Web Weekly #90
- Published at
- Updated at
- Reading time
- 8min
Do you know that you can use CSS Grid to animate an element's height? Have you heard of the new scrollend JavaScript event? Or do you use rel="tag" somewhere?
All the answers and much more are included in this week's Web Weekly. 🫣
Regarding forms, you should rely on the native form elements because they provide the best user experience, right?
I remember being overly excited when Safari finally started supporting date inputs two years ago.
But are these native elements really always the best choice?
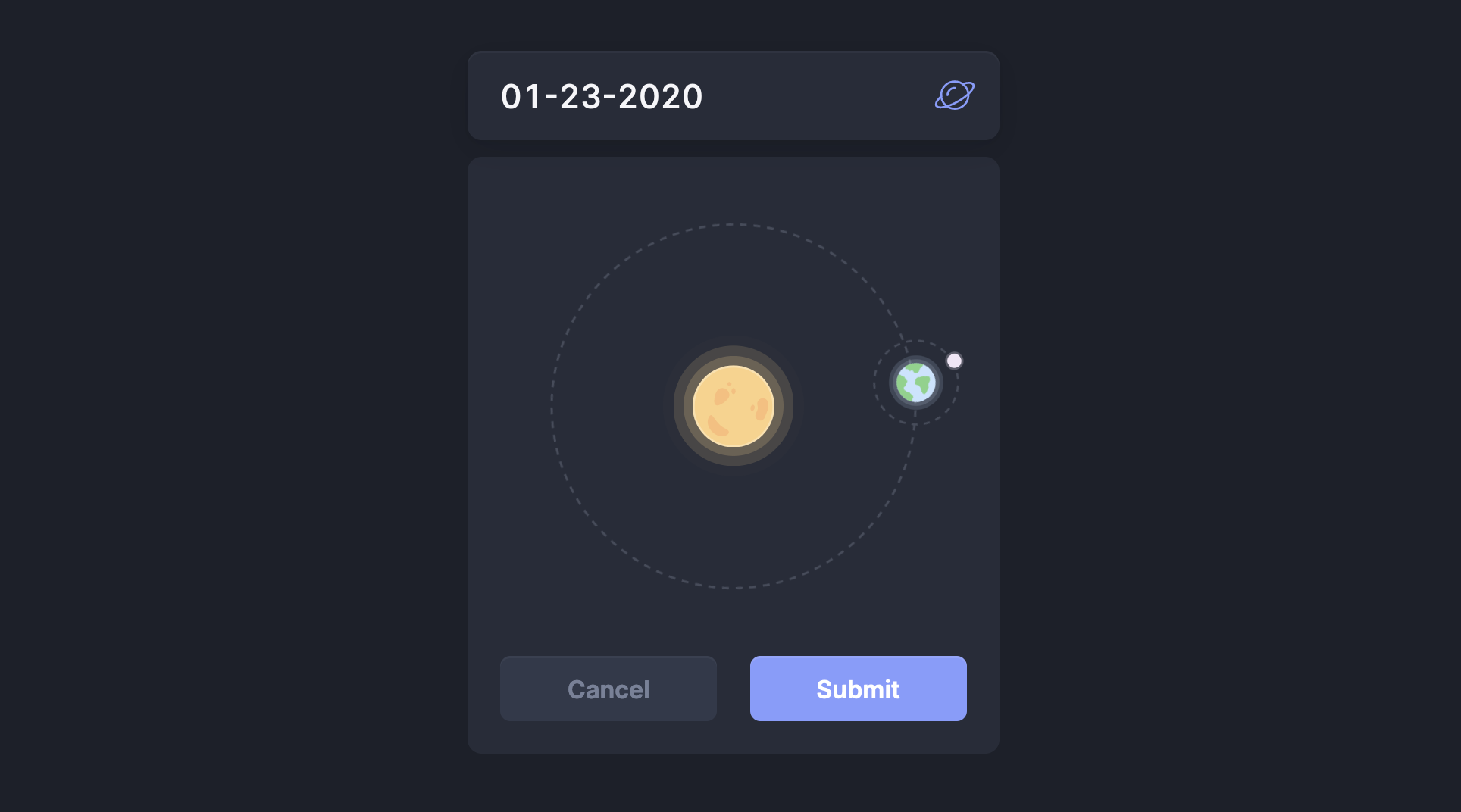
Robin Thomas shared multiple reasons why the iOS date picker sucks. And I can relate — filling in a date on mobile sometimes feels like this CodePen.
But what about the other elements? Number inputs also come with quirks and different behavior across browsers. 😢
It seems the inputs we have aren't good enough right now. Maybe the Open UI Group will develop newer, more extensible solutions for dates.
Let's see... Building stellar UIs is hard, and I guess it'll stay that way for a while. 🤷♂️
This is just too cute!
webnow offers a course to learn more about accessibility..dev - Do you know how many CSS properties exist? It's 570. 😲
- Is Google annoying you with these "Sign in with Google" prompts, too? Turn off the nagging in your account settings.
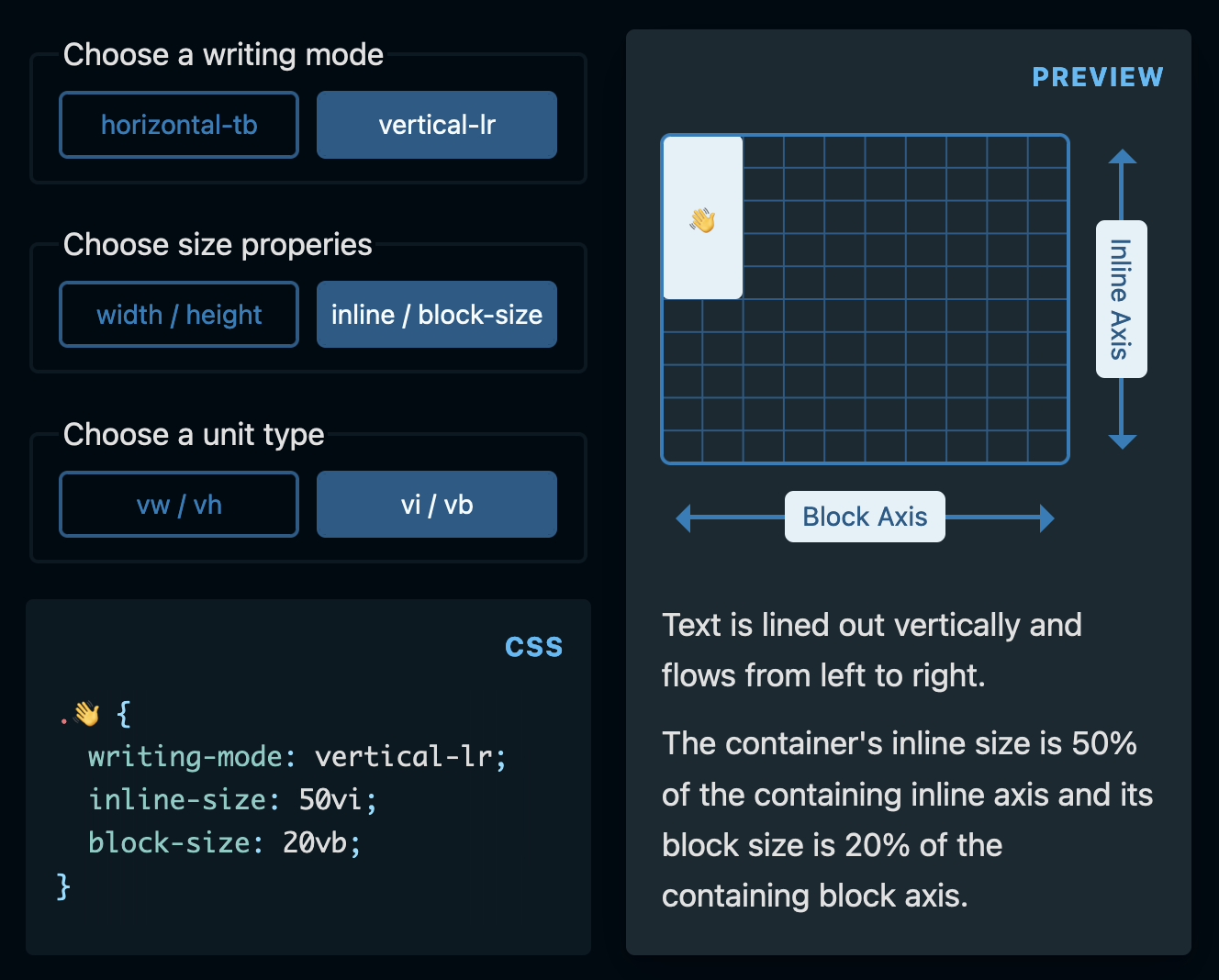
Have you heard of the vi and vb viewport units? Neither have I! They're pretty fancy and respect writing modes. Learn more about them on the blog!
Tweaking CSS selectors for performance is a topic I consider micro-optimization. Most of the time, there are plenty of other things to improve before getting into CSS performance. But maybe I was wrong! 🤔
Patrick Brosset shared a lot of wisdom on the topic and gives detailed quick fixes that can make a difference.
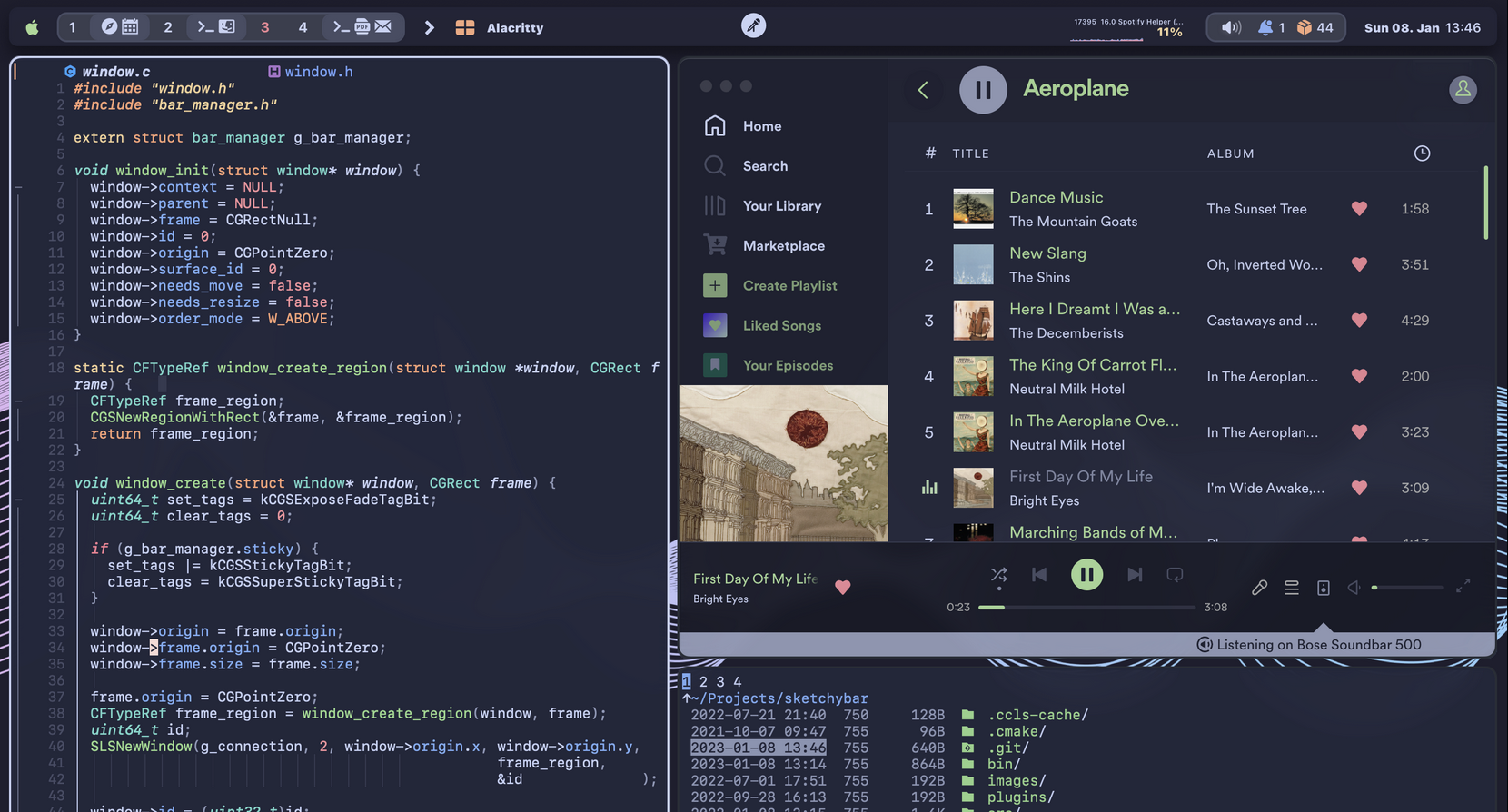
Could you tell me that the screenshot above shows macOS? But it does, and you don't want to know how much time I spent fiddling with SketchyBar. The CLI utility allows you to create super custom macOS menubars. And the best thing is, it's scriptable so that you can put it into your dotfiles.
Look at all these beautiful setups! 💙
If you're using YAML, check Ruud van Asseldonk's post on all its hidden quirks. There are quite a few foot guns in the data format.
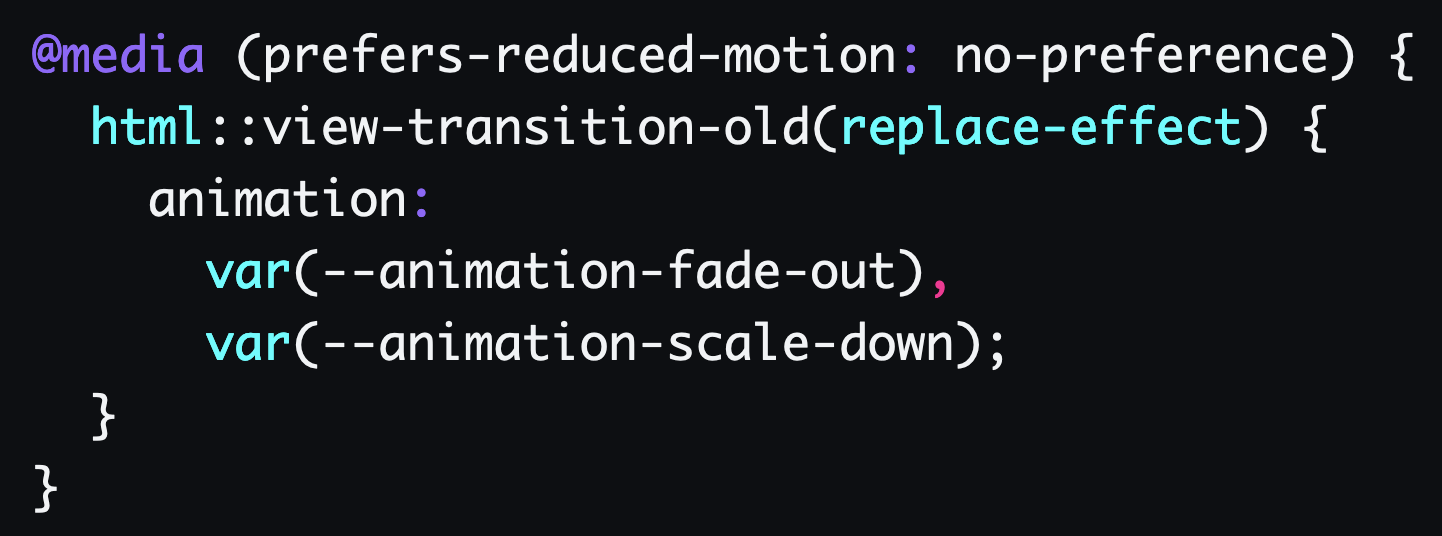
Chrome 111 (going stable March 1) will ship with enabled View Transitions. And this is huge!
View transitions enable DOM element animations with a minimum of JavaScript and CSS. I'm beyond excited to see what it will unlock!
Adam Argyle shared how to create a text animation effect with it!
I'm a big fan of the weird web and love discovering fun websites! Say hi to a new Web Weekly section – the wonderful weird web.
And I'll kick things off with a game where you must type fast to shoot asteroids. 🫣
What are your favorite internet corners? Shoot them my way, and I'll include them in Web Weekly!
Quick'n'easy: let me share some web platform updates I'm excited about.
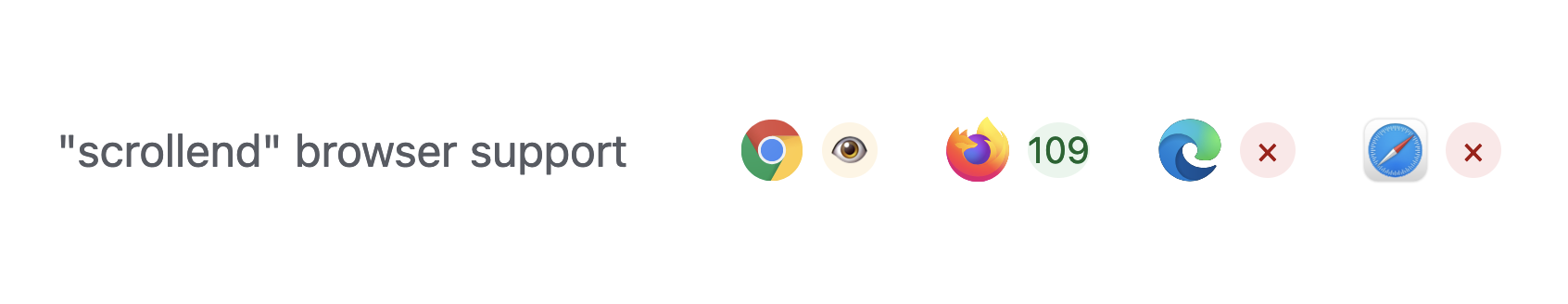
Firefox supports the scrollend JavaScript event, and Chromium does soon, too.
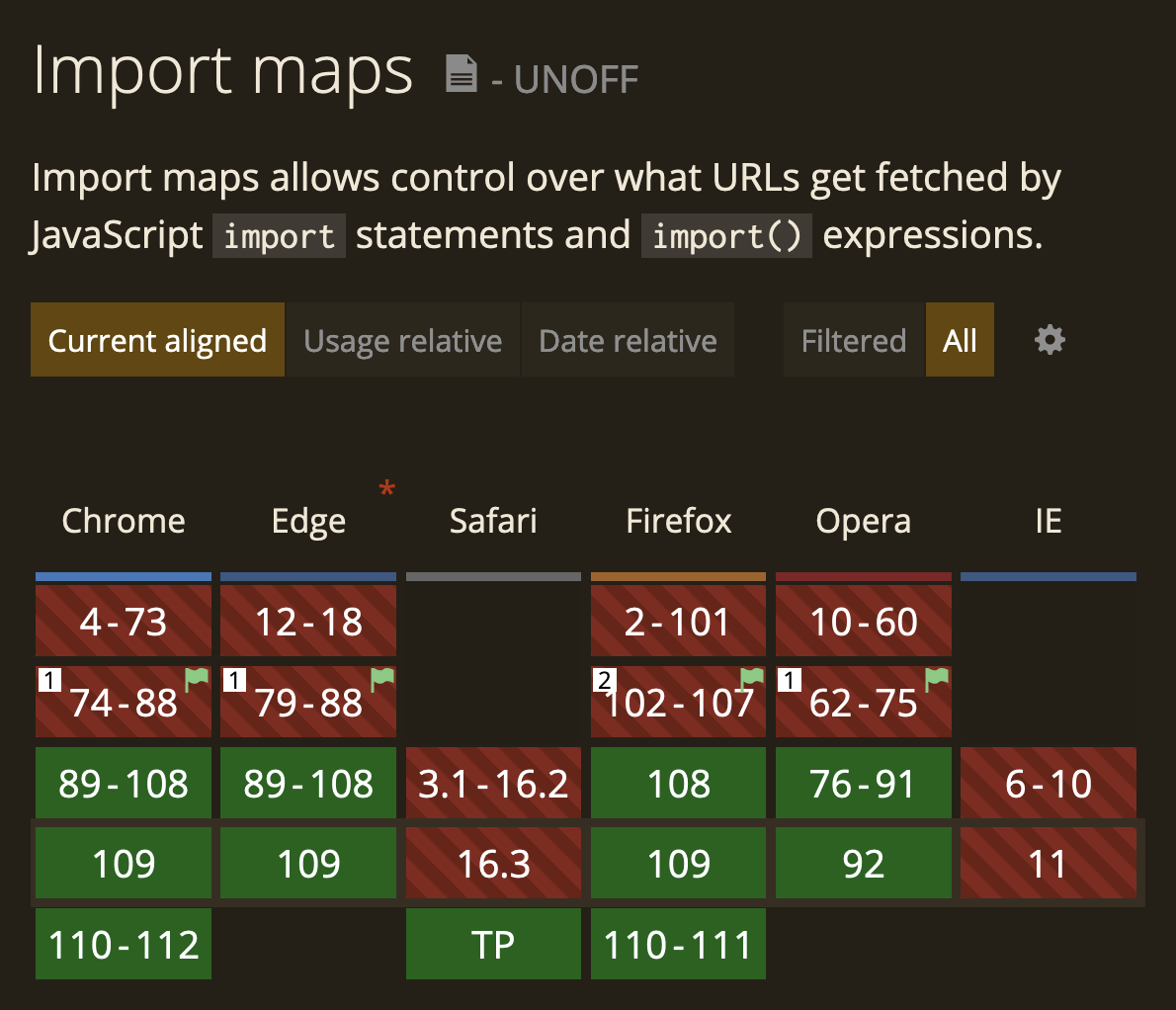
JavaScript Import maps are close to cross-browser support. 🎉
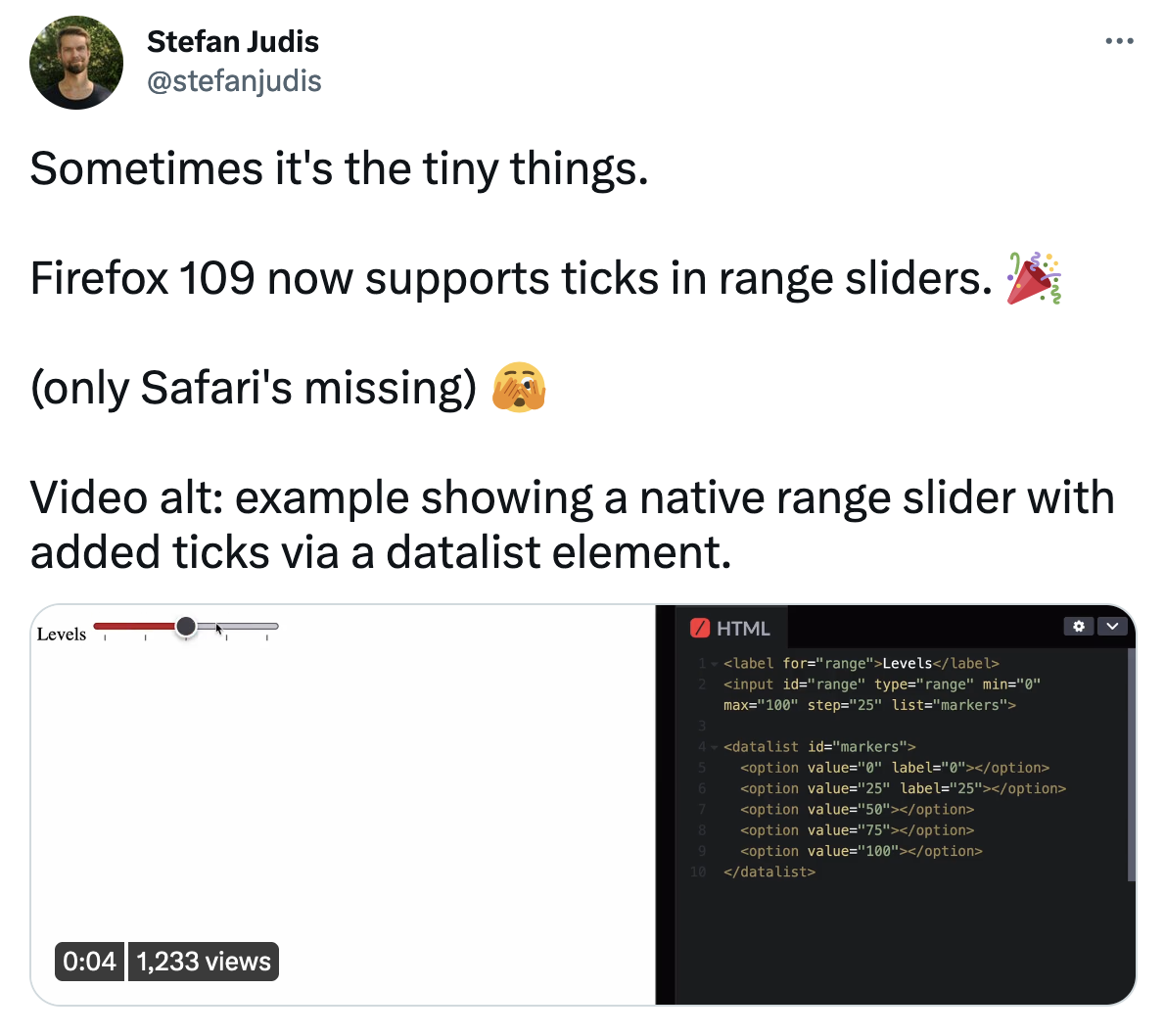
Firefox now supports ticks in range sliders.
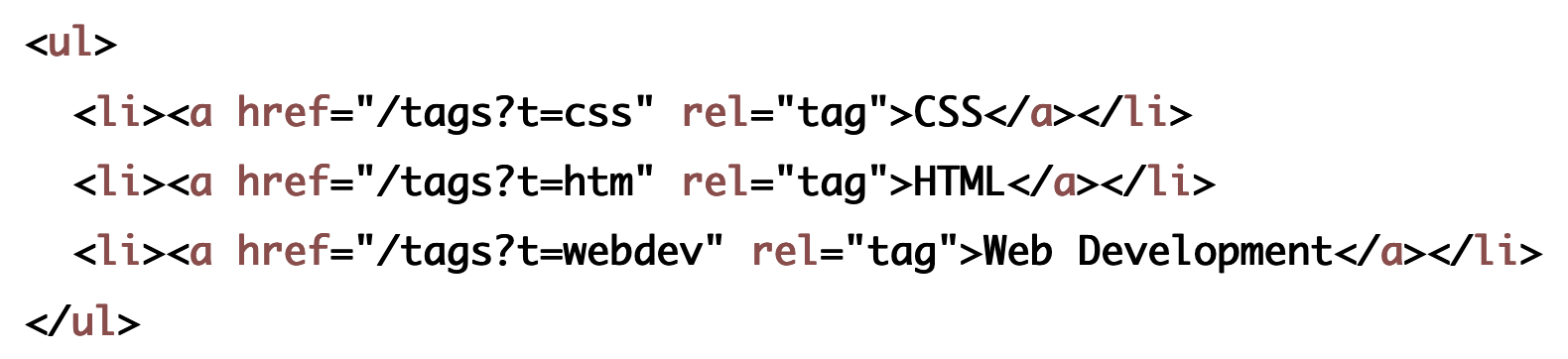
Álvaro Montoro published a massive guide on the rel HTML attribute. And oh well... there's a lot to learn about it. rel="tag" was news to me! 👏
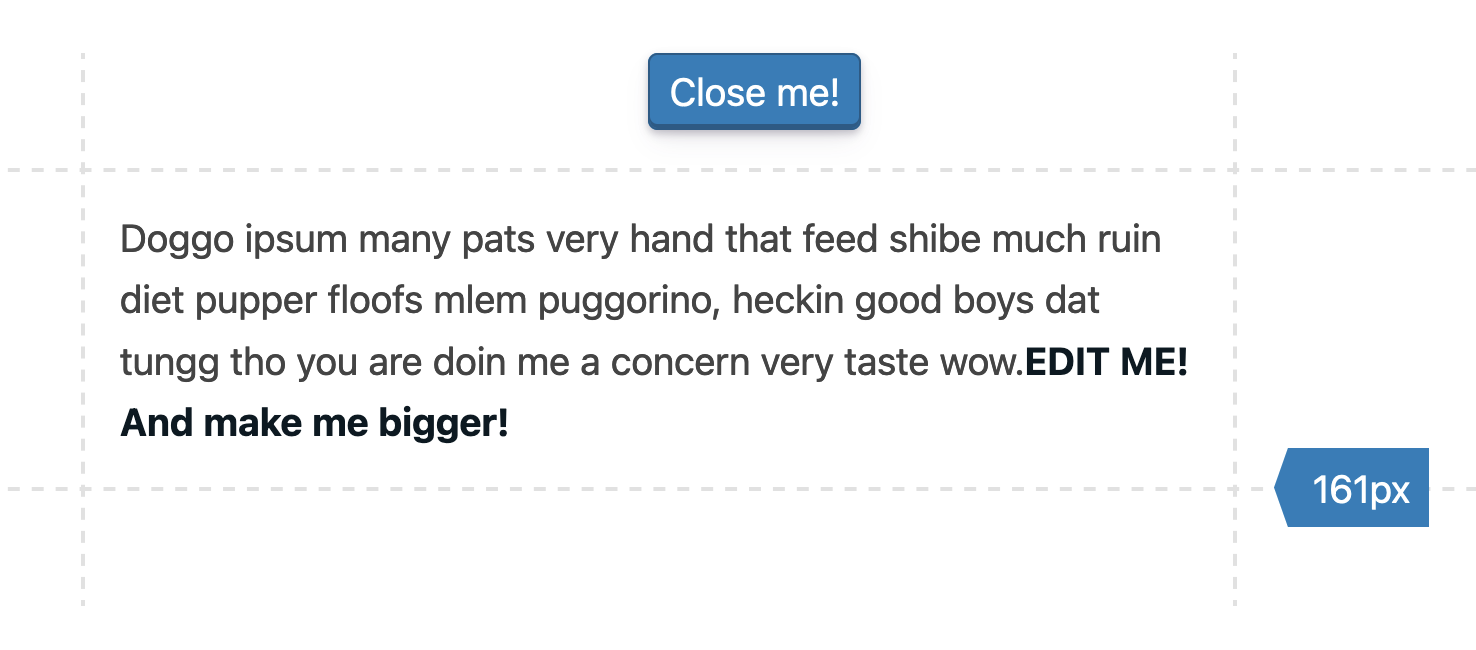
Animating an element's height from 0 to auto is an unsolved problem since forever. Sure, you could use some max-height trickery or throw JS at the problem, but there's no great solution.
But do you know that you can use CSS Grid to slide elements up and down? It also feels like a hack, but I'll take it until we get something better. 🫣
From the unlimited knowledge archive called MDN...
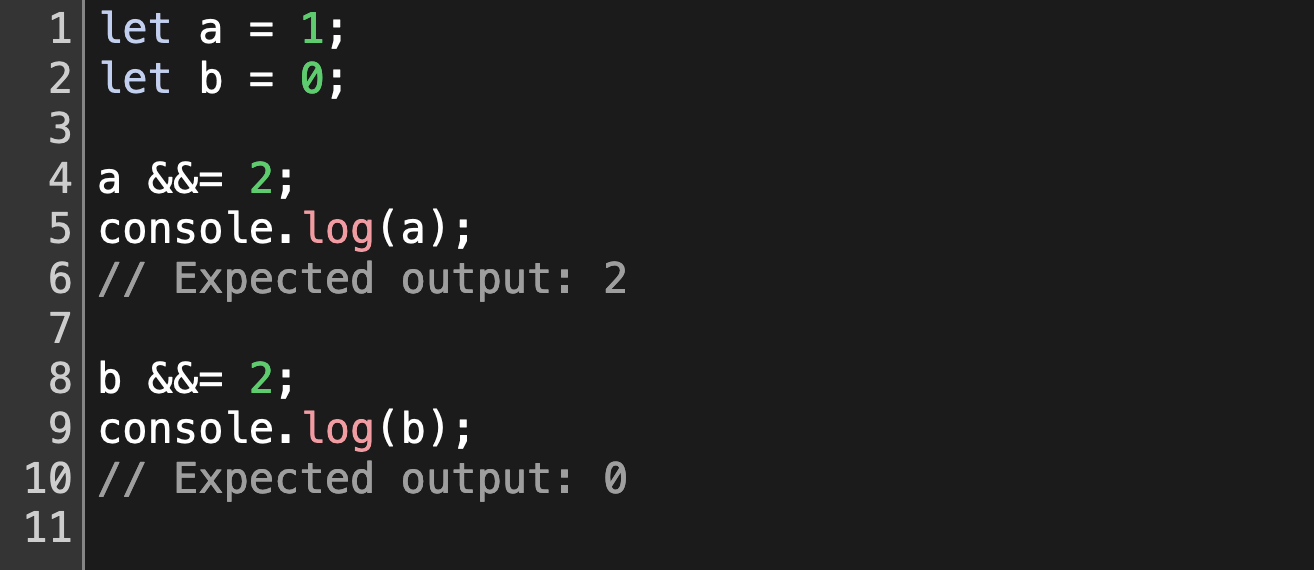
Did you know that &&= and ||= are valid JavaScript? Now you do!
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
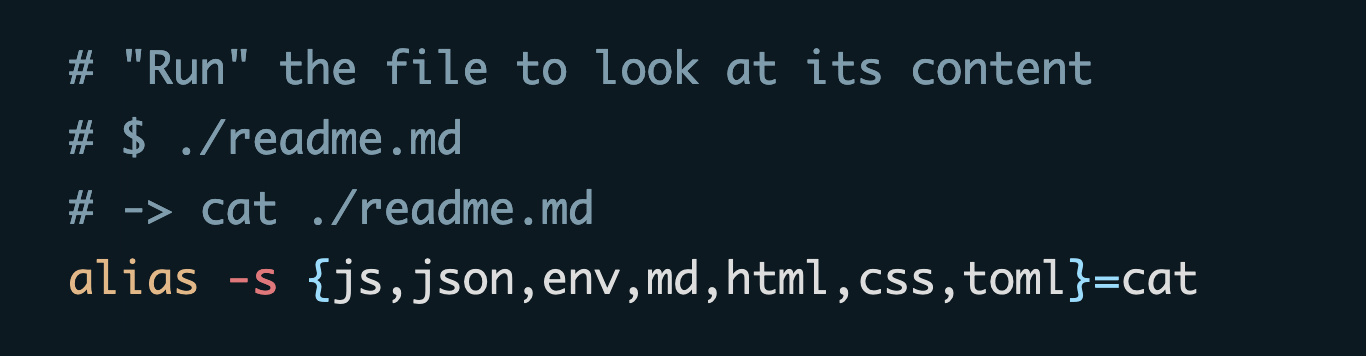
One of my favorite shell tweaks is that I can paste a Git URL such as git@github, and my terminal will automatically clone the repo. How does that work? Suffix aliases! 💪
Add file type handling to your machine
Find more short web development learnings in my "Today I learned" section.
- YousefED/BlockNote – A "Notion-style" block-based extensible text editor in React.
- jj811208/watching-you – A JavaScript library for building animations that watch anything on DOM.
- justjake/Gauss – A native Stable Diffusion macOS app.
httpstat is a handy tool for UI testing. For example, do you need an API endpoint that returns 405 – Method no allows to check if your app handles it correctly, no biggie 👉 httpstat.
Find more single-purpose online tools on tiny-helpers.dev.
You might have noticed that I took a long Web Weekly break. Life's thrown a massive curve ball at my family and me. 😢
In that sense, here's a quote from Paul Graham's "Life is short".
Relentlessly prune bullshit, don't wait to do things that matter, and savor the time you have. That's what you do when life is short.
This week's track is an absolute indie classic. I'll see "We Are Scientists" live soon, and I can't wait for it!
Listen to "Nobody Move, Nobody Get Hurt"
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.4k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally. I'll see you next time! 👋
Join 5.8k readers and learn something new every week with Web Weekly.