Coding in the cloud – CodeSwing on github.dev
- Published at
- Updated at
- Reading time
- 2min
Lately, there's been a lot of movement in the "coding in the cloud" area. We have CodePen or JSFiddle for years, but now it feels like we're entering a new era.
CodeSandbox and Stackblitz provide editing, bundling and serving modern web applications online. And even though I thought it wouldn't happen anymore, GitHub joined the party with CodeSpaces and github not too long ago.
Many of these new tools leverage VS Code and run it in your browser. If you're a VS Code user, you get the convenience of reusing your extensions and settings. It just works (and it really does!).
Today I discovered something that blew my mind, but let's set the stage first.
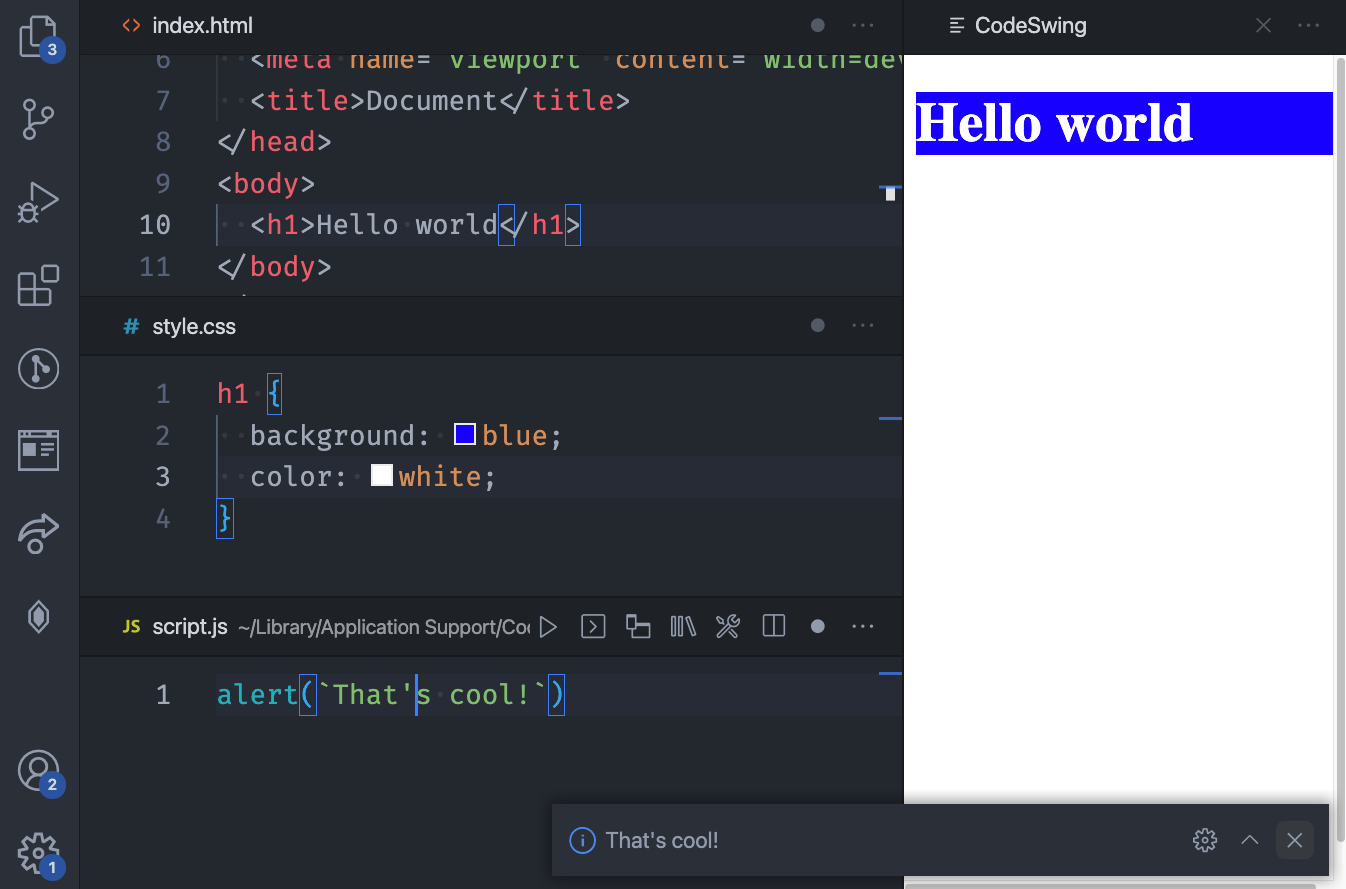
I shared CodeSwing previously. The VS Code extension provides a CodePen-like coding environment write within your editor. It's beautiful!
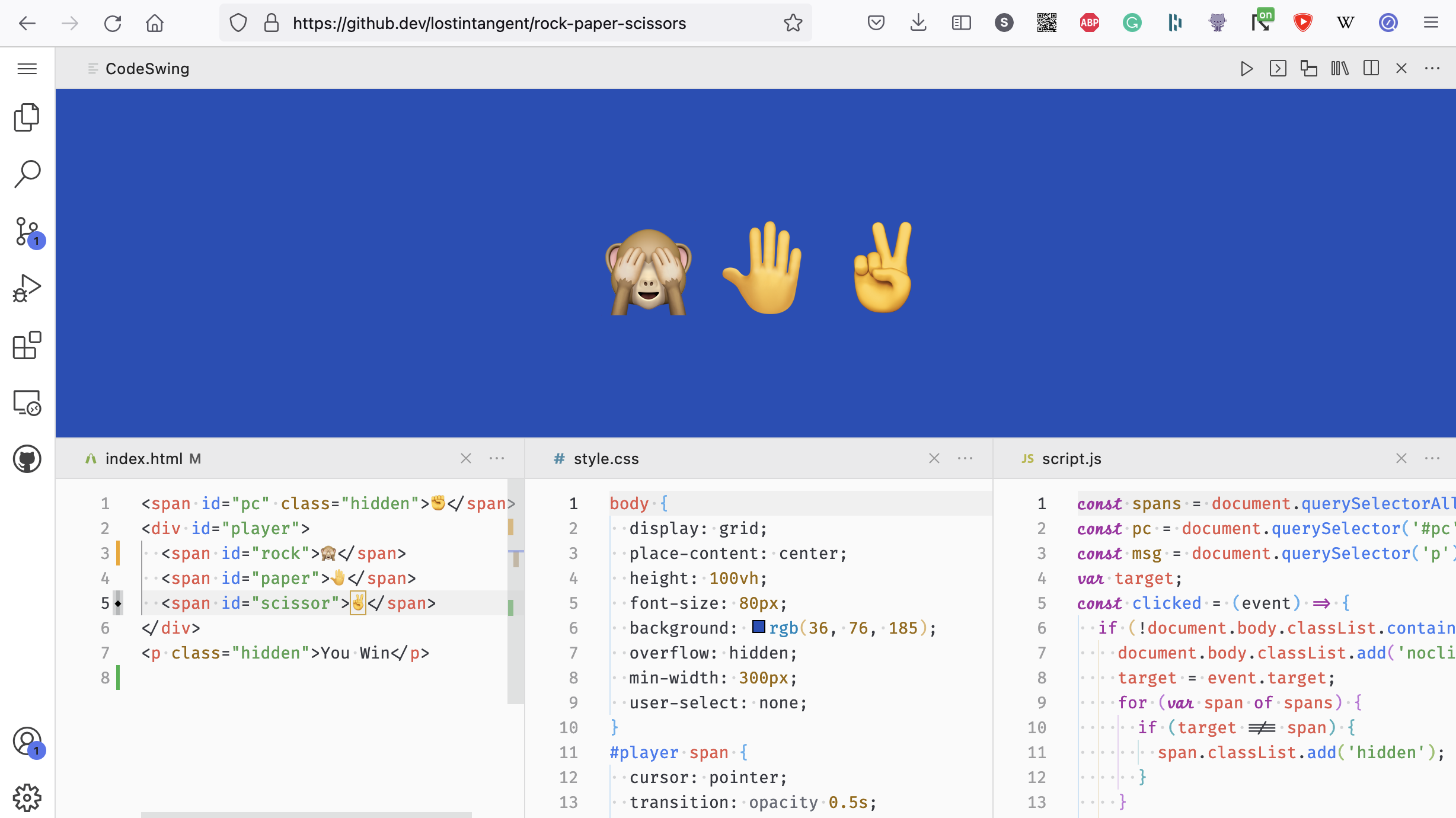
It never appeared to me that you could run it in the cloud, and that's exactly what Jonathan Carter's repo "Rock Paper Scissors" demonstrates. Why's that cool?
If GitHub provides a cloud version of VS Code that also runs extensions, then you can spin up your own tiny CodeSwing preview environment that's connected to a GitHub repository by pressing . (or changing the URL from github to github). 🤯
Check out the repo to see it in action.
It seems like all you have to do is to initialize CodeSwing in your project. This action will create a codeswing.
{
"scripts": [],
"styles": [],
"layout": "splitBottom"
}
That won't do anything if CodeSwing isn't installed, though. To tell github that you need CodeSwing to be installed, define a .devcontainer/devcontainer file listing all the required project extensions.
{
"extensions": ["codespaces-contrib.codeswing"]
}
People opening your project in github will then be prompted and told to install the recommended extensions. 🎉
And now, if folks want to play around with your code and see it live, there's no need for a download or git clone. The files, editor and preview are all online! 😲
I'm curious to see where we go with all this new "coding in the cloud" stuff!

Join 6.3k readers and learn something new every week with Web Weekly.