Web Weekly #84
- Published at
- Updated at
- Reading time
- 8min
Have you ever used custom elements without JavaScript? Or do you know that there's an SVG view element? Or that you can use the caption-side CSS property with HTML tables?
All the answers and much more are included in this week's Web Weekly. 🙈 Enjoy!
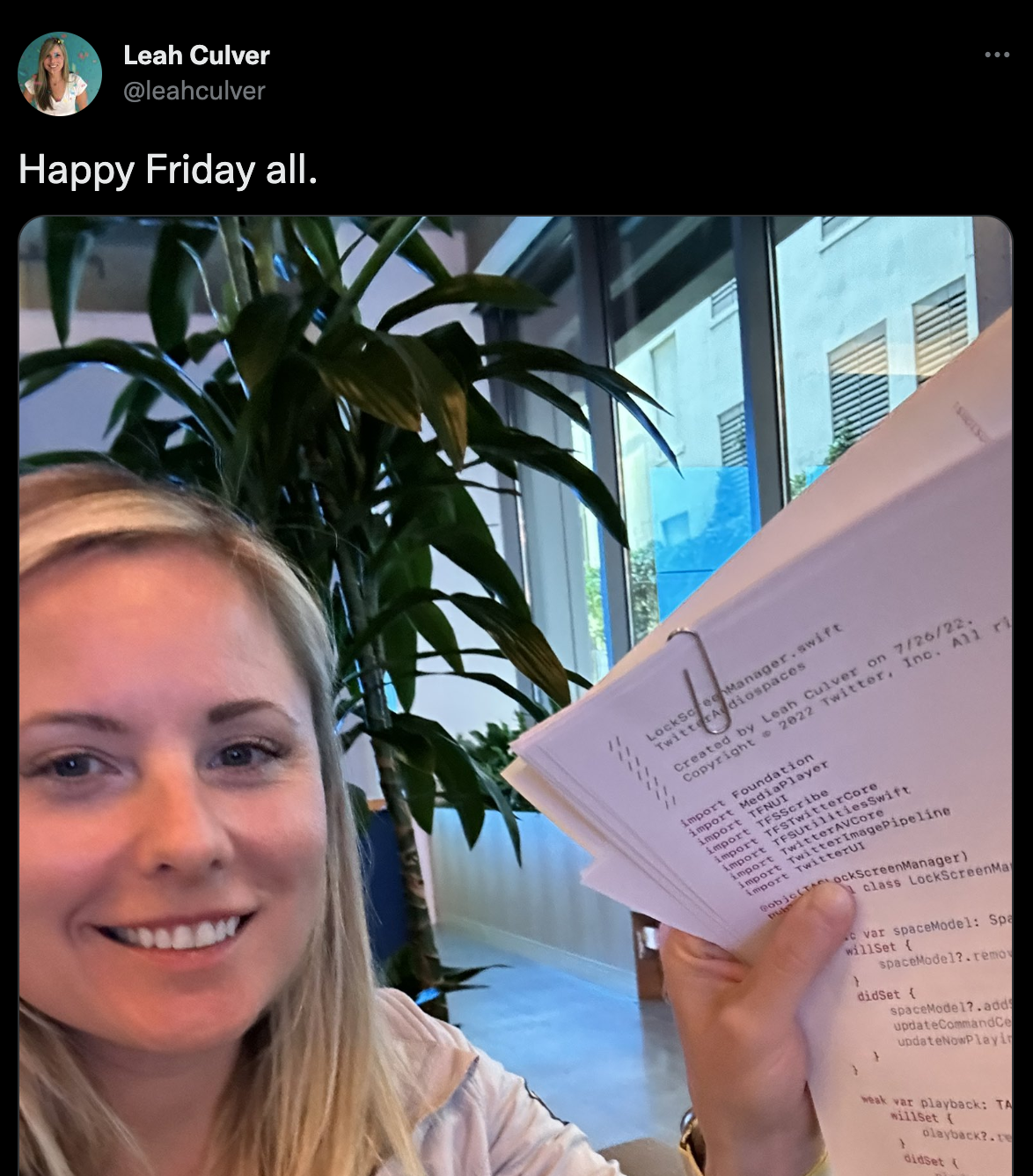
I didn't think it would happen, but Elon has taken over Twitter. I can't imagine what happens next after his weird sink move, immediately firing execs and making developers print out source code. 🤦♂️ The satire is real by now.
I'm still deciding whether to move off it, but I did check out the Feediverse and created a mastodon account.
But isn't this all super complicated? Yeah, I thought the same, but it's honestly not that bad!
My first misbelief was that people could only follow people on the same Mastodon server. This isn't true — follow whoever you like across all instances.
Okay, but then, what server should you join? There are many communities with different rules, moderators and goals. The first and biggest instance is mastodon. You can't be wrong with going with this one. Sign up, and you're good to go.
If you want to learn more, Axel Rauschmayer's post has helped me understand how things work. And if you want to find all your Twitter friends, use Fedifinder.
Starting fresh has been a pleasant experience so far, and after being on Mastadon for a day now, the features and UX feel comparable. And surprisingly, many people are already there! 😲
If you're going to check it out, say hi! 👉 @stefanjudis@mastodon
The Tweet says it all... 🤣
- TIL, there's a
git check-ignorecommand to find out why a file is ignored. - JS Import maps are on their way to cross-browser support.
- CSS Grid layouts can now be animated.
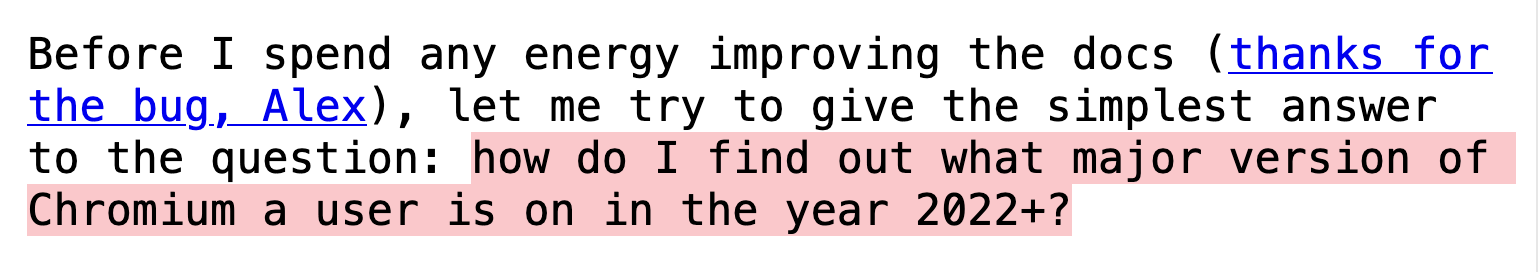
The browser user agent has been a mess since forever. Chrome includes the Sec-CH-UA header and the navigator for a while now to improve things. If you want to learn more about it, Mike Taylor published a quick-to-read guide explaining how to evaluate the running Chrome version.
What's the one character combination I type the most? It's ;es. Why? I've set up Raycast to expand this snippet to my email address.
Whether you're using macOS, Windows or Linux, there are plenty of ways to enable text expansion. Janel Loi shared some good expansion snippets to get you started with typing less.
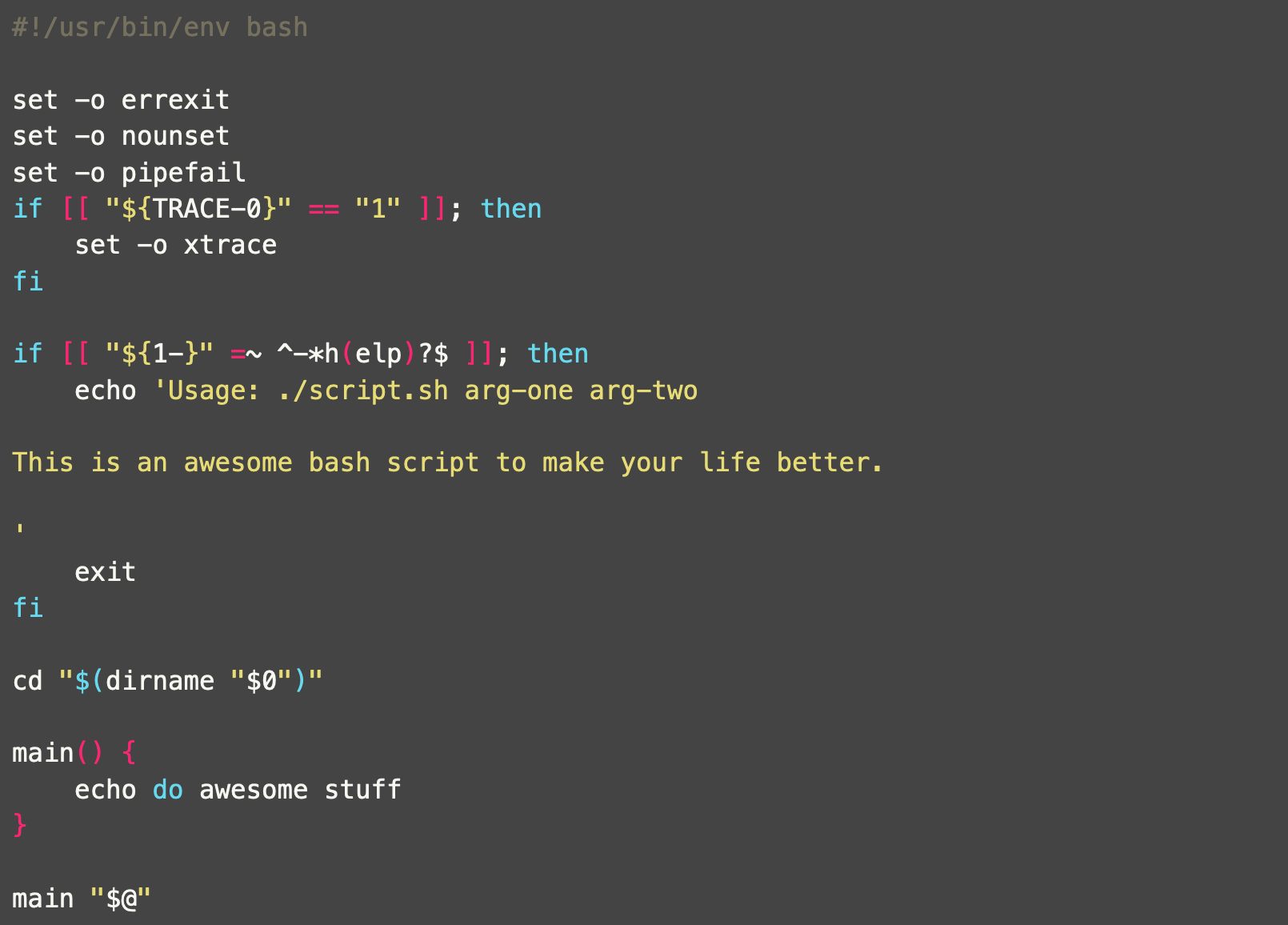
Shrikant Sharat Kandula's post about shell scripting is one for your bookmarks because I can't be the only one who doesn't remember how to configure proper error handling using set, or?
We all know the situation; you're working on a feature but need to switch branches. What do you do with all these uncommitted changes then? Adding a terrible WIP commit and rebase later? Stash them?
Pawel Grzybek discovered another solution — git worktrees!
Learn more about git worktrees
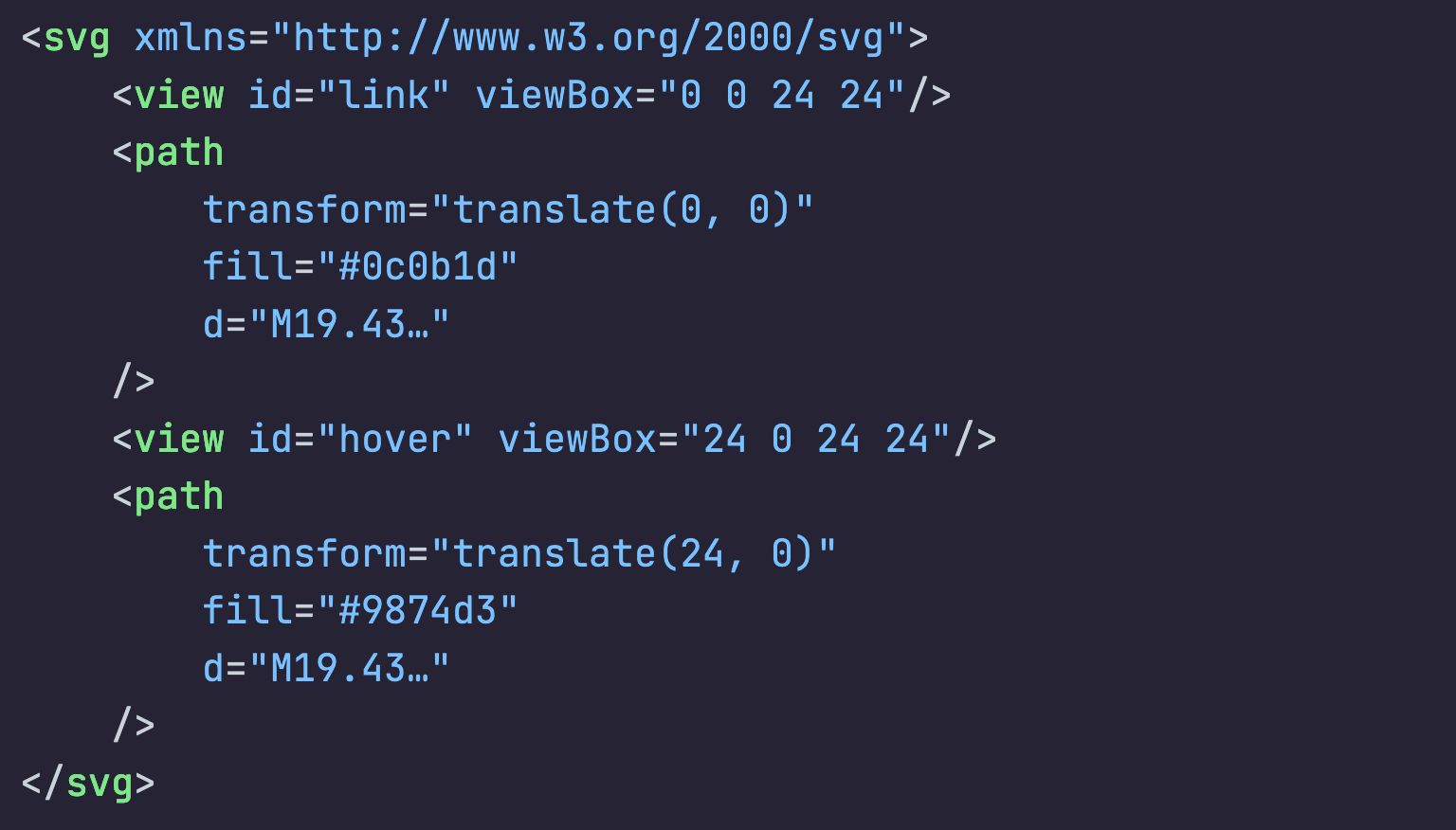
Vadim Makeev started blogging again, and it's so good! In his recent post, he shared ways to create SVG sprites, and I learned about the view element that controls the SVG viewport. 👏
Adam Argyle published another UI component challenge, and it's, as always, an excellent read. This time it includes a hot take. Adam describes how to build a tool-tip custom element that works without JavaScript!
Neat! 👏
Elise Hein made strong points about using CSS attributes instead of relying on classes. The post is very well written, and I'll keep it in mind when writing my next CSS component!
Match all these attributes in CSS
Have you ever dreamed of this one resource collecting all the component patterns across design systems? This one place to find out how this world builds modals. Or tabs. Or tooltips!
My friend, your dreams have been heard. 🫣 component is exactly this. 🎉
Clever code is more often bad than good. James Sinclair shared a story describing how his most beautiful functional code didn't fly well with his coworkers because it was too hard to understand.
Whether we talk about coding, blogging or writing emails, writing is always about the audience. Nobody will ever complain about something being too easy to read and understand.
From the unlimited knowledge archive called MDN...
Did you know that you can control how DOM elements react to touch actions? Now you do!
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
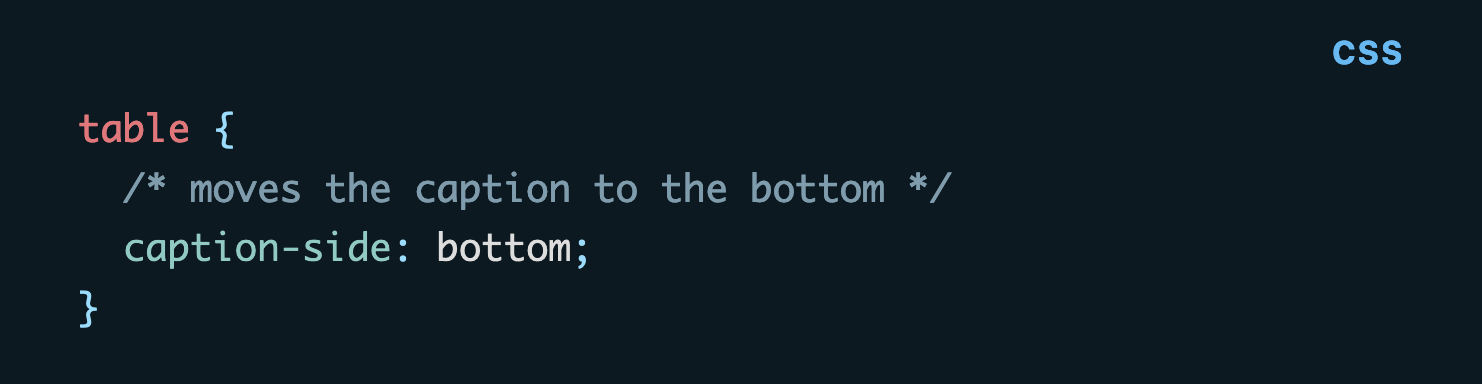
HTML Tables should have an accessible name, and to provide it, you should include caption elements (or do some ARIA magic which I'll ignore here). A while ago, I learned that you can use caption-side to control the caption position. 😲
Find more short web development learnings in my "Today I learned" section.
- faressoft/terminalizer – Record your terminal and generate animated gif images or share a web player.
- vercel/satori – Enlightened library to convert HTML and CSS to SVG.
- charmbracelet/vhs – Your CLI home video recorder.
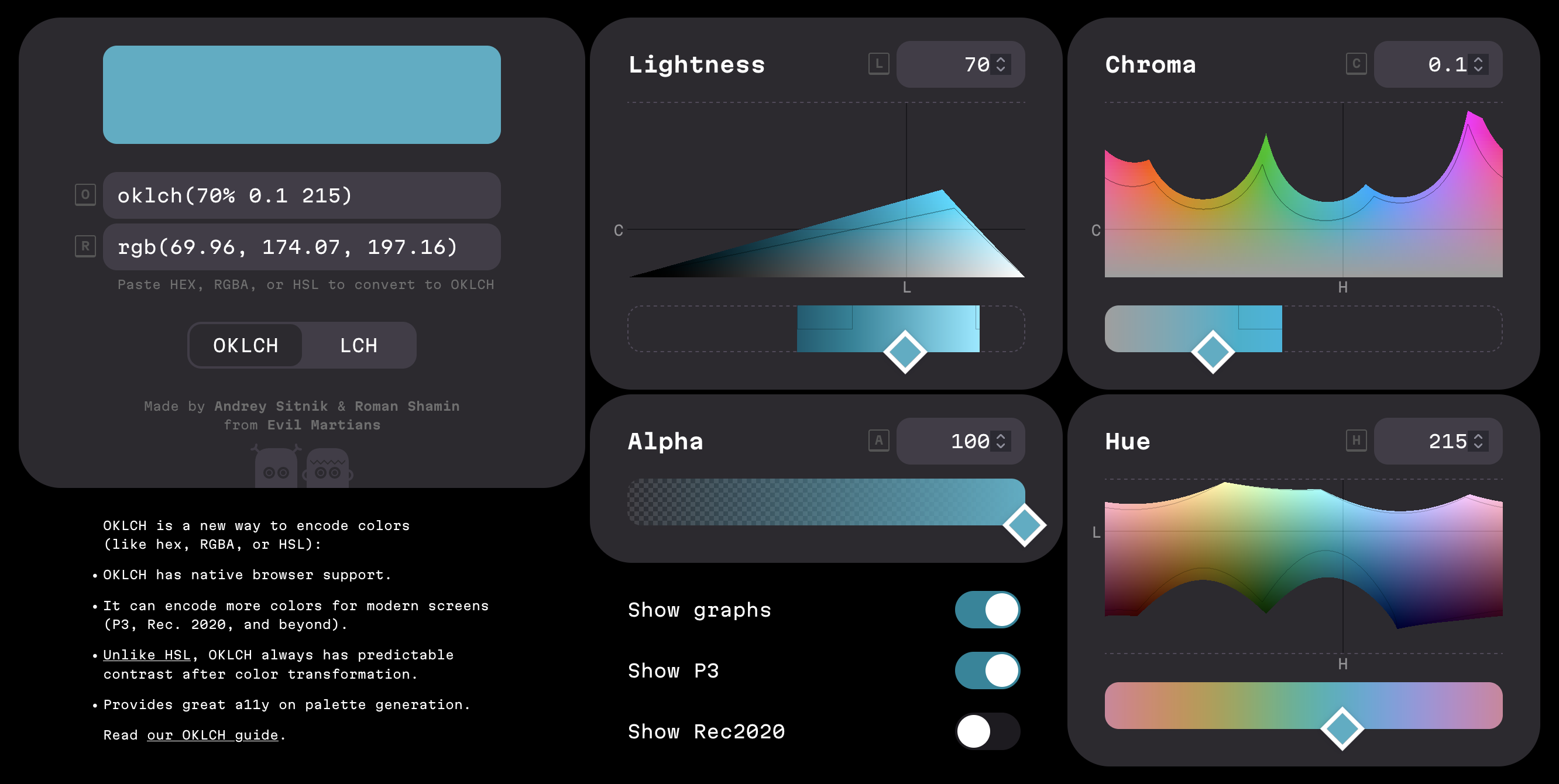
All these different color spaces are still a mystery to me. Sentences such as "RGB can't display this color!" confuse me. I mean, what? If you have good resources on the topic, send them my way!
Nevertheless, I've read this excellent article on oklch, and if you want to play around with the oklch color space, the included converter is excellent!
Find more single-purpose online tools on tiny-helpers.dev.
Running the same code on the server and the client is still a magical concept to me. But with all the recent framework releases, it seems that we're inventing complex solutions to problems we only have because of this one idea — running the same code everywhere.
It may be time to separate the server and the client again. Remy Sharp's take on the topic is something many people ignore.
There are two JavaScripts. One for the server - where you can go wild. One for the client - that should be thoughtful and careful.
This week's track is an absolute classic. "Home" from Edward Sharpe & The Magnetic Zeros comes with the perfect chorus line "Home is wherever I'm with you". 💙
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.1k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally. I'll see you next time! 👋
Join 6.2k readers and learn something new every week with Web Weekly.






![$ git worktree list ~/Sites/pawelgrzybek.com [master] ~/Sites/pawelgrzybek.com-post-one [pawelgrzybek.com-post-one] ~/Sites/pawelgrzybek.com-post-two [pawelgrzybek.com-post-two]](https://images.ctfassets.net/f20lfrunubsq/phSy9Imb8fahVVLbJ0r2c/eee7f7daa090cf5364730800c747a8ad/Screen_Shot_2022-10-30_at_14.11.19.png)