Web Weekly #87
- Published at
- Updated at
- Reading time
- 7min
Do you know that JavaScript provides functionality to split strings into words and sentences? Or that the CSS property visibility can be reverted for nested elements? Or how modals, popovers and dialogs differ?
All the answers and much more are included in this week's Web Weekly. 🫣
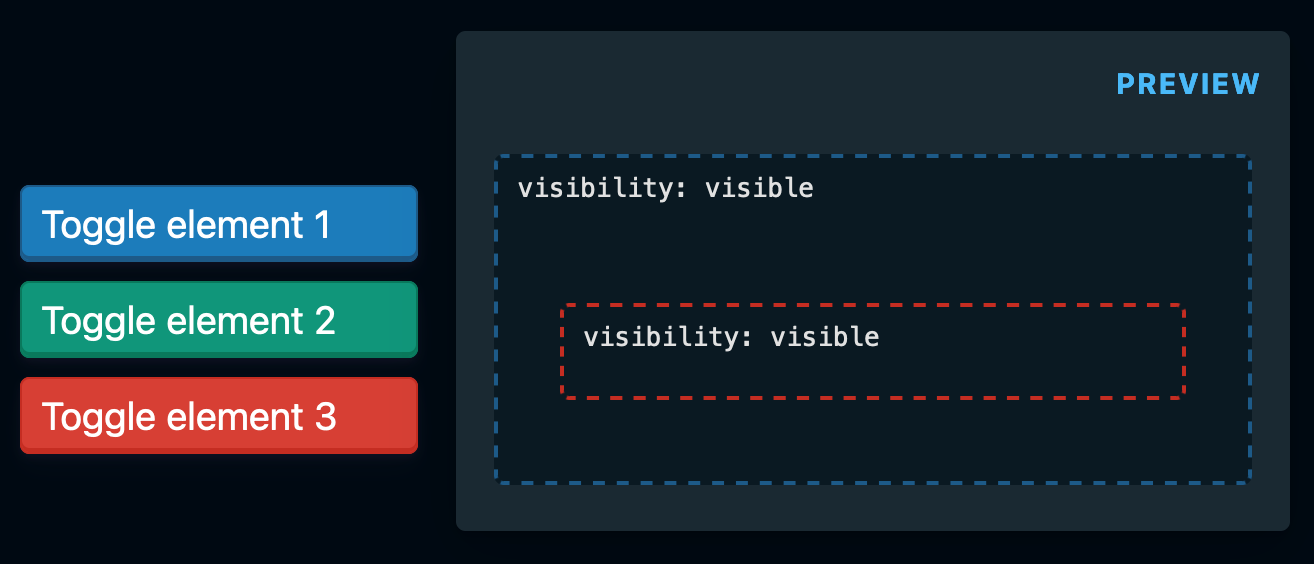
What happens when you have a container set to visibility: hidden and one of its descendants has defined visibility: visible? I mean, a visible element nested inside a hidden one shouldn't be visible, or?
Well... logic doesn't apply to visibility.
From the MDN docs visibility:
Descendants of the element will be visible if they have visibility set to visible.
What? 🤯
The same goes for pointer-events. Elements inside a container with defined pointer-events: none can overwrite the declaration and become clickable again!
What? 🤯🤯
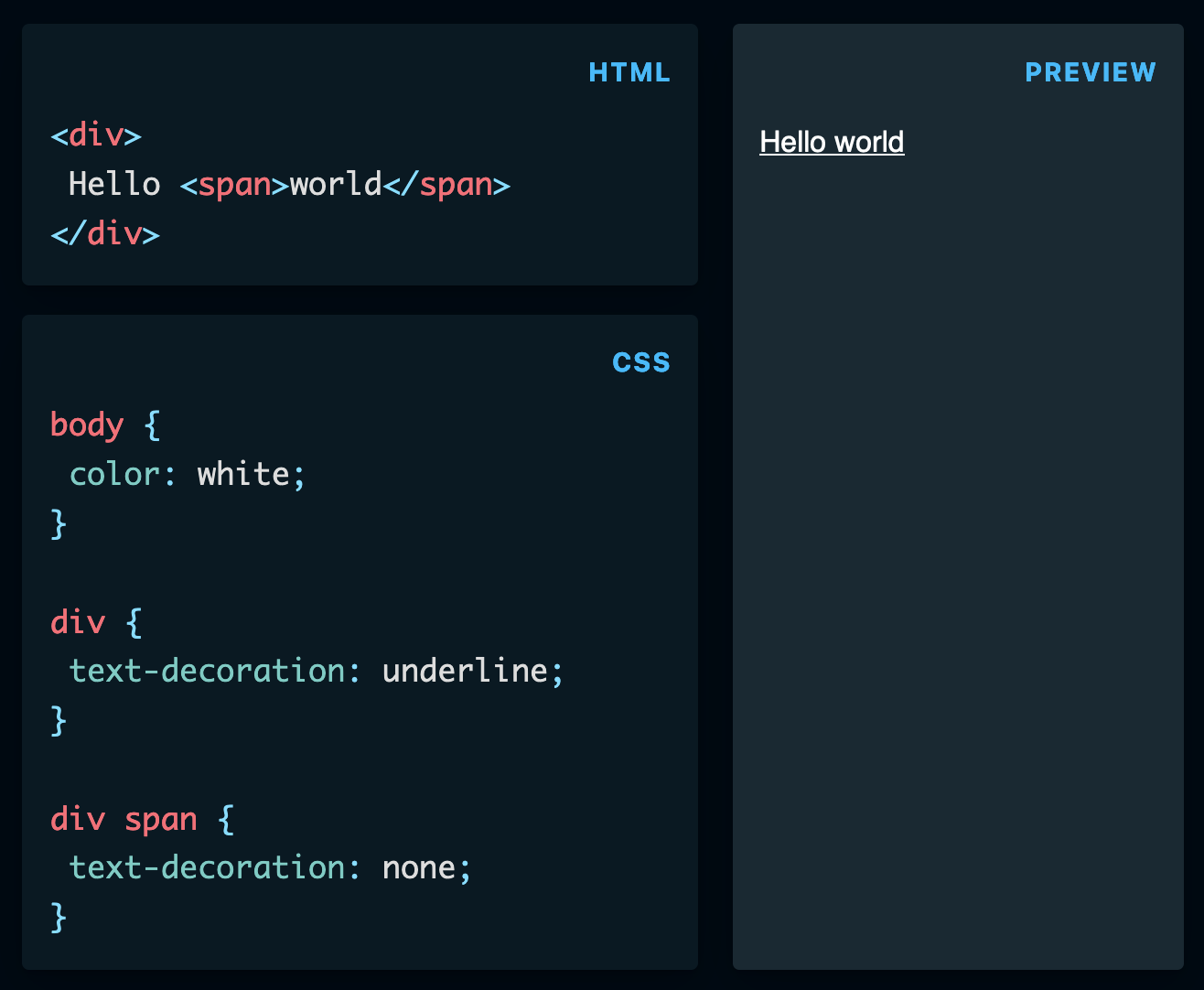
But on the other hand, and to close this series of surprises, if you define text-decoration: underline for an element, you can't revert the text decoration of its descendants.
What? 🤯🤯🤯
My CSS understanding is shattered! 😅
Learn more about these CSS facts on the blog.
I discovered this random shop selling weird things and ordered a glowing pear as a gift. 😅 I haven't had high hopes, but it was reasonably fast delivered from the US to Germany, and oh my... cuteness overload!
As a result, I now had to get these astronauts for my desk, too!
Browse random but also cute stuff
- TIL — you can drag zoom participants around.
- Now that container queries are on their way; if you wonder when/if you can load container-dependent responsive images — it's complicated and might take a while.
- I'm slowly warming up with TypeScript, and version
4introduces a new.9 satisfiesoperator.
There's so much truth in Rach Smith's quick note. You don't need to crunch, hussle or overwork to make an impression at your job. Be reliable; that's all!
If you're following Frontend news, you probably have seen this. I usually don't include "trending" resources, but the amount of work that Josh Comeau has put into this flexbox guide is just off the charts.
If you want to know what's up with this kebap, check it out. It's worth it!
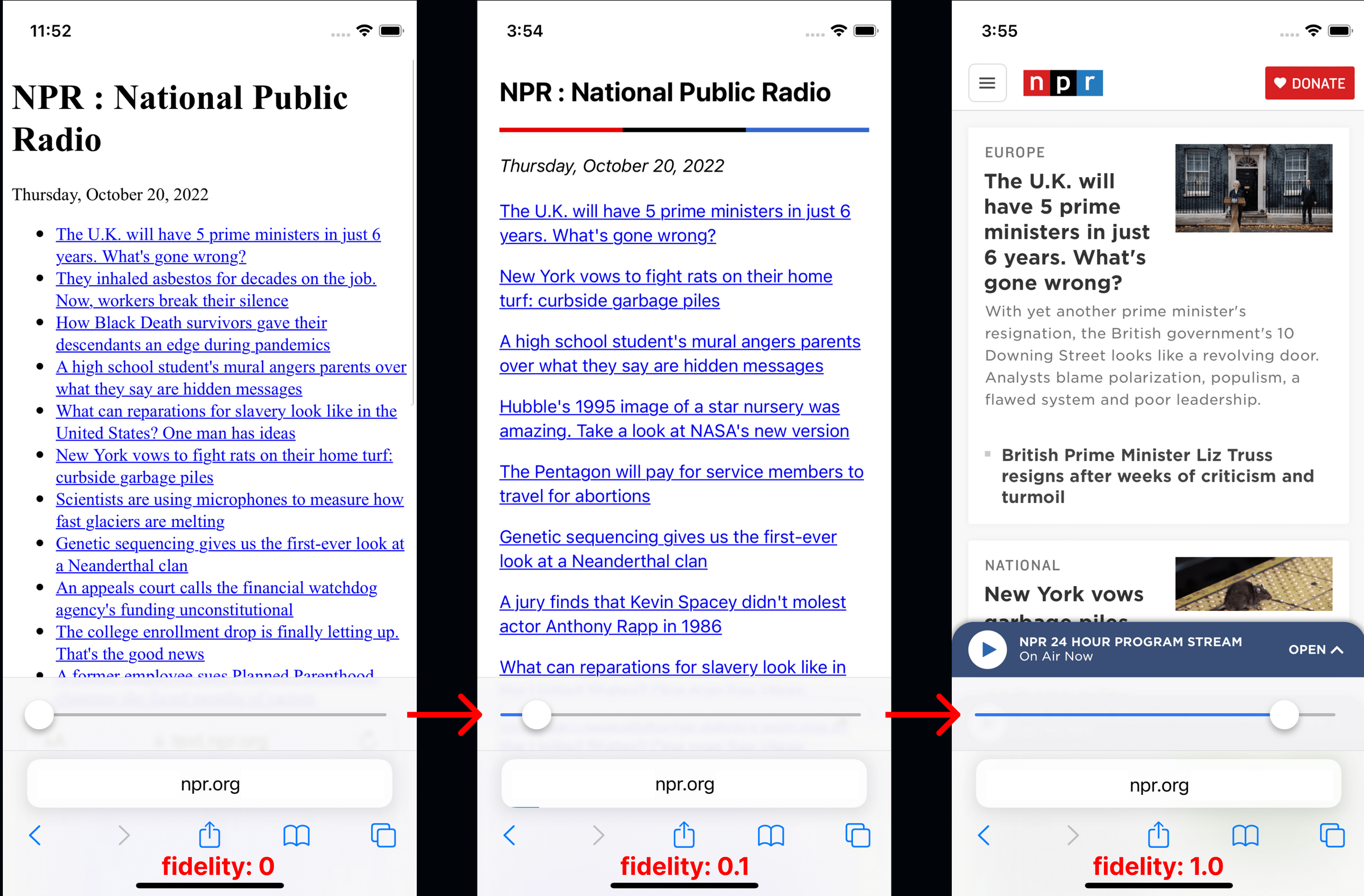
Kyle Simpson has been giving the talk "FOUC, and the Death of Progressive Enhancement" at multiple conferences. I had seen it live myself a few years ago. It's an excellent talk advocating for a more configurable web experience.
Jim Nielsen shares thoughts and ideas on what this could look like! 👏
Should the web be configurable?
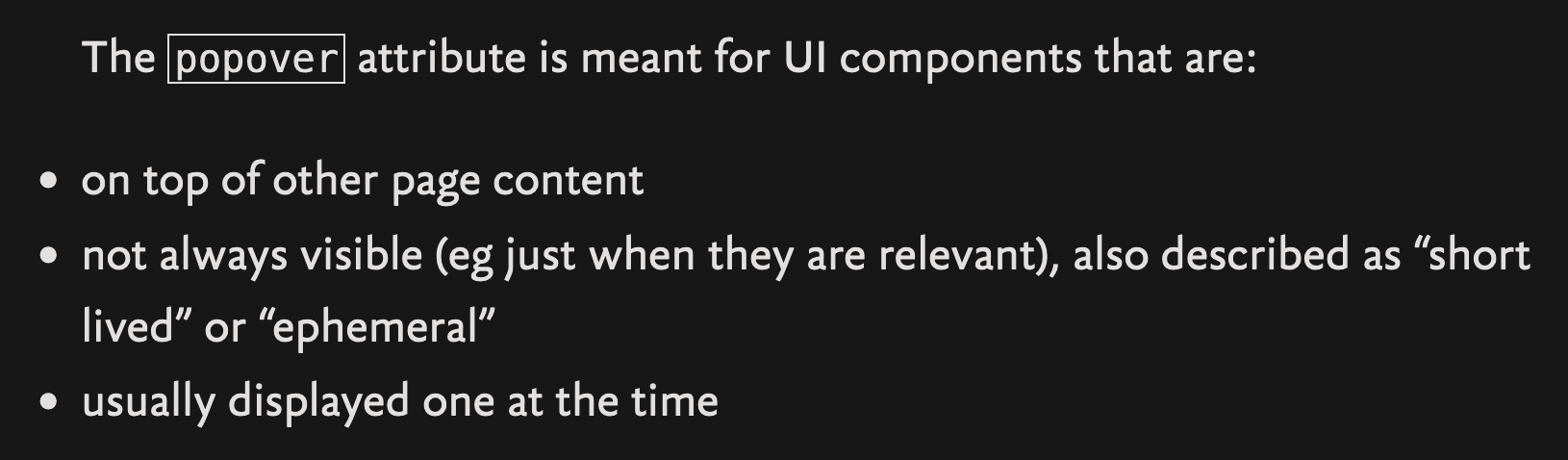
Hidde de Vries wrote a fantastic guide on similar yet different UI widgets. It's a great resource with many examples, that also includes the new popover attribute. 💯
Speaking of modals, do you remember modalzmodalzmodalz.com? 🫣
If you're still confused about this Fediverse/Mastodon thing, @rolltime's talk gives a valuable overview.
Plus, I now finally know how to pronounce Fediverse.🫣
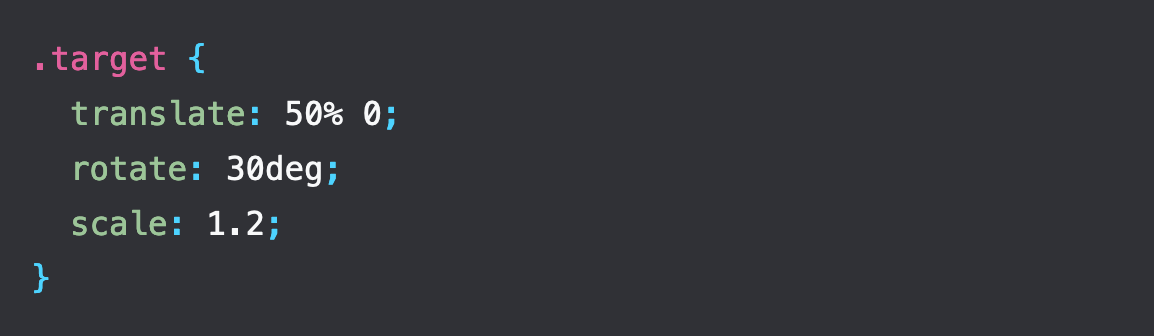
Short'n'sweet: if you haven't adopted the rotate, scale and translate CSS properties yet, they're supported in all browsers.
You should check how to calm down if you're more than level 4. 😊
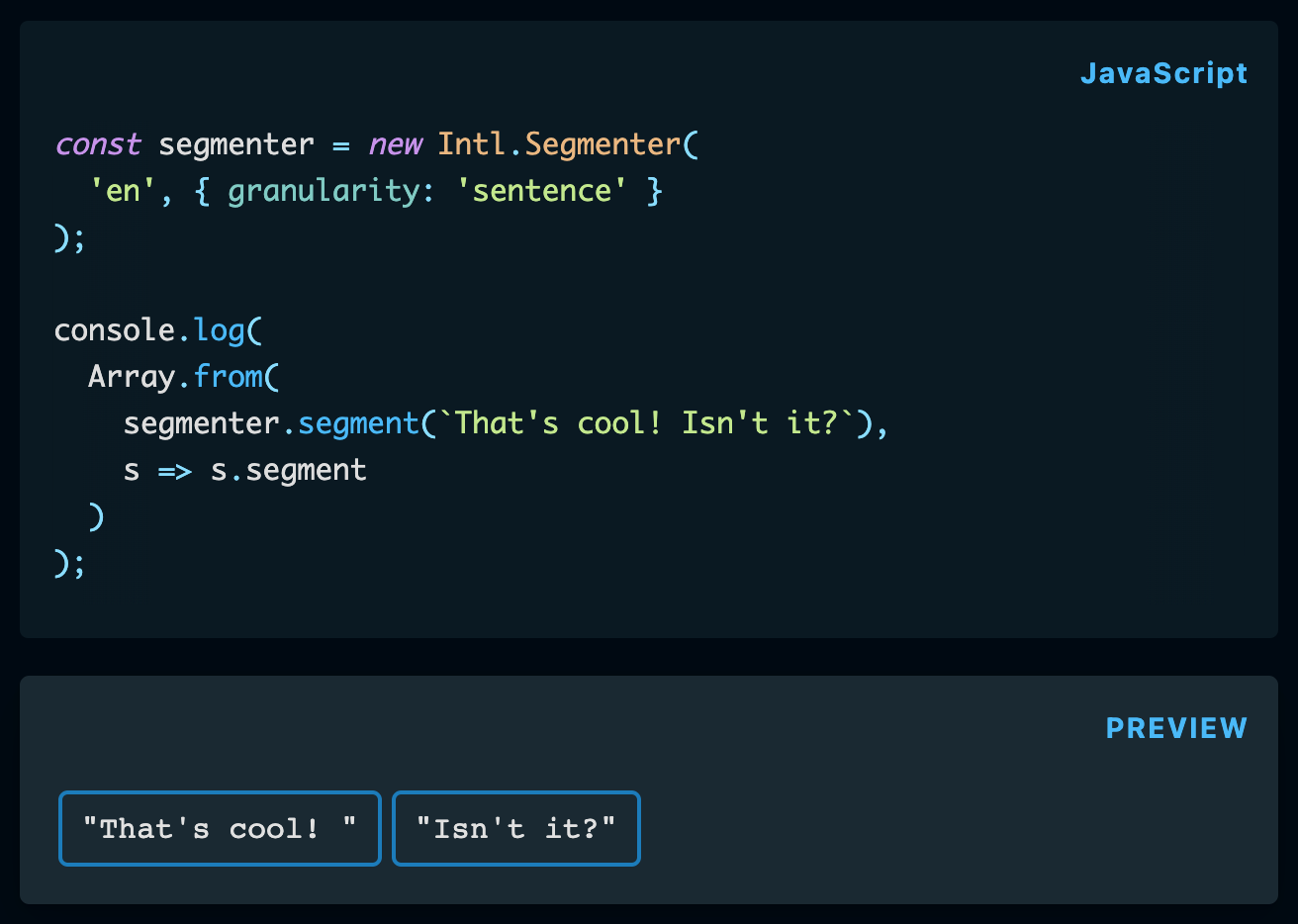
I discovered Intl which you can use to split strings into meaningful parts such as sentences and words.
From the unlimited knowledge archive called MDN...
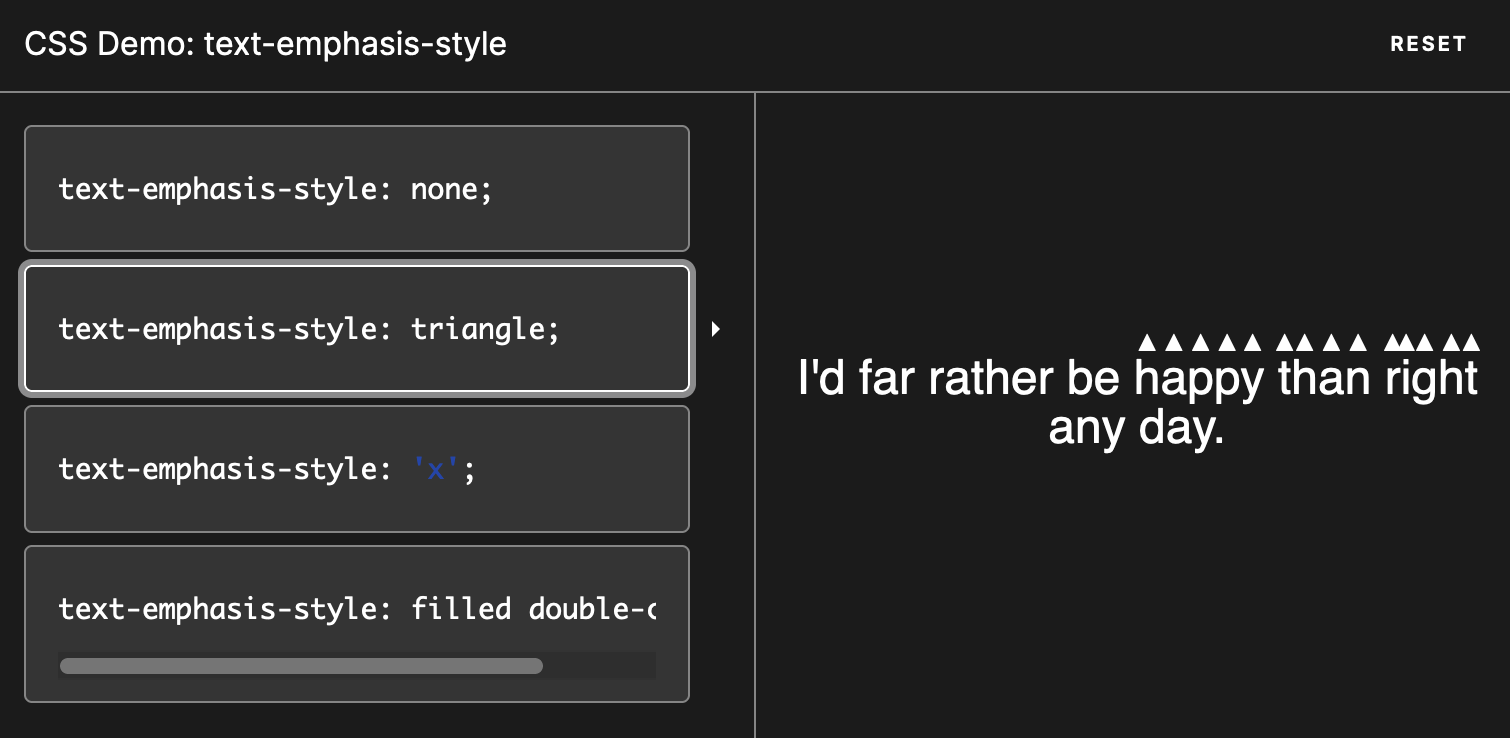
Did you know that you can emphasize text with Unicode characters? Now you do!
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
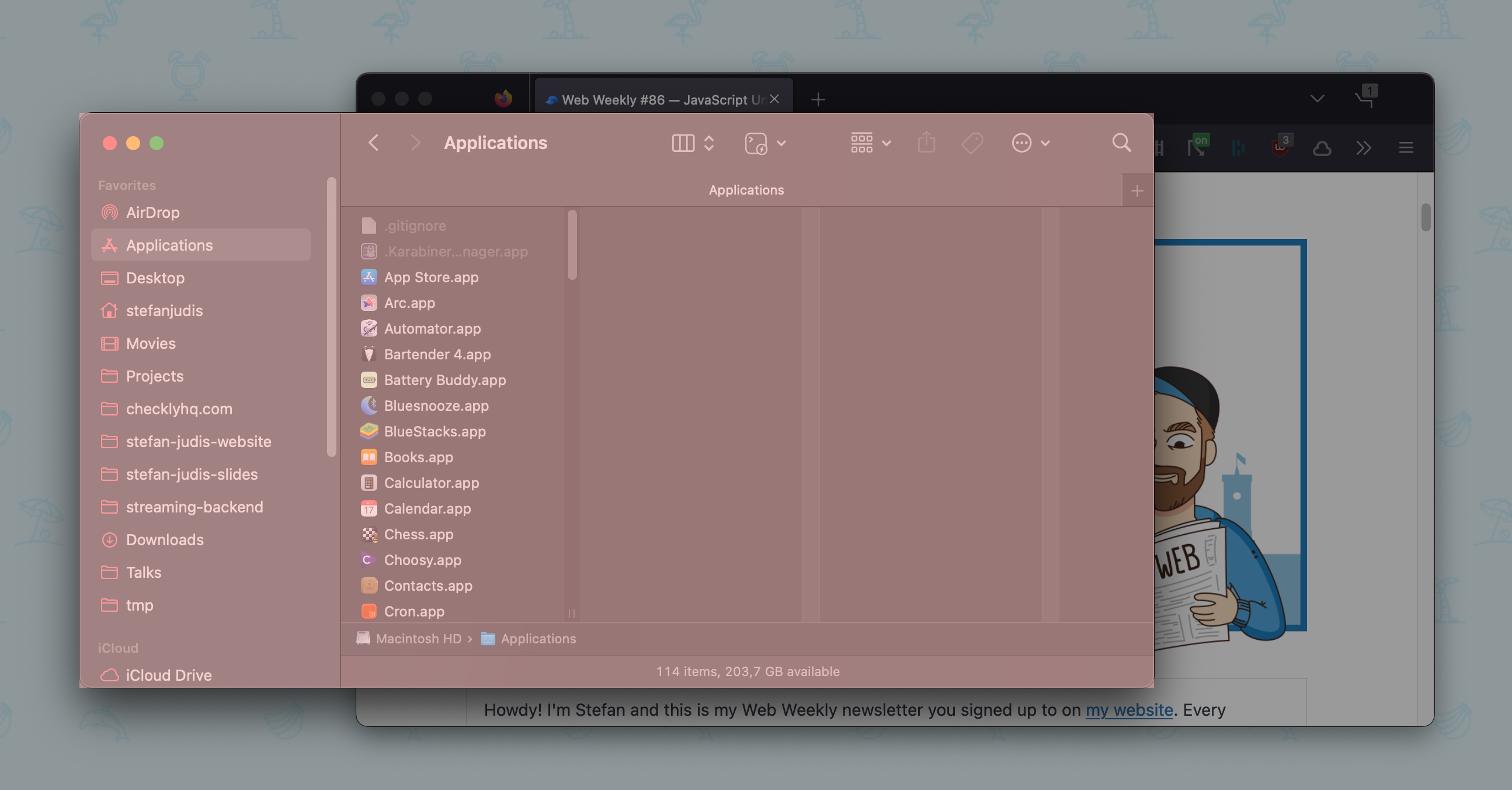
Years ago, I learned that you can take window screenshots on macOS, which forever changed my workflow.
Find more short web development learnings in my "Today I learned" section.
- russellsamora/scrollama – Scrollytelling with IntersectionObserver.
- tweetback/tweetback – Take ownership of your Twitter data and get your tweets back.
- coollabsio/coolify – An open-source & self-hostable Heroku / Netlify alternative.
There are a few tools out there promising to vectorize pixel images. Often the results are poor. I tried vectormaker, and it did pretty well!
Find more single-purpose online tools on tiny-helpers.dev.
The holiday season is coming up. And with it, this tiny voice asking "What should I buy for my loved ones?" starts whispering. Mike Crittenden argues for making boring but practical presents.
I kinda agree unless you're really, really, really(!) sure your fancy gift will be a hit.🫣
Boring gifts are good gifts. Don’t optimize for the moment of opening. Optimize for the weeks after.
L'aupaire's song "Lisbon" is a chilled track that feels like summer.
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.1k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally. I'll see you next time! 👋
Join 6.2k readers and learn something new every week with Web Weekly.