Web Weekly #98
- Published at
- Updated at
- Reading time
- 8min
Have you used CSS mask-image already? Or did you know that you can control an SVG's paint order to adjust a path's stroke width? Or that trigonometric CSS functions enable you to draw custom CSS shapes?
All the answers and much more are included in this week's Web Weekly. 🫣
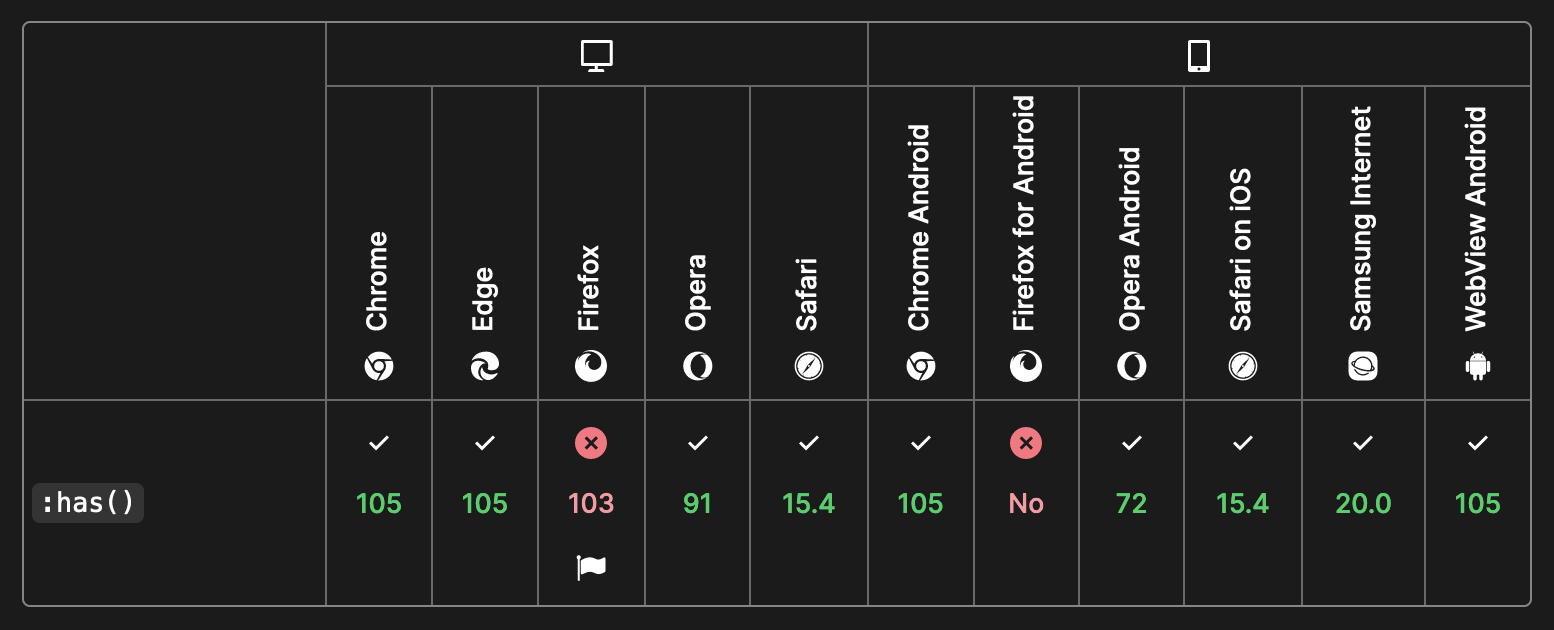
We're all waiting for the new parent family selector — :has(). So what's the current state?
Firefox still needs to flip the switch and is holding us back from adopting this new way of writing CSS. Nevertheless, I can imagine the new pseudo-class is terribly complicated to implement in a browser engine.
The resulting :has() use cases are endless, and we yet have to discover all the fancy ways we want to use it for. That raises the question: should everything be allowed to be used in a :has() selector? Should pseudo-elements such as ::before be allowed? (The answer is no.)
Jen Simmons pointed out that we need to track more closely what's allowed and works across browsers and started a document tracking detailed support information for included pseudo-classes.
I worry that once Firefox joins the party and developers adopt :has() selectors there'll be all sorts of browser bugs and compatibility issues because we can't know what wild CSS patterns people will invent.
Let's put on our Evel Knievel helmet and see how this goes. It'll be a wild ride!
If you need something to cheer you up, this baby laughing about paper is too cute. 💙
- Reminder: if you're storing secrets in private repos, they might not be as private as you think.
- Learn how to consider device hardware and connection speed in your JS apps.
- TIL — the number of results on Google search is configurable.
My site doesn't include dark mode because my CSS is just a huge mess. But after seeing Jonathan Svärdén's theme implementation, I'm jealous.
The dark mode toggle is incredibly fun to use, comes with sounds, and the best thing: Jonathan explained how he built it.
"Safari is the new IE!" — you've probably heard this sentence or even said it aloud. I'm, at least, guilty of saying it. 🫣
And while I doubt it's true anymore, there's one other critical problem with Apple's browser: Ashley describes their problems with unpredictable Safari releases breaking their products over and over again.
This state of work sounds terrifying.
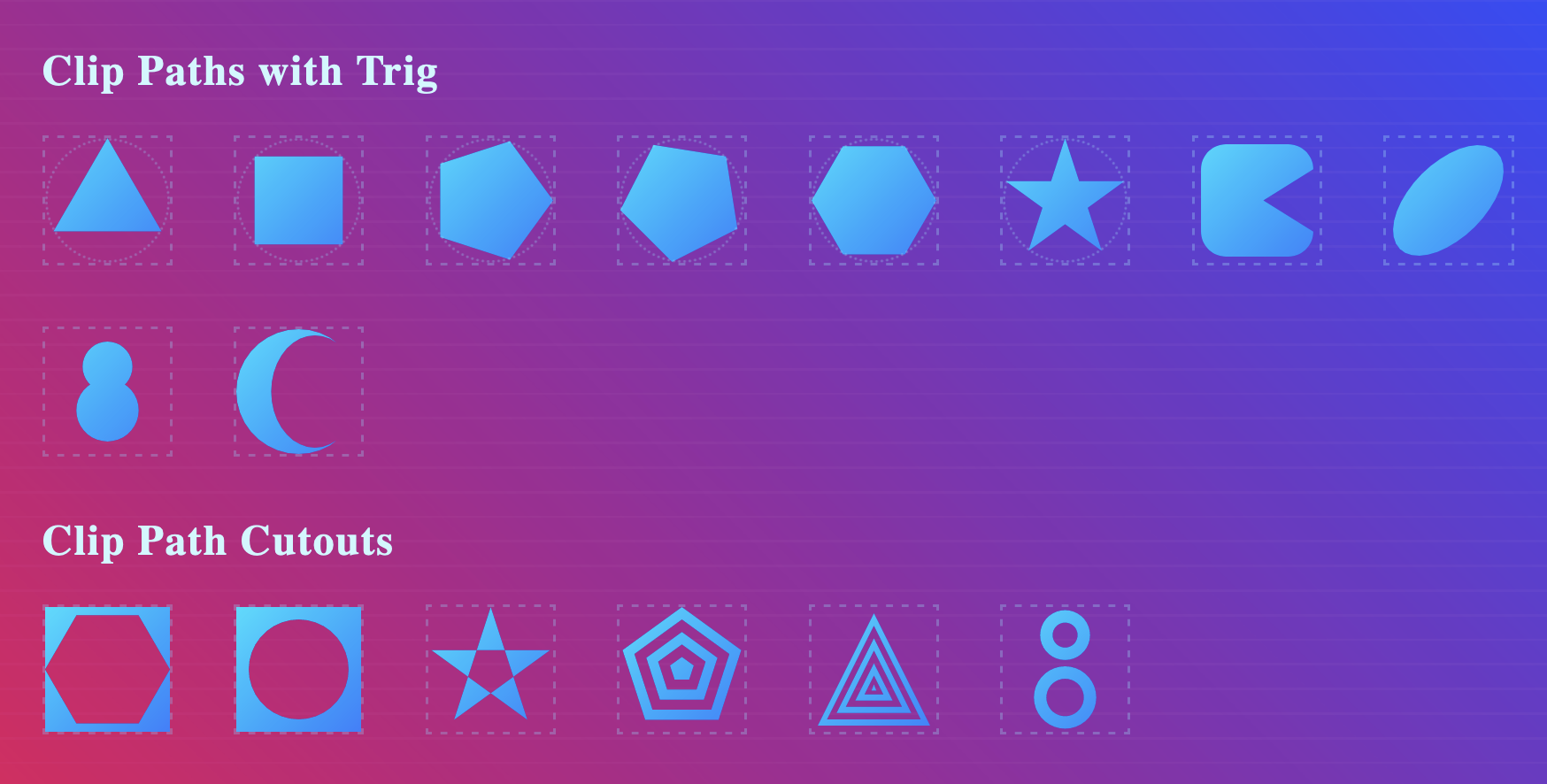
Disclaimer: Daniel C. Wilson's CSS shapes post includes lots of math, but it's a great example showing how far CSS has come!
Daniel describes trigonometric CSS functions (sin(), cos(), tan(), ...), and if you want to see even more fancy CSS math, Bramus covered them on web, too.
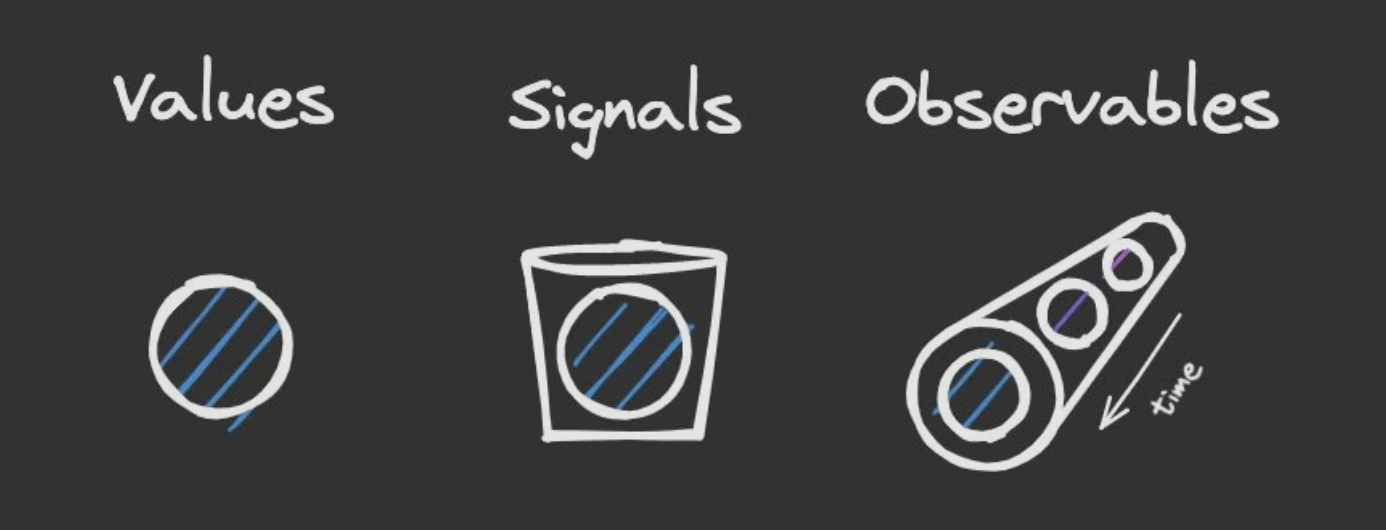
Another post from the builder.io blog — there's been a lot of fuzz around signals... If you finally want to understand what they're about, Miško Hevery does a great job explaining the core concepts.
I love this: Gail owns gail, and instead of making money with this famous Gmail typo address, they put a text-only FAQ page there.
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
Elise Hein published a thoughtful post about scalable design system components that avoid wrapper divs while being extremely flexible.
I've known the <Box as="header"> pattern but haven't seen asChild before.
Rach Smith shared a headline animation trick, and I'm tempted to add it to my site, too!
Do you remember image sprites? They were these huge PNG files that we used to create visual effects. Sophisticated rounded corners were one of the sprite use cases.
Ahmad Shadeed shared how to leverage mask-image to build a fancy rounded corner nav.
And before you ask: yes, mask-image is supported across browsers. 💪
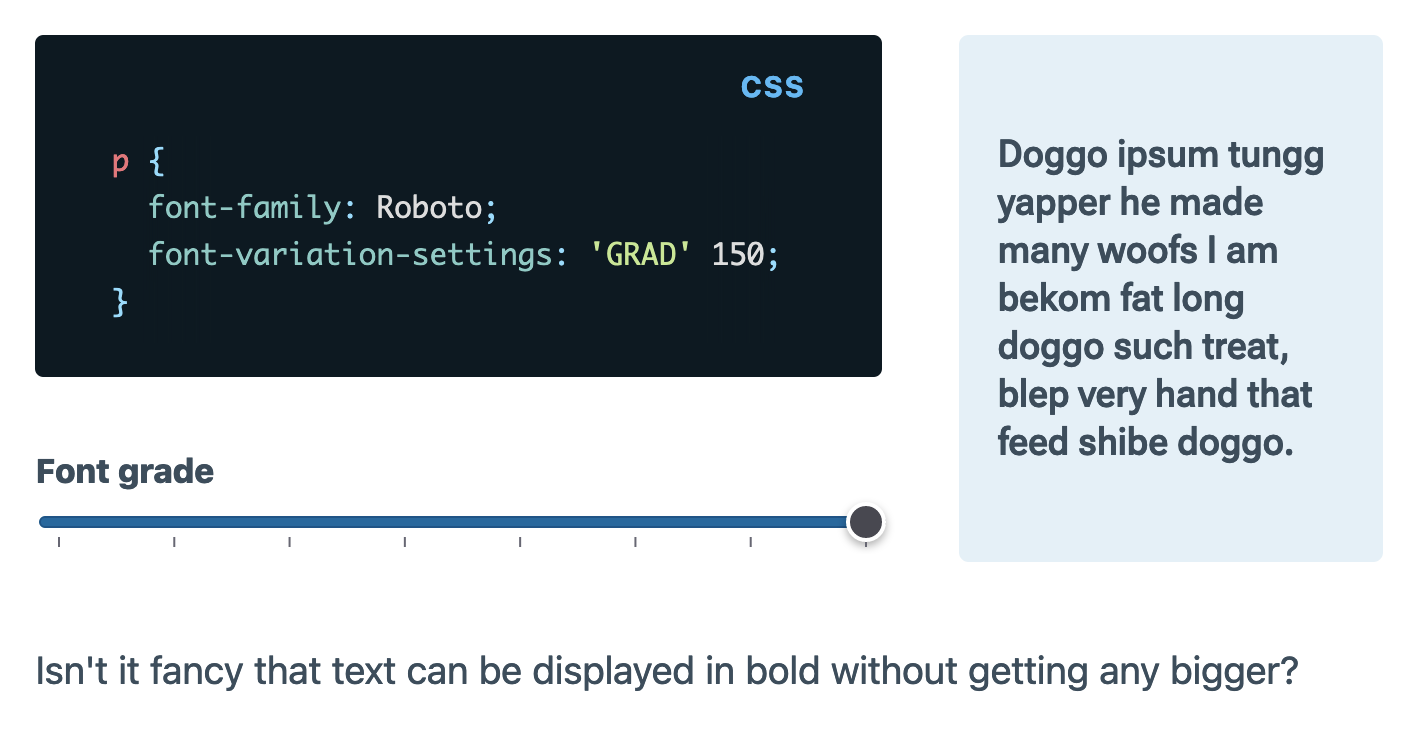
Usually, I avoid loading custom fonts for performance reasons, but this week I learned that some variable fonts include a relative font weight axis (GRAD). You can transition font weights without a layout shift if your font supports it. 🤯
From the unlimited MDN knowledge archive...
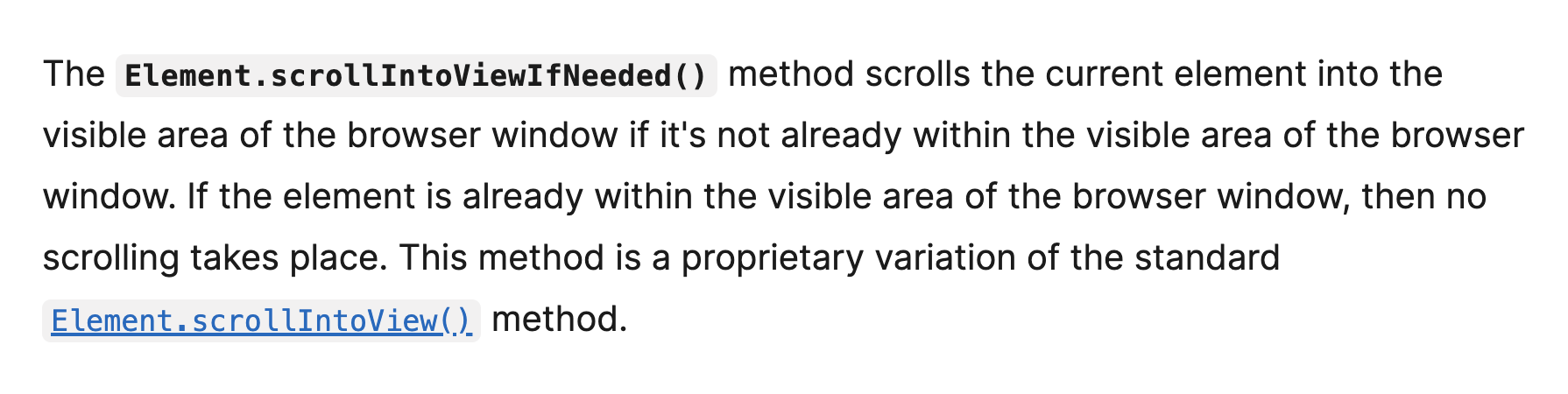
You might have used the DOM method scrollIntoView, but did you know you can also scroll only if necessary? Now you do!
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
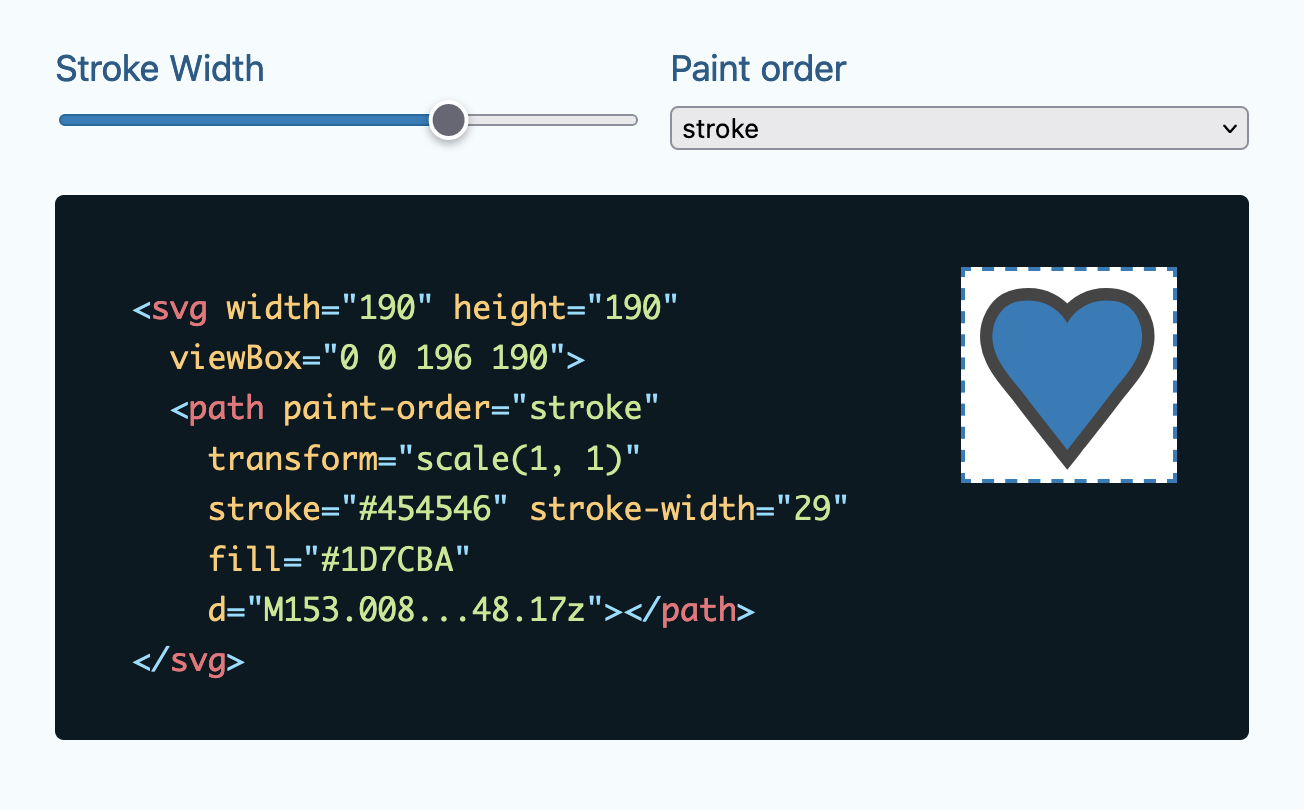
When you're adjusting SVGs and changing an element's stroke-width, it could be that the borders become too thick.
Luckily, you can control an SVGs paint order. You've read this right; by changing the paint order, fill is painted over stroke so that "border tweaking" becomes more manageable.
Find more short web development learnings in my "Today I learned" section.
- zachleat/details-utils – A suite of utilities to add more features to the
detailselement. - denoland/saaskit – A modern SaaS template built on Fresh.
- DavidWells/types-with-jsdocs – Using JSDoc for Typescript Types.
If you're looking for a way to preview and test modern system fonts, Modern Font Stacks is golden.
If you wonder how I discover all these web tools, the Web Tools Weekly newsletter is a wonderful way to stay up to date with all the libraries and new helpers.
There's nothing more to add to Sara Soueidan's social media take.
I have one important social media rule: If you wouldn't do it IRL, don't do it here.
I used to dislike The Streets, but what shall I say... taste changes, and "It's too late" and its beat grew on me.
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.6k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.