Web Weekly #95
- Published at
- Updated at
- Reading time
- 8min
Did you see that View Transitions shipped in Chrome stable? Have you used the relatedTarget JS event property? Or do you know what content: no-close-quote does in CSS?
All the answers and much more are included in this week's Web Weekly. 🫣
You might have noticed that hosting providers are keen on supporting (employing) framework maintainers. Netlify sponsors 11ty and Solid development and even bought Gatsby.
Vercel, on the other hand, obviously develops Next.js, but also hired Svelte lead developer Rich Harris.
Everybody tries to be friends with the framework folks. And that's no surprise – if a trending framework recommends a hoster, chances are high that users will try things out there. No complicated math here... 🤷♂️
But what if independent Frameworks stop recommending but start integrating with their favorite hosting provider? Sounds wild? Well, that's what we see with Next. Sure, it's Vercel's framework, so it's fair game that it works best when deployed on their infrastructure.
But what will happen with all these independent frameworks? If hosting recommendations become infra integrations, choosing a framework means choosing a hoster.
And what about the idea of having Frontend code that runs everywhere? Is it time to let this idea go?
With Next, it's already tricky. Initiatives like Open Next try to make the compiled output work on different providers, and Netlify plays catch-up with their Next runtime. But Vercel leads the way, and Next simply works best on their infra.
What's in for us when frameworks become BFFs with hosters? We'll get stellar DX; things "just work". I still have to sort out my feeling about this movement. Obviously, there are pros and cons...
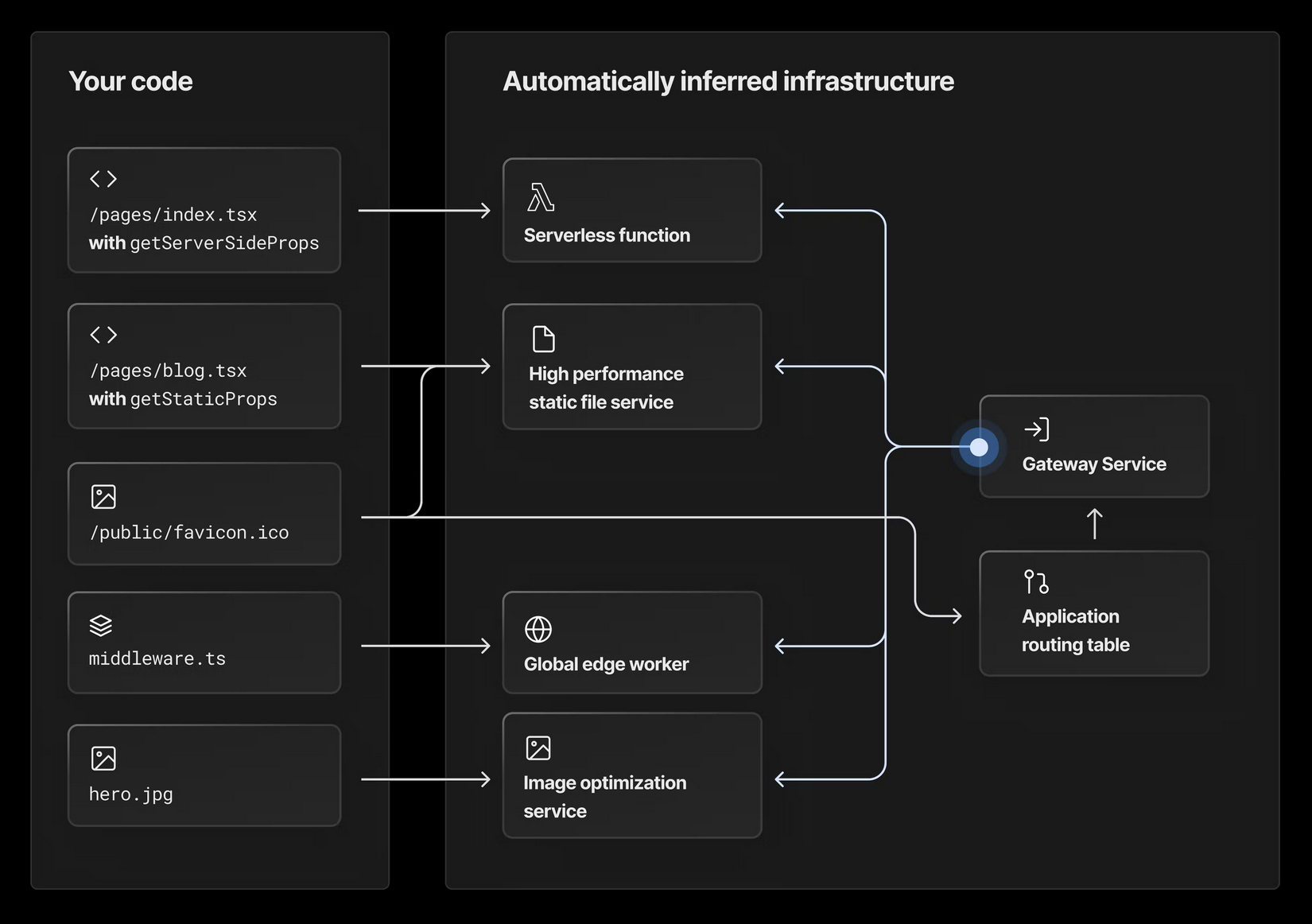
But to close this thought, what should we call this new framework / infra love relationship? Vercel's CTO Malte Ubl calls it FdI (Framework-defined infrastructure) — not as fancy as "Something as code", but hey, I take it. 🤷♂️
- Web trivia: Firefox can render web pages without code.
- Tim Berners-Lee 25 years ago: Cool URIs don't change.
- TIL — YAML includes 9(!) ways to define strings.
The Just Join IT Discord server is specifically designed for developers and IT enthusiasts who love remote work and are looking for a place to share their daily progress, seek advice, and collaborate on projects. The Just Join IT team is always on the line with the community and trying to answer questions 👀
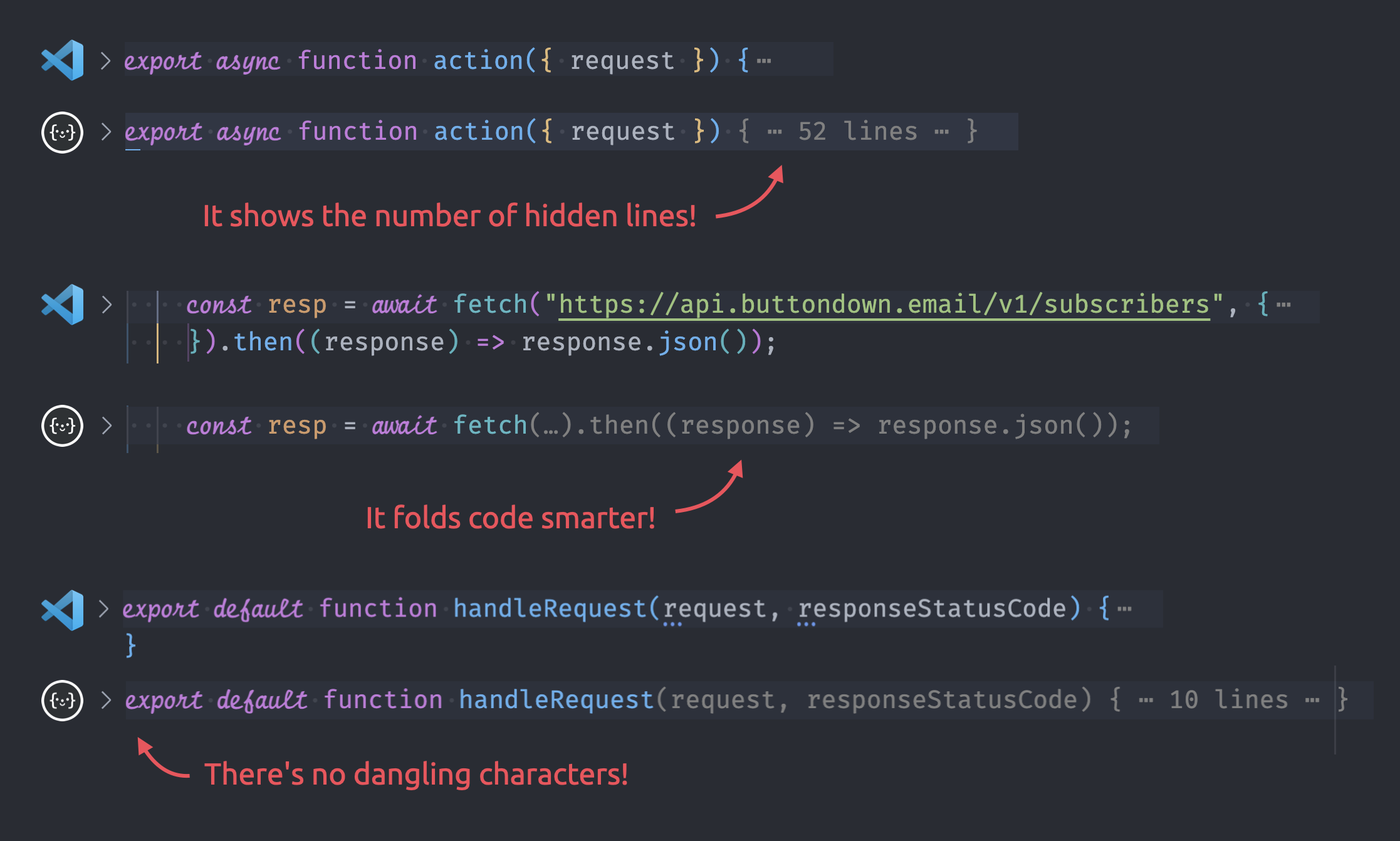
After learning about the "Better Folding" VS Code extension, I shared my three favorite VS Code tweaks that blend in so well that it's weird that the editor doesn't support this functionality natively.
I love looking at people's working stations. What keyboards are on there? Are there pictures on the wall? What tables do people have?
And while all these things aren't the core of "55 Tips for Working from Home (2023)", it comes with over fifty home office photos! 💙
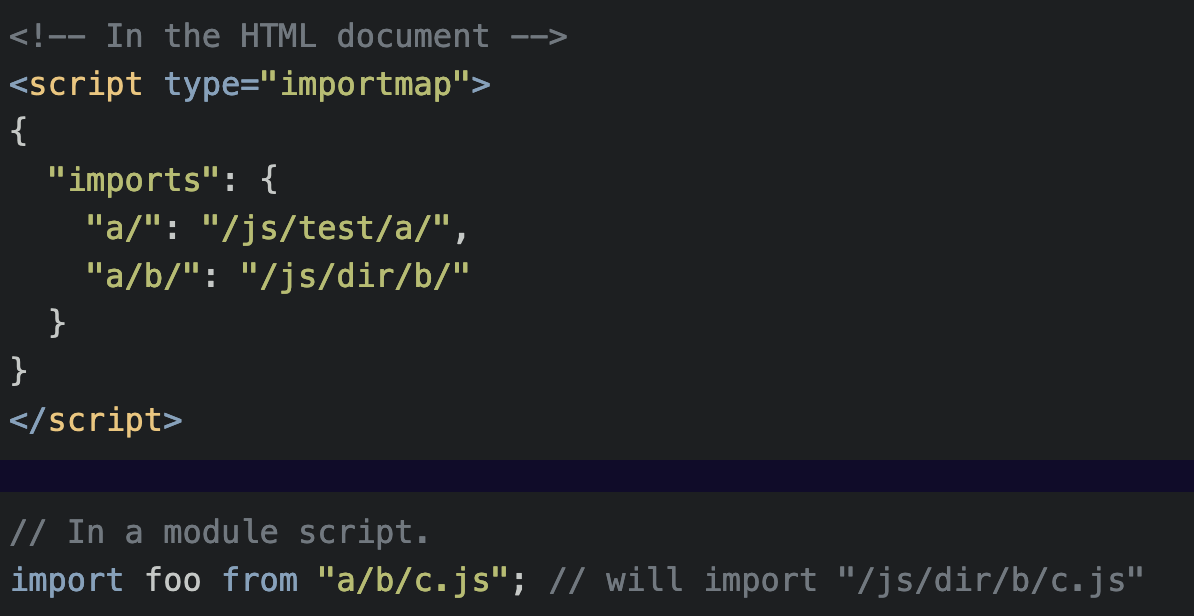
Firefox shipped <script type="importmap"> (yay!) and explained how import maps work on the SpiderMonkey blog.
But are import maps ready for prime time yet? We're close — only the compass browser is missing.
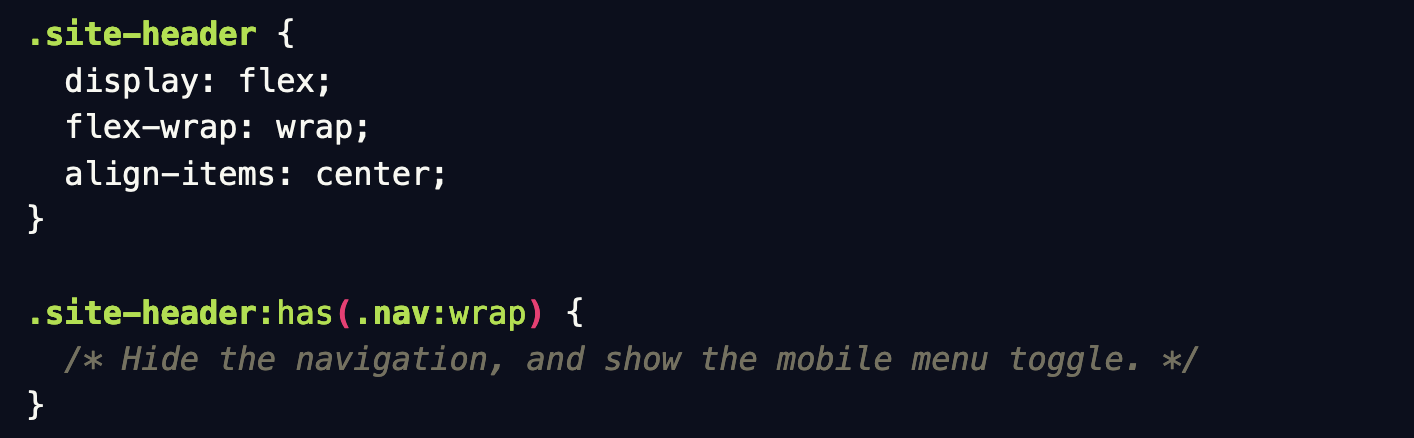
The CSS snippet above is not a thing yet, but Ahmad Shadeed makes solid points for a :wrap pseudo-class. And I'm on their side; having it would be handy!
As always, I'm amazed by folks putting in the effort to buy a domain, set up WordPress, and collect 32 different... rotating sandwiches. 🤦♂️
If you want to reach out to the maker, they're available at rotating. 😆
What are your favorite internet corners? Shoot them my way, and I'll include them in Web Weekly!
New web platform features ship every day right now. This post is a comprehensive summary if you want to catch up with all the new'ish JavaScript features.
Kevin Powell went into five CSS properties that he thinks need more attention. As always, Kevin explains things well; if you haven't used one of the above, this video is for you.
But as a bonus, Kevin also explains content: no-close-quote that I haven't seen before!
There's been plenty of hot takes in the web development community lately. As Mathias Schäfer describes it, "The great divide has become a great war" between the "JavaScript" and the "Progressive Enhancement" folks.
But what should we do about it?
I'm always up for shipping less code, but sometimes screaming "Use the platform!" to someone maintaining a one million LOC React app isn't the solution.
If we tell web developers to “use Progressive Enhancement, duh!”, [...], we need to bring along a bouquet of tutorials, best practices and case studies that reflect their needs.
Chrome 111 went stable two weeks ago, and it includes all sorts of goodies like the color-mix() function or the :nth-child(an + b of S) enhancement.
But the biggest deal is that view transitions are now available. If you haven't heard of them: they let you transition and animate DOM updates.
They're only available in Chrome for now, but with a market share of over 60%, it's time to sprinkle some delight into the web! 💪
From the unlimited knowledge archive called MDN...
Did you know that you can clear cookies, localstorage and browser caches with a single header? Now you do!
Note: If you look at the Compat data and wonder when Safari will ship it, the new header is already included in the recent beta release.
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
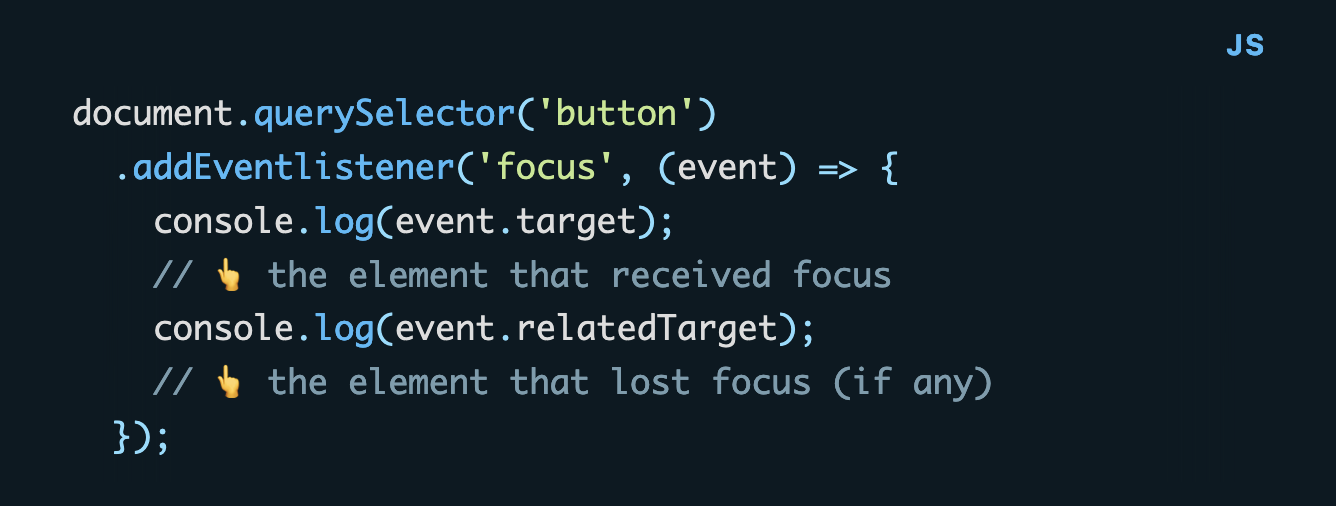
Emitted JavaScript events include a target property, but focus events are little snowflakes. They also come with a relatedTarget property.
Learn what it's about on the blog.
Find more short web development learnings in my "Today I learned" section.
- marceloprates/prettymaps – Python functions to draw pretty maps from OpenStreetMap data.
- kilimchoi/engineering-blogs – A curated list of engineering blogs.
- parcel-bundler/lightningcss – A fast CSS parser, transformer, bundler, and minifier written in Rust.
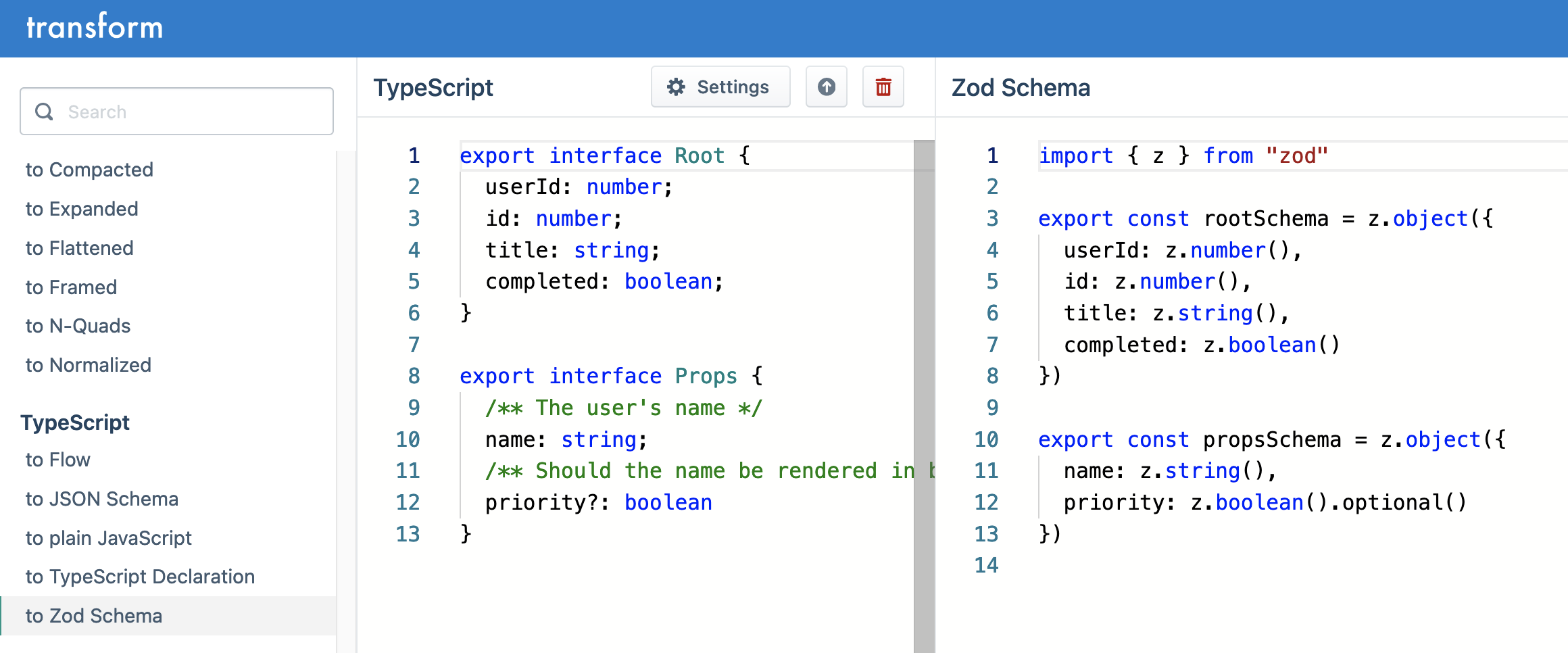
Whether you want to transform SVGs to JSX, JSON to YAML or Vanilla CSS to Tailwind, transform has you covered. 💯
Find more single-purpose online tools on tiny-helpers.dev.
There's nothing more to add to Derek Sivers post.
When you think something nice about someone, you should tell them.
I mentioned it last week; I went out to see Death Cab for Cutie and expected a calm and chilled concert. In German, I'd say that I expected a "Schunkelkonzert".
But in the first ten minutes, they made it clear that that's not how they roll. There was a lot of energy on the stage, and I loved every minute!
Listen to "I Will Possess Your Heart"
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.5k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.8k readers and learn something new every week with Web Weekly.