Web Weekly #94
- Published at
- Updated at
- Reading time
- 9min
Should the web provide native functionality to hide elements visually? What features will Node.js ship to compete with Deno and Bun? And how much code is necessary to say "Hello world" using current frameworks?
All the answers and much more are included in this week's Web Weekly. 😊
Yeah... I had to skip a week with Web Weekly. 😢 The last two weeks were just way too busy. Busy but good because I've become a Google Developer Expert. Yay! It's so cool to connect and learn from all these smart people in the program. I'll keep you posted about it!
And secondly, we had another launch week a Checkly (this is where I work 🫣). If you're into testing, monitoring or Playwright automation stuff to ship excellent software, check out all the live sessions we had on YouTube.
But let's get into nerdy stuff!
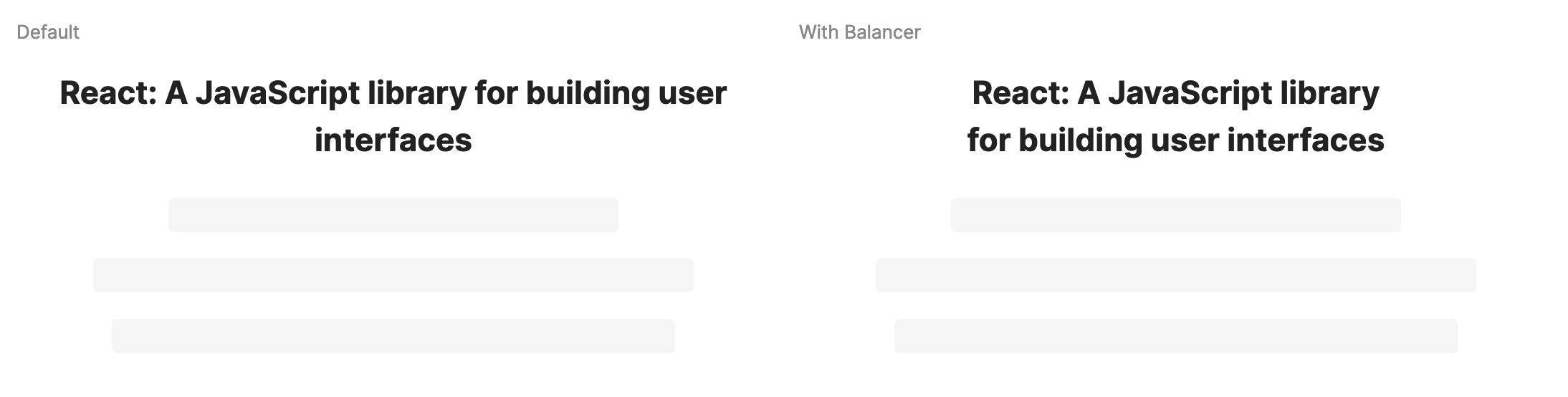
Styling headlines in a responsive world is painful. Where do you put the line break? And how can you avoid that there's this one annoying word jumping to the next line, not knowing about the viewport or container size?
It's one of these long-lasting web platform problems I labeled "doesn't work" long ago. But is it that hard to solve this problem?
Sure, you could slap some JS onto it. Adobe did that years ago, and Shu Ding released a React component to create balanced headlines.
If you ask me, having a dangling word isn't a big deal, but it would be nice to have a solution baked into the platform, right?
And there's news: Chrome will ship text-wrap with version 113 end of April.
text-wrap is a nice-to-have feature, but what about the other browsers? Mozilla says "it's worth prototyping"; Apple still needs to make a statement, but if Jen Simmons is already looking into it, chances are good that we can have pretty headlines in Safari soon, too.
This video is wonderful; if you find yourself arguing with someone, it'll make a handy response.
- TIL: Browsers provide a "Close tabs to the Right" command.
- Chrome gets a new headless mode.
- For Mac users: tweak the dock opening/closing time for a snappier experience.
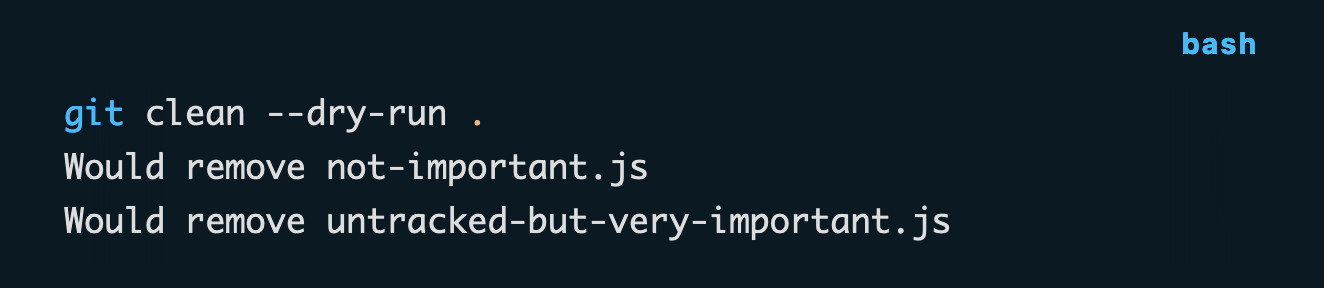
Git is pretty good at being a safety net, so you don't lose files and code changes. I learned this week that it also supports dry runs to make commands such as git clean less scary.
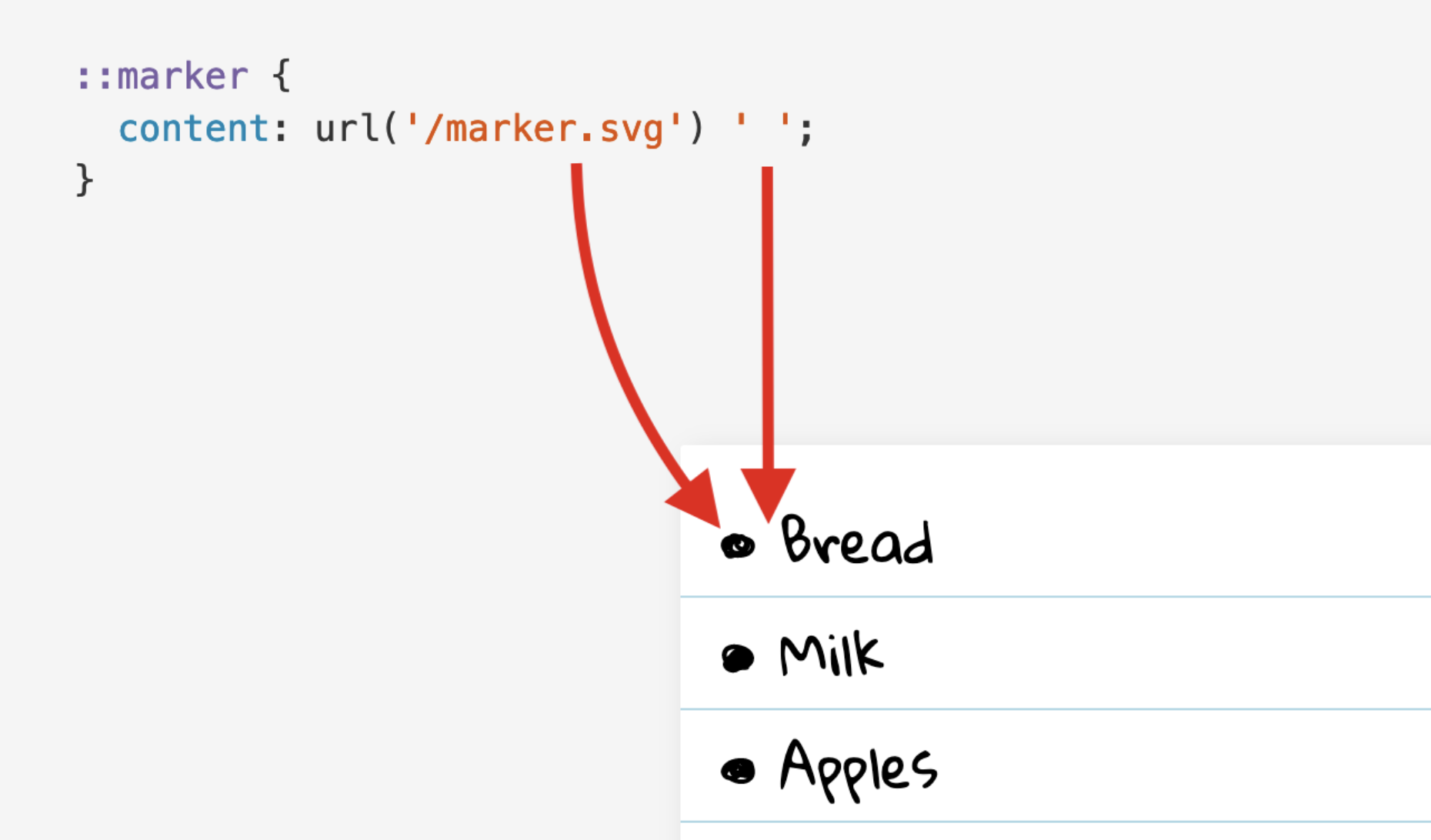
Do you use the ::marker pseudo-element? If you don't, Šime Vidas published everything you need to know about custom list markers.
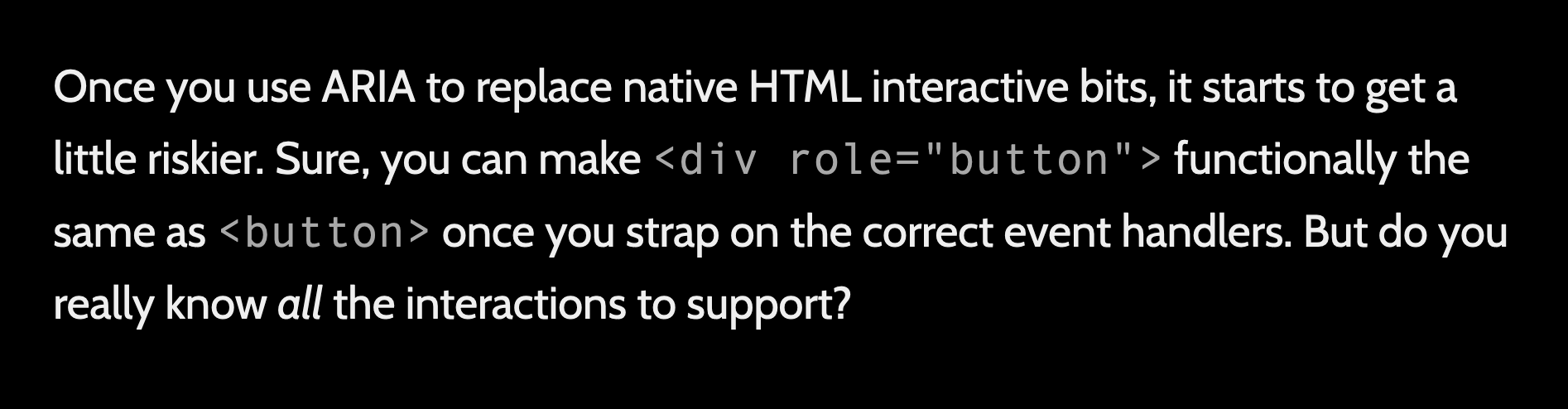
Building custom UIs can be a drag. And sometimes, it might just be easier to reimplement a native HTML element and slap some JavaScript on it, right?
Sure, the JS hammer is always an option, but Adrian Roselli once again reminds us that things aren't that easy. Native HTML elements provide focus handling, accessible semantics, and clearly defined events. So you should cover all of these before reimplementing your own to be a good web citizen.
Side note: I'm still amazed that buttons fire keydown when you hit Enter but keyup when you press the space bar. 🤯
Know about all the native functionality
You probably have a .sr-only or .visually-hidden class somewhere in your code base to hide elements visually but keep them accessible for assistive technology.
.
But here's the thing: we all copy and paste the same snippet from project to project. Ben Myers made a strong (and well-researched) case for baking this functionality into the web platform! 💯
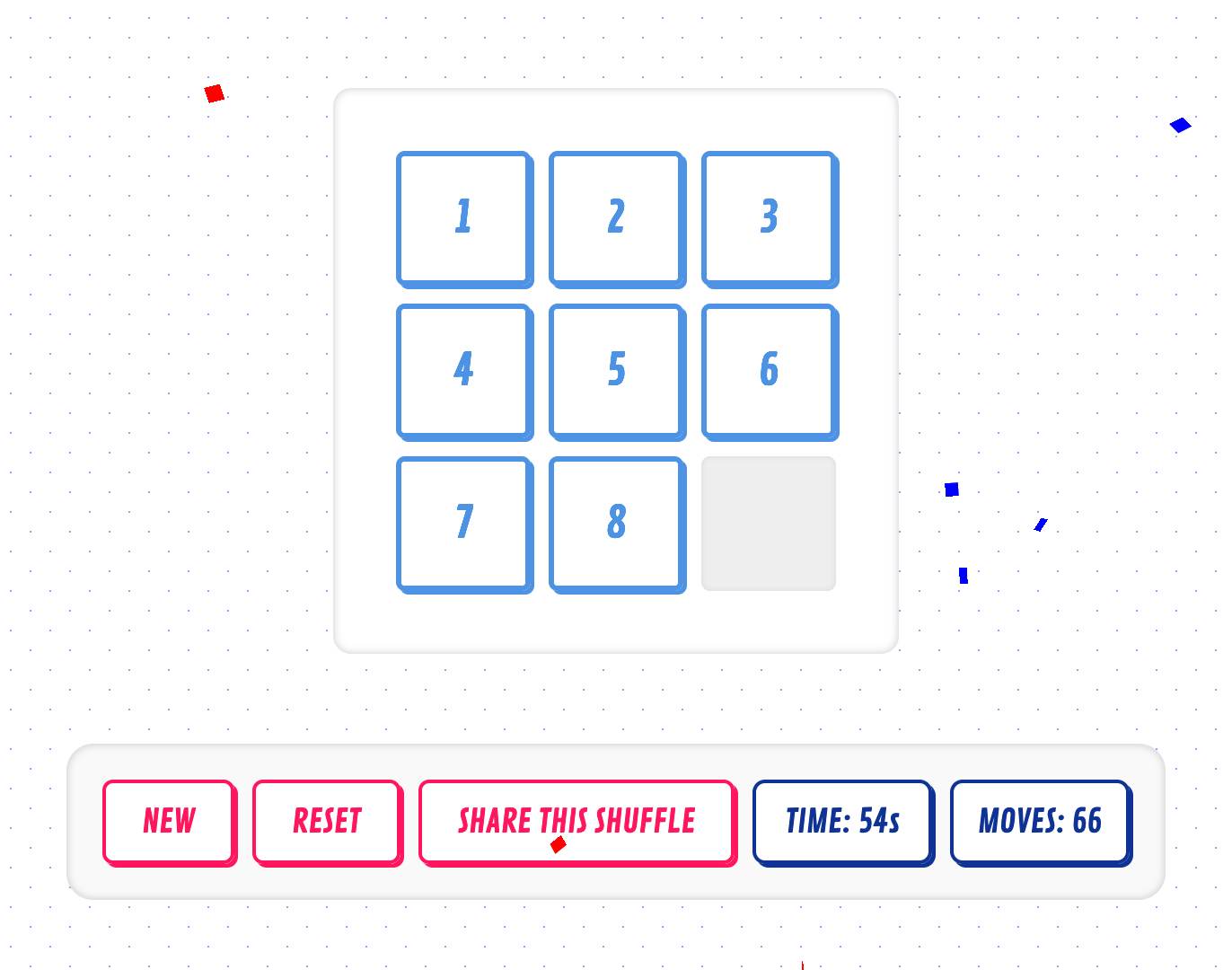
I loved these sliding puzzle games when I was little. 💙
What are your favorite internet corners? Shoot them my way, and I'll include them in Web Weekly!
Providing and distributing JavaScript-based command line apps has always been a pain. Sure, folks could install them via npm, and you could define the allowed node versions and configure things, but it hasn't felt great.
And for this reason, one of the things I like about the Deno runtime is that it allows the creation of single-file executables.
But check this out! Node is catching up, and there are fantastic native things in the making:
- a test runner
- a file watcher
- an argument parser
fetch- and yes, single-file executables are also on the list! 🎉
As mentioned, I'm dabbling with Playwright a lot at work. Last week I wrote a guide explaining how to monitor your 3rd party frontend resources.
Why would you do this? Well... depending on how you implement 3rd parties, another one's downtime (or an adblocker) can take you down. 🫣
Be sure that an adblocker isn't breaking your site
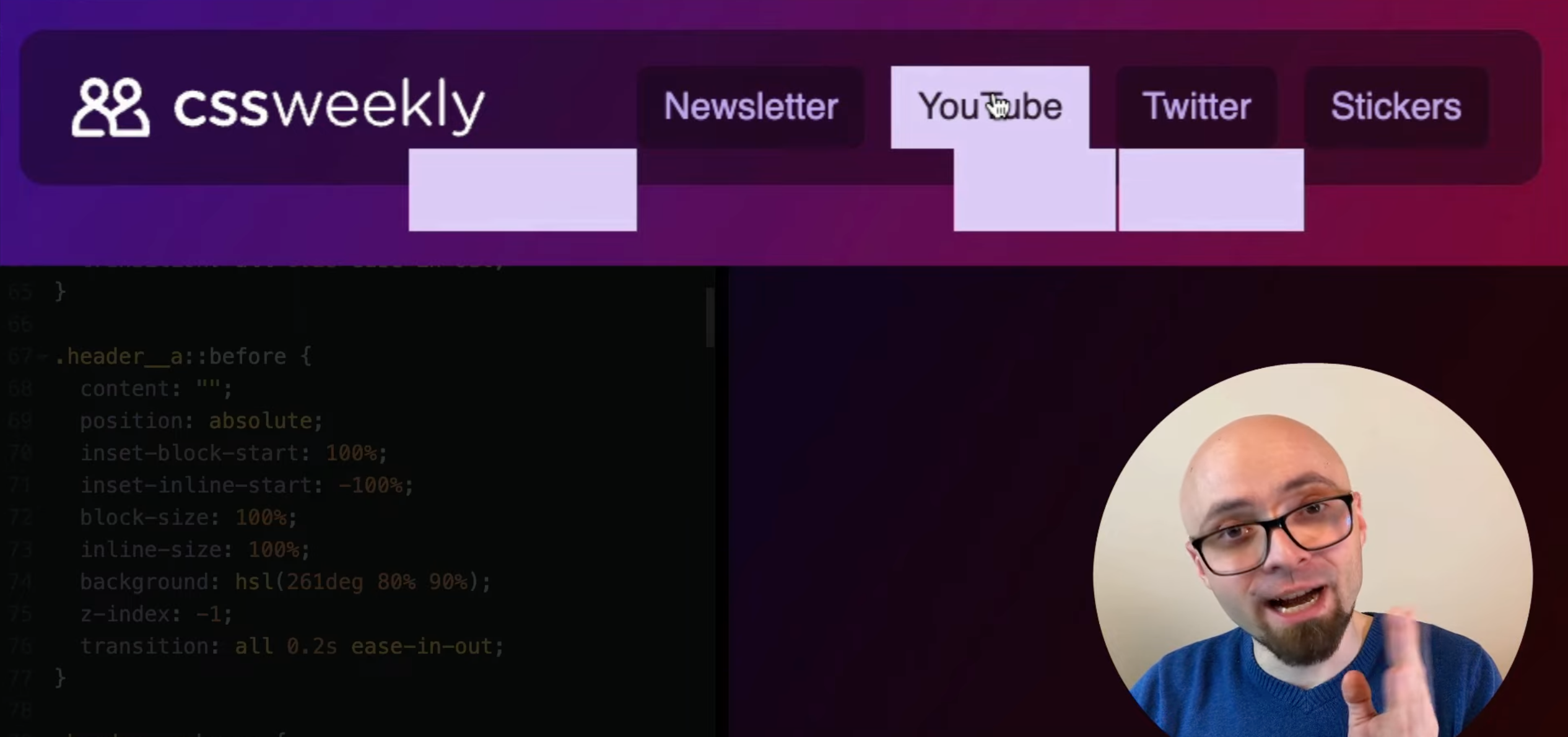
I love tiny CSS tricks. Zoran Jambor, the curator of the fabulous CSS Weekly newsletter, shared how to use the new :has() pseudo-class to create directional CSS effects.
Whenever I read something about new CSS stuff, I wonder "Is it there yet?". :has() still needs to be rolled out in Firefox, but Zoran's approach can be treated as progressive enhancement. 💪
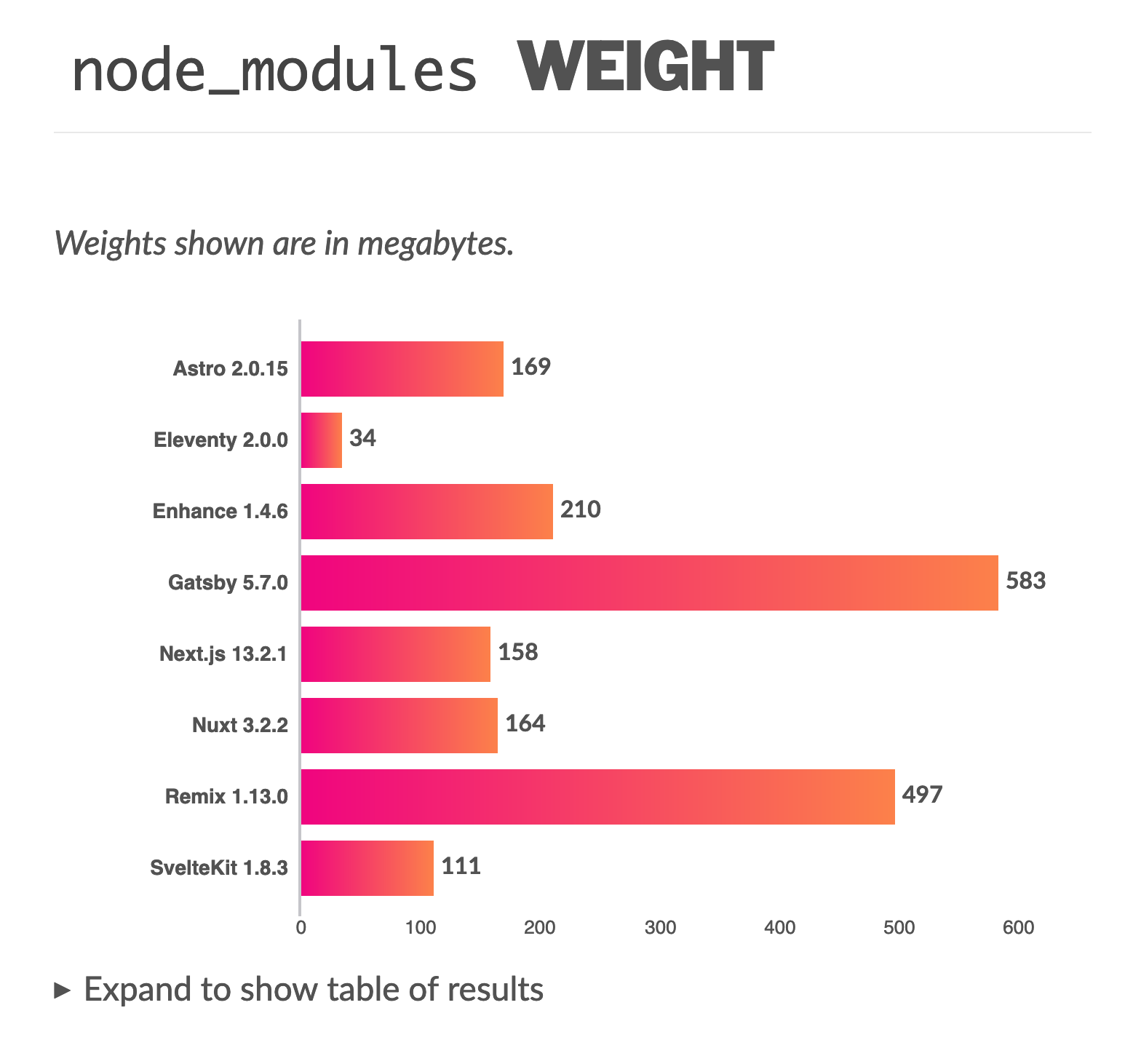
How much code must you download to reach "Hello world!" in a modern web dev world? I'll leave it to Zach Leatherman to answer this question. 🫣
From the unlimited knowledge archive called MDN...
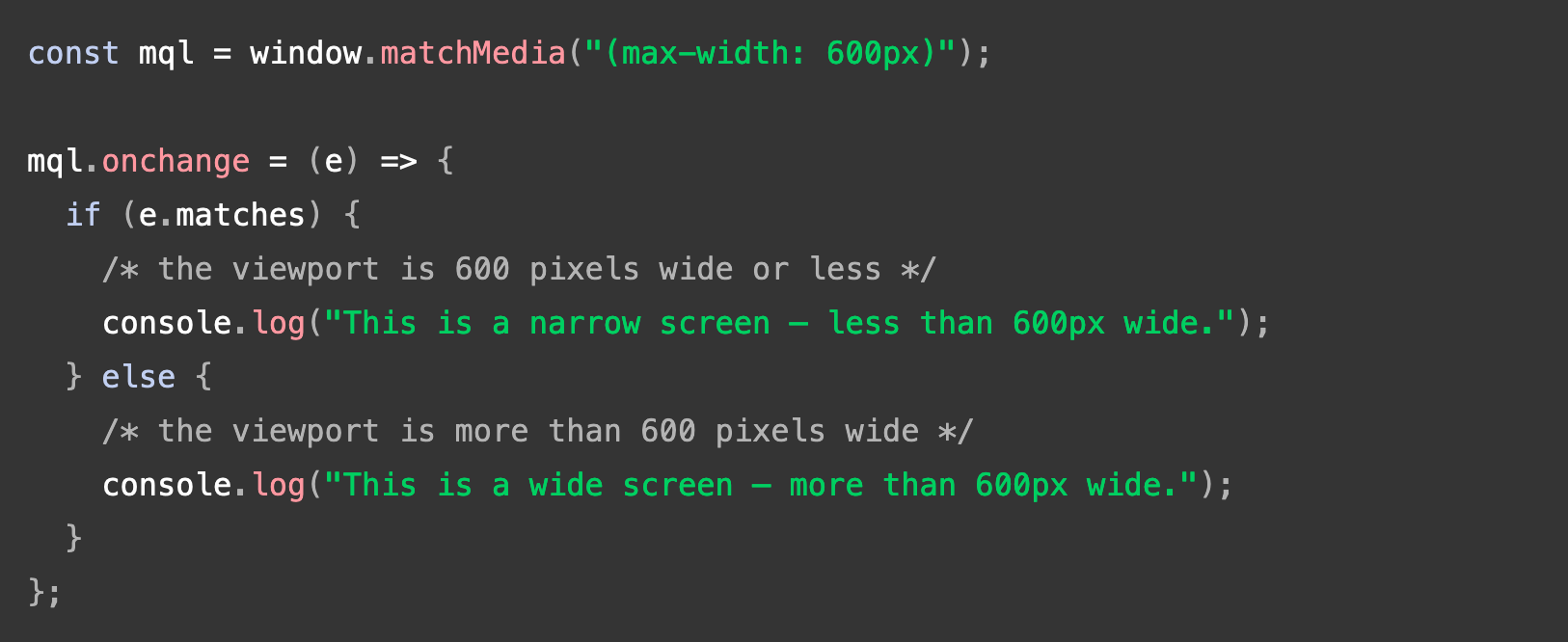
Did you know that media queries in JavaScript trigger change events? Now you do!
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
Native CSS nesting is already on the horizon, but did you know you can nest media queries already?
Find more short web development learnings in my "Today I learned" section.
- sverweij/dependency-cruiser – Validate and visualize dependencies.
- google/zx – Oldie but goldie: A tool for writing better scripts.
- bagder/uncurled – Everything the cURL maintainer knows and learned about running and maintaining the project for three decades.
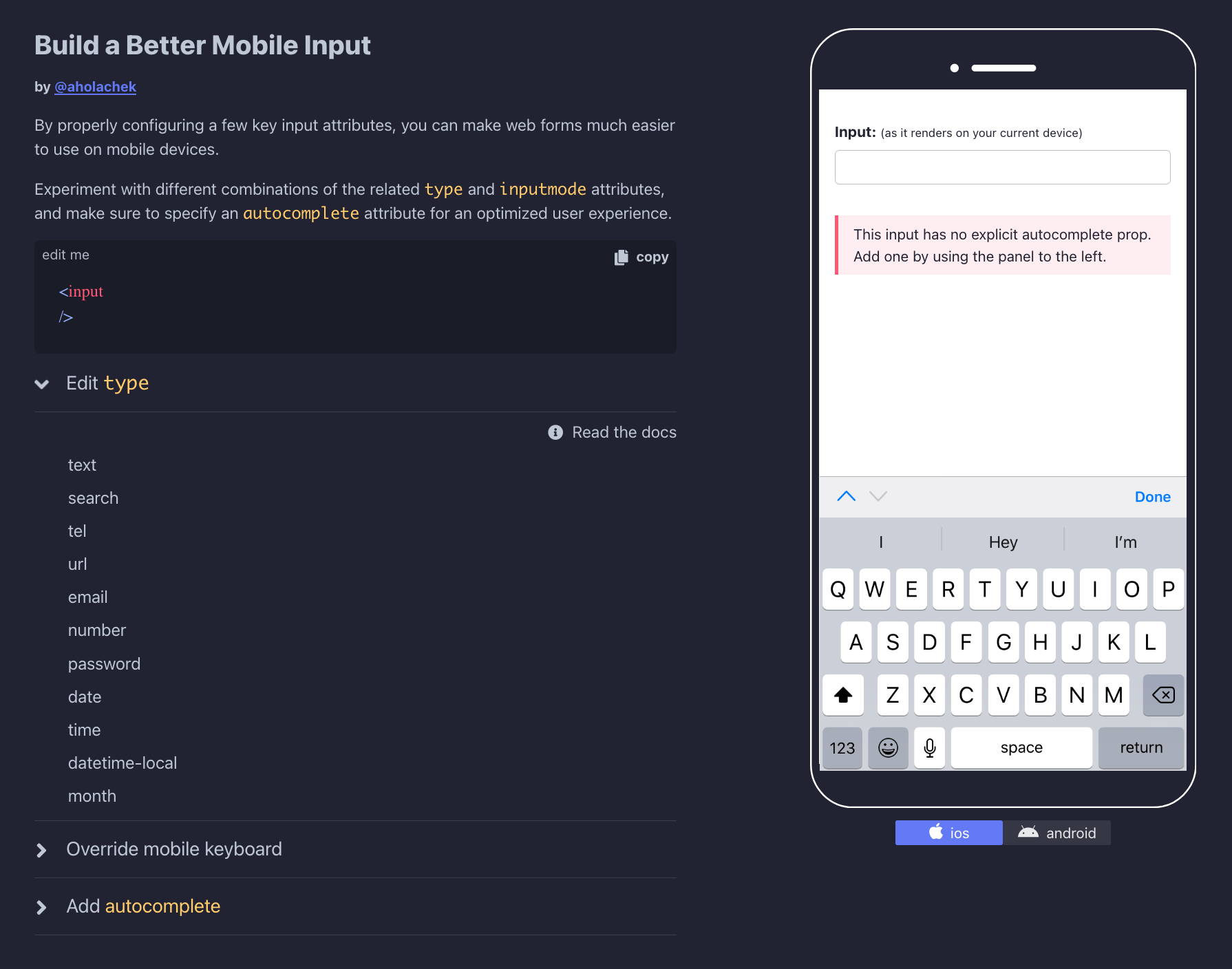
How often do you use your phone to fill out forms? I keep it to a minimum because a computer provides a better experience. A virtual keyboard is the wrong tool for sensible info and complex data.
There are HTML attributes to improve the mobile experience, though. If the type, inputmode and autocomplete attributes aren't in your toolbelt yet, this week's tiny helper shows how to use them.
Find more single-purpose online tools on tiny-helpers.dev.
Oh man, this week's quote hits home big times! Ellie Hughes argues that catch-up lunches aren't the best way to spend time with friends and family. And sure, it's tough to experience things together, but I'm convinced it's worth it!
I would never have imagined that some of my closest friendships would one day be confined to a small blue rectangle on my Google calendar every other month.
I'll see one of my Indie heroes, Death Cab for Cutie, on Thursday. And I can't wait!
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.5k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.