Web Weekly #85
- Published at
- Updated at
- Reading time
- 8min
Have you ever used forgiving CSS selectors? Or do you know that not all JavaScript events can be trusted? Or that aria-label can be considered a code smell?
All the answers and much more are included in this week's Web Weekly. 🫣
Enjoy!
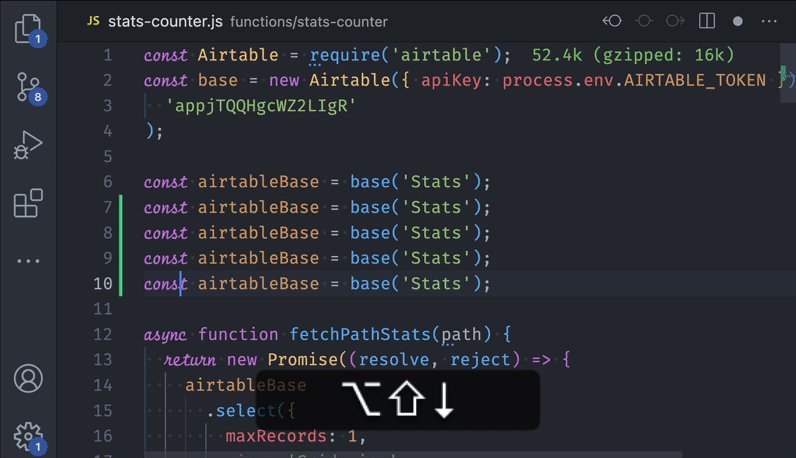
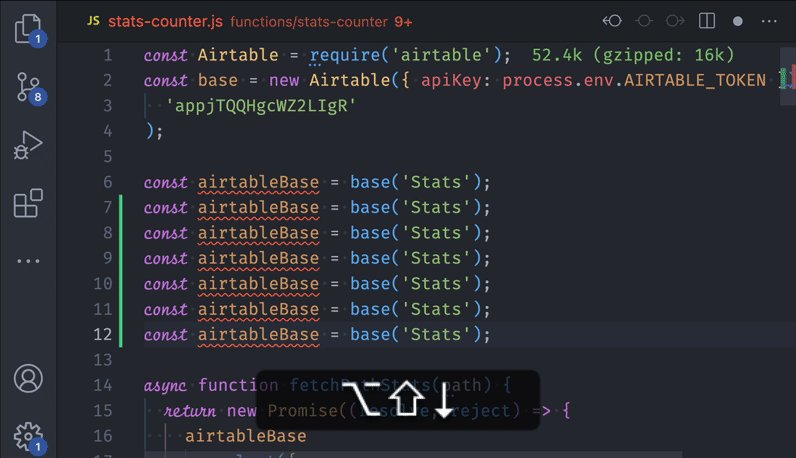
It's funny how quickly editor habits change. Rach Smith shared some VS Code tips, and oh boy... I used to fold (⌘k + ⌘0) and unfold (⌘k + ⌘j) code blocks all the time, but I just stopped doing it for some reason. I don't know why. 🤷♂️

Obviously, there are thousands of shortcuts I don't use. ⌘⇧k deletes a line, but it's just not making it into my muscle memory.

On the other hand, some shortcuts just click. For example, I use ⇧⌥↓ to copy lines all the time.

Maybe I should start remapping all these commands to make them brain compatible? But this seems like a lot of work...
How do you get the most out of your editor? If you have any tips, hit reply and share the wisdom.
Let's talk acronyms! You might know about all these flashes:
- FOIT: flash of invisible text
- FOUT: flash of unstyled text
- FOFT: flash of faux text
And now, there's a new flash in town — flash of inaccurate color theme! And what's its acronym? FIACT? FICT? FIAT?
Nope! It's FART — Flash of inAccurate coloR Theme. I have no words... 😆💨
See it yourself on Chrome Status
- TIL — How to flip characters and words in your terminal.
- Outside the coding world: Brainpint is a newsletter I enjoy a lot. It covers tech, productivity and apps.
- If you're using
trash-cli, I have dropped the global node module and use some shell script magic instead.
I've been working remotely and entirely from home for almost five years now, and I enjoy it a lot! I like having no commute and running on my own schedule. But there are obviously downsides to it, too.
You don't bond with your colleagues as much and can sometimes feel pretty lonely. But the absolute worst is saying goodbye. Teren's Eden shares thoughts on changing jobs in a remote-first world, and they speak from my heart!
Think about missing WFH rituals
I've had a draft about forgiving CSS selectors waiting for me for ages, and Manuel beat me to it. 👇
The hidden functionality of :is, :where and :has
When I started replacing the native UNIX commands with Rust-based ones, it felt awkward initially, but bat (cat replacement) and exa (ls replacement) are just too good. Deepu K Sasidharan shares more tools!
Oldie but goldie: Julia Evans shares how to "manage up" and why it benefits your work life. 💯
Web Development is messy and complicated. Ideally, we test our sites across browsers, devices, networks, operating systems, user settings and much more to be sure that things work.
And accessibility is no different.
But how do you test for it? Do you tab around? Check Lighthouse? Spin up a screen reader?
Adrian Roselli shared a list of things to consider to be sure something's accessible. 🔖
How to check for accessibility
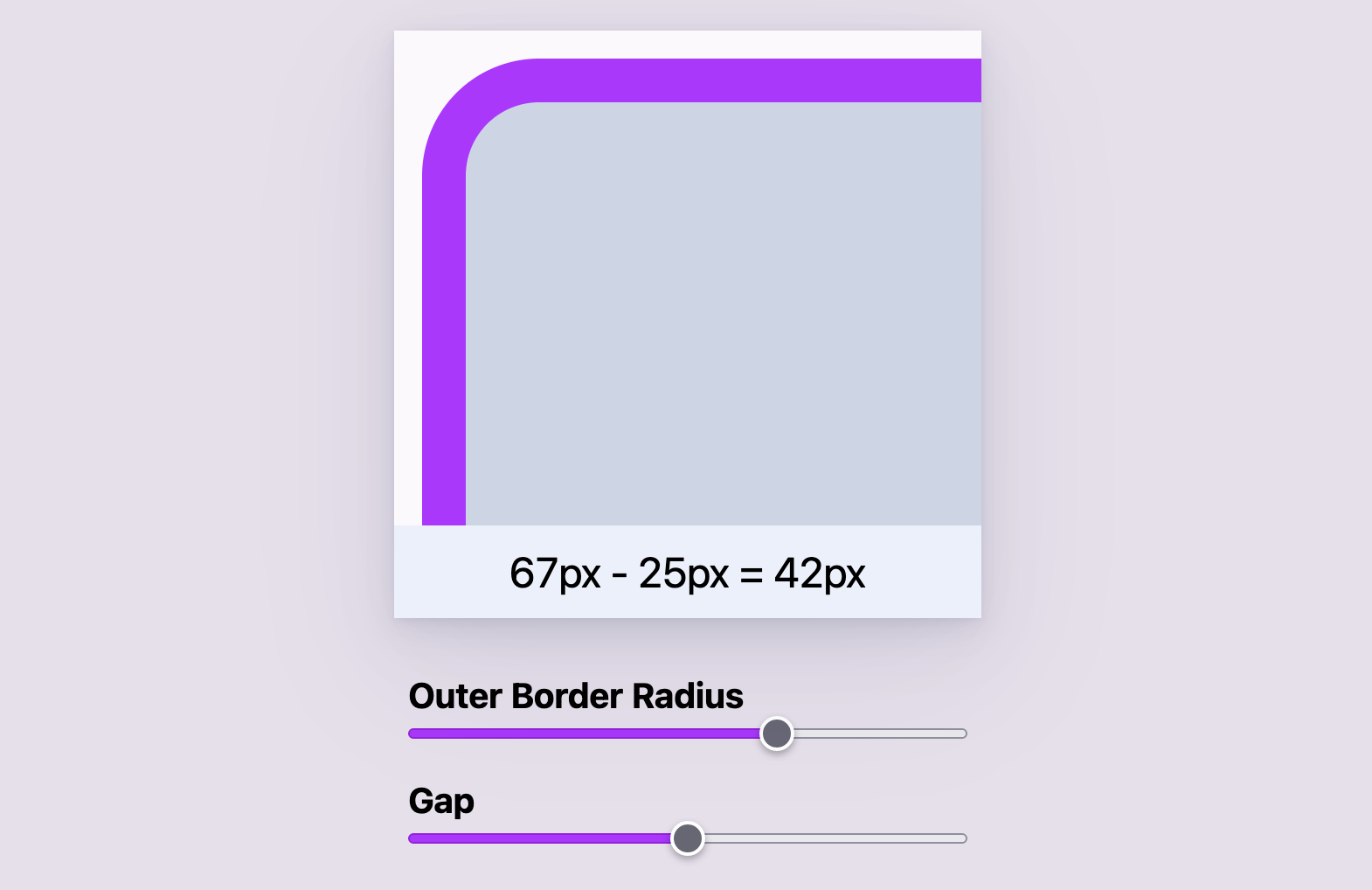
Paul Hebert shares a nifty trick to align the border-radius of nested elements visually. Pretty smart!
Improve your nested border radiuses
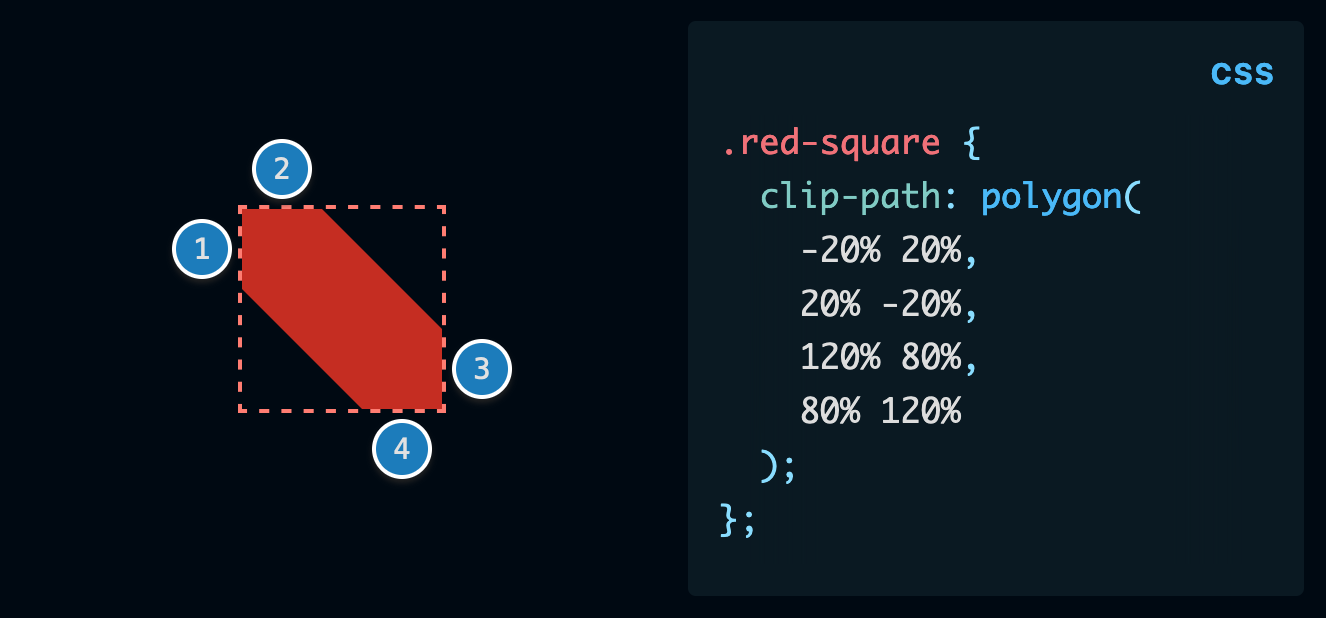
Short'n'sweet: I haven't used the clip-path property much, but after reading one of Temani Afif's magical CSS posts, I discovered that polygon supports "out of range values". They're perfect for cutting out element corners! 👏
Eric Bailey covers a lot of ground in a single article on aria-label usage. 👏 If you want to learn more about accessible names, ARIA support and common pitfalls, this post is for you.
From the unlimited knowledge archive called MDN...
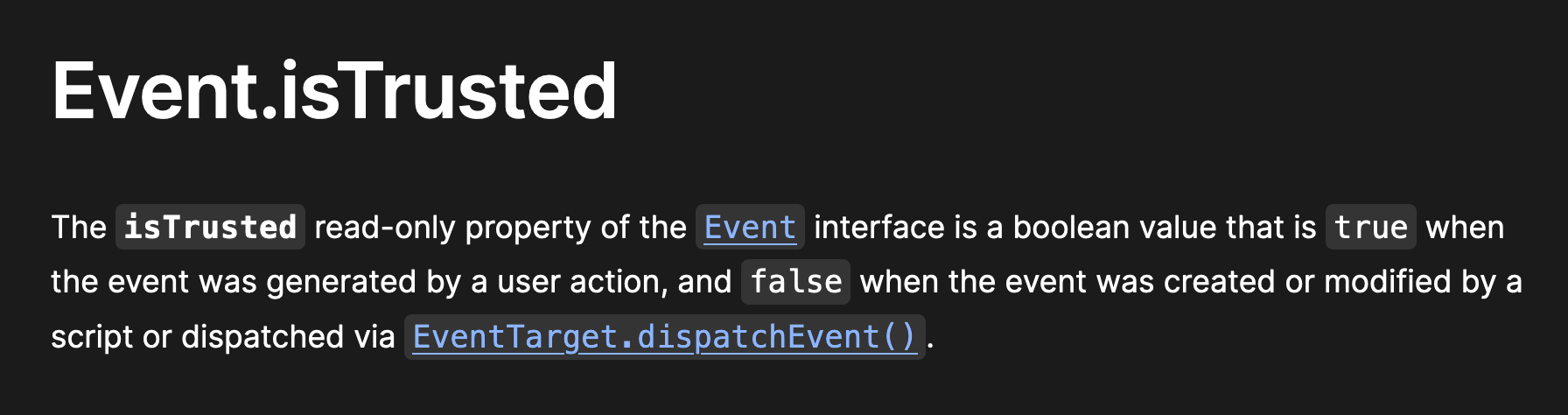
Did you know that JavaScript events have an isTrusted property? Now you do!
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
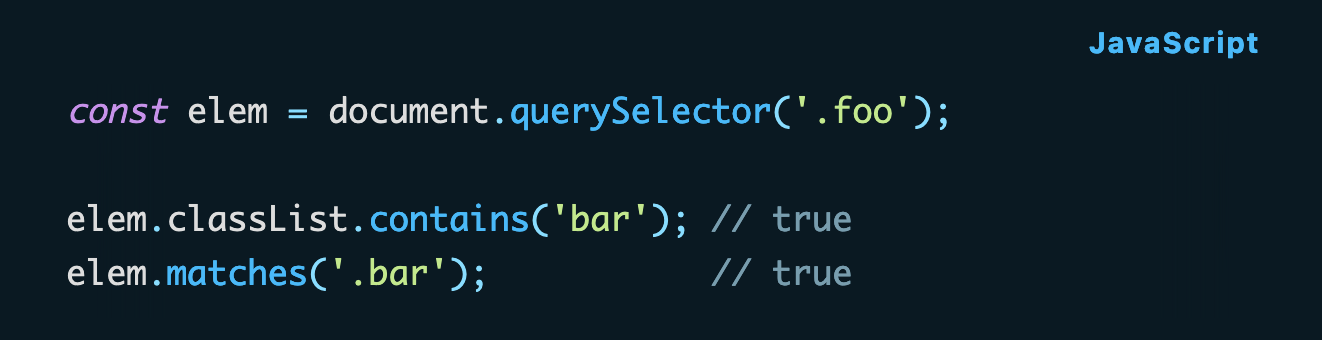
How do you check if an element contains a particular class? I usually use classList, but I learned that there's also matches! 👏
Find more short web development learnings in my "Today I learned" section.
- apenwarr/blip – A tool for seeing your Internet latency.
- pixelfed/pixelfed – A free and ethical photo-sharing platform.
- nivekuil/rip – A safe and ergonomic alternative to
rm.
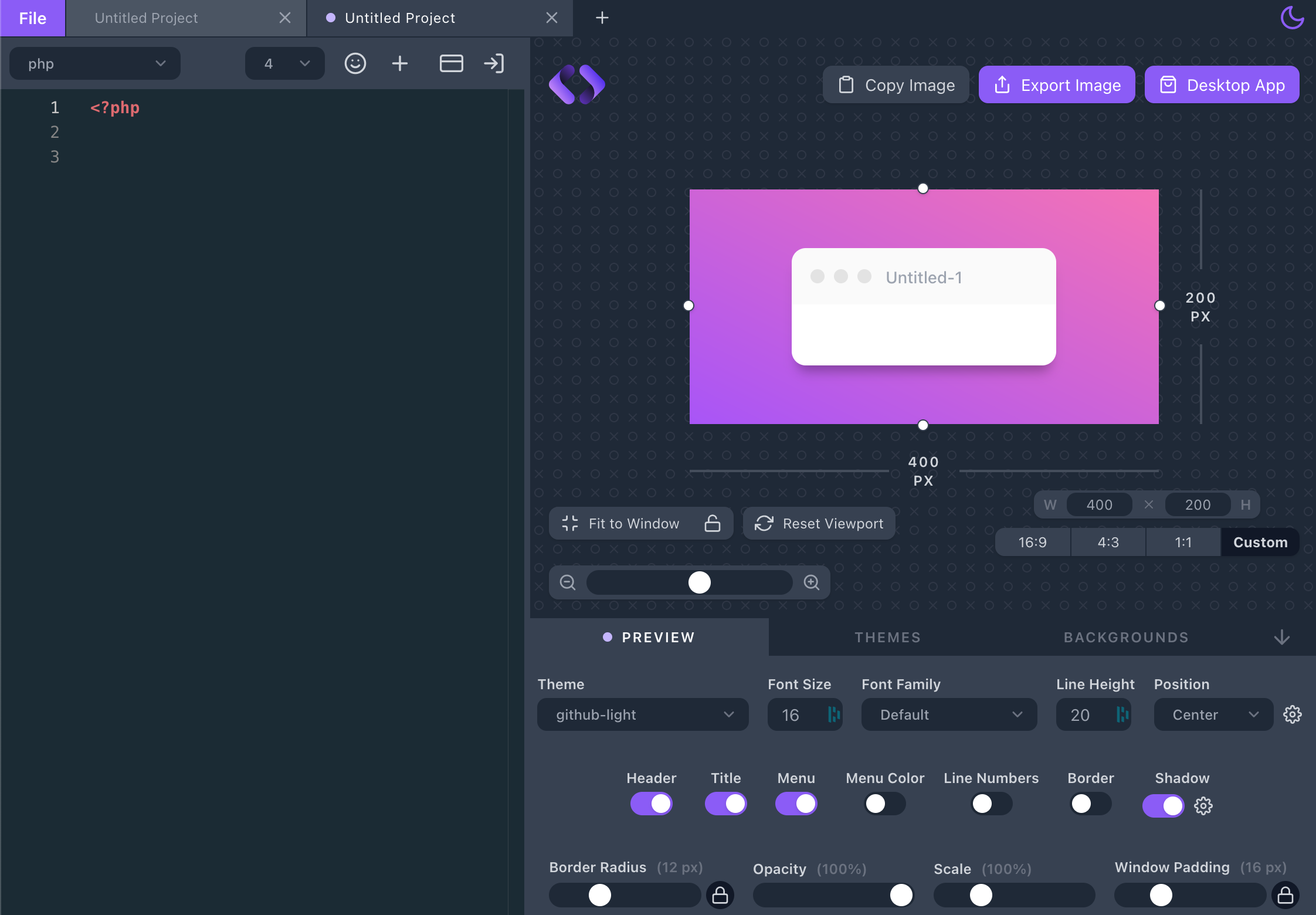
Show code is an app to create beautiful screenshots of your best code. It shines with a looooot of configuration options!
Find more single-purpose online tools on tiny-helpers.dev.
Former Heroku CTO Adam Wiggins was on the Changelog podcast and shared his journey of building the company. The excellent episode included poetic and nerdy words about remembering things.
Memory is a lossy format.
My Spotify was dominated by chilled electro tracks this week and Pantha du Prince's "Blume" comes with strong Moderat vibes. Love it!
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.1k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally. I'll see you next time! 👋
Join 5.8k readers and learn something new every week with Web Weekly.