Web Weekly #82
- Published at
- Updated at
- Reading time
- 8min
Have you ever wondered if the Largest Contentful Paint metric measures unimportant things? Or do you know that some ARIA attributes aren't considered by translation tools? Or that there's a CSS property to avoid reflows when your content grows so that you need a scrollbar?
All the answers and much more are included in this week's Web Weekly. 🙈 Enjoy!
Welcome to the 19 new subscribers! I'm super excited to have you around! 👋
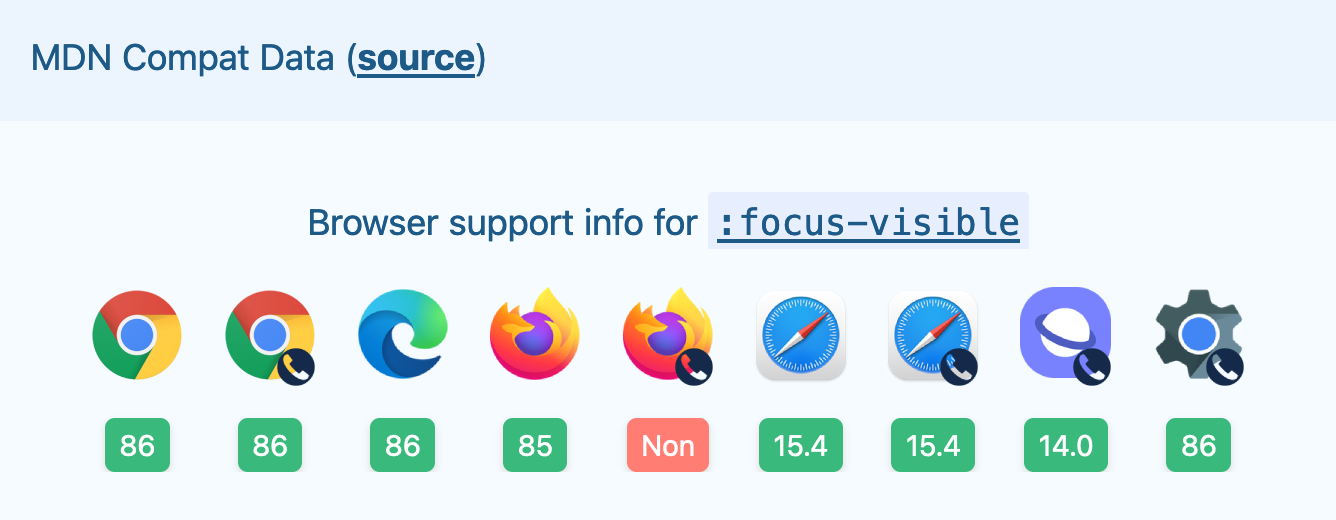
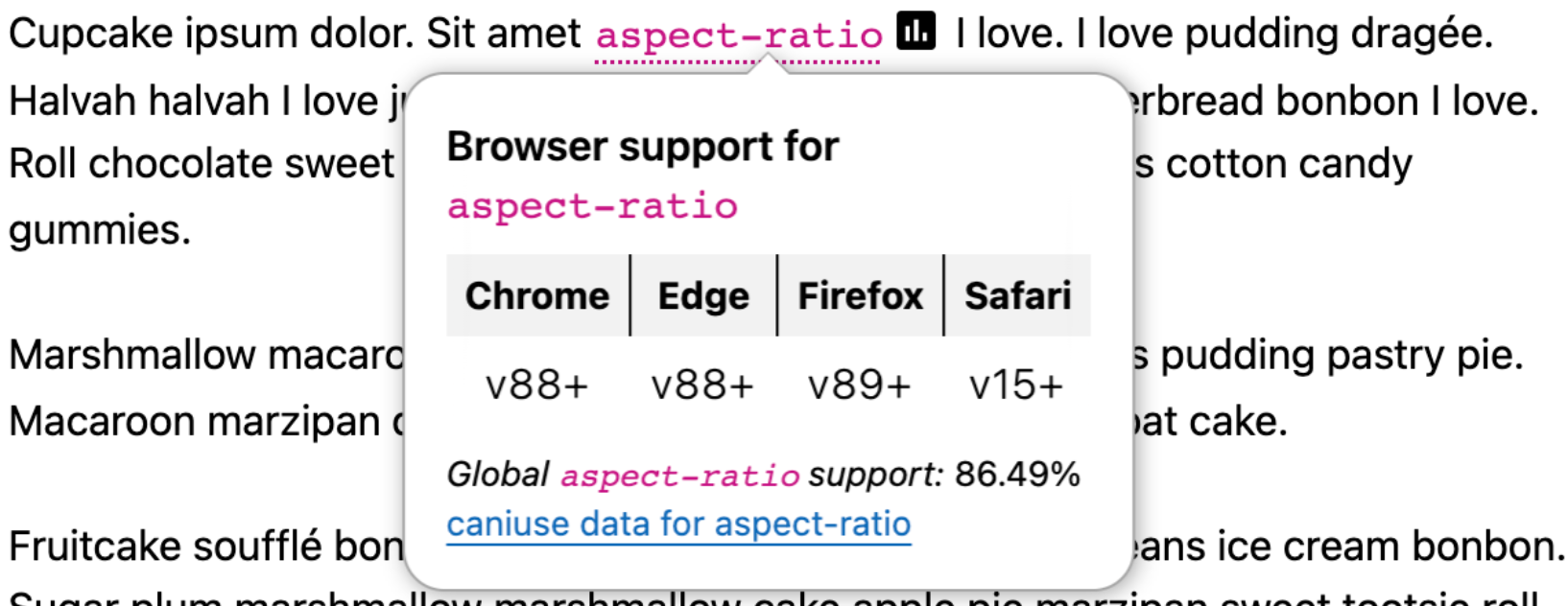
MDN is probably the most important webdev resource out there. It's THE documentation of the web. And while most of us only read it, you can contribute, too.
For example, if you find some outdated browser support information, head over to the "mdn/browser-compat-data" repo and propose an update! It's all structured JSON files that you can update and query. There's even an npm package holding all this information.
I can tell you that using this data to render custom support tables (☝️) makes me so happy!
And while I'm rolling my own implementation, you don't have to do that. You could also use Stephanie Eckles's css-browser-support package to query or her handy 11ty filters to display the data. Thanks, Stephanie! 😲
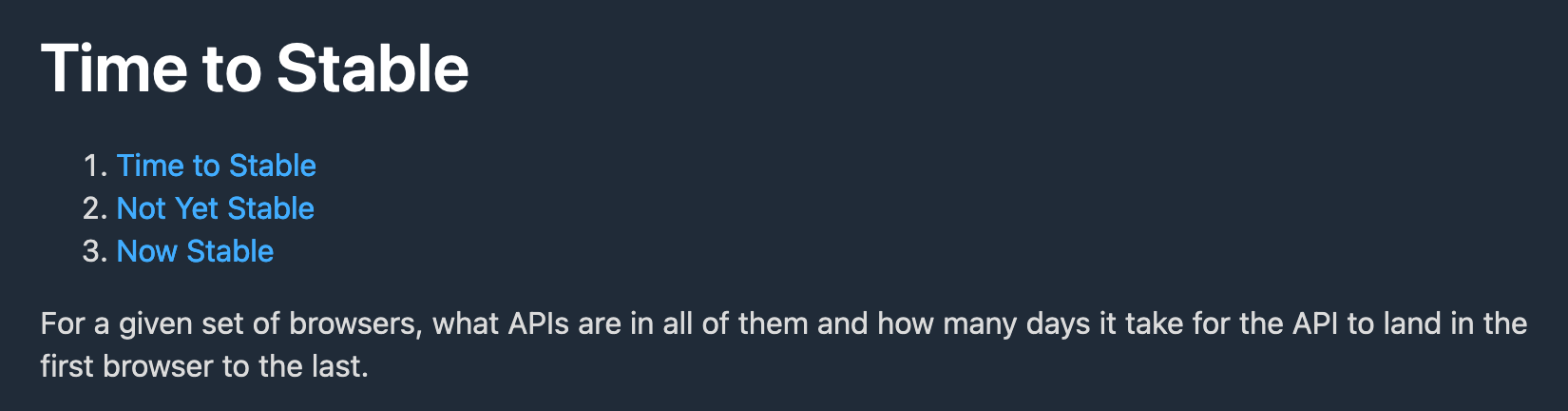
But table rendering isn't the only use case for this dataset. Use Paul Kinlan's "Now Stable" to find out when browser features became stable across all vendors.
The site offers fascinating browser support stats, but here's a hidden gem: Paul just added an RSS feed (add &type=rss to the URL). 👏
Now, if you want to keep up with the platform and discover when new features become stable, here's the feed that includes the major browsers!
Can you think of other use cases? I love hacking on this data; maybe we want to collaborate on something. 😉
I watched this video at least ten times, and it got better and better!
- Discover new CSS technology by completing this year's "State of CSS" report.
dutiis a handy app to control what apps are used for particular file types.RespImageLintis a quick-to-use bookmarklet (or script) to find issues with your responsive images.
I still don't understand the difference between machine learning, artificial intelligence, neural networks, and all the other buzzword in this space. Still, we're currently at a tipping point. New use cases, tools and algorithms are released weekly.
I said it already, and I'll repeat it: better watch the space because computers will soon create more media content than humans. thisxdoesnotexist lists multiple sites generating all kinds of stuff.
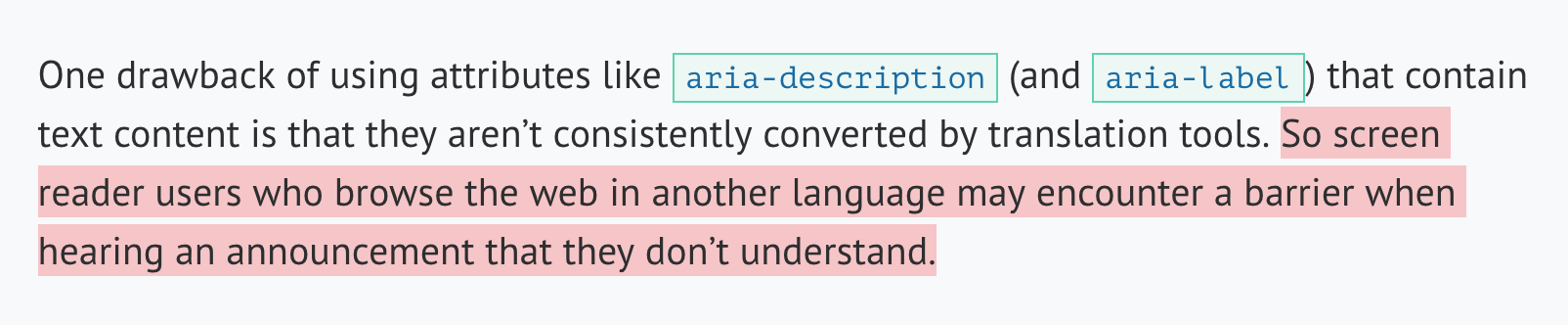
Darin Senneff described how to use the super new aria-description attribute and pointed out that translation tools do not translate "inline attributes" such as aria-label and aria-description.
I've been TypeScript-sceptical for a long time, but I'm slowly leaning in... Matt Pocock released a new TypeScript course, and I'll give all these messy type annotations a try. 🙈
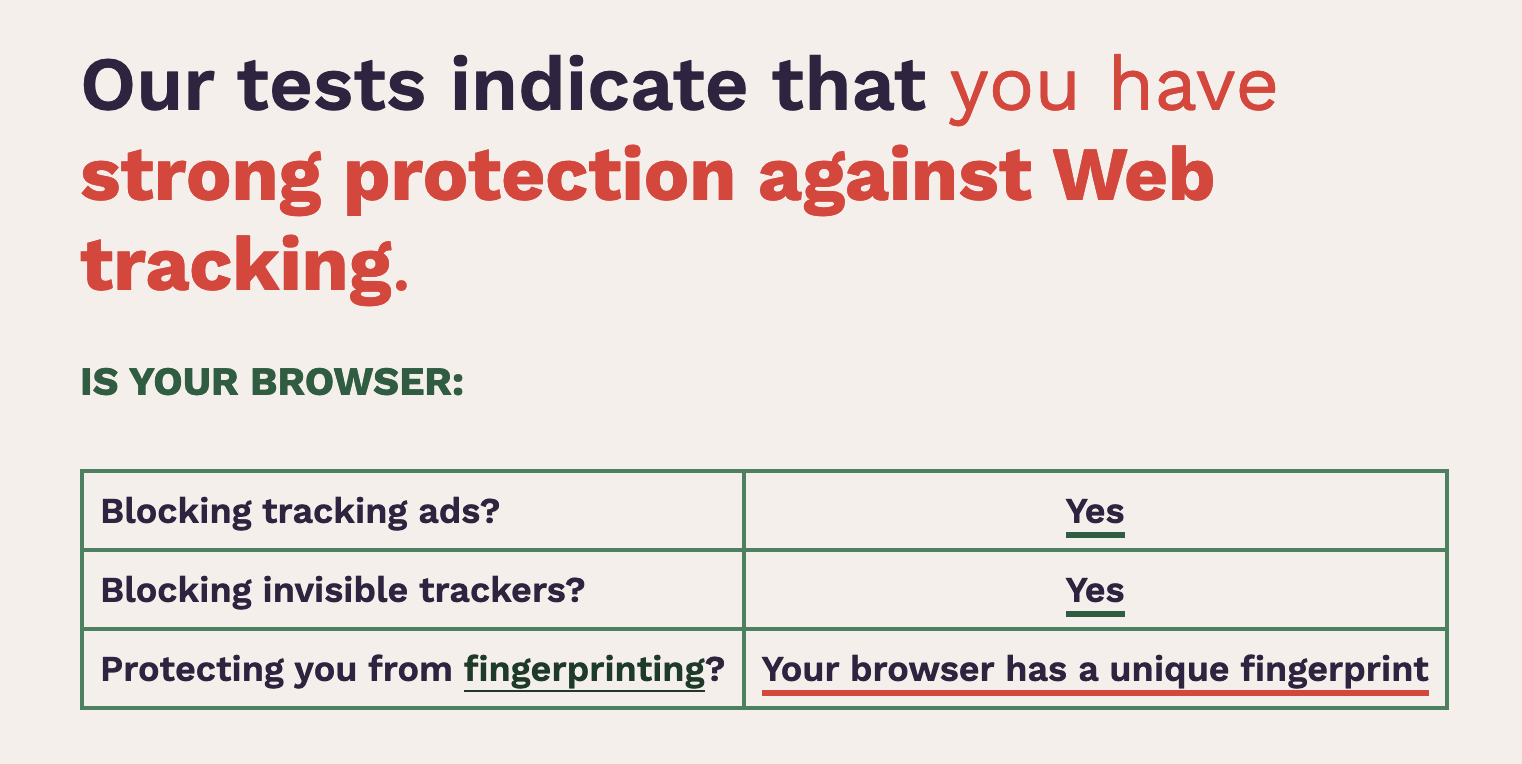
What information can be used to identify and track you across the web?
Your browser's user agent? Sure. Your screen size? Probably. Cookies? You bet!
"Cover your tracks" analyzes your browser and shows you many more ways to create your digital fingerprint.
Be aware of tracking capabilities
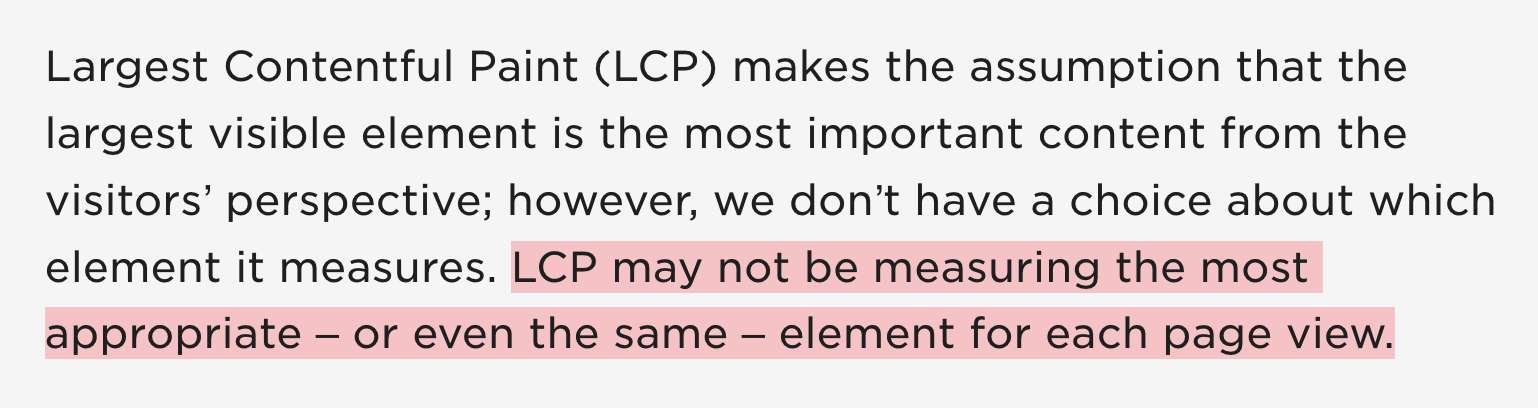
Since Lighthouse's appearance, we're all more metric-driven. Who doesn't want to have a score of 100, right? But no metric is perfect; Andy Davies explains the LCP metric's pitfalls and how to work around them.
Speaking of Lighthouse: if you looked at its results, you might have discovered the Total Blocking Time. The metric describes how busy the browser is executing your JavaScript.
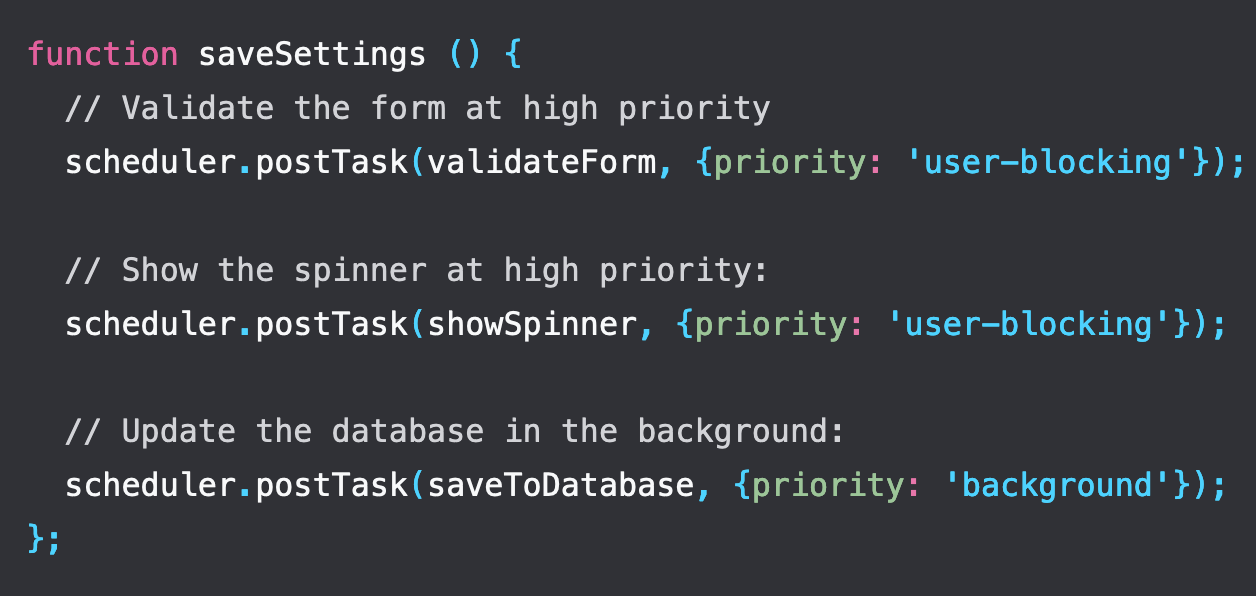
This week I learned about the new scheduler JavaScript API, which can help to chunk and divide your scripts so that the UI stays responsive. Jeremy Wagner describes how you can use the API.
The way we build websites is changing. It's almost prime time for the long-awaited technologies :has() and Container Queries. 🎉
But I have one more request — I want to create delightful and fun animations without the overhead of a full-fledged animation library.
Adrian Bece wrote an extensive guide to the Element Transition API. And if this API really enters the platform, it'll be a game changer.
(It's a Chrome-only thing, but let's hope all browser vendors adopt it!)
I didn't expect to find so many juicy details in Ollie Williams' article about videos and gifs. Sure, gifs are old-school and huge, and you shouldn't use them, but what are the alternatives?
The answer is the usual "it depends", but before choosing a format: consider that a video element could prevent your computer from going to sleep and that videos don't support loading=lazy!
From the unlimited knowledge archive called MDN...
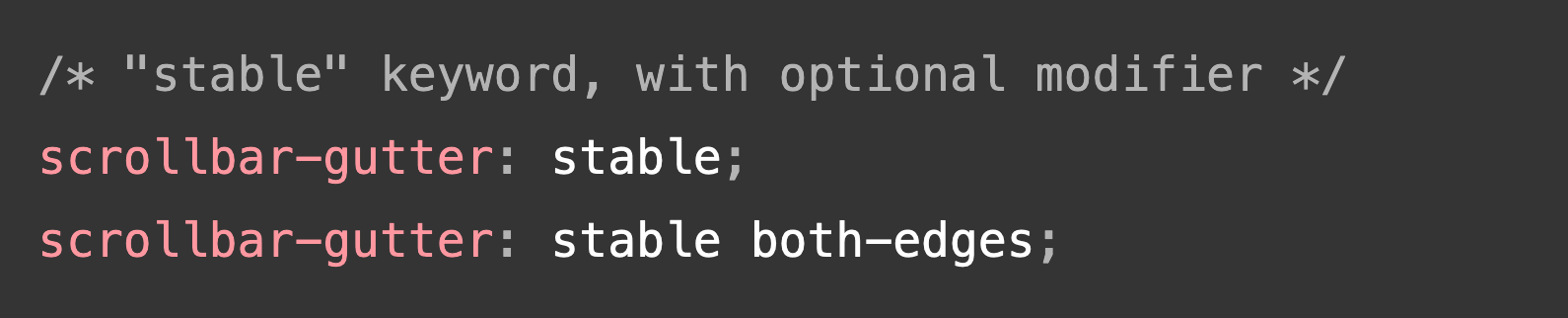
Did you know that you can use scrollbar-gutter to avoid this annoying reflow when a container grows and enforces a scrollbar? Now you do!
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
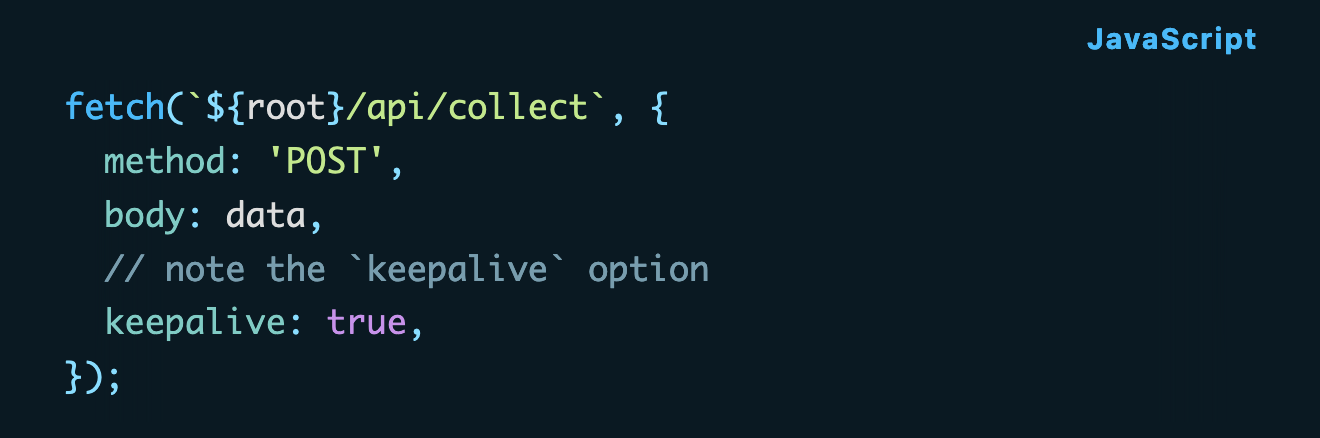
You might know about the sendBeacon JavaScript method, but here's a tip: fetch supports the same functionality!
Find more short web development learnings in my "Today I learned" section.
- sqshq/sampler – Create dashboards and visualization in your terminal.
- streamich/react-use – A handy collection of React hooks.
- zudochkin/awesome-newsletters – A list of amazing Newsletters.
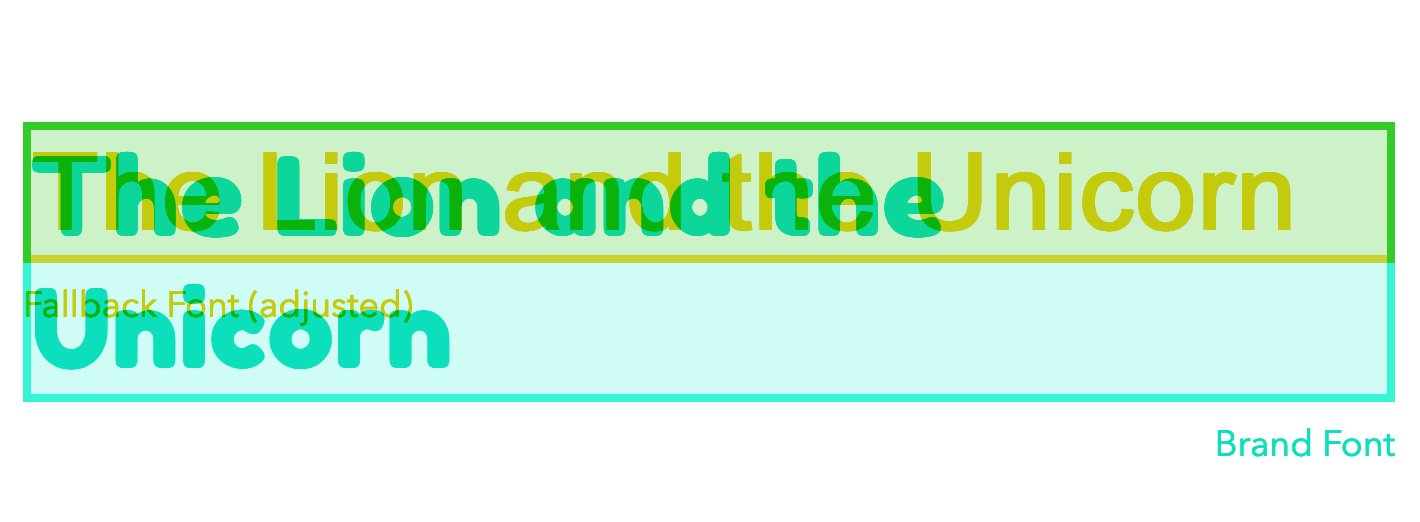
The Fallback Font Generator is a handy tool to optimize Layout shifts when loading custom fonts. 💯
Find more single-purpose online tools on tiny-helpers.dev.
To achieve my goals: I try to plan and structure my life. I set goals, track progress, and look at them constantly. But often, life gets messy. Plans don't work out. 🤷♂️ That's life, and it's okay.
Visakan Veerasamy's take on the topic is golden, though.
Plans are worthless, planning is priceless.
This week's track is Elder Island's slow electro track "Motive". It feels like summer, making me bounce on my chair while writing this newsletter.
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally. I'll see you next time! 👋
Join 6.2k readers and learn something new every week with Web Weekly.