Query "newly" available baseline features in Node.js
- Published at
- Updated at
- Reading time
- 2min
Jeremy's post describes the Web Platform Dashboard and its underlying API. If you don't know what I'm talking about, here's the Web Platform Dashboard. 👇
The Web Platform Dashboard is wonderful because you can query the data set for baseline status, dates, and specific features. If you're into web platform updates, this site is there to get lost. Luckily, everything's powered by an API, too.
Jeremy's post includes many example snippets to give you an idea of what to query.
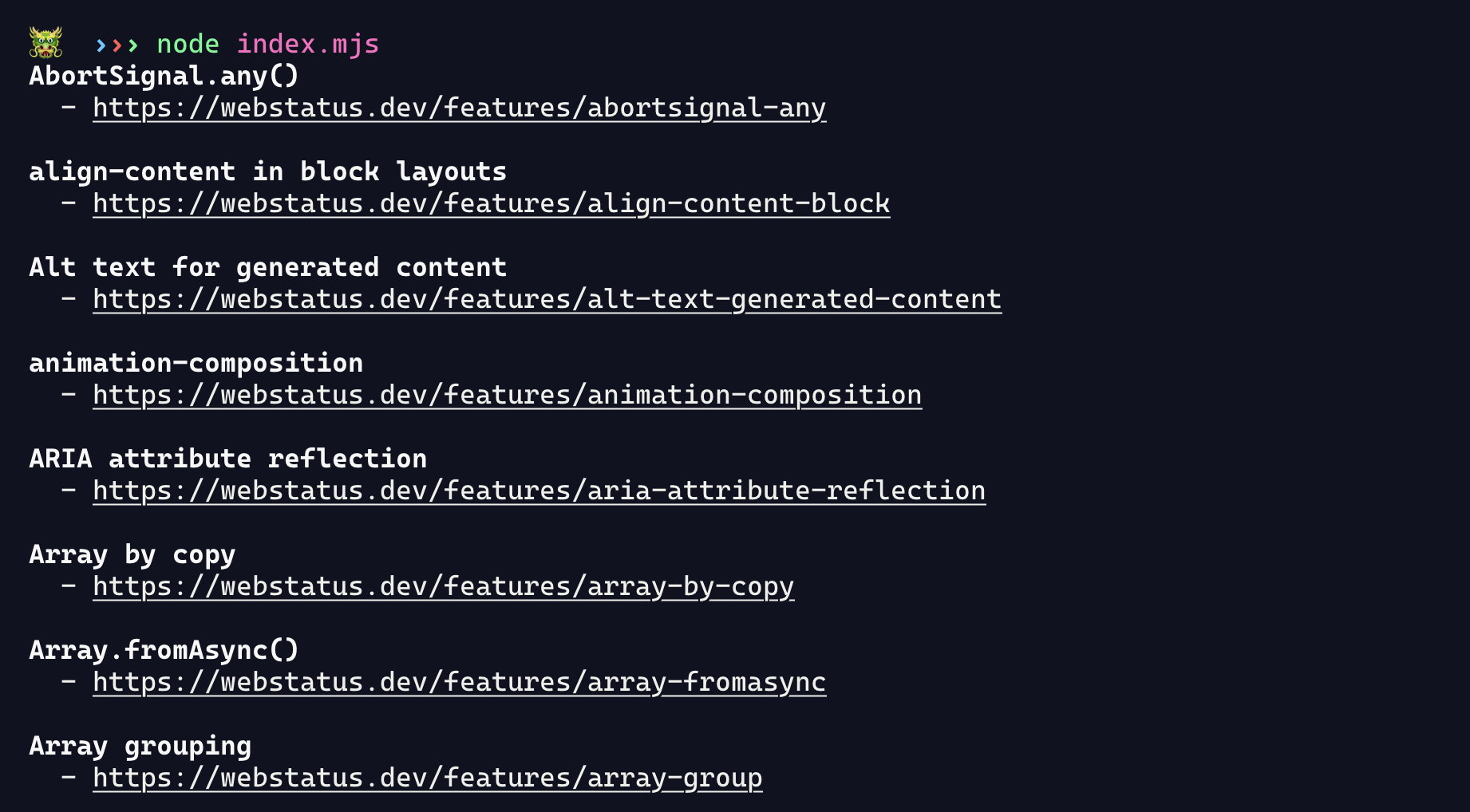
I sat down, adjusted the examples, and here's my new script to access all "newly" available baseline features in my terminal via node index.
import { styleText } from "node:util";
// More info on: https://web.dev/articles/web-platform-dashboard-baseline
const API_BASE_URL = "https://api.webstatus.dev/v1/features";
async function queryWebStatusDashboard(query, featureData = [], token) {
try {
const urlBase = `${API_BASE_URL}?q=`;
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (!response.ok)
throw new Error(
`Failed to query dashboard ${queryUrl}: ${response.statusText}`
);
const { data, metadata } = await response.json();
featureData = [...featureData, ...data];
if ("next_page_token" in metadata) {
const { next_page_token } = metadata;
return await queryWebStatusDashboard(query, featureData, next_page_token);
} else {
return featureData;
}
} catch (error) {
throw new Error(`Failed to query dashboard: ${error.message}`);
}
}
const renderName = (text) => styleText(["bold"], text);
const renderLink = (text) => styleText(["underline"], text);
function getFormatedFeatures(features) {
return features
.sort((a, b) => a.feature_id.localeCompare(b.feature_id))
.map(
({ name, feature_id }) =>
`${renderName(`${name}`)}\n - ${renderLink(
`https://webstatus.dev/features/${feature_id}`
)}`
)
.join("\n\n");
}
async function main() {
try {
const newFeatures = await queryWebStatusDashboard("baseline_status:newly");
const report = getFormatedFeatures(newFeatures);
console.log(report);
} catch (error) {
console.error("Error in main:", error);
process.exit(1);
}
}
main();
It fetches the data, paginates if needed, and applies basic formatting.
This tiny script may be valuable for someone.
Join 5.8k readers and learn something new every week with Web Weekly.