only beautifully colored, but that used the colors are logical, too.
After learning about this feature, I discovered that my editor's syntax highlighting is very confusing. Functions, methods, arguments and parameters change their color from line to line. I wonder how I never noticed this chaos!
But thanks to VS Code, you can enforce semantic highlighting using the editor setting (read more in the VS Code docs) so that syntactic tokens don't change colors constantly! 🎉
I turned it on for now. Let's find out if code is easier to grasp or if my brain needs unlogical always changing colors. 🤷♂️

Join 6.3k readers and learn something new every week with Web Weekly.