Web Weekly #96
- Published at
- Updated at
- Reading time
- 8min
Have you ever used the @counter-style CSS at-rule? Or did you know that there's a new HTML element in town? Or that align-items: last baseline is a thing now?
All the answers and much more are included in this week's Web Weekly. 🫣
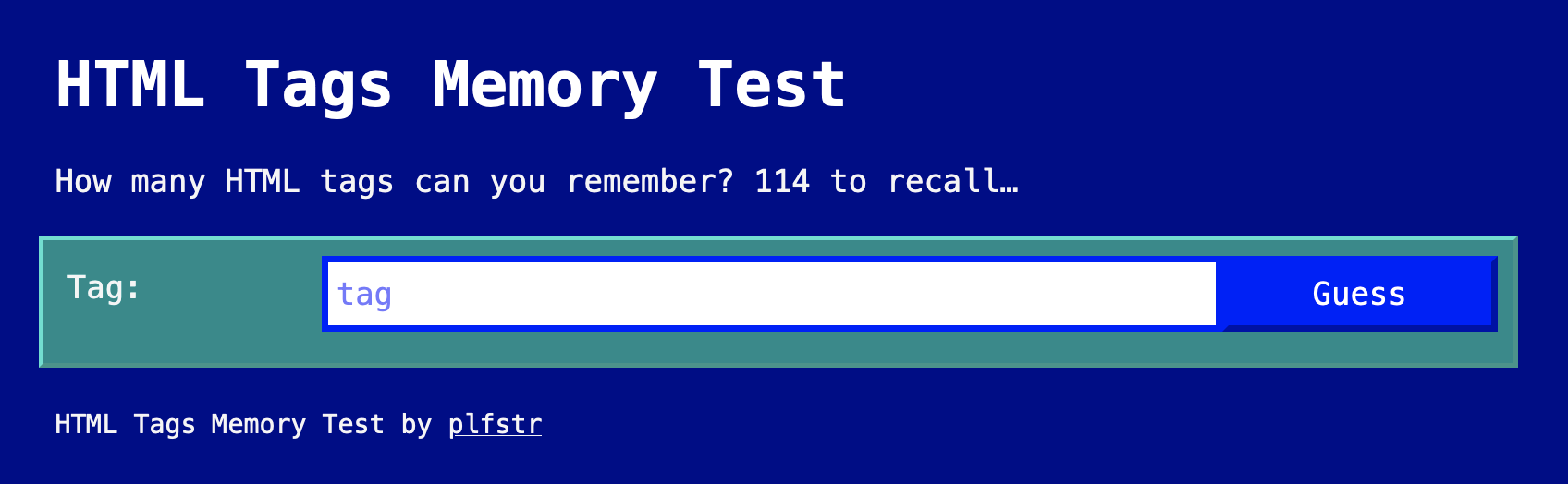
How many HTML elements are out there today? A while ago, folks were playing this little game, and it's surprisingly hard to name the 114 possible answers.
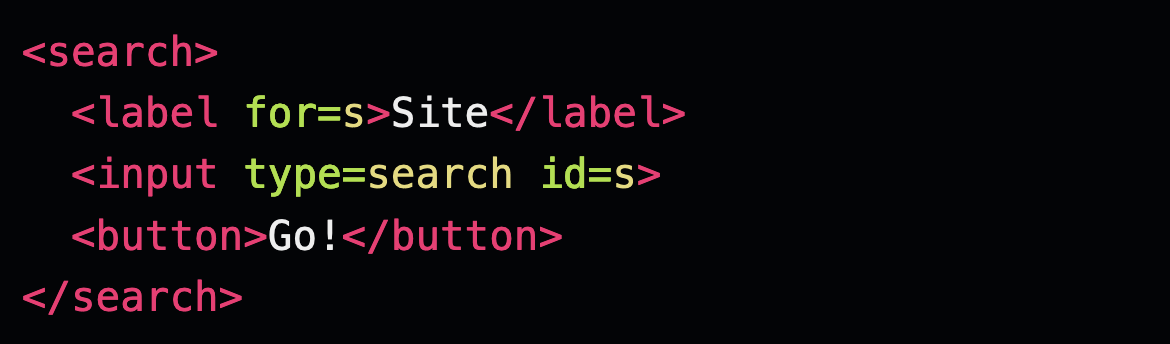
And now there's one more! My friend, let me introduce you to the search element! 👏
I still need to look into the specifics, and it's implemented nowhere yet, but if you want to get ready, here's the updated spec, and Scott O'Hara also explains what it's about.
Yay, HTML just got better! 👏
What would you do when you discover that a frog lives in your fence? Easy, build a mansion. 😅
npmhas huge security flaws — use "safe npm" to be on the safe side.- If you're looking for button style inspiration, the uiverse has plenty.
- Well... that's what I call a fancy button! 👏
CodiumAI (powered by TestGPT) analyzes your Python, JS, or TS code and generates meaningful tests to catch bugs before you ship. With CodiumAI, you can easily and quickly generate comprehensive test suites that help you ensure the reliability and correctness of your software.
Four months ago, I went on a journey to find out how responsive images would work with container queries. Of course, it's complicated.
But there's news: Simon Pieters came up with a new sizes="auto" attribute value, and all three engines agree that it's worth a try!
I love casual and low-key CSS walk-throughs. If you want to catch up with native CSS nesting, logical properties, OKLCH or text-wrap: balance, Chris Coyier has your back.
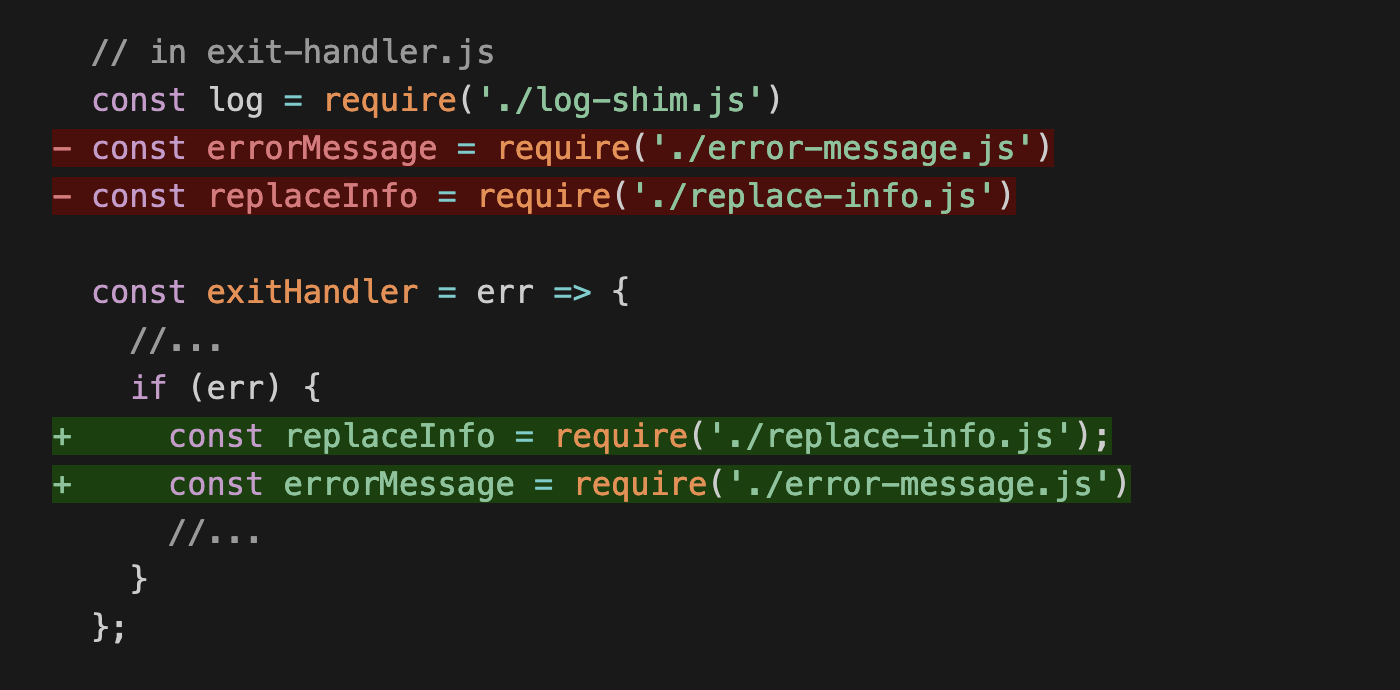
It's commonly known that you shouldn't include all the code in your frontend bundle because everything needs to be downloaded, parsed and executed. But what about the server side?
Marvin Hagemeister continues his Node.js performance improvement series and explains why you shouldn't require all your modules on top of each file.
I discovered that GitHub supports / commands now. I'm a big fan of these power user features, but Hidde de Vries pointed out that they come with accessibility implications. As always, computers are hard.
Keep your shortcuts accessible
Oldie'but'goldie: do you remember the blob opera Chrome experiment? 😆
(It works in Firefox, Safari and Chromium these days)
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
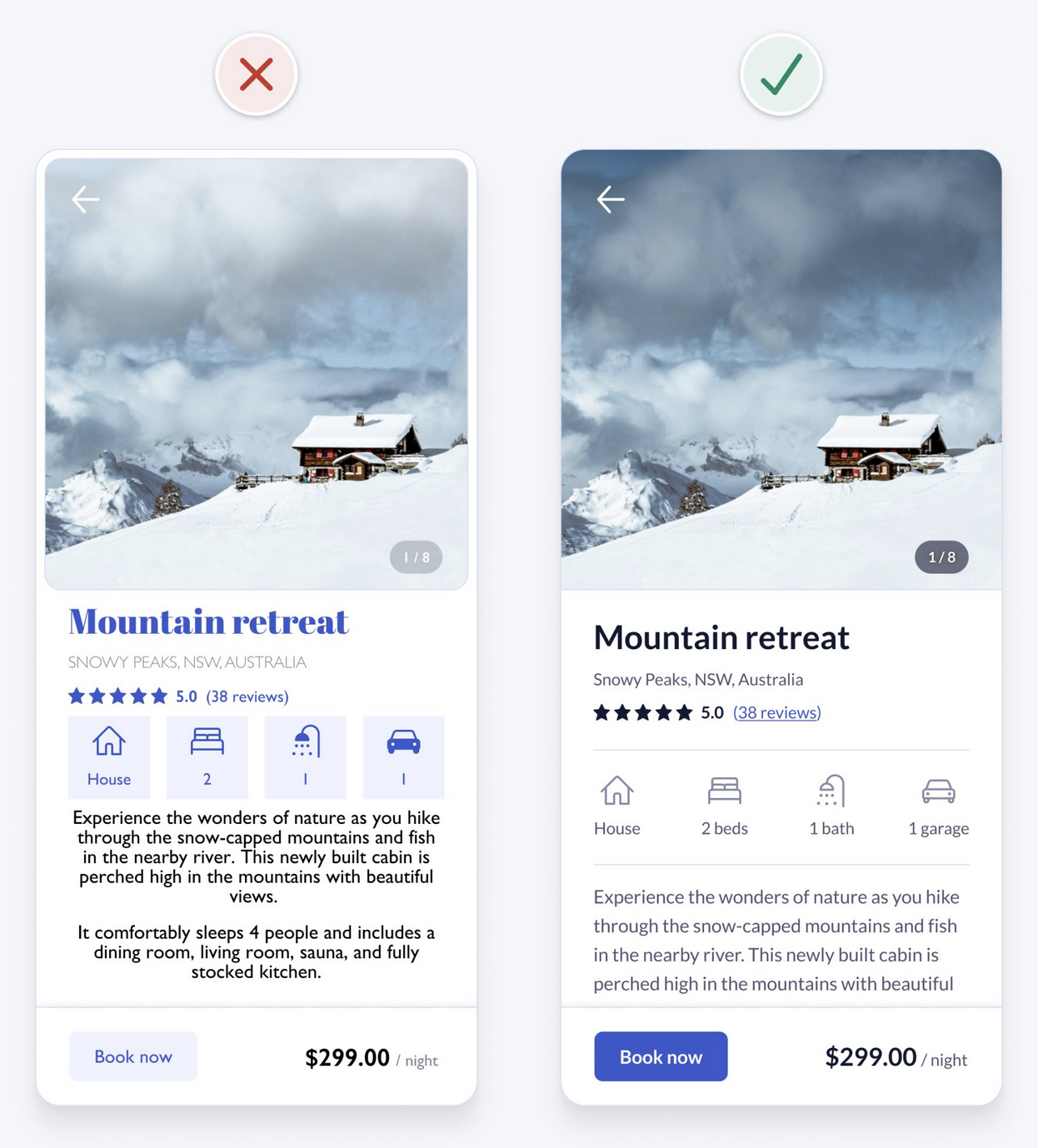
I'm not a designer. I can create okayish things, but nothing that looks truly great. And that's why I love posts dissecting a design and improving it step by step. 💯
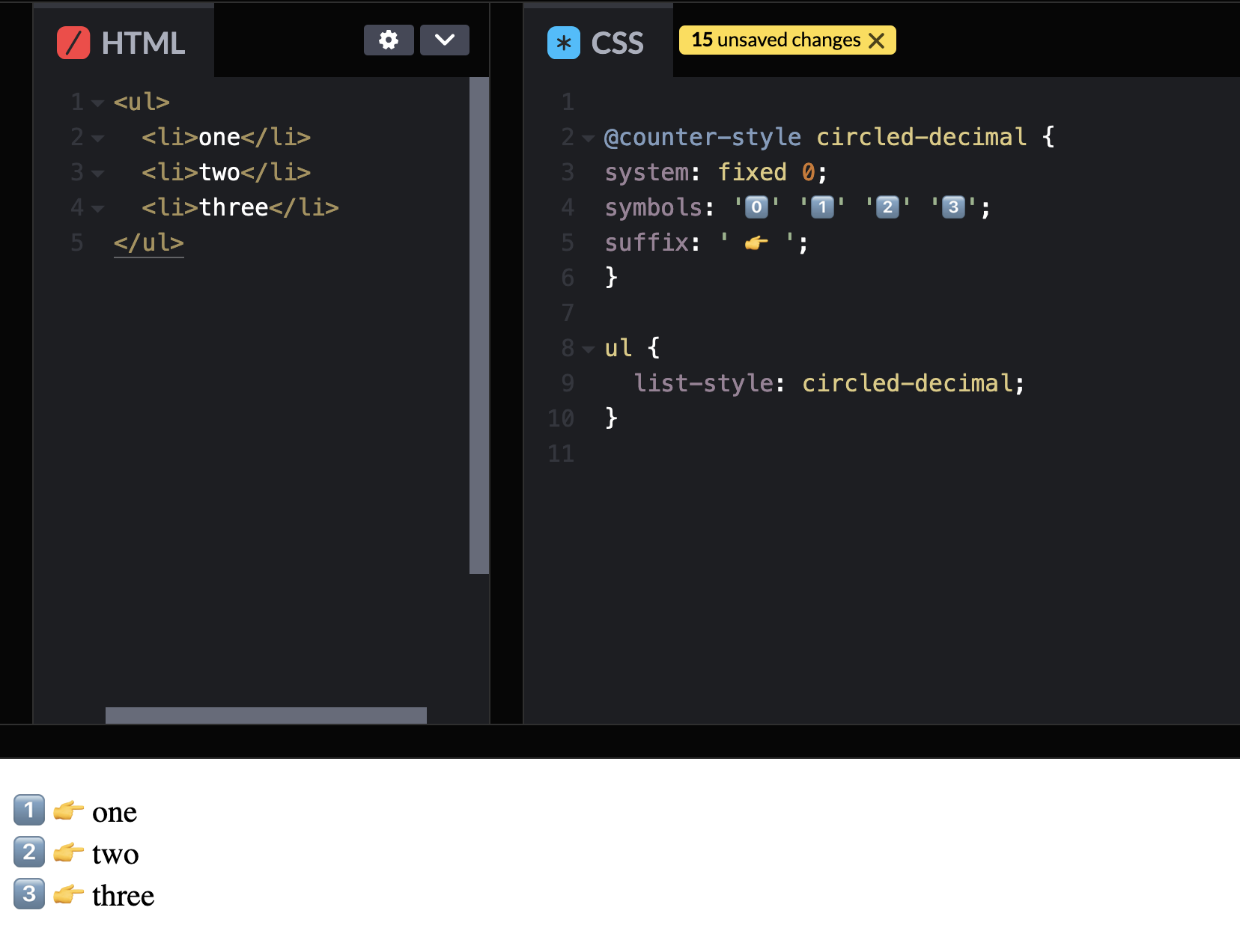
Customizing lists can be cumbersome; and even though I've known the @counter-style at-rule for a while, I never played with it because it wasn't cross-browser supported.
Until now! The new Safari Tech Preview ships it, so it's only a matter of time until we can fine-tune all our list elements in all browsers.
Check this CodePen for a live demo and discover hundreds of ready-made examples.
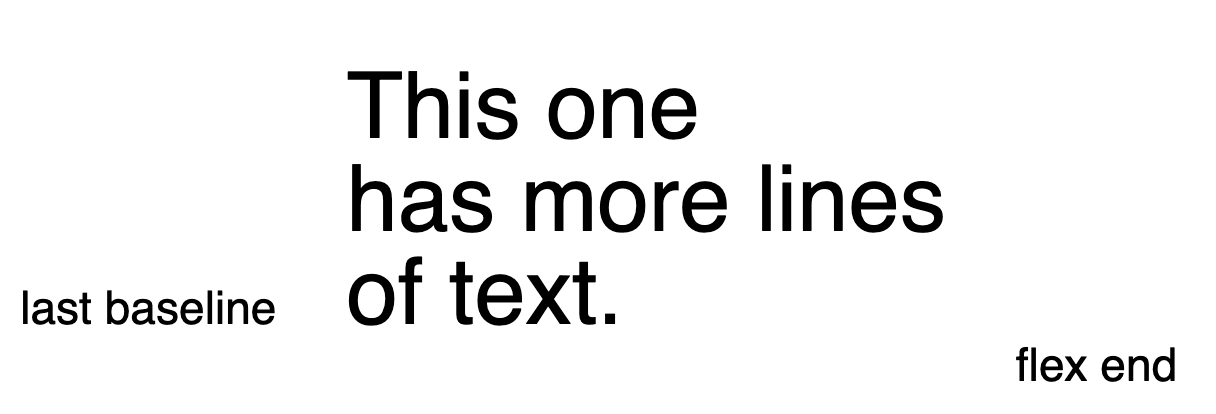
Do you know what align-items: last baseline; does in a flex container? If not, Rachel Andrew explains what it's about.
If you're reading Web Weekly regularly, you might say "Hold on, Stefan! Didn't you share that we need visually-hidden functionality in CSS?".
And you're right, but Scott O'Hara argues that hiding elements visually solves a problem rooted elsewhere (poor designs or lacking browser functionality).
And while I don't think it's that easy, Scott makes excellent points. I'd still welcome display: visually-hidden as a last resort, though. 🫣
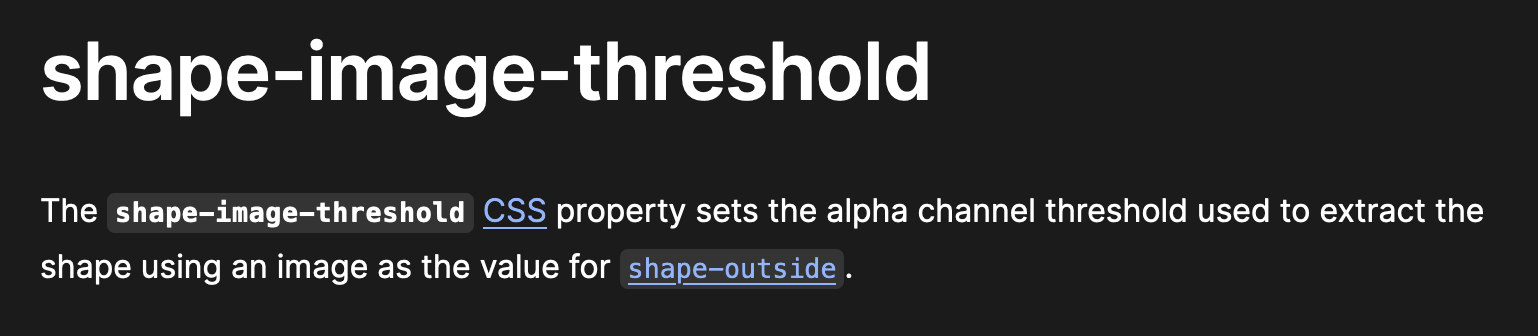
From the unlimited MDN knowledge archive...
Did you know you can use shape-outside and shape-image-threshold to flow text around elements? Now you do!
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
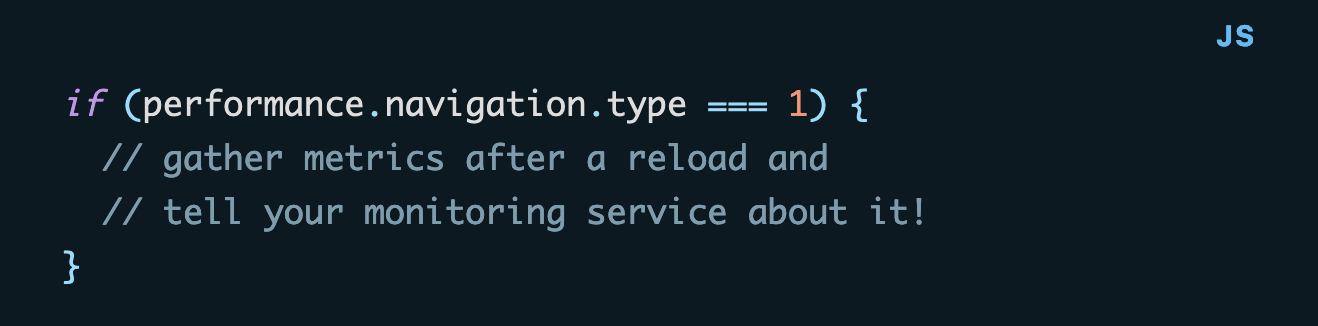
Two years ago, I learned that you can figure out if people are hitting reload on your pages via performance. Fancy!
Find more short web development learnings in my "Today I learned" section.
- charmbracelet/gum – A tool for glamorous shell scripts.
- fregante/GhostText – Use your text editor to write in your browser.
- system-fonts/modern-font-stacks – System font stack CSS for every modern operating system.
Suppose you're interested in checking your font usage, Fonty.io is a quick helper to start your analysis.
Find more single-purpose online tools on tiny-helpers.dev.
When it comes to tech choices, we all have opinions and preferences on things, but we're all just trying our best to create good stuff and live our best lives.
No one wants to feel like they're doing something morally wrong by choosing a framework [...].
This week's track is from THYLACINE and comes with a fancy piano sound. 💙
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.5k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.8k readers and learn something new every week with Web Weekly.