Datalist elements can have values and labels
Written by Stefan Judis
- Published at
- Updated at
- Reading time
- 1min
This post is part of my Today I learned series in which I share all my web development learnings.
Today I was reading an issue of Šime Vidas' great Web Platform news. He describes something that was news to me – datalist elements not only provide values that can be chosen but also have a mechanism to show labels, too.
<label>
Animal:
<input name=animal list=animals>
</label>
<datalist id=animals>
<option value="Dog">🐶
<option value="Cat">🐱
<option value="Duck">🦆
</datalist>
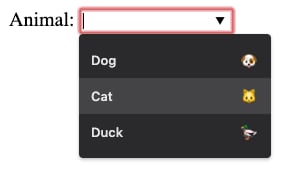
The markup above results in the following:
That's very cool in my opinion. :)
But heads-up: before you jump onto using this - make sure to read Šime's article about it. Currently, there is a Firefox bug that troubles user experience tremendously.
If you want to play around with it and see it in action you can have a look at this CodePen.
If you enjoyed this article...
Join 6.2k readers and learn something new every week with Web Weekly.
Reply to this post and share your thoughts via good old email.