How to style radio and checkbox inputs with accent-color
- Published at
- Updated at
- Reading time
- 1min
While reading the Chrome 91 DevTools release notes, I discovered that soon, we'll be able to define the highlight color of radios and checkboxes using the accent-color CSS property. It allows matching form controls with the website's style and colors.
:root {
accent-color: #4ab9f8;
}
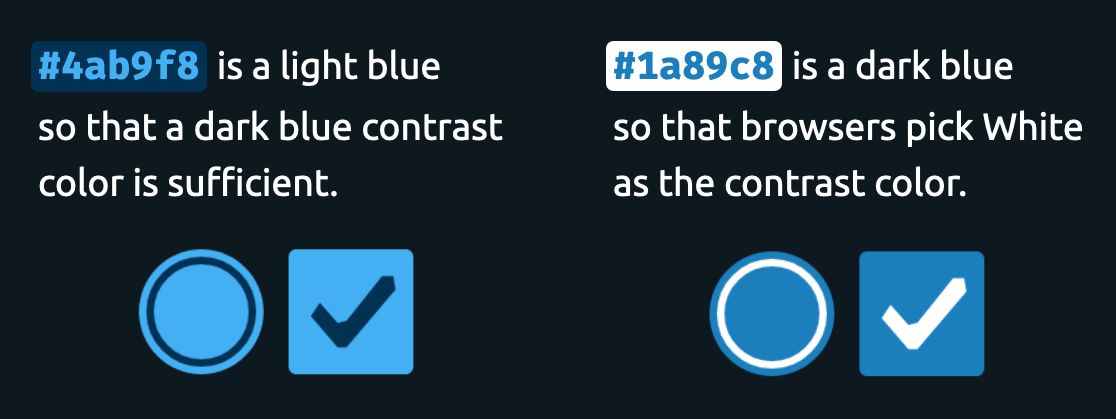
What's cool about accent-color is that browsers pick a contrast color providing a reasonable contrast ratio, too. 👏
I read about this new property in April 2021 for the first time, and now that browsers are on a roll lately, the browser support is looking great already!
| 93 | 93 | 93 | 92 | 92 | 15.4 | 15.4 | 17.0 | 93 |
If your browser supports accent-color, play around with it below.
If you want evaluate accent-color browser support, use CSS feature queries (@supports (accent-color: red) { /* ) or CSS in JavaScript. 👏
Read more about it in the CSS Basic User Interface Module Level 4 or on web.dev.
Join 6.2k readers and learn something new every week with Web Weekly.