Web Weekly #83
- Published at
- Updated at
- Reading time
- 9min
This week's Web Weekly comes to you from a lovely terrace in Greece. I spent the last few days mountain biking, driving on tiny streets, and hiking, and right now, I'm looking down at the Mediterranean Sea.
Life's good because I'm taking the much-needed break from being a tad too busy for a little too long. Nevertheless, I love writing this newsletter, so let's get to it!
You might have heard of MPAs and SPAs — but have you heard of PEMPAs and PESPAs? Or did you consider that Copilot might be toxic for open source communities? And do you know that there's an HTTP header to clear localstorage?
All the answers and much more are included in this week's Web Weekly. 🙈 Enjoy!
Welcome to the 34 new subscribers! I'm super excited to have you around! 👋
Attention, attention! I added a new critical script to my dotfiles to work around a common typo — git-marge! 🙈
I just like silly terminal things.
And that's why my terminal occasionally barks at me...
... or tells me its opinion by showing me its middle finger via my random Emoji terminal prompt.
It's these tiny "features" that you won't find on another computer that I don't want to miss and make my terminal feel like home. What are yours? Does your terminal bark, too?
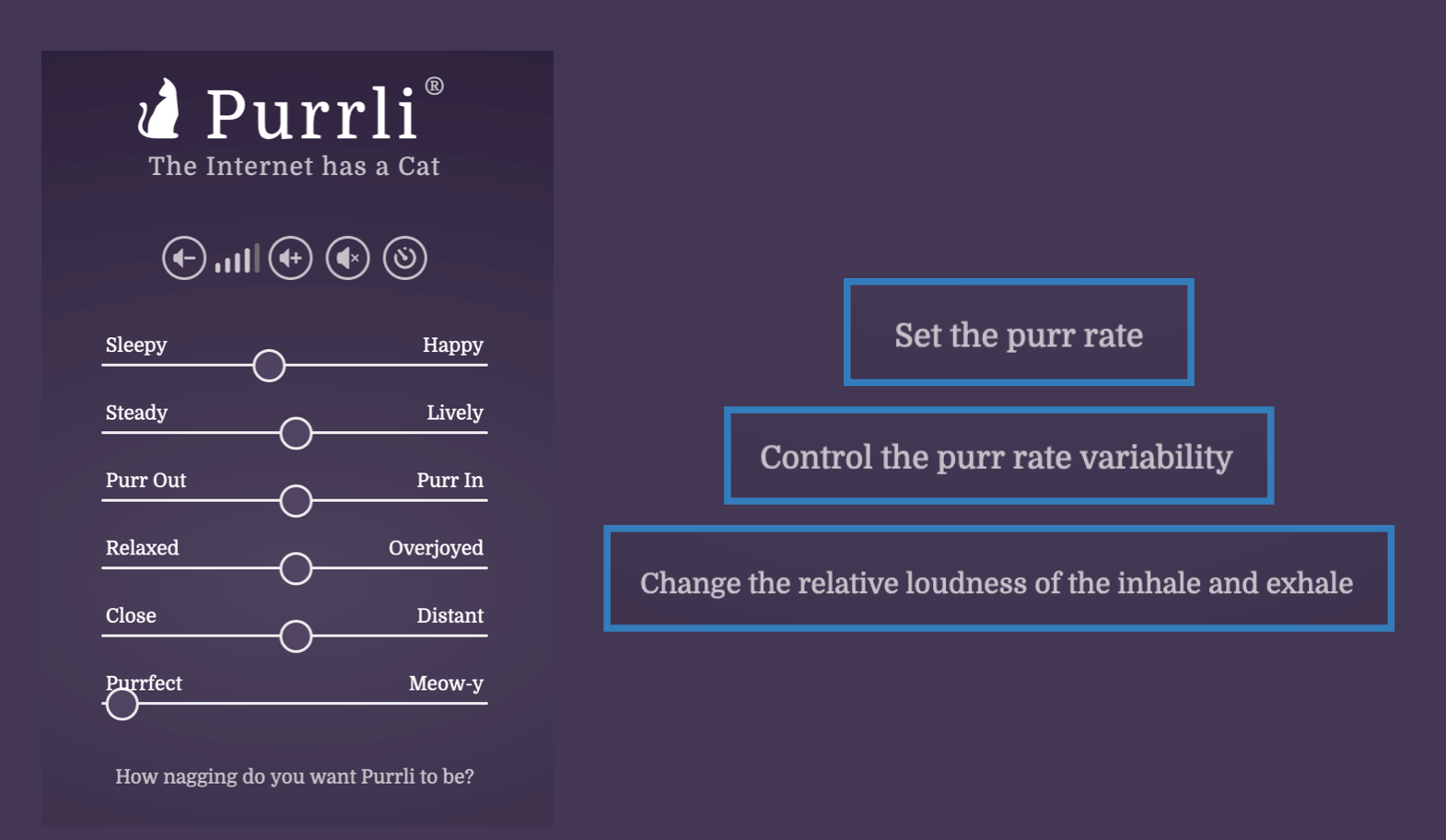
I'm more in the dog camp, but sometimes a purring cat can be soothing. If you're missing cat sounds in your life, Purrli offers very configurable purr sounds. 😆
- How much functionality can you squeeze into 13k of JS? Check the js13kGames winners! It's stunning!
- Node
v18and.11 v19come with nativewatchsupport. - VS Code offers a command to collapse all open folders.
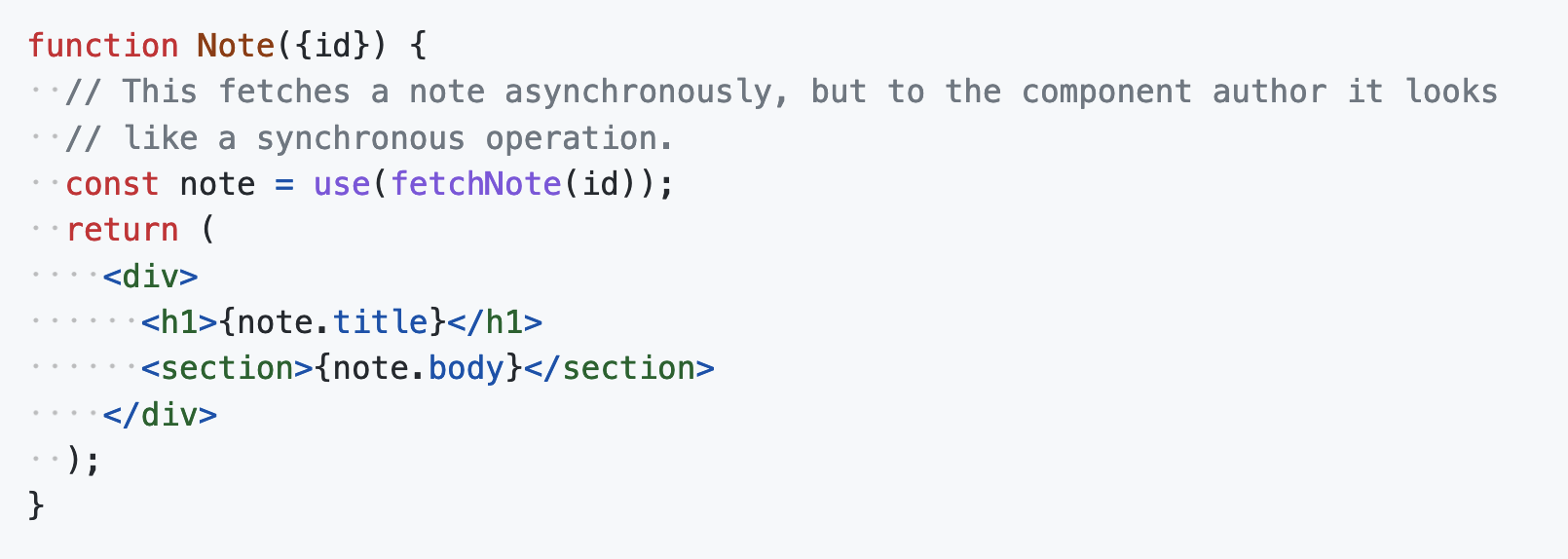
The React core team is considering adding promise support for components. With this addition, you could potentially await server-side components. And for the client, there might be a new and special use hook. Unfortunately, this unique hook comes with a few challenges. But no biggie, there'll be workarounds and also a new API helping with some challenges...
And I don't know; I'm no framework developer, and there are surely reasons for all these additions, but React's direction feels too complicated lately.
The Chrome DevRels have been very busy collecting links to common web development patterns. Whether you're looking for component examples, layout patterns or animation guidance, it's all in a single place now. 👏
Léonie Watson shared that there's no possibility of designing the aural presentation of web content. To fix this state, she offers to take and update the CSS Speech spec (which went nowhere) if enough people show interest.
If you think CSS should include voice-family, voice-rate, voice-pitch, and voice-volume, give Léonie a shout. 📣
I follow Mehret Biruk's writing about spending less time online for a while. They shared one of my favorite tips for working against my phone addiction (☝️).
Changing habits is tough, but their recent article includes many actionable tips to be more present and less online.
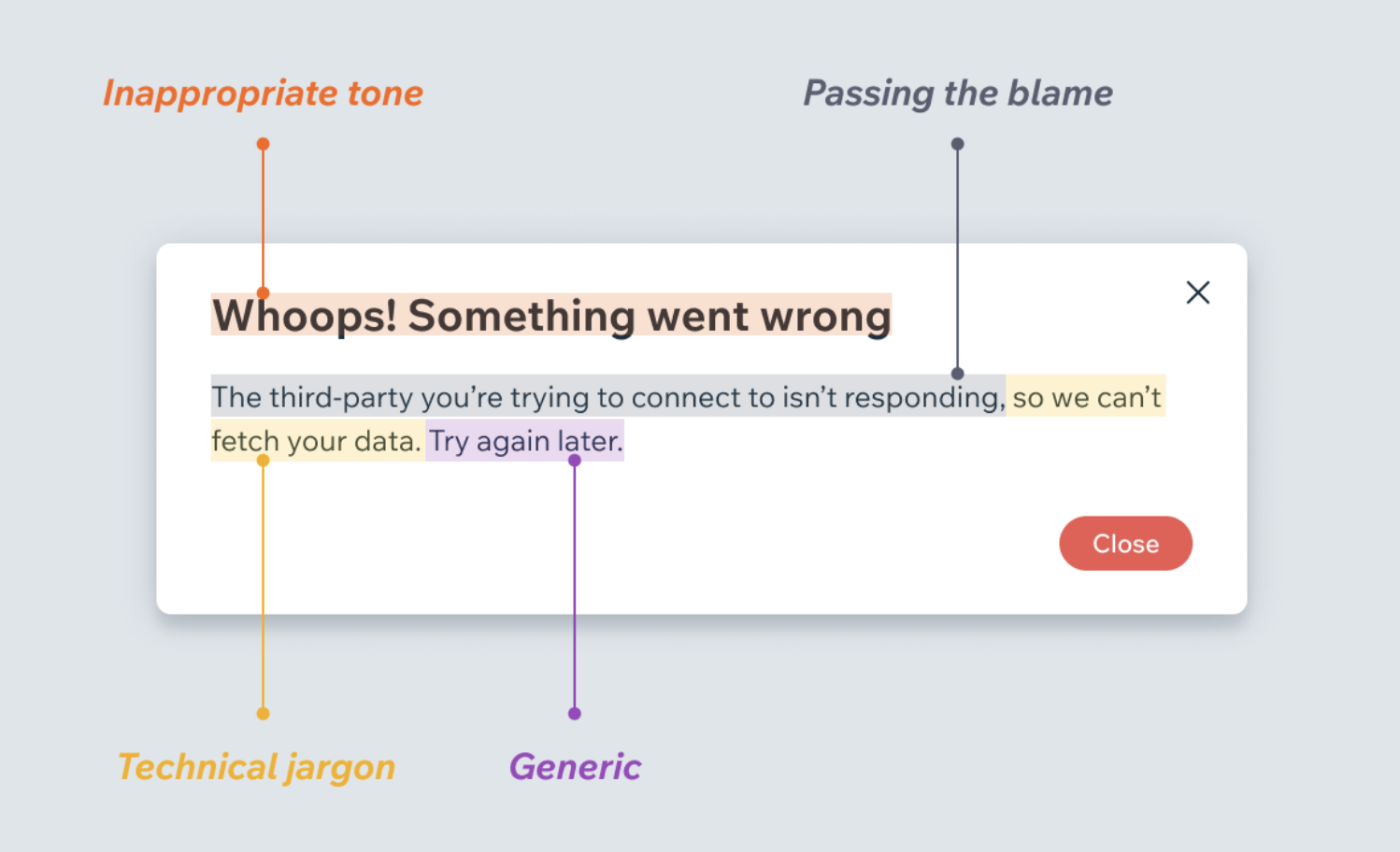
Error handling is often treated as an afterthought. I'm guilty of adding a quick "Whoops! Something went wrong." in too many catch blocks myself.
It's funny that we spend hours thinking about user flows but forget to address technical failures. How do you guide users when a critical validation fails? Or what do you tell them when your servers throw an exception?
The folks at Wix collected excellent tips on good error communication beyond "whoooops!".
Be helpful when things go wrong
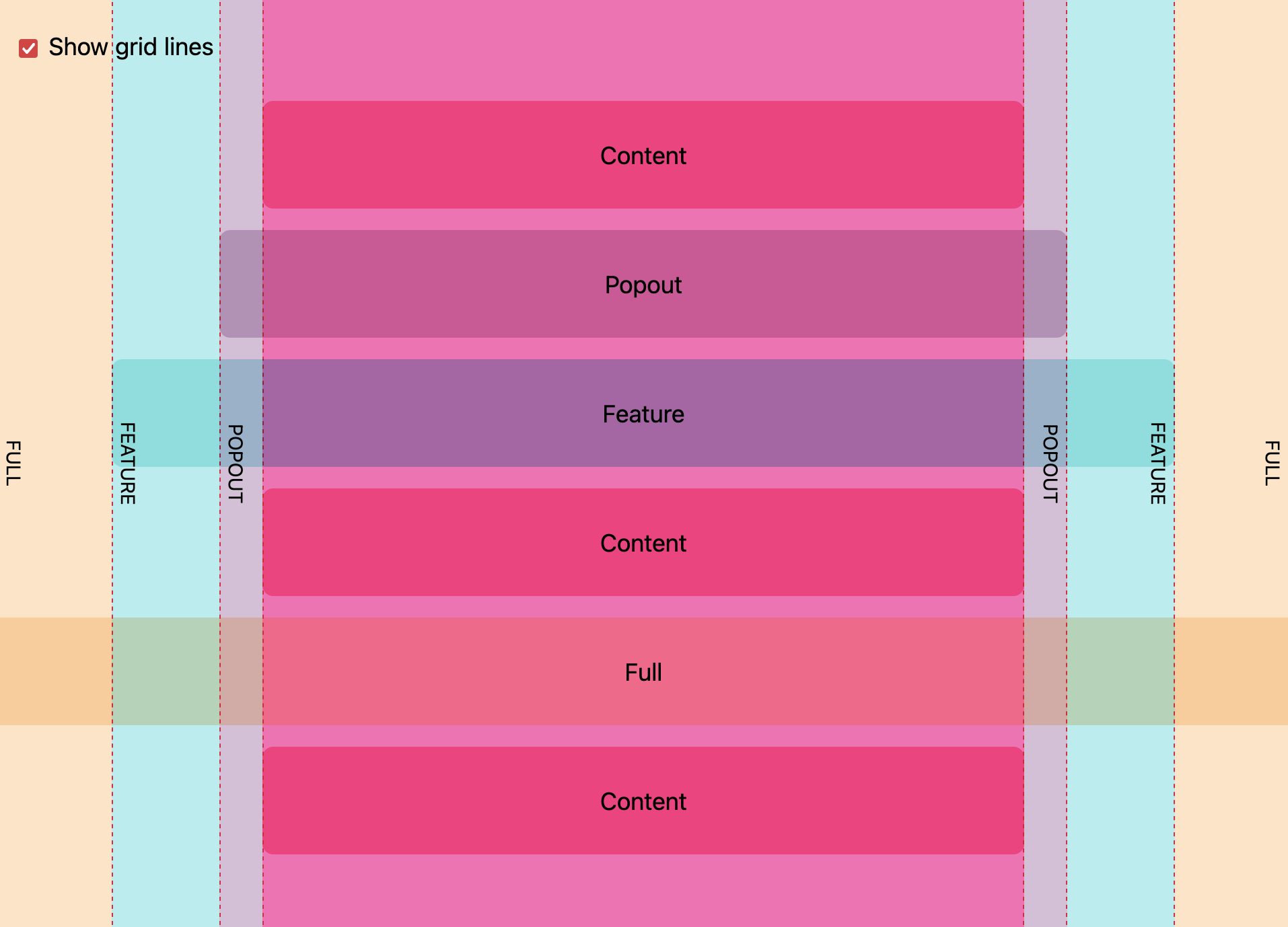
I've been looking for a solution to adopt CSS grid on my blog, and Ryan Mulligan's snippet came in super handy. It leverages grid auto-flow and named areas to allow components to break out of the main container!
Did you jump onto the GitHub Copilot train already? I didn't, and as you may know, I'm very sceptical scared of all these AI movements. Matthew Butterick made a strong case explaining why Copilot will harm open source communities in the long term.
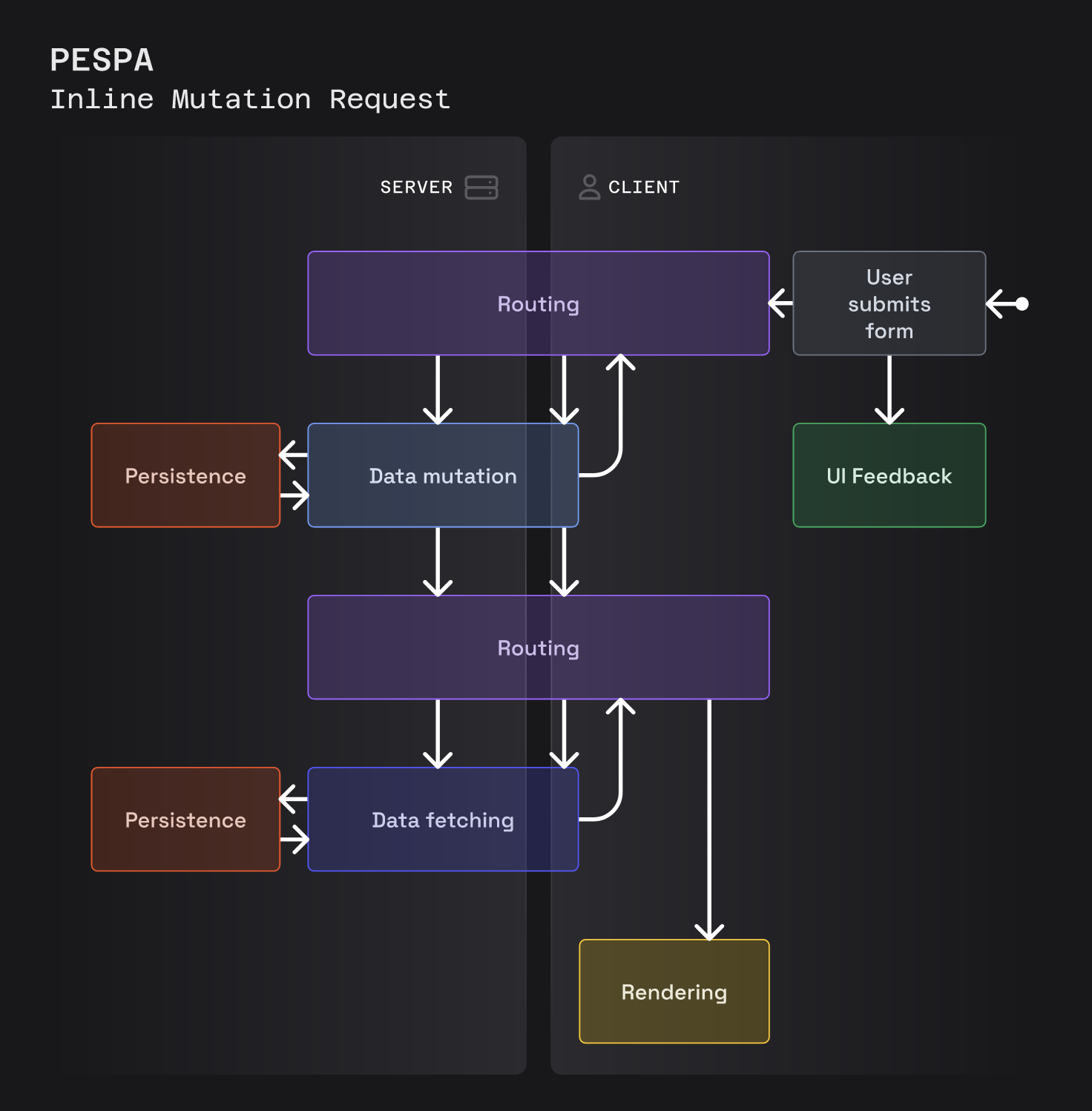
I probably won't end up on good terms with the term MPA. I just don't like it, but to make it worse, Kent C. Dodds appeared throwing more acronyms out there.
MPA— Multi page appPEMPA— Progressively enhanced multi page appSPA— Single page appPESPA— Progressively enhance single page app
I'll let you decide if we really need four terms to discuss web development trends and if the words "progressive enhancement" and "single page app" should be included in the same acronym, but "The web's next transition" is a good read for sure.
From the unlimited knowledge archive called MDN...
Did you know that you can clear cookies, caches and storage (e.g. localstorage) by setting an HTTP response header? Now you do!
If you'll look at browser support: Safari doesn't support clear-site-data yet, but the feature made it into the recent Tech Preview Release.
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
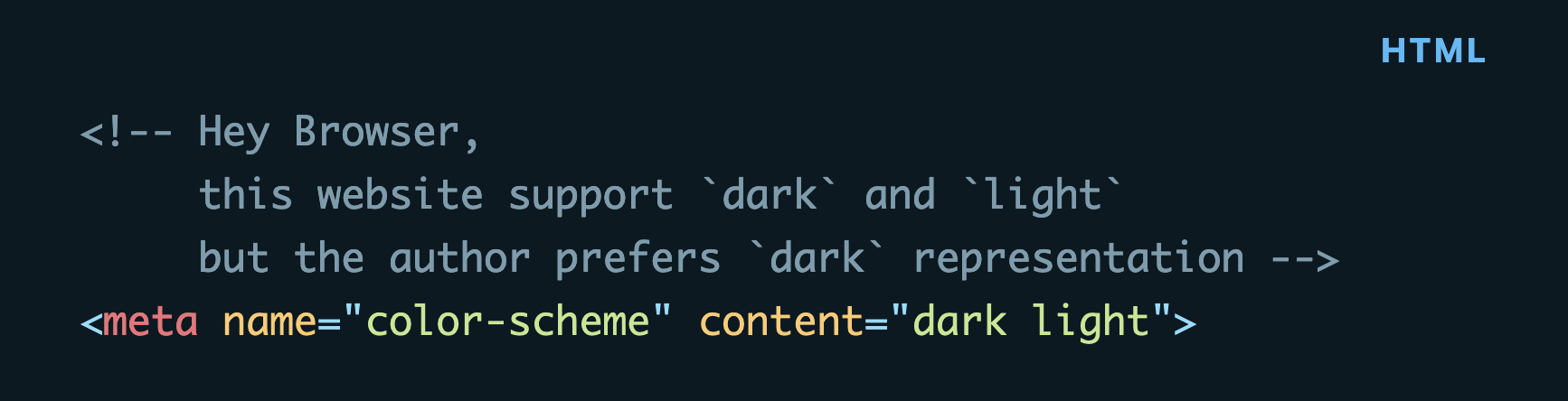
Adding dark mode to your site requires more than a few media queries. To guarantee that all UI controls adapt to user preferences the color-scheme HTML meta element or CSS property is necessary. Learn more about it on the blog.
Find more short web development learnings in my "Today I learned" section.
- antfu/broz – A simple, frameless browser for screenshots.
- webpro/knip – Find unused files, dependencies and exports in your JS/TS project.
- xwmx/nb – A CLI-based plain text note-taking app.
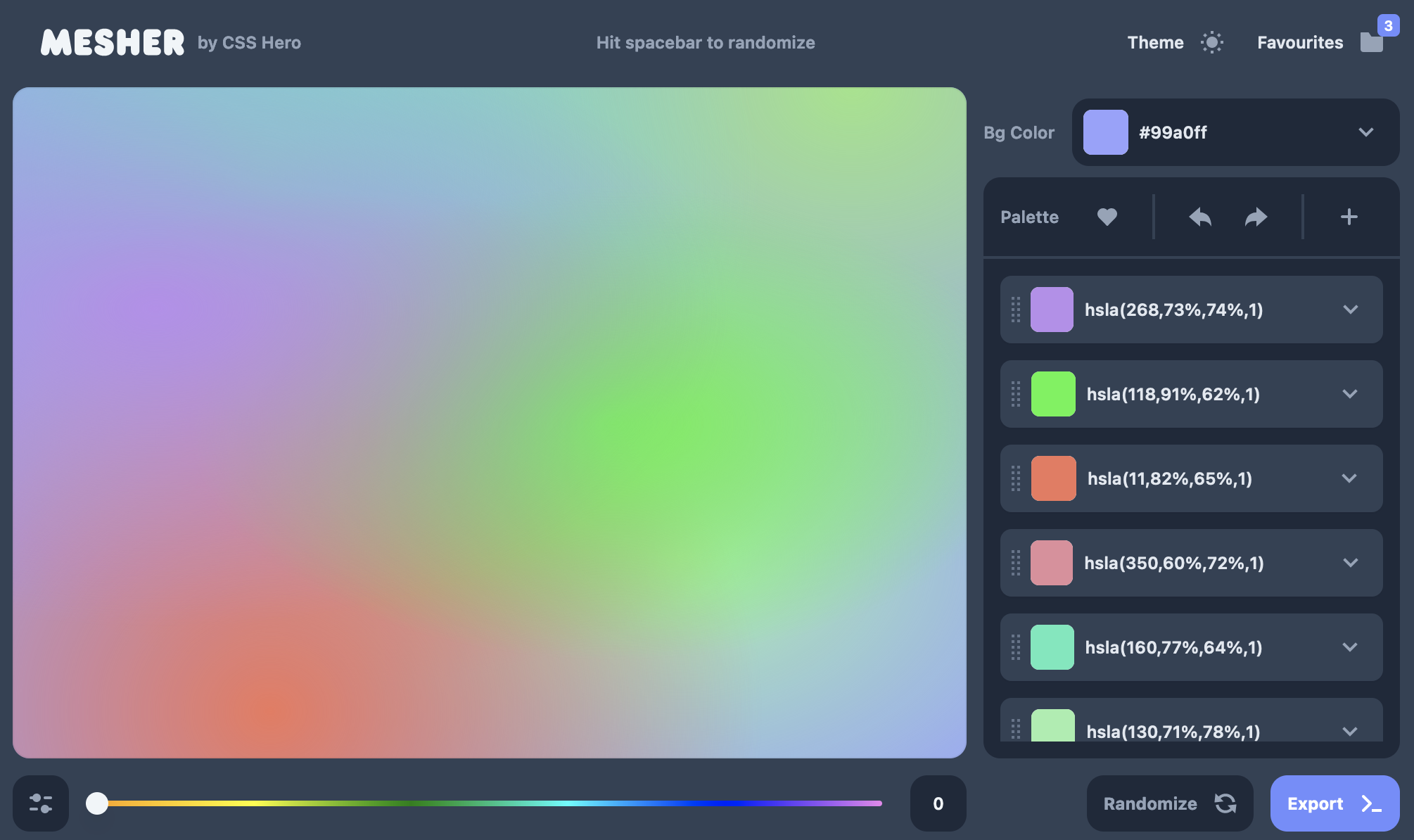
MESHER is a beautiful CSS gradient generator. I loved clicking "Randomize" to generate an endless stream of colors!
Find more single-purpose online tools on tiny-helpers.dev.
Robin Rendle hit me hard this week! The following sentence describes me all too well. 😢
If this feeling is familiar to you, too, let's remember Robin shouting "Take a Break You Idiot" at us and take care of ourselves.
Suddenly, out of nowhere, I’ll almost start crying in the afternoon or stay up until the middle of the night thinking about something dumb I said. Maybe that one thing upset that guy and soon you’ll have to—ughhhhhh!
This week's track is an absolute classic – The Postal Service's "Such great heights" is another song for the ages!
Listen to "Such great heights"
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally. I'll see you next time! 👋
Join 6.2k readers and learn something new every week with Web Weekly.

![cd(){ \[\[ -t 1 && $((RANDOM%20)) -eq 0 \]\] && echo " -> 🐶 \"woof\""; builtin cd "$@"; }](https://images.ctfassets.net/f20lfrunubsq/6HHvJbWQxGR6ZVUlCxKIKS/f9628ac8f6d4f97846bbdf55c2c86858/Screen_Shot_2022-10-22_at_17.25.55.png)