How to turn off password managers for fields
- Published at
- Updated at
- Reading time
- 3min
Disclaimer: be aware that turning off password manager functionality is generally a bad idea. The general rule is that it should always be the user's choice when to autofill an input field.
The WCAG Accessible Authentication criterion defines that filling forms with assistance like password managers must be possible. If you go against this rule, there must be a good reason. Ideally, this reason is evaluated with user testing.
A situation I can think of is a field that must have name="name" for technical reasons but doesn't match the account user name. Constantly popping up completion dialogs can harm UX in this situation. There are probably more situations. But the rule stands: always evaluate if it's worth breaking password autofill functionality for all users.
Thanks to Sandrine and Scott for providing feedback.
Let's get to it!
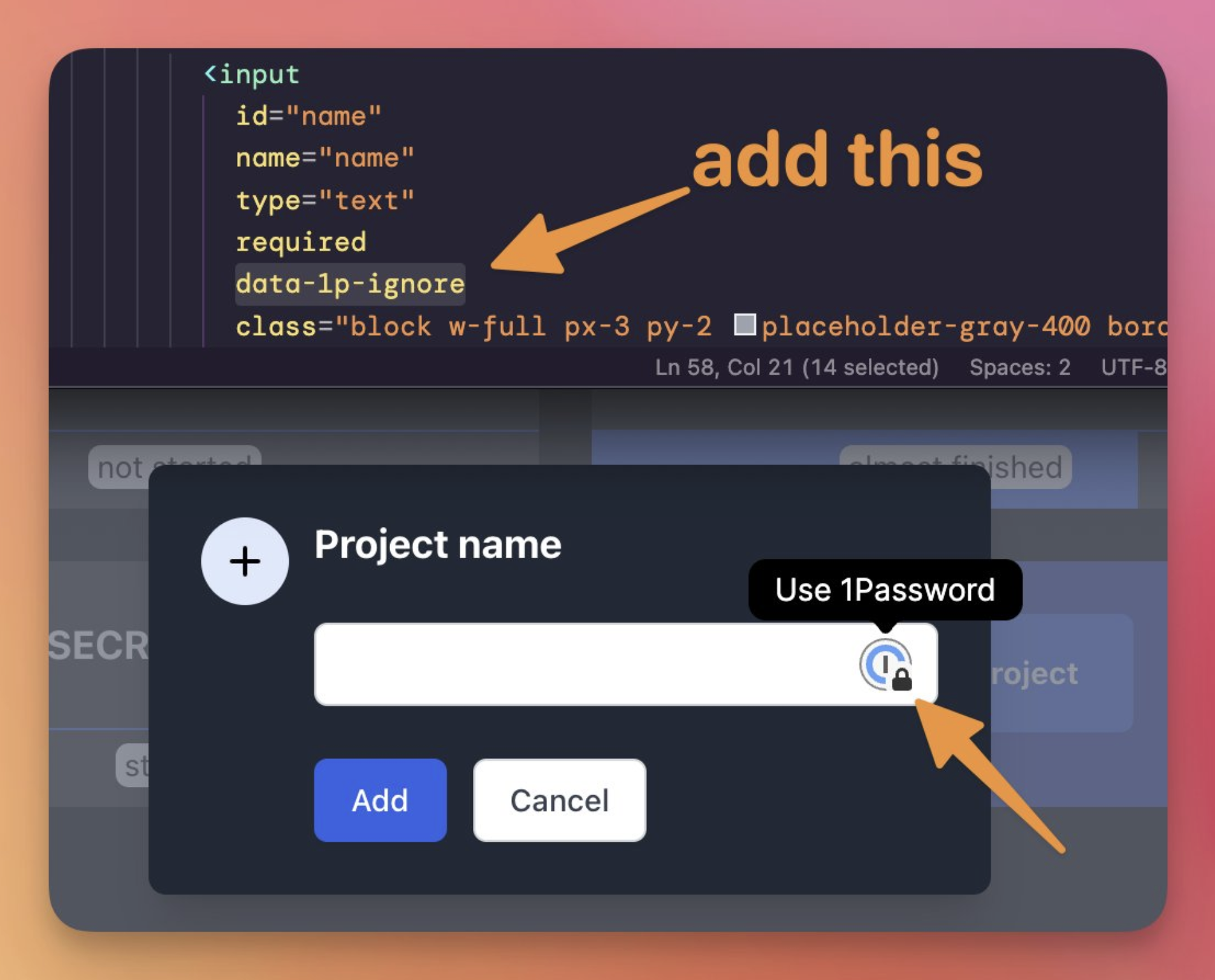
Flavio shared how to tell 1Password not to interact with an input element on localhost.
Ignoring the question of when you would want to turn off automatic password filling, how hard can it be to tell browsers and password managers not to mess with an input field?
As Flavio shared, 1Password relies on data-1p-ignore. Fair enough. This attribute is oddly specific, though.
How can you turn off auto-completion for LastPass users, then? Add data-lpignore="true" to your input field and change the "Advanced Settings". Easy. For Bitwarden it's data-bwignore.
But I'm a happy Dashlane user; how about this one? Dashlane created an entire spec called Semantically Annotated Web Forms to handle form completion. An easy data-form-type="other" will do it for this password manager.
Here's a complete attribute list.
| PW manager | Turn off attribute |
|---|---|
| 1Password | data-1p-ignore (Source) |
| Lastpass | data-lpignore="true" (Source) |
| Dashlane | data-form-type="other" (Source) |
| Bitwarden | data-bwignore (Source) |
And all these data attributes bring us to this beautiful markup to disable password managers for a form element.
<input type="password"
autocomplete="off" data-1p-ignore data-bwignore
data-lpignore="true" data-form-type="other">
Isn't it beautiful? And that's only the four password managers I know. I bet there are many others out there...
But to take a step back, isn't the autocomplete="off"'s job to turn off field completion?
As far as I understand, that was the idea behind the attribute, but here's a quote from MDN:
In most modern browsers, setting autocomplete to "off" will not prevent a password manager from asking the user if they would like to save username and password information, or from automatically filling in those values in a site's login form.
Ignoring autocomplete="off" is a conscious security, accessibility and UX decision. People often know best when they want to autofill a field.
Anyways... do you know any other tricks to turn off password managers? If so, I'd love to hear them because collecting the required attributes for 1Password, Dashlane, Bitwarden and LastPass took me reading way more Stack Overflow threads than it should have.
👏 Shoutout to Kasper Mikiewicz, who provided the Bitwarden attribute.
Join 5.8k readers and learn something new every week with Web Weekly.