github1s – open any GitHub repository in VS Code in your browser
- Published at
- Updated at
- Reading time
- 1min
Edit: GitHub rolled out its own VS Code functionality, check details at the end of the article.
Okay, I found something exceptionally cool! Ready?
How often do you browse GitHub, find an exciting project and wished that you could navigate the included source code quickly? GitHub added a lot of shortcuts and stuff over the years, but how great would it be if you could open files side-by-side, cmd-click to jump into a function definition and maybe even use some shortcuts that your fingers type every day?
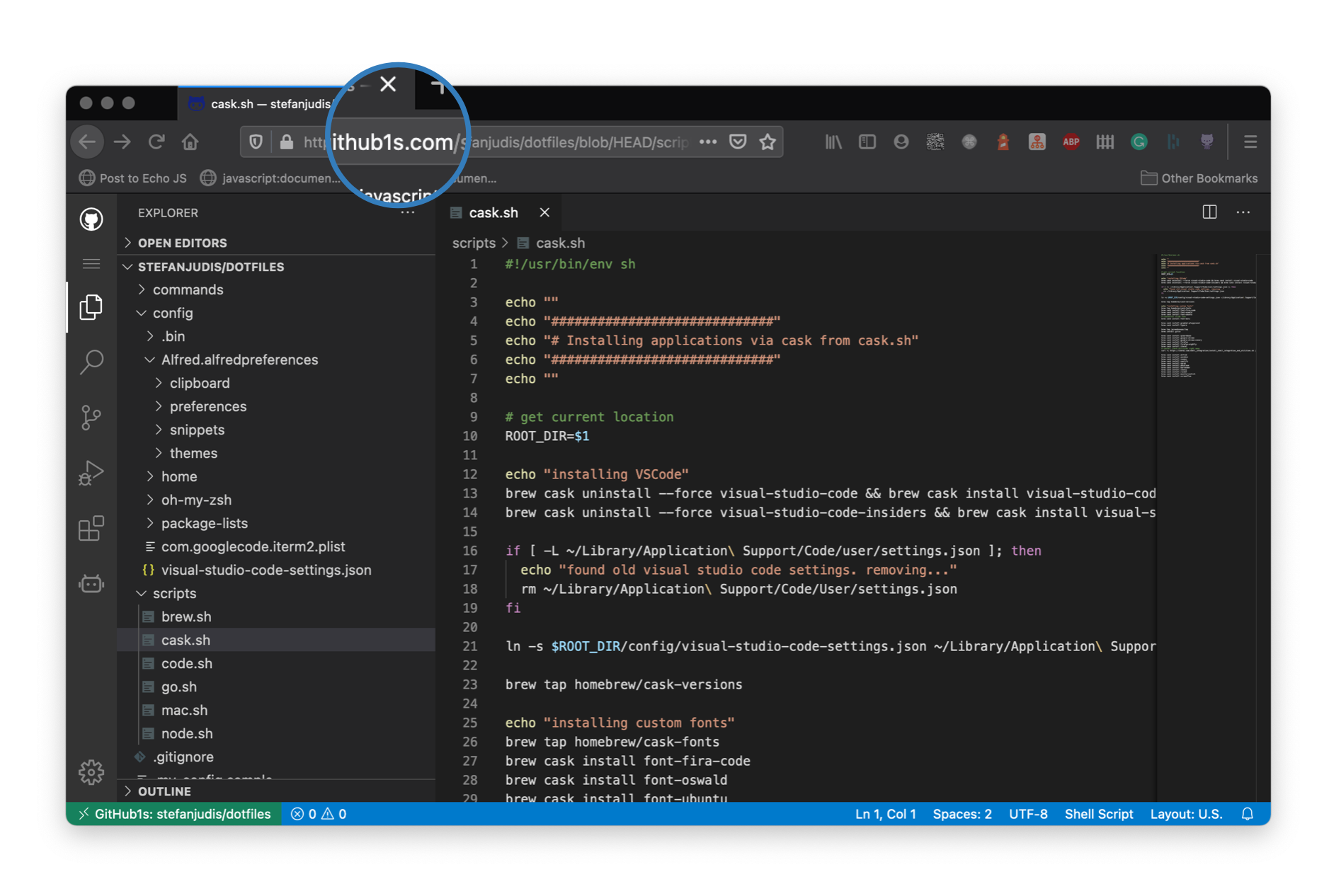
That all seems to be offered by github1s. Here's how it works. When you're on a GitHub repository github add 1s to the URL (github1s) and boom! Find VS Code in your browser ready to inspect some code. 🤯👏
There's also github.surf which seems to be a fork of github1s.com. I couldn't figure out what's the difference or why there was a need for a fork, though. 🤷♂️
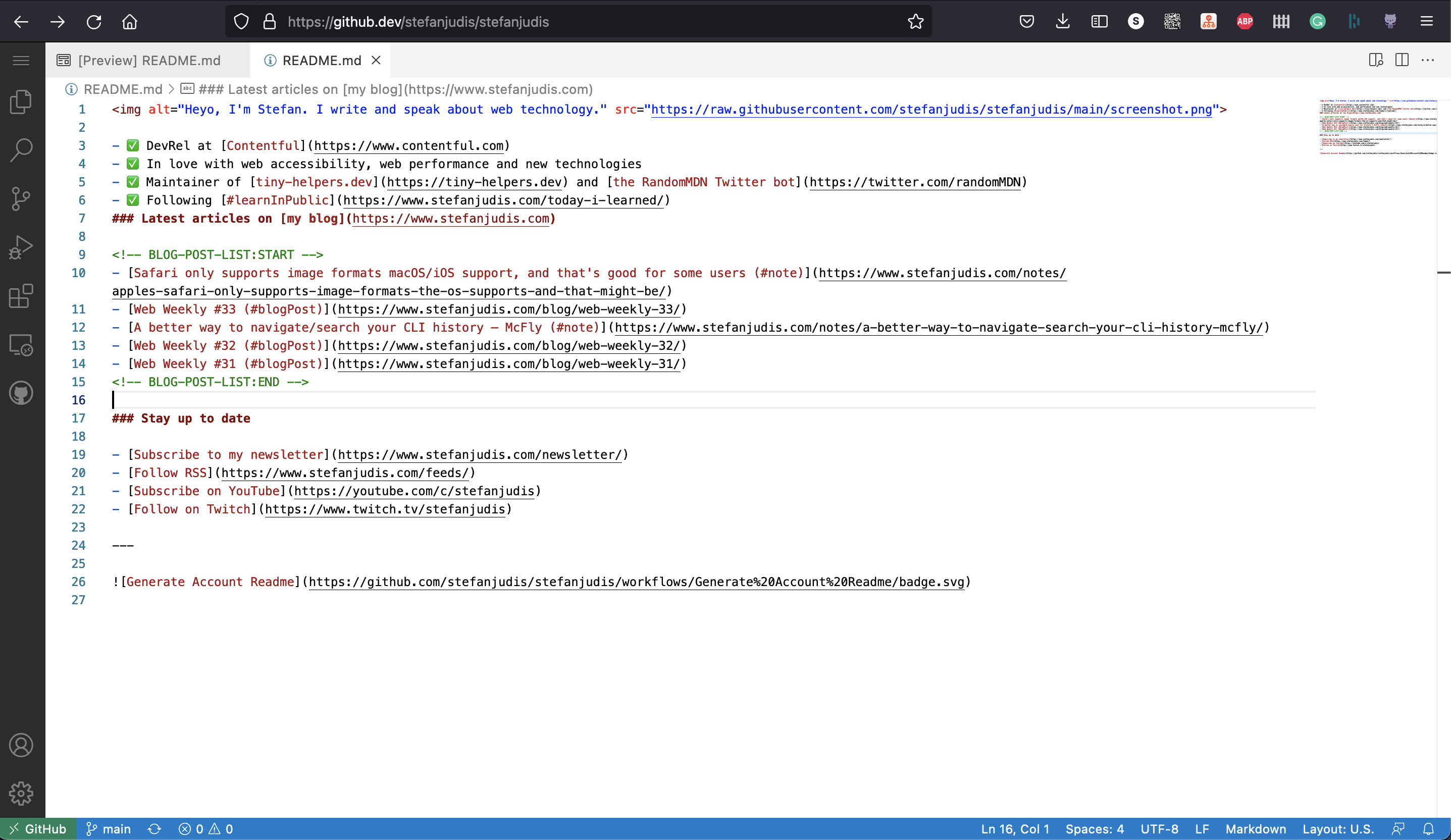
With Codespaces entering GitHub you can also change a repo URL such as github to github or press . while being in the GitHub UI to access VSCode!
This is very exciting, friends!
Join 6.2k readers and learn something new every week with Web Weekly.