Web Weekly #80
- Published at
- Updated at
- Reading time
- 9min
Do you know that with Safari 16 (released September 12), three long-awaited browser features are now cross-browser supported? Or that CSS provides a way to style language-specific quotation characters? Oooooor, why the CSS url() function doesn't work with custom properties?
All the answers and much more are included in this week's Web Weekly. 🙈 Enjoy!
And before we get started, welcome to the 91 new subscribers! I'm super excited to have you around! 👋
On a personal note: so many exciting things happened last week!
First, this tiny newsletter passed 3000 subscribers! 🎉 It's absurd that 3000 people receive an email from me weekly. Thank you all for reading along!
Second, motivated by all this, I finally took the time to "devsign" and set up webweekly.
It feels like a "real" newsletter now. Let me know what you think about my design skills. It also includes a testimonials section and I'm all ears if you have something to share. 😉
And lastly, the Hackernoon publication runs their yearly Noonies awards, and they nominated me as "Tech tutorial teacher of the year". If you have a moment, give me an upvote.
Isn't it cool that we have the skills to create our own little corners of the internet? Buy a domain, push some HTML and do whatever you want. There are no rules on your site.
Don't you have the time to write long-form posts? Publish a single sentence. Do you want to be silly? Go for it. Are you looking for a place to play with this new CSS property? Your site is your playground.
As Robin Rendle puts it, your site is a place to blog your heart. I love everything about this sentence!
And while I'm following way too many tech blogs (💙 RSS), I love reading unfiltered thoughts. Whatever you put out there doesn't have to be polished, exceptional, or a world-changing idea: it's your corner of the internet. Publish whatever makes sense to you. Your site is whatever you want it to be.
If you're running a blog sharing your thoughts with the world, I'd love to add it to my RSS rotation!
Unfortunately, the screenshot above is just a meme, and Sketch didn't pull off such a product release stunt.
Last week's hottest drama: the big player aquires the underdog. Of course, I'm speaking about Adobe and Figma. The design community was pretty upset.
I'm not worried or mad about this acquisition. Remember when Microsoft bought GitHub and (!) npm? Many folks threatened to leave the ecosystem, but nothing changed.
On the bright side, this acquisition fired up the meme factory, and some very funny stuff was flying around on social media. 👇
- The linking to text fragment feature (
#:~:text=) comes to Webkit.. . . - Our friends at WebPageTest released a web performance course, and I'm sure it's top-notch.
- If your styles include
:focus-visible, it might be time to revisit; all browsers adopted it.
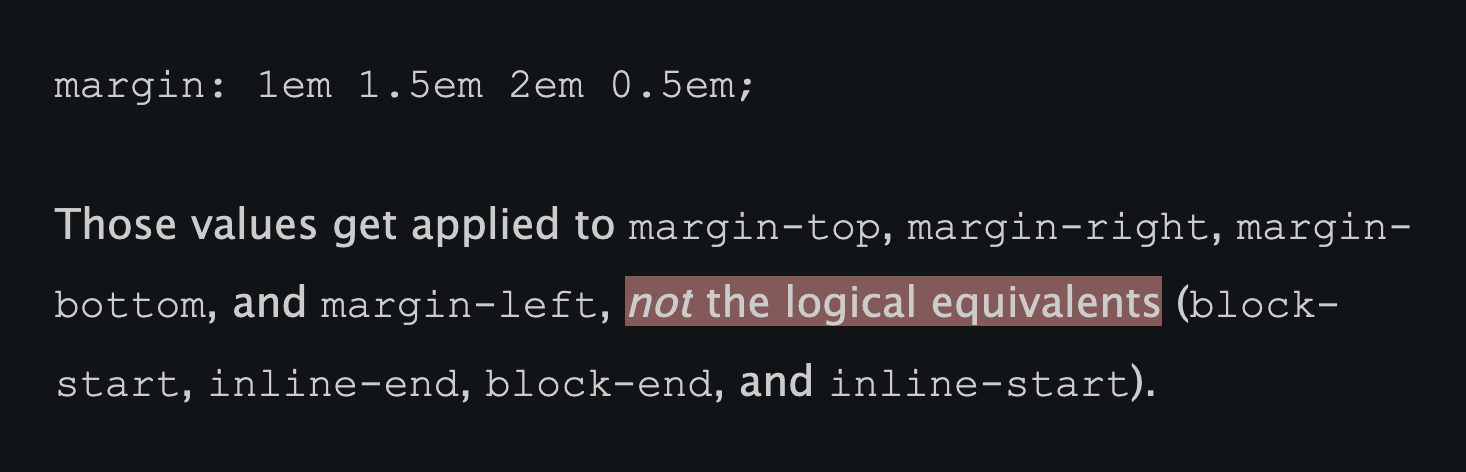
Do you bet on logical properties already? I have to admit that I barely use them, and the missing shorthand is one reason for this. Jeremy Keith explains the downsides of these reasonably new CSS properties.
How much code does it take to write the popular TodoMVC example in vanilla JavaScript? Marc Grabanski implemented it in roughly 170 lines. 👏
Marc shared many hot takes and JavaScript tricks, such as user input sanitization with textcontent, event delegation, and insertAdjacentHTML to avoid DOM destruction.
Web development changed so much over the last few years. Grids, layouts, fonts, container queries, animations... you name it. Chris Coyier gave a whirlwind talk covering the latest and greatest.
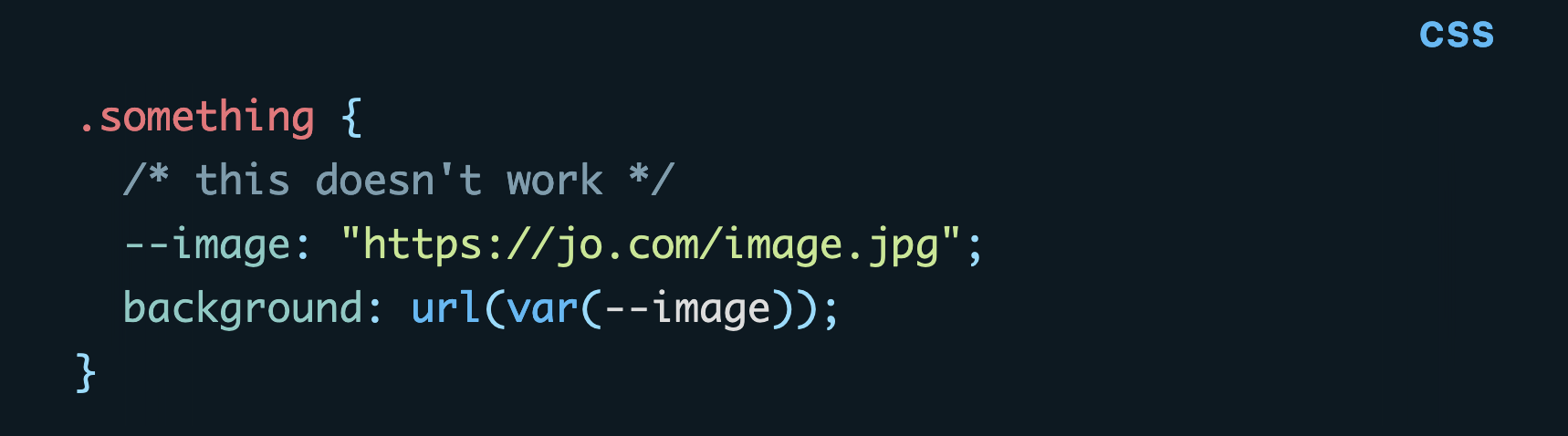
Even though it seems logical, I learned you can't use the url() CSS function with custom properties. Why? url() includes legacy functionality that we can't remove, and it prevents custom property usage. Luckily, src() will help out eventually. Learn more about url() on the blog.
German is my first language. It's a terrible language to learn, but it's delightful that we have many words that don't exist in other languages:
- Ohrwurm ("ear worm") — a melody of a song stuck in your head for an extended period.
- Kopfkino ("head cinema") — playing out an entire scene in your mind.
- Verschlimmbessern — an attempt at improving something but making it worse.
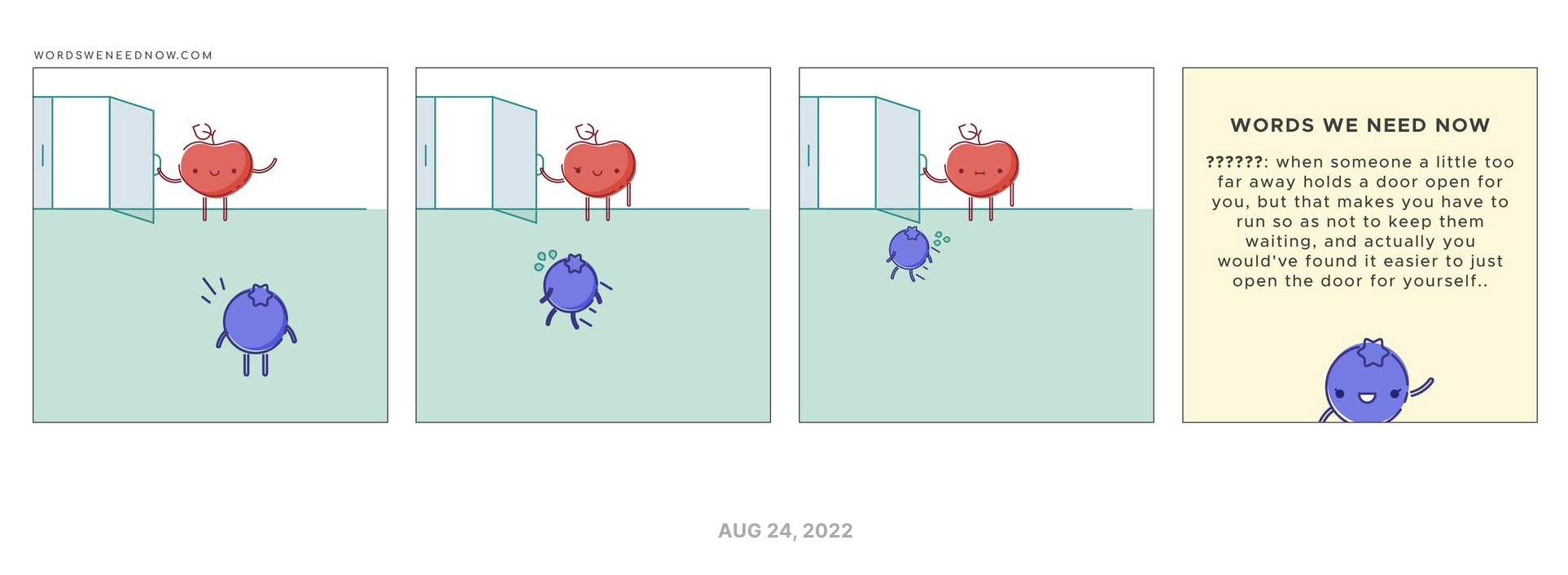
I love that sometimes a single word describes an entire situation or feeling. The following site lists words that should be included in any language.
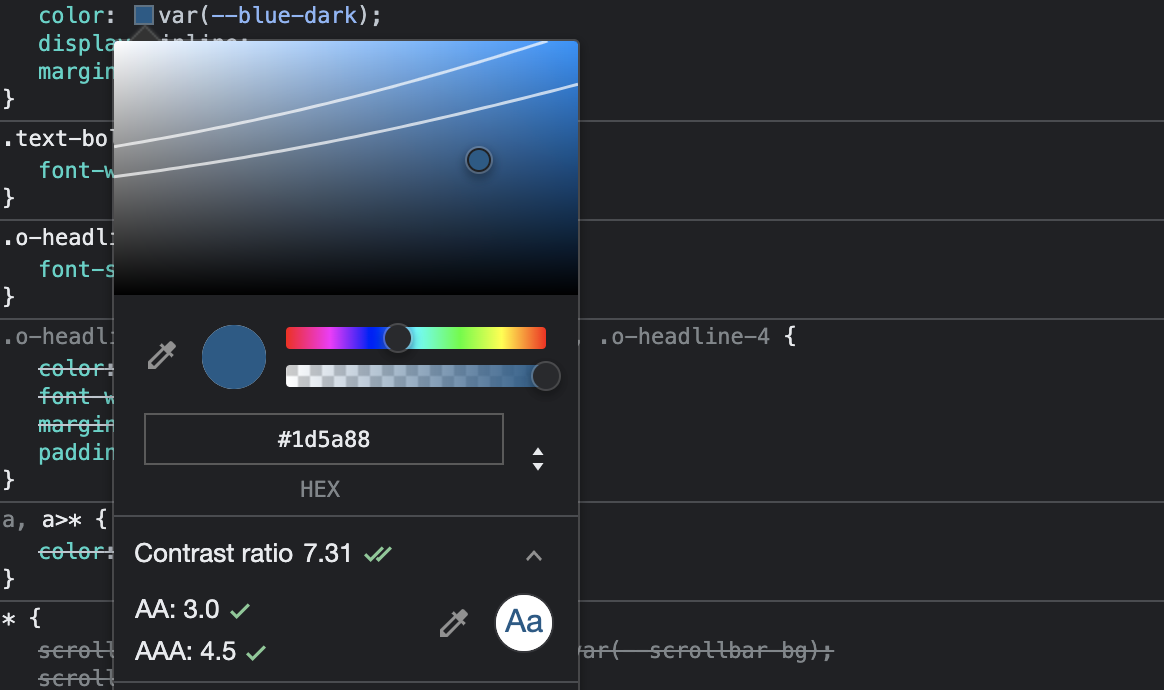
What do you think? How many ways do the Chrome DevTools provide to fiddle with contrast ratio?
Adam Argyle shares eight (!) different ways to inspect contrast ratio! 👏
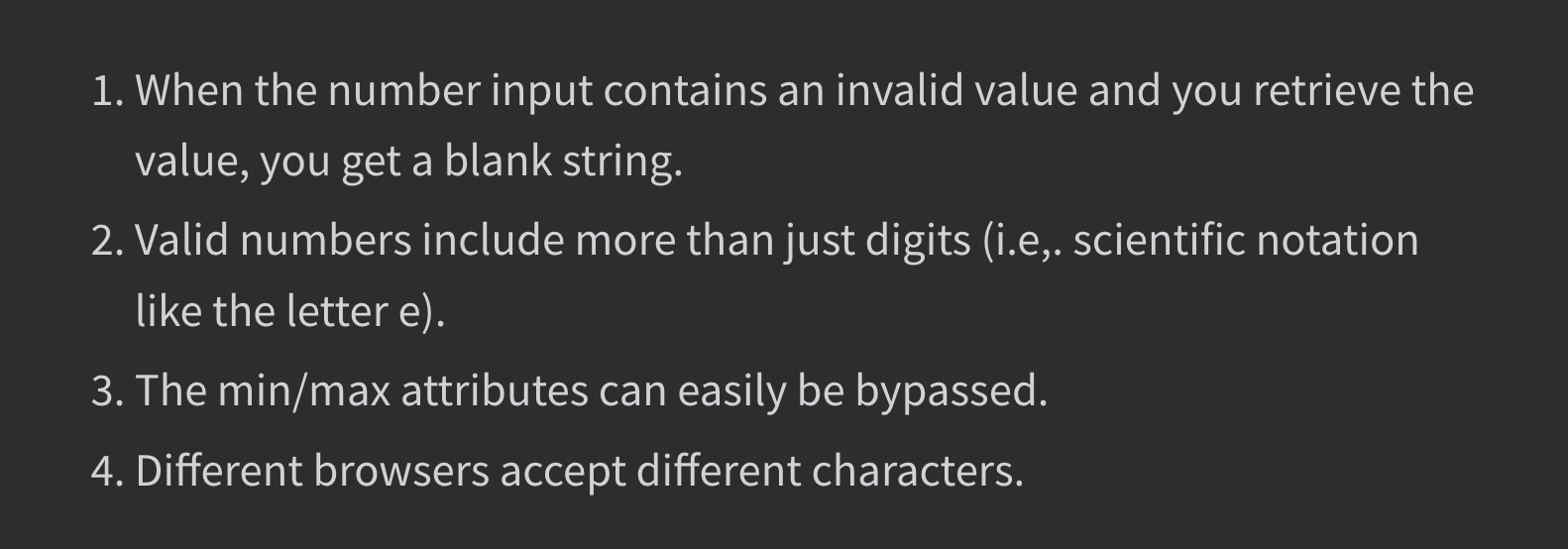
I'm all for using semantic HTML and the correct elements, but I wasn't aware the number HTML element has so many quirks. 😥
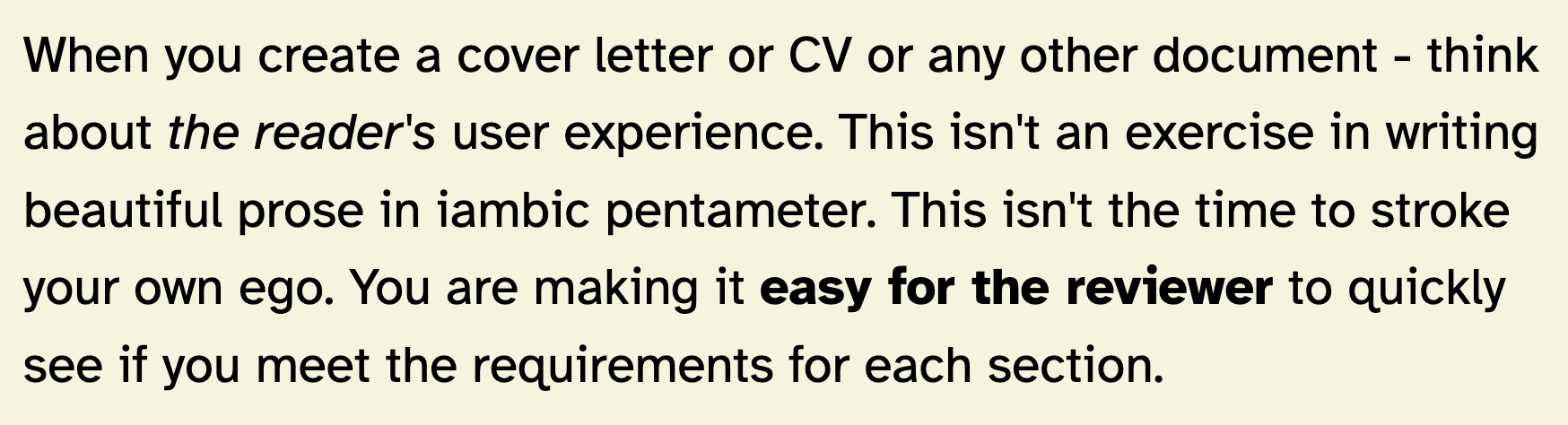
Here's a pro tip from Terence Eden that applies to more than writing CVs and cover letters — optimize whatever you write for the person reading it.
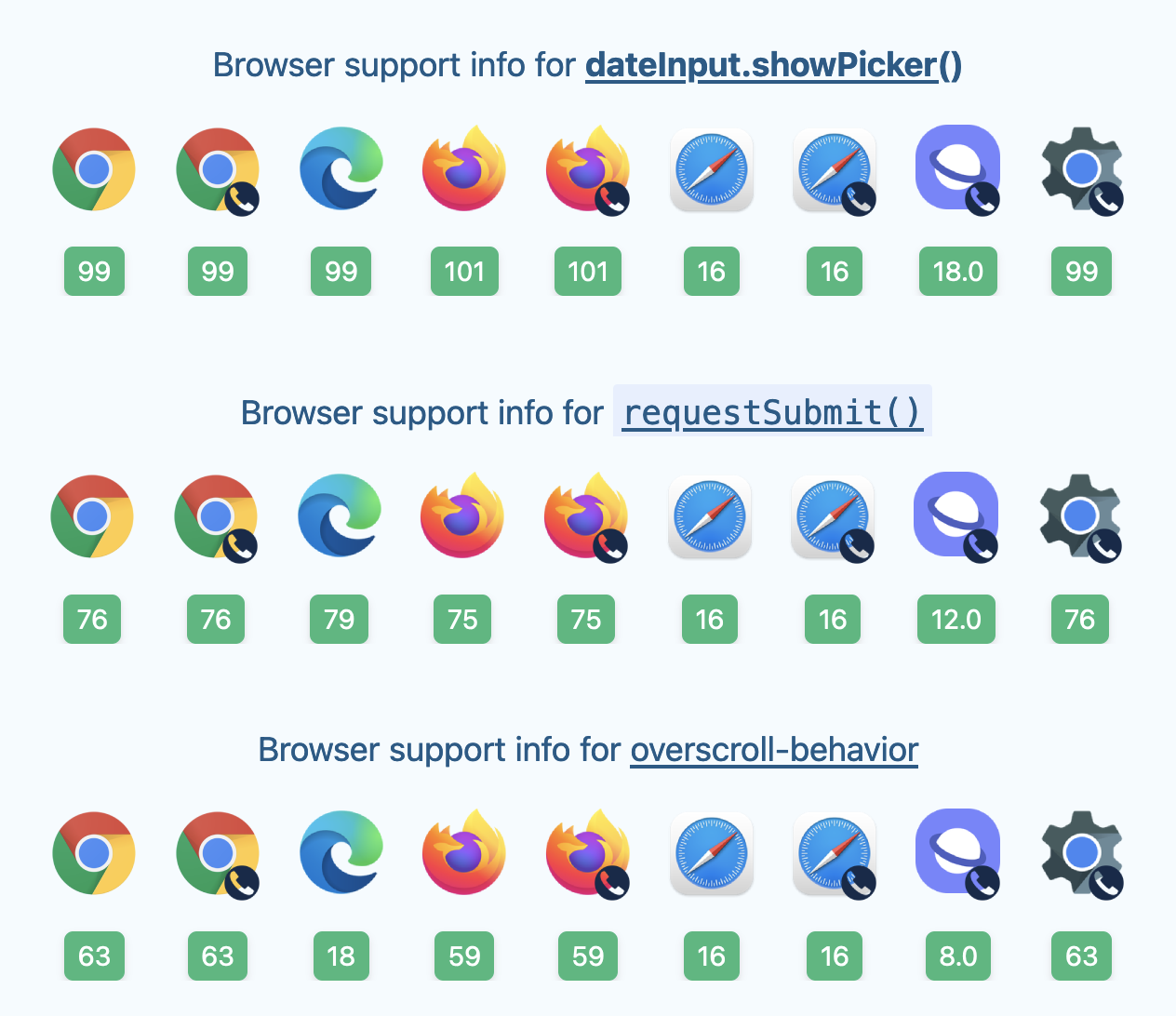
The new Safari 16 release comes with three new web platform features that are now cross-browser supported.
inputto show the browser default picker..showPicker requestSubmitto validate a form before submitting it.overscroll-behaviorto contain scroll actions inside of an element.
From the unlimited knowledge archive called MDN...
Did you know that you can reassign a falsy variable with a nifty oneliner?
a.title ||= 'title is empty.';
Now you do!
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
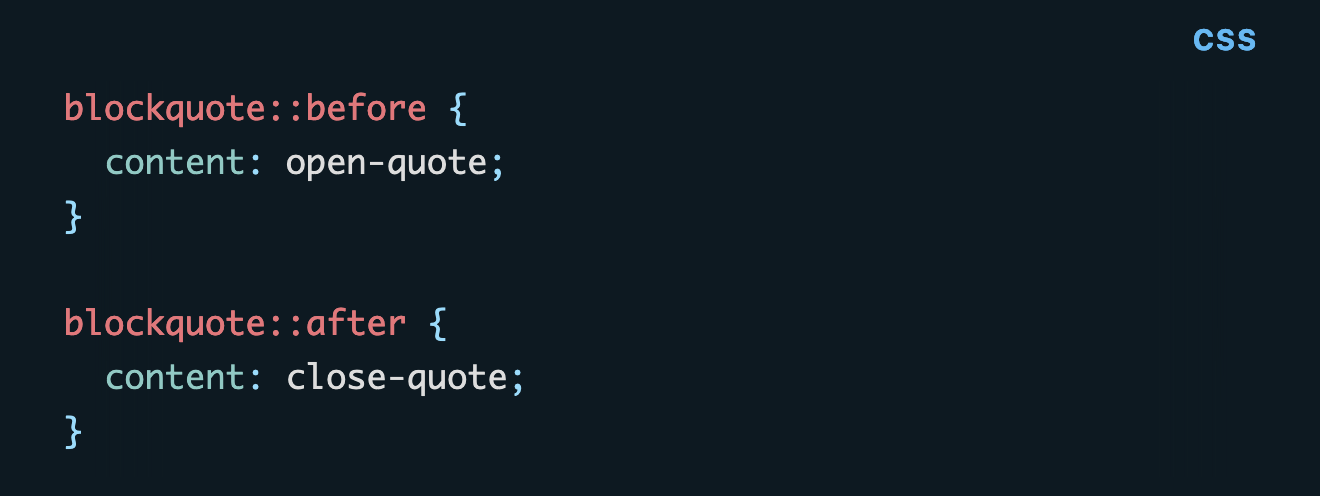
You'll love this TIL post if your site includes quotes in multiple languages. Use open-quote and close-quote to display the correct quotation characters in your CSS.
Find more short web development learnings in my "Today I learned" section.
- tj/git-extras – Handy Git utilities.
- adrianmg/github-pewpew – Delete needless GitHub repos from your CLI!
- typicode/json-server – Get a full fake REST API with zero coding.
"Ok! So" is an easy-to-use app to put your thoughts down on "paper" quickly. I love its style! 💯
Find more single-purpose online tools on tiny-helpers.dev.
Manuel Matuzovic was on a speaking tour lately, and his excellent talk "Lost in Translation" includes this week's quote.
We're wrongfully downplaying the complexity of HTML due to the simplicity of its syntax.
Sofa Surfer's "Feel good" somehow entered my radio, and this driving guitar is just too good.
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally. I'll see you next time! 👋
Join 5.8k readers and learn something new every week with Web Weekly.