How to specify the start of an ordered HTML list
- Published at
- Updated at
- Reading time
- 2min
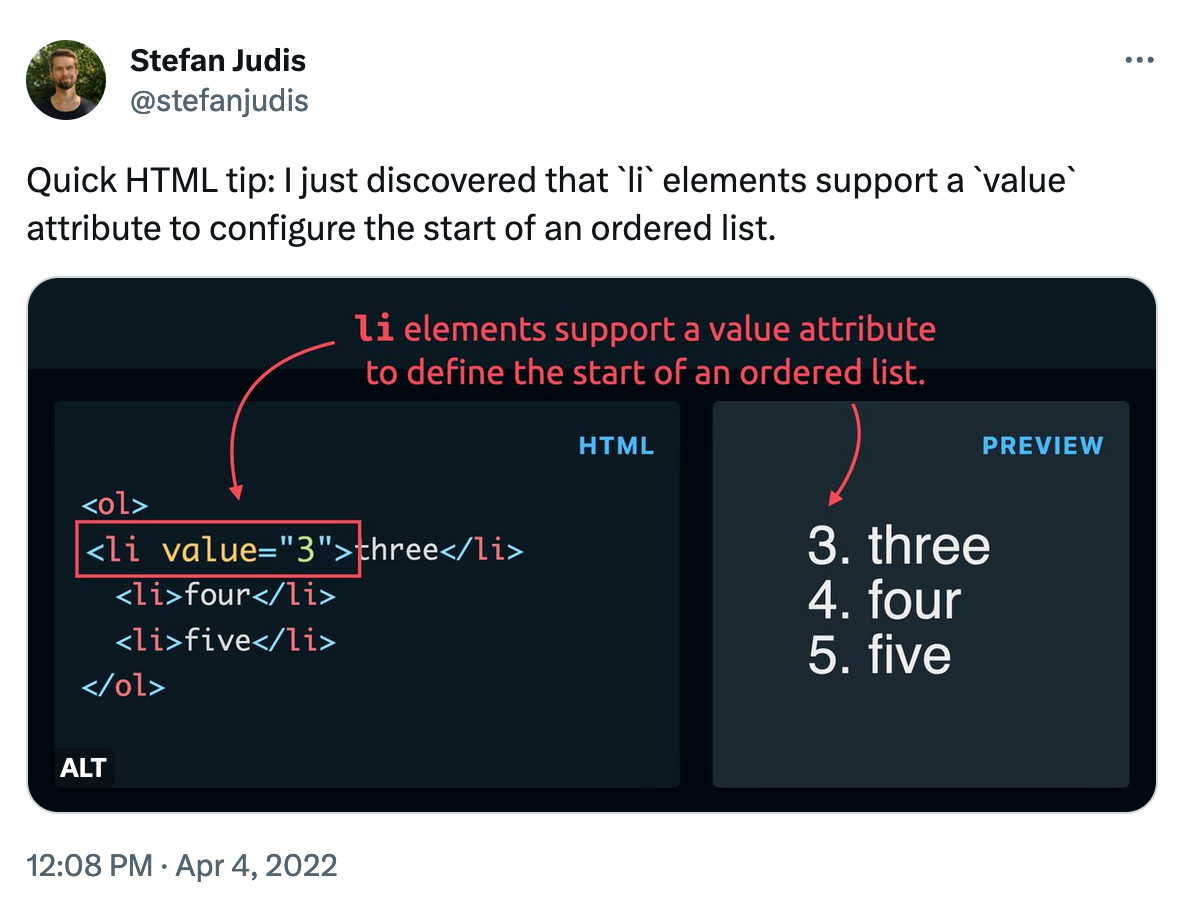
Attention! I discovered a new HTML attribute. Let me introduce you to value. 👇
This Tweet was trending quite a bit. When many people see something, there are good comments.
It turned out that there are multiple ways to control the numbers of an ordered list.
Let's have a quick look!
First, you can specify the list index with the start attribute. Ordered lists usually start at 1.
HTML
CSS
start is valuable if your lists are divided by paragraphs and additional information.
You can also control the position of a single list item with the value attribute.
HTML
CSS
value is valuable if you're dealing with rankings and two entries are in the same position.
And for completeness: you can also control list styles via the list-style property and a custom @counter-style.
HTML
CSS
Read more about list-style on MDN.
If you're going for custom list styles, don't visually change the meaning of your listing to keep your HTML accessible in RSS feeds or assistive technology.
It's fascinating that HTML still holds surprises for me after writing it for over ten years!
Join 5.8k readers and learn something new every week with Web Weekly.