Web Weekly #89
- Published at
- Updated at
- Reading time
- 9min
Would you animate the display property if you could? Have you heard of the new renderblockingstatus webperf property? Or did you already inject DOM elements with before() and after()?
All the answers and much more are included in this week's Web Weekly. 🫣
Before we go into this week's favorites...
Last week I asked for a reply to this email to signal email providers that I'm not spamming and well... I DOS'ed myself. Way more of you replied to the email, and it was a good challenge to reply to all the emails. 🫣
Sending this newsletter sometimes feels a little lonely, but I'm humbled that so many people are reading along! And I can't tell you how much getting all these kind words and replies motivate me.
I'm all ears when you have something to share or want to provide feedback. 💙
Thank you, and happy holidays!
Let's get to nerdy stuff, though!
Implementing an app's authentication can be a huge pain... Years ago, I used next-auth and had an Okta-driven login flow working in not even an hour. It worked out of the box! 💯
The project rebranded last week and became Auth.js. The goal — solve authentication for multiple frameworks. Does this goal include solving authentication for the web?
I don't know, but there's definitely a push towards vanilla tech not being bound to a framework. And I love it!
But to continue the thought: are we putting another level of abstraction into our daily work?
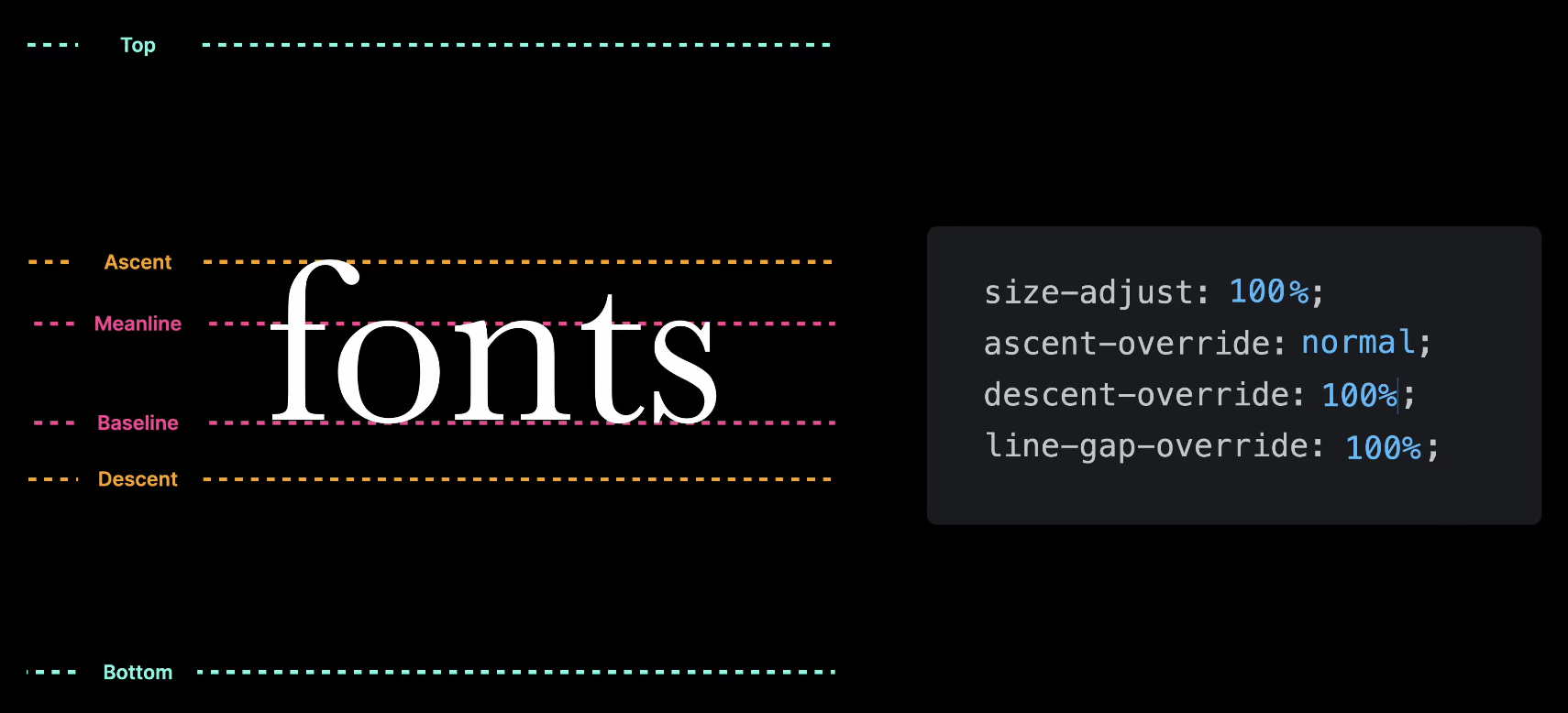
Lydia Hallie greatly explained how to optimize font delivery for a minimal layout shift. In the end, the article plugs the @next/font module doing all this hard work for you.
And while at the forefront, it's not only the React ecosystem abstracting more things away. Image manipulations are abstracted away by most of the frameworks out there — eleventy-img anyone? 😉
The definition of low-level coding changes and moves up the stack. When did you manipulate the DOM by hand the last time? Do you get into all the design system components to understand how they're built? Is it important to know how client-side routing deals with rendering and state?
There's no answer to these questions, but it's funny: do I consider understanding auth flow crucial in everyday web dev work? No — I was happy that next-auth took this burden off my shoulders.
But is it important to know how images and fonts work? Absolutely — that's fundamental knowledge, right? 🫣
Web development is ever-changing and let's see what the new fundamentals will be in 2023!
From my always-growing dog collection...
- If you're using multiple browsers: Velja is a free browser picker for macOS.
- TIL – Wikipedia can show you landmarks right next to you.
- If you want to capture a single video frame, this script might be helpful.
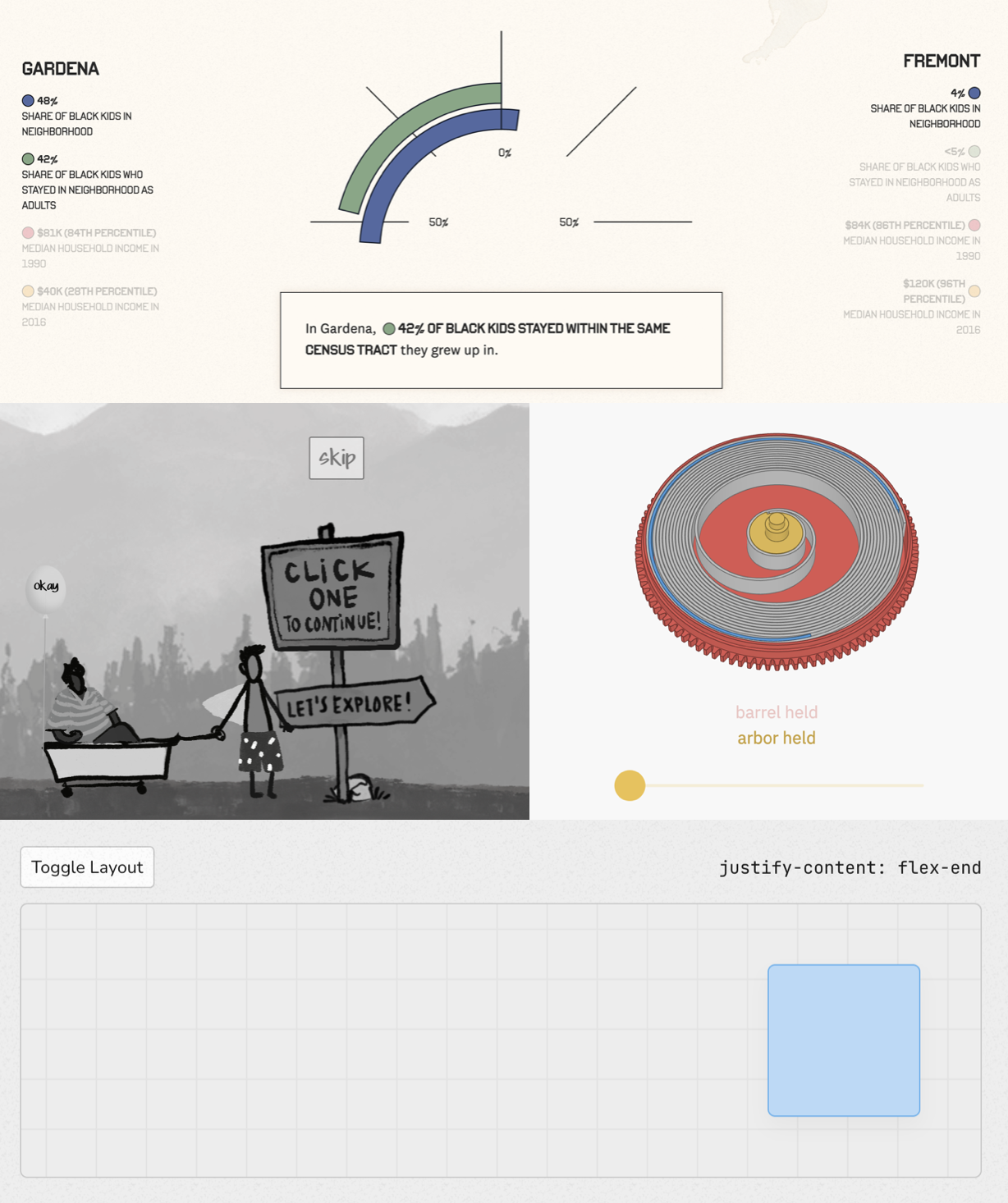
The Pudding is a publication focusing on interactive articles. "On upward mobility" shares how the area you live in impacts your life. It includes data and animated graphs; I love it!
And while we're at it — here are more interactive websites:
- The emotion wheel is a cute journey teaching emotional awareness.
- Learn how to build your own React with expanding code snippets.
- Learn how mechanical watches work.
- Learn about a tokenizer's ins and outs.
I love the internet!
I'm still somewhat skeptical about Tailwind, but I'm slowly leaning in. The fact that it prevents CSS from growing is still a huge argument. But Tailwind is not only about utility CSS classes; it's also a set of design tokens that prevent 42 shades of gray from ending up on your site.
No tool is perfect, though, and Jake Lazaroff collected some of Tailwind's tradeoffs.
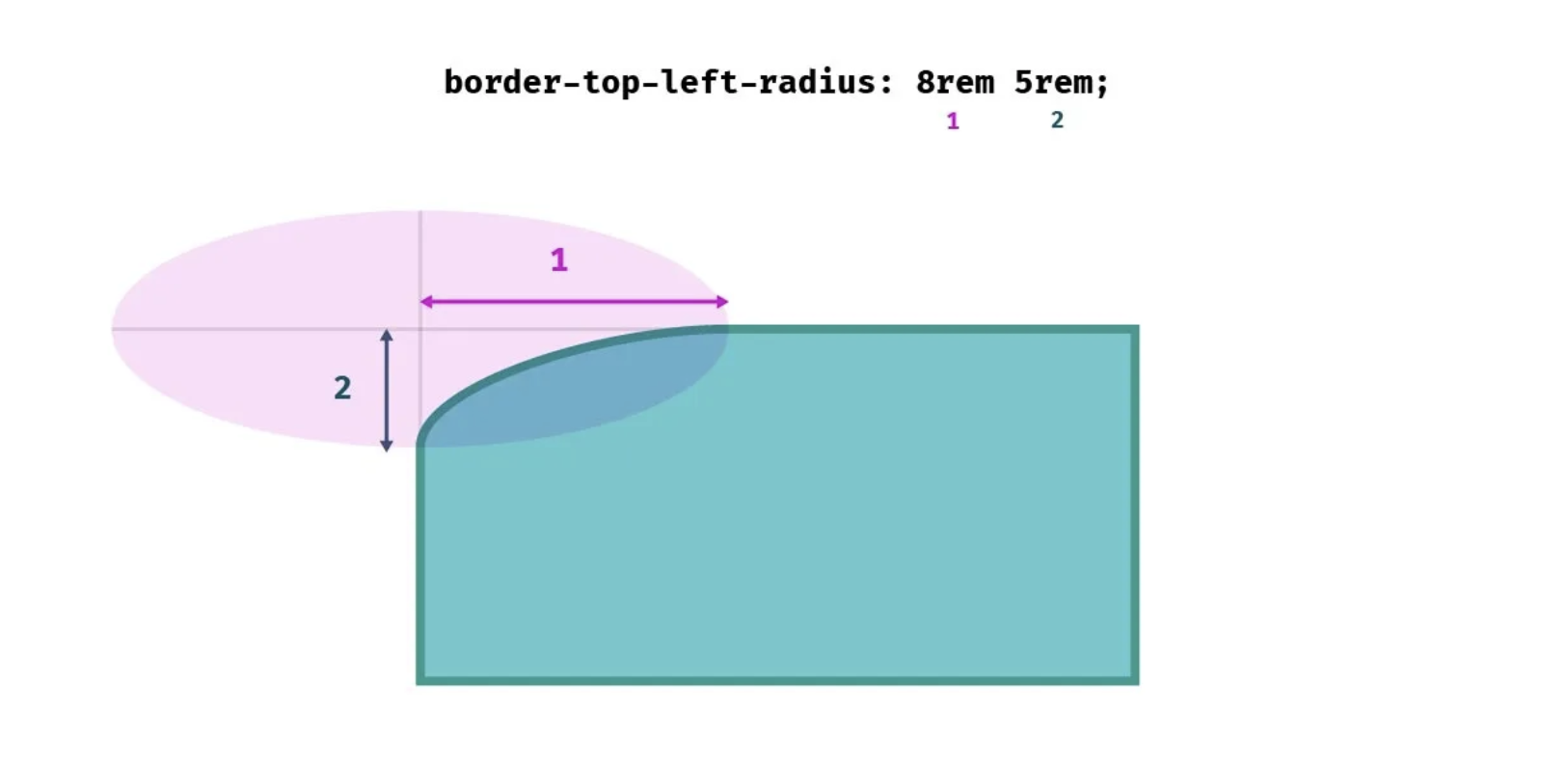
Michelle Barker went into the border-radius CSS property and shared that you can do more than define a single value. 👏
And if you're looking for a tool to create custom shapes based on border-radius, Fancy Border Radius is excellent!
Make your corners more interesting
You might know that I work in developer relations, meaning I do many things in public by default. It's a great way to understand technical topics, be accountable and receive support from the community.
But when is creating things in public too much? When does sharing become bragging? Cory Zue shared why he stopped building everything in public. Great read!
With all this recent AI stuff surrounding us, it's hard not to be skeptical and scared. Are robots finally taking over (and our jobs)?
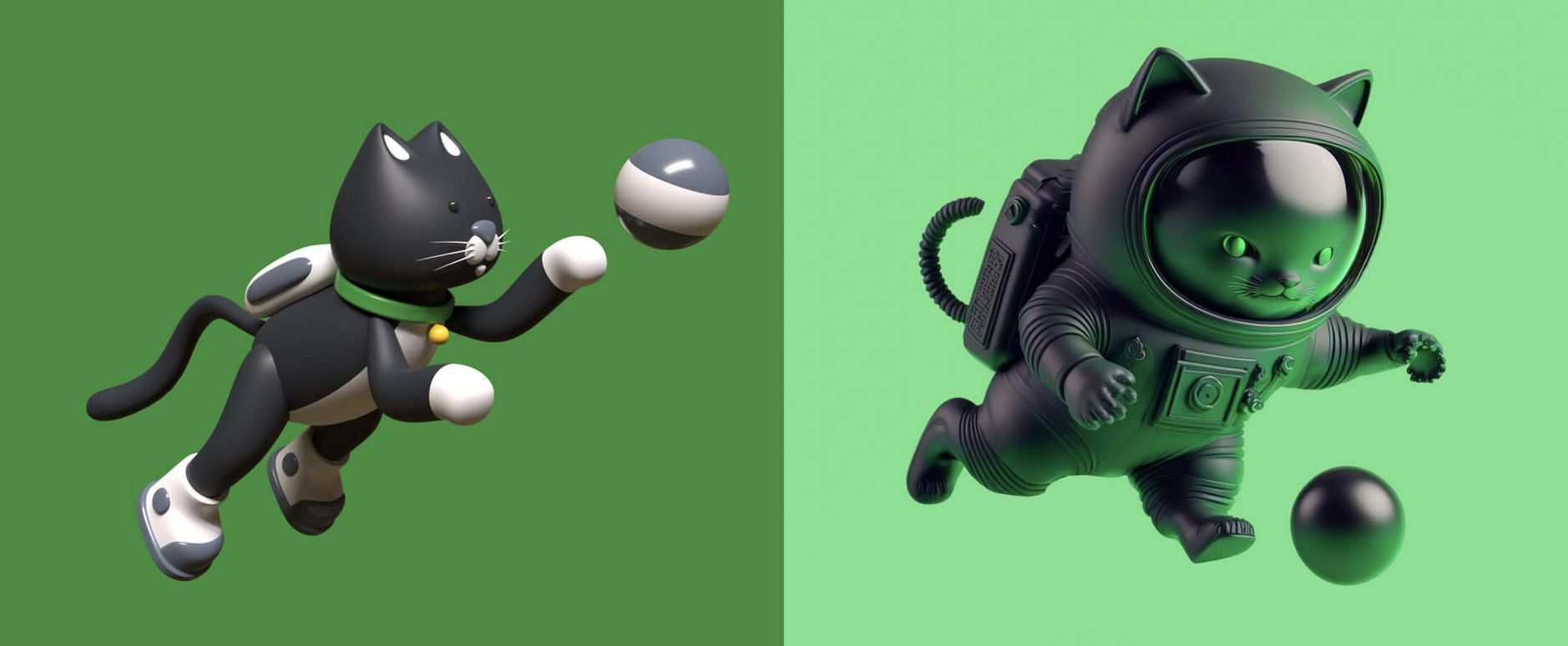
Alena Kirdina and Travis Turner shared their experience of generating 3D blog post images with a dedicated designer and AI. 👏
What do you think? Which of the images above has been created by a human?
Stoyan Stefanov collected newish performance APIs and features in this year's web performance calendar. If you haven't heard of renderblockingstatus, offscreen canvas, fetch priorities or early hints, this post is for you!
I've added this article to the collection of my timeless articles because I've rediscovered it for the third time, and it sparked thoughts every single time.
In conversations, are you the listener or the talker? Or rephrased: are you the giver or taker? My introverted self is definitely more of a listener that thinks "Man, ask me a question!". "Good conversations have lots of doorknobs" made me reconsider my behavior once again.
Evaluate how you talk to people
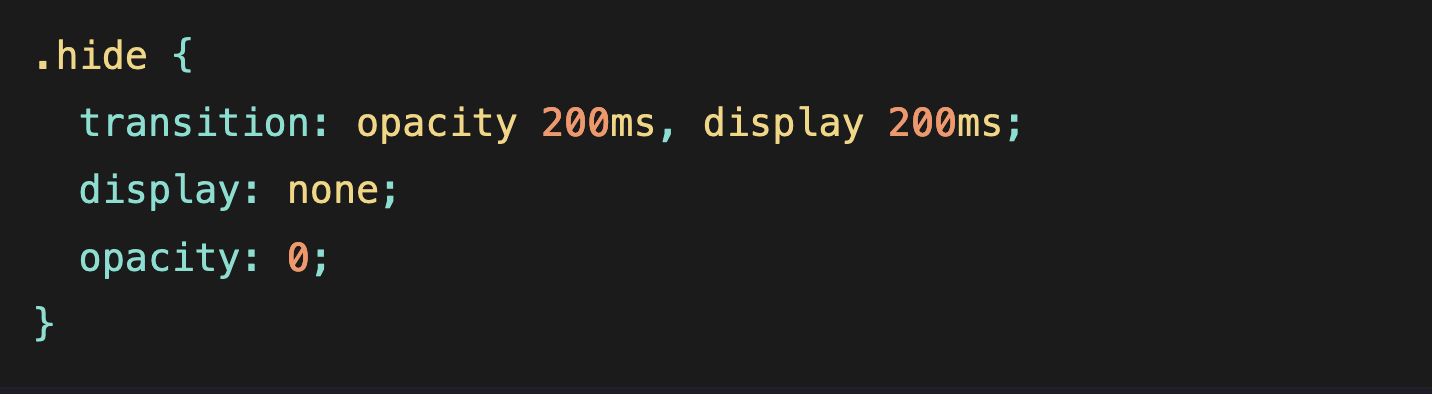
Wouldn't it be great if we could animate the display CSS property? Or at least somehow control when an element switches from display: block to display: none?
The CSS Working Group has some news and is finally considering making animations easier to work with! 👏
From the unlimited knowledge archive called MDN...
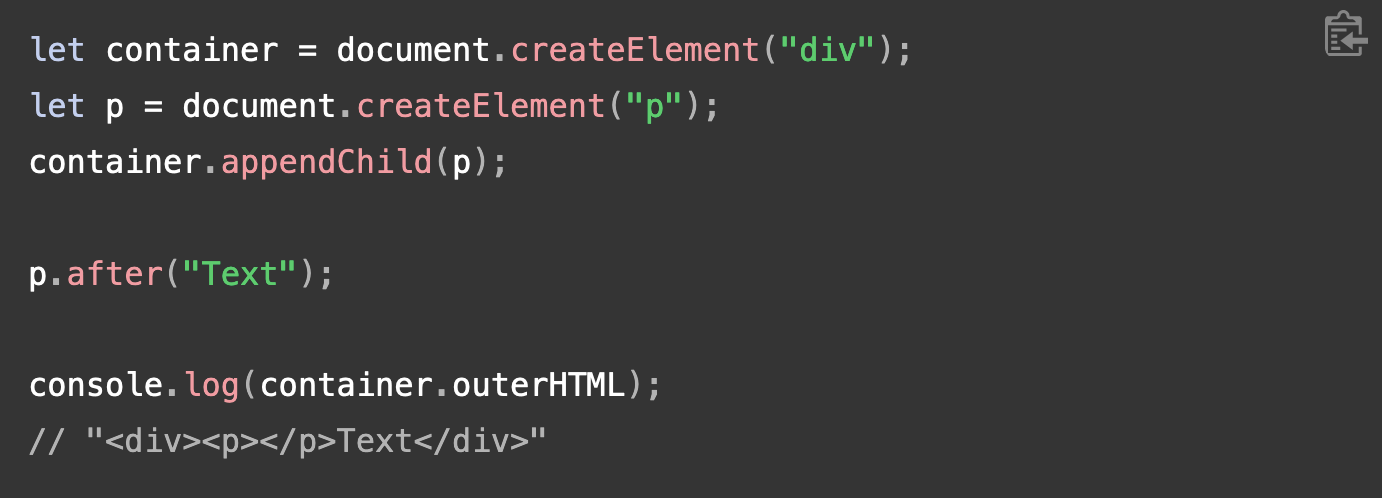
Did you know that there are DOM methods to append or prepend elements next to another element? Now you do!
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
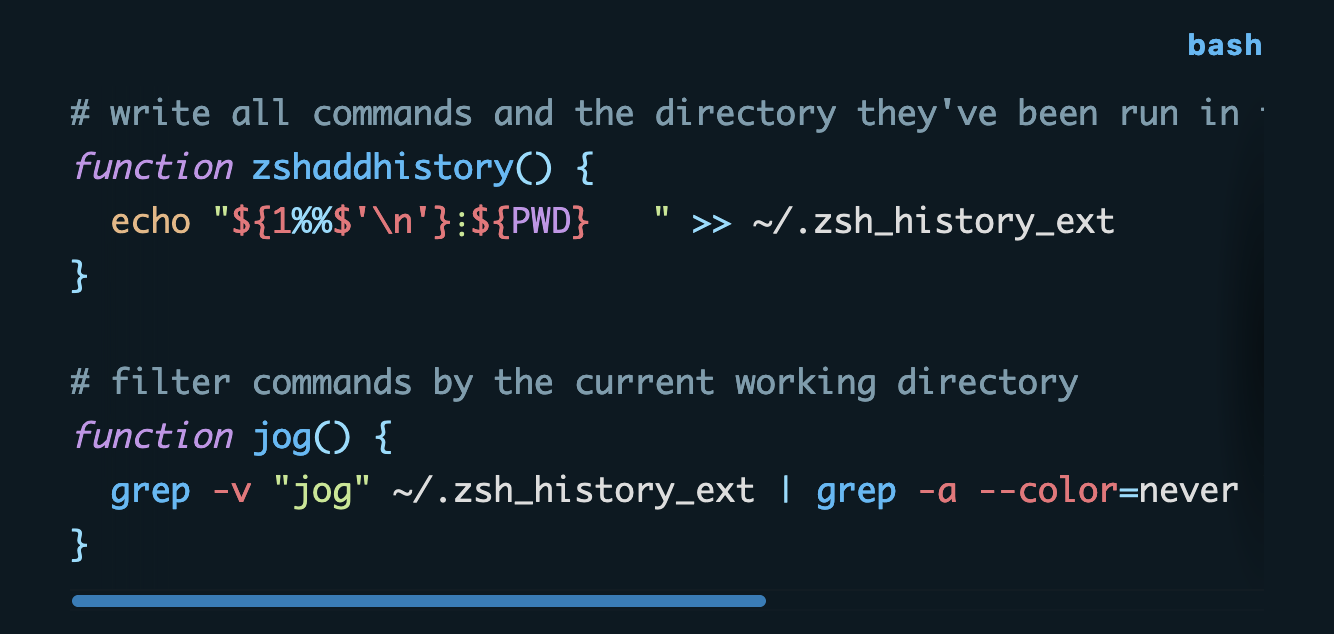
A year ago, I learned how to access previous commands that were run in a specific directory in ZSH and implemented an lc ("last commands") command. If you're juggling multiple projects with very different commands, this script will help!
Find more short web development learnings in my "Today I learned" section.
- jlevy/the-art-of-command-line – Learn to be great on the command line.
- cheap-glitch/why-is-node-still-running – Find out exactly why Node is still running.
- wtfutil/wtf – The personal information dashboard for your terminal.
We all have been there: you find an image online that looks perfect. You download it, and when you want to use it, you'll discover that the transparency-hinting grey squares aren't transparent but rather part of the image. What a scam!
But don't worry, use unfake.png instead of cursing the internet.
Find more single-purpose online tools on tiny-helpers.dev.
I'm a nitpicky person but here's some truth: only some nitpicks will be helpful and criticism is often based on insecurity.
Helpful criticism is about making the world a better place. Unhelpful criticism is about making yourself feel better.
The band Moss covered the Lana Del Ray classic "Video games", and it's a beautiful indie track!
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.3k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally. I'll see you next time! 👋
Join 5.8k readers and learn something new every week with Web Weekly.