Web Weekly #93
- Published at
- Updated at
- Reading time
- 8min
When will :has() and @container be ready-to-use? What's behind / URIs? How can you style the ugly file input button?
All the answers and much more are included in this week's Web Weekly. 😊
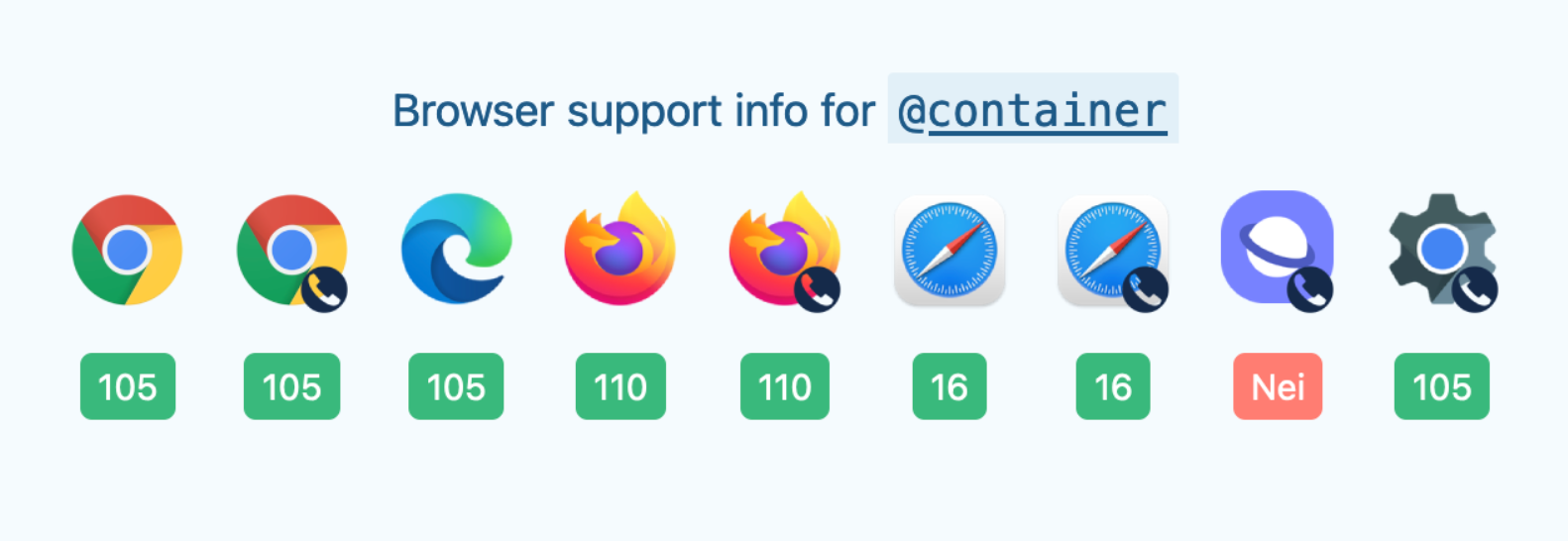
Last week started with a real banger: container size queries (@container) landed in Firefox on valentines day. What a nice surprise: we love you, too, Mozilla. ♥️
All three main engines support container queries now. Unfortunately, it might take a while until Samsung Internet catches up because their Chromium updates are always behind. But hey — very soon, the new era of CSS components begins!
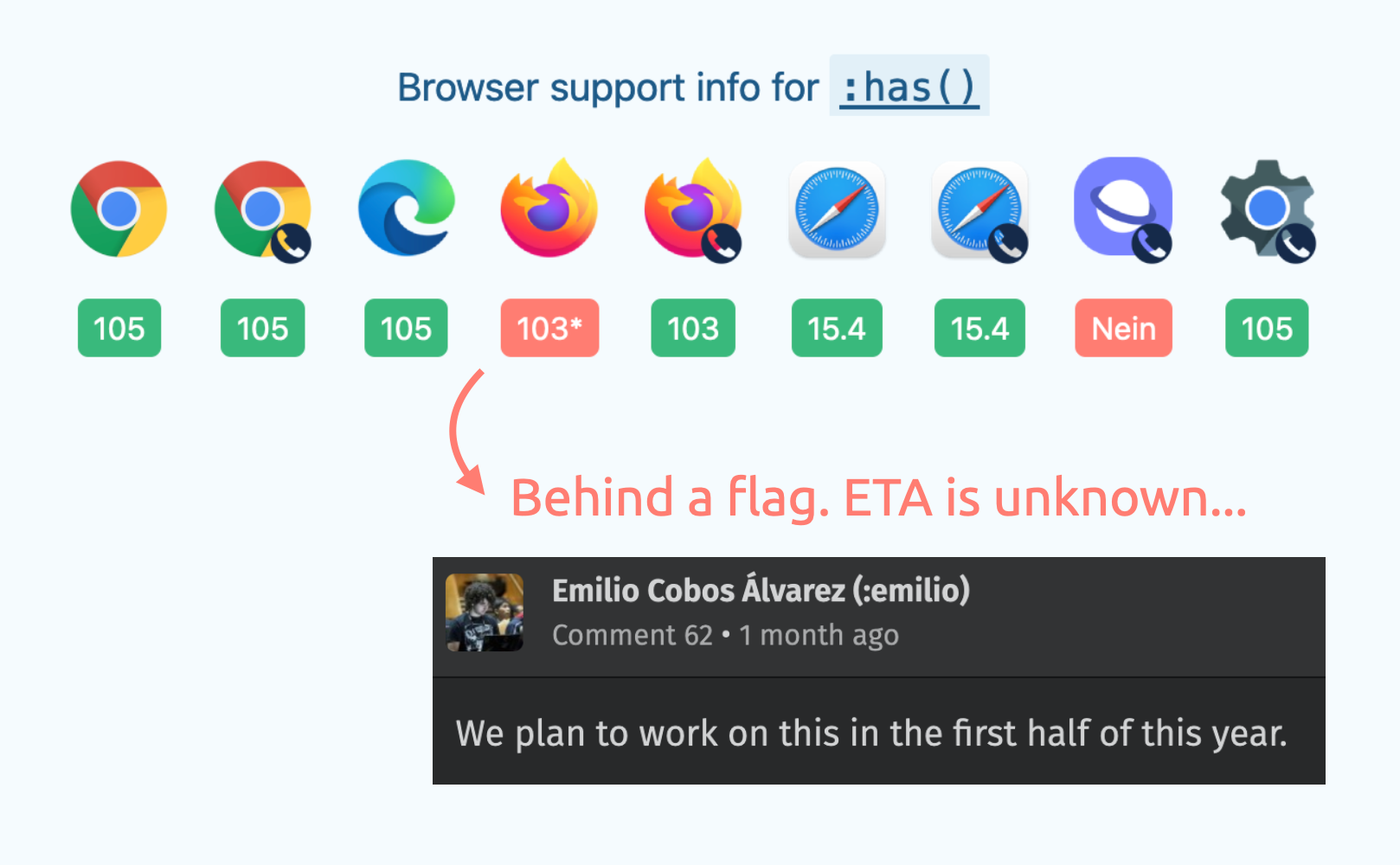
But what about the other huge platform feature that will change how we build for the web — :has()? Well... We don't know when the :has() pseudo-class will be ready. Firefox ships it behind a flag, and they want to work on it in the first half of 2023. 🤞
Nevertheless, there's so much in the browser pipeline that keeping track is tough. I looked at other random platform features and shared my findings on Twitter.
:modal(Firefox ✅ / Safari ✅ / Chromium ✅):user-invalid/:user-valid(Firefox ✅ / Safari ✅ / Chromium 🔴)@property(Firefox 🔴 / Safari ✅ / Chromium ✅)
If you check MDN, some data still needs to be updated, but Apple really is on a roll! Safari 16.4 comes with countless new additions, and the long-awaited Masonry Grid layout even made it into Tech Preview.
What a time to be a web developer!
Neal Agarwal builds all sorts of fun and weird internet stuff. Browse neal.fun if you have a minute. It's worth it!
I spent the last ten minutes playing with his latest project, "Wonders of Street View", and well... these pigeons made me laugh.
- Bing rolled out a new AI search experience, and things are a little bumpy.🫣
- I was very skeptical about CSS-Tricks being taken over by Digital Ocean. Unfortunately, it's going as expected. Geoff Graham (the old lead editor) won't be in charge anymore. 😢
- If you miss the Twitter feel when using Mastodon, Elk looks like a perfect 🐘 client! 👏
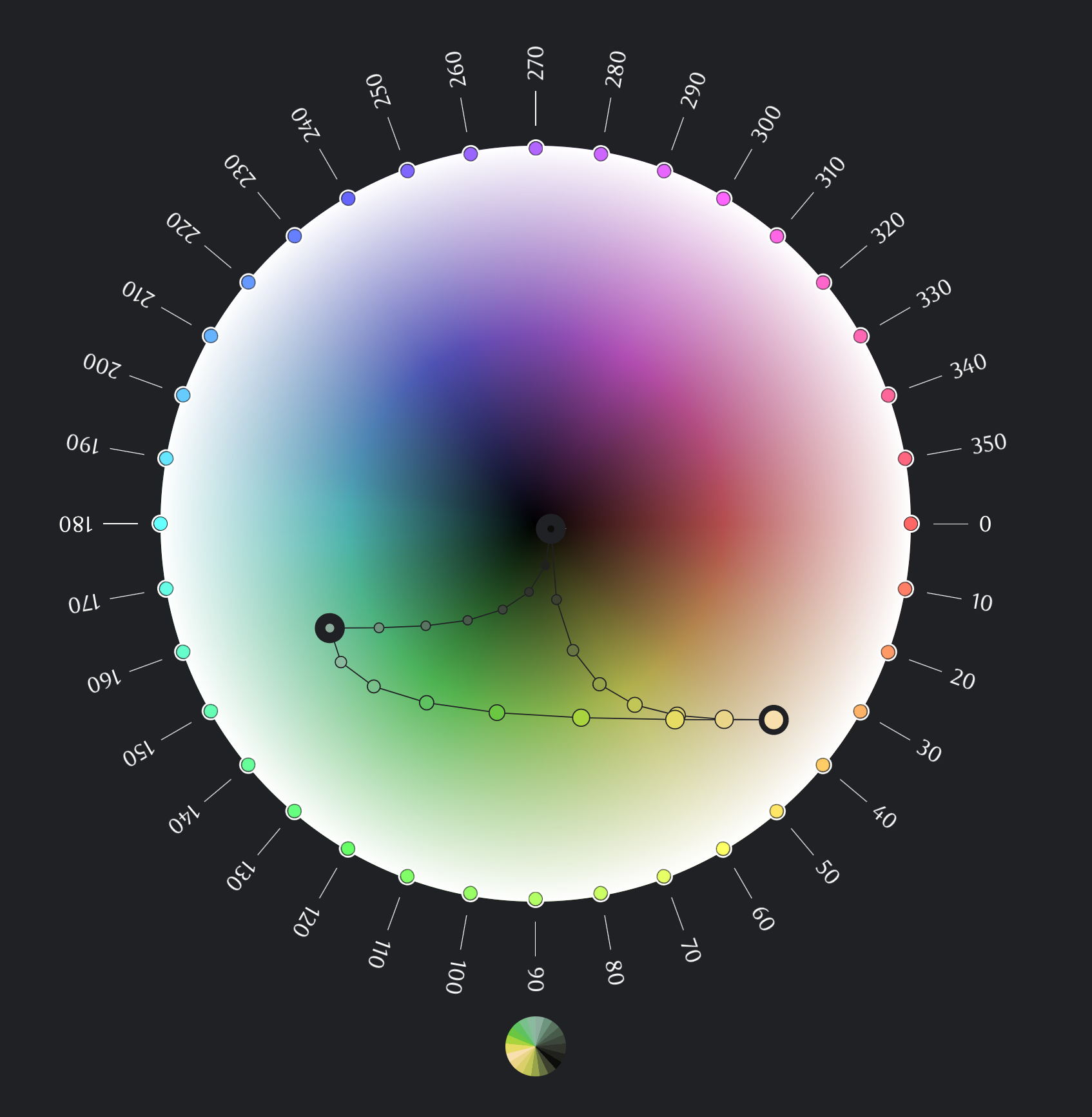
I discovered the color palette generator "Poline". Now, I don't generate color palettes often, but these interactive docs are the next level! 💯
Generate your next color palette
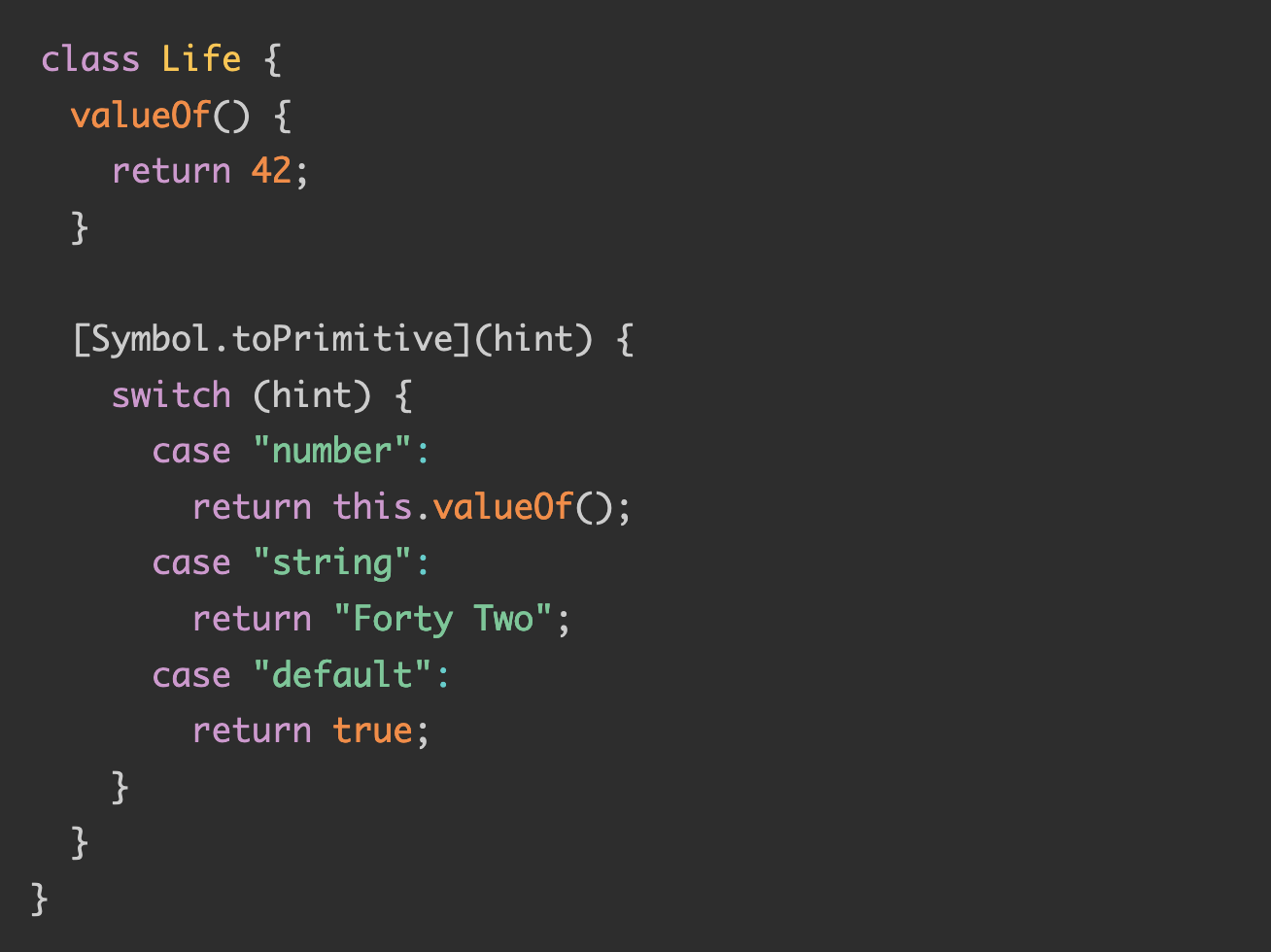
Many JavaScript functionalities are based on well-known symbols. How is [object MySuperFancyImplementation] implemented when you log an object? There's a symbol for it (toPrimitive). Or do you want to implement a spreadable object? There's a symbol for that (iterator), too!
This post includes many nicely nerdy examples explaining how to reimplement native JS functionality.
Implement native functionality
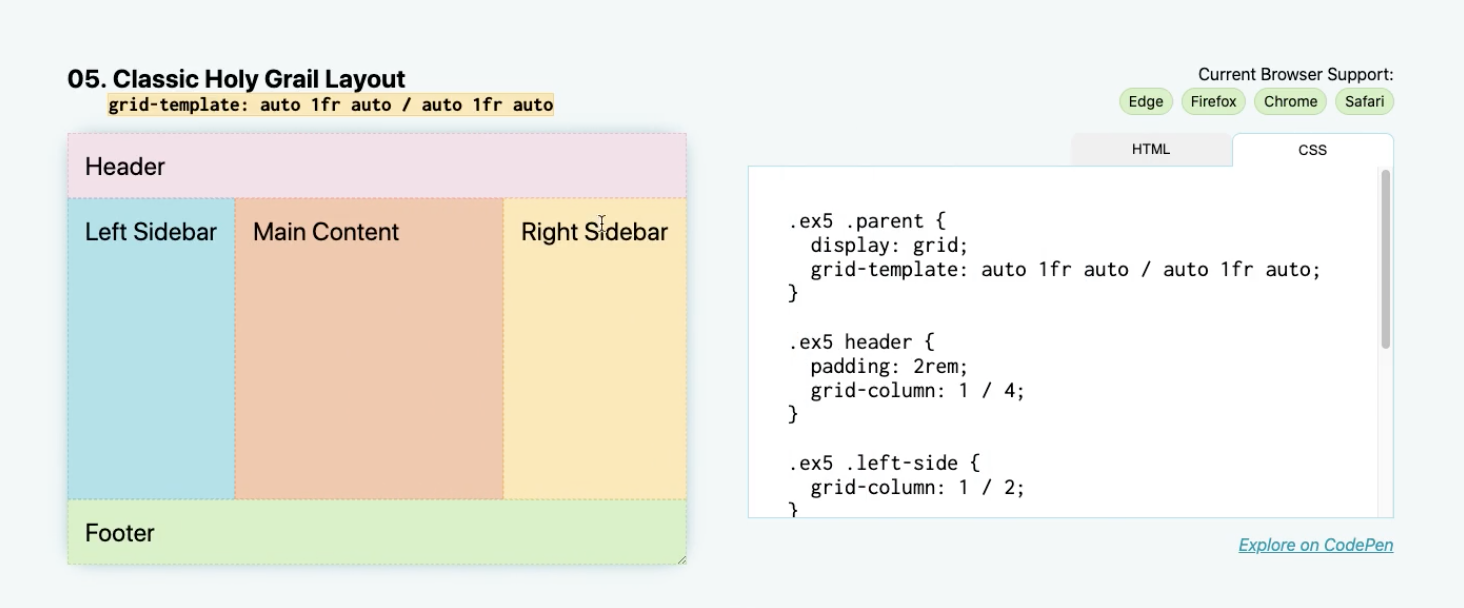
Oldie but goldie: if you're looking for ways to clean up complicated CSS with its modern counterparts, Una Kravets collected ten one-liners to help you out. 💯
As you're reading this newsletter right now, you probably have noticed that I love publishing short posts. They're my second brain and often super quick to write. But let me tell you: I love reading short posts, too!
I'm always searching for more digital gardens like those from Zander Martineau or Rach Smith. Opening my RSS reader over a cup of coffee is just a delight. There's no algorithm or social platform in-between: there are only unfiltered thoughts from lovely individuals loving the web.💙
Andy Bell shared his thoughts on the topic, and the post took him 8:35min to write. And guess what? I loved reading it!
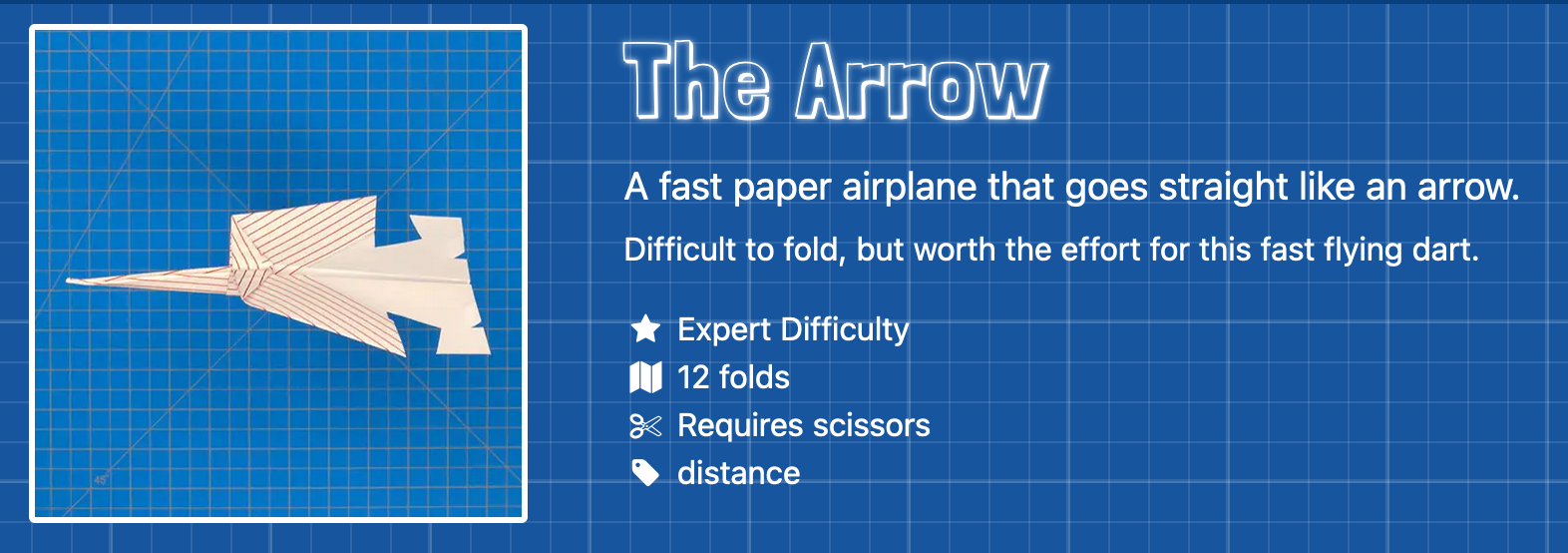
Do you want to impress your spouse, family and friends with solid paper plane skills? Here you go!
What are your favorite internet corners? Shoot them my way, and I'll include them in Web Weekly!
Kilian Valkhof shared how to build a lightbox component with the dialog element, and the post includes this beautiful snippet to prevent body scrolling.
As mentioned above, :has() isn't ready to use yet, but the snippet also includes overflow: clip. If you haven't seen this one before and want to learn why you need it, Kilian blogged about it, too!
Suppose you jumped onto the Mastodon train and want to be found on your domain without hosting a Mastodon instance (e.g. stefan@stefanjudis); Pawel Grzybek shared how you can set up a webfinger.
A what? There's a spec defining well-known services or domain information located at the / URI. It could be a security, a change-password definition for password managers or the mentioned webfinger holding additional information about accounts and people. Fancy stuff!
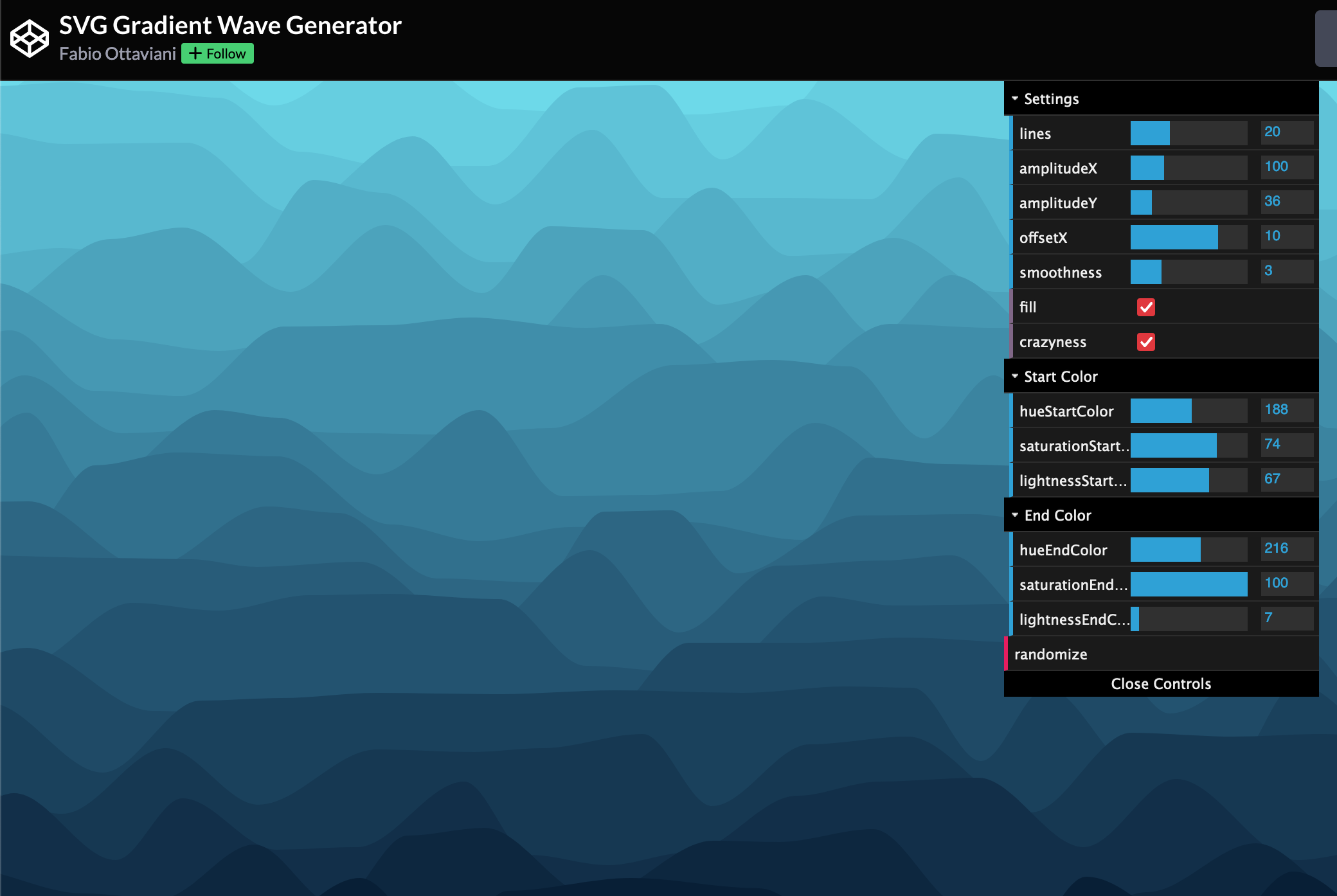
I'm so close to implementing this beautiful background on my site. I mean, look at it! 💙
Generate beautiful backgrounds
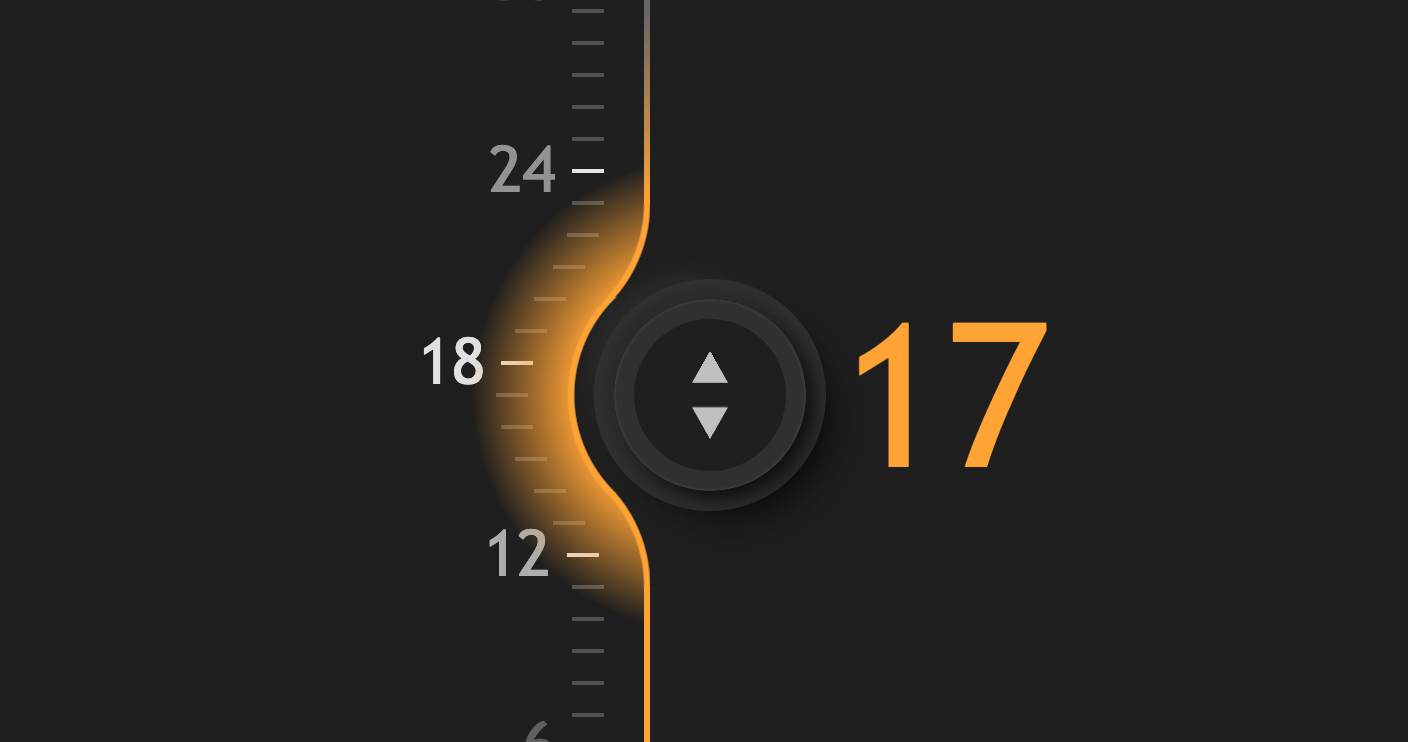
As you see, I spent some time browsing CodePen this week, and this input is just wonderful. We should spend more time building beautiful and creative UIs instead of arguing about tech. 😉
From the unlimited knowledge archive called MDN...
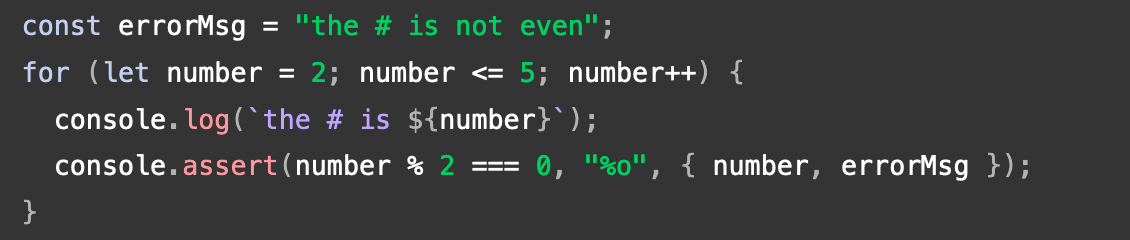
Did you know that the console object supports assertions? Now you do!
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
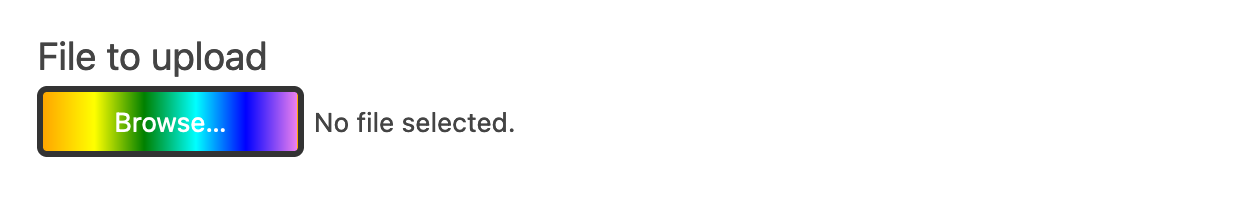
I learned that you can style the ugly file input selector button and you can read more about it on the blog. 👇
Find more short web development learnings in my "Today I learned" section.
- ibraheemdev/modern-unix – A collection of modern/faster/saner alternatives to common unix commands.
- sveinbjornt/Sloth – A Mac app showing all open files, directories, sockets, pipes and used devices by all running processes.
- vanilla-extract-css/vanilla-extract – Zero-runtime Stylesheets-in-TypeScript.
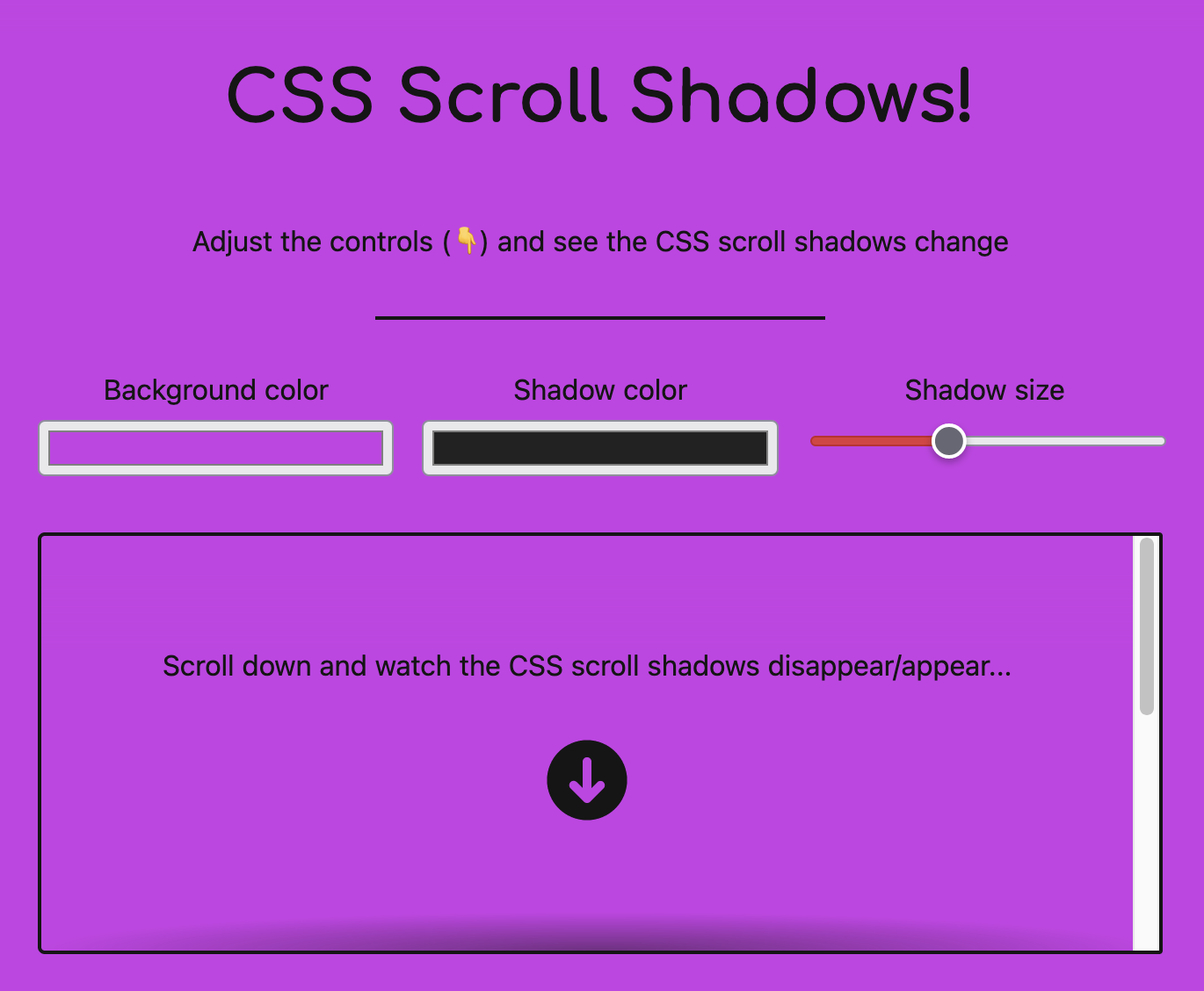
Disclaimer: this is not a new helper, but my "CSS Scroll Shadows" app received a tiny update this week.
Using background-attachment CSS magic to show shadows inside a scroll container is one of my favorite CSS tricks. Unfortunately, it has been broken in Safari for ages. It turns out, it's now fixed! 🎉
Find more single-purpose online tools on tiny-helpers.dev.
I've only listened to the beginning of this JavaScript Jabber podcast episode so far, but Dan Shappir shared some all-too-true wisdom about the state of the web.
C++ engineers have done an incredible job of making the web faster, while JavaScript engineers have done the utmost to make the web slower.
An indie classic just entered my ears while being out for a run. "Wild horses" from The Gardener & The Tree has a piano, simple guitar and powerful chorus. Exactly my thing!
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.4k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally. I'll see you next time! 👋
Join 5.8k readers and learn something new every week with Web Weekly.








![CSS: :root:has(.lightbox[open]) { overflow: clip; }](https://images.ctfassets.net/f20lfrunubsq/2qDRWbHICxUhFfrZbWjrDQ/8791a4d4824f647650f7f1edd5809883/Screenshot_2023-02-19_at_17.26.08.png)