Twitter started to mess with embedded content on your site
- Published at
- Updated at
- Reading time
- 2min
The following news is wild!
Twitter changed how its library widgets handles deleted Tweets embedded on other sites. I never considered this interesting case. How would one build a UI library for data that's not available anymore?
I'd have to sleep over this problem, but here's what I wouldn't do, aka the new Twitter way. 🤦♂️
Twitter decided that it's reasonable to wipe out embedded Tweet content on millions of sites if the Tweet in question isn't available on their platform anymore. 😲
Kevin Marks shares this discovery in detail on his blog. Here's a quick summary for my archive.
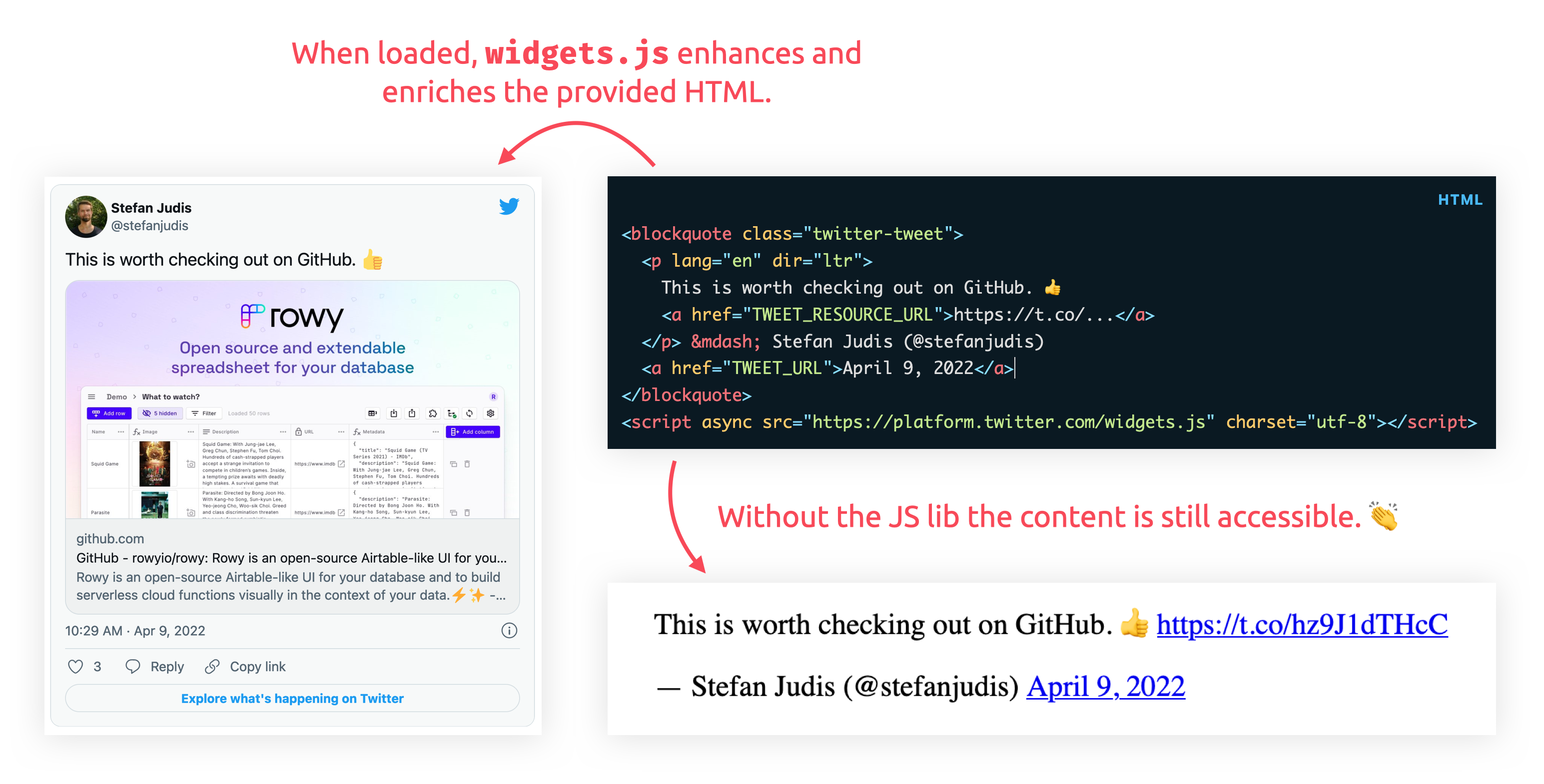
If you decide to embed a Tweet and hit the embed button in the Twitter UI, you'll receive a snippet like the following.
<blockquote class="twitter-tweet"><p lang="en" dir="ltr">
This is worth checking out on GitHub. 👍 <a href="TWEET_RESOURCE">https://t.co/...</a></p> — Stefan Judis (@stefanjudis) <a href="TWEET_URL">April 9, 2022</a>
</blockquote>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
You include the content in a blockquote, load Twitter's UI script and when it kicks in, the existing markup and content is enhanced with the usual Twitter look'n'feel.
Progressive enhancement for the win! Sweet!
This approach works great for available Tweets. And if the embedded Tweet was deleted, widgets wouldn't do anything. It would leave your fallback content untouched.
It's your content on your site, right?
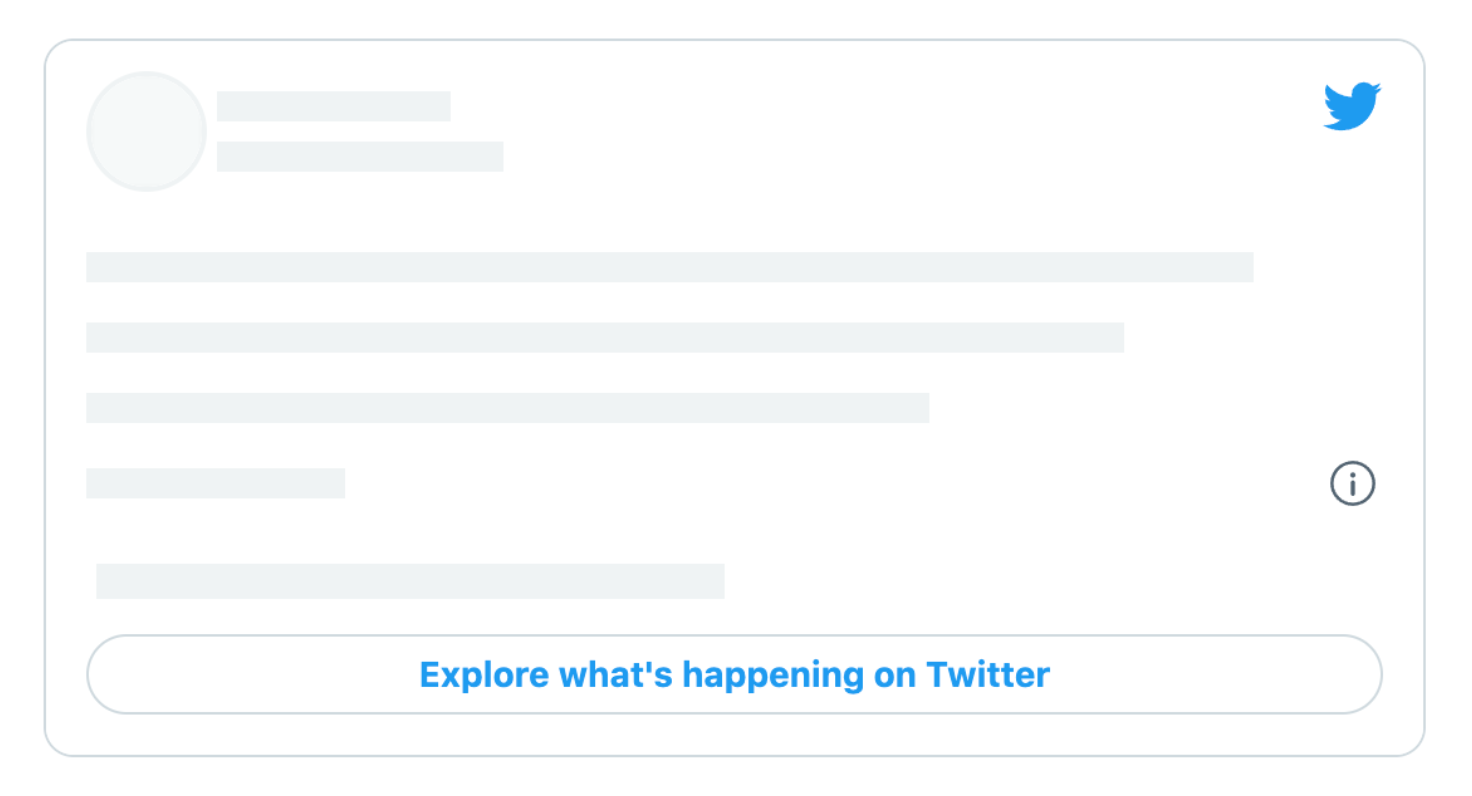
The case of Tweet deletion is where Twitter's recent changes come in. If one of your embedded Tweets was deleted, widgets will now wipe out the fallback HTML and render an empty shell.
Think this through for a moment; Twitter decided that if the content isn't available on their platform anymore, it shouldn't be on your site either.
Excuse me?
This change is beyond wild. Twitter is now messing with the quotes on millions of pages.
But on the bright side, we can learn one thing from this.
Own your content! You'll never know if a service will be around tomorrow or, in some rare cases, if it decides to mess with your HTML and delete quotes all around the internet.
Let's hope Twitter reverts this change. 🤞 Check Kevin's post if you want to dive deeper into it!
According to the Verge, Twitter reverted this wild widgets change for now.
Join 6k readers and learn something new every week with Web Weekly.