Web Weekly #8
- Published at
- Updated at
- Reading time
- 6min
Berlin is slowly entering spring (finally!), and I've been all hands on deck preparing a workshop for GatsbyConf. Come and say "Hi", it's free. 🙈
This week's Web Weekly includes the problem with open source maintenance, React performance optimisations, JavaScript performance measurements, and, as always, GitHub repositories, new Tiny Helpers and some music.
Ready? Go, go, go!
Álvaro Trigo shared why successful open source projects are mainly baked by large cooperations. He calls it the "The maintenance dilemma". His Twitter thread is a good reminder that one should be kind when filing issues or proposing PRs on GitHub. Open source maintainers offer free work and don't owe someone anything.
Learn about the maintenance dilemma
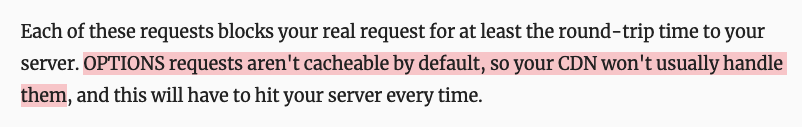
Let's come to Frontend Developers' favourite topic: CORS requests (Cross-Origin Resource Sharing). Tim Perry, who runs HTTP toolkit, explained what CORS and pre-flight requests are and shared how you can cache the OPTIONS request responses in multiple programming languages.
Start caching the pre-flight responses
I'm not working on large-scale React applications, but I see that developers struggle with unnecessary component rendering. To much rendering harms performance. Common React methods to limit rendering are memo or useMemo. But there are other ways, too. Dan Abramov shared ways to improve performance by restructuring your components.
We're all isolated for a long time now in Germany, and there's no end in near sight. If you're struggling with work and have the feeling of being burned out, Ron Carucci shared some excellent advice in his article "How to Tell Your Boss You’re Burned Out".
We use Jira in my team to organise our workload. And while I never thought the in-browser web experience of Jira is terrible (and I'm all in for apps running in the browser), I learned that there's a Jira Mac app. And It's very good!
Give the native Jira app a try
CSS is getting a new feature: scroll-depending animations. You can use these new features to render progress bars or the hated/loved parallax effect. Bramus Van Damme published an extensive tutorial with impressive examples.
Side note: You should follow Bramus; his blog and included RSS feed are fantastic.
This week I learned that CSS provides language-specific quotes! I posted a quick #devsheet on Twitter and also published a TIL post (today I learned) about it.
Learn more about quotes in CSS
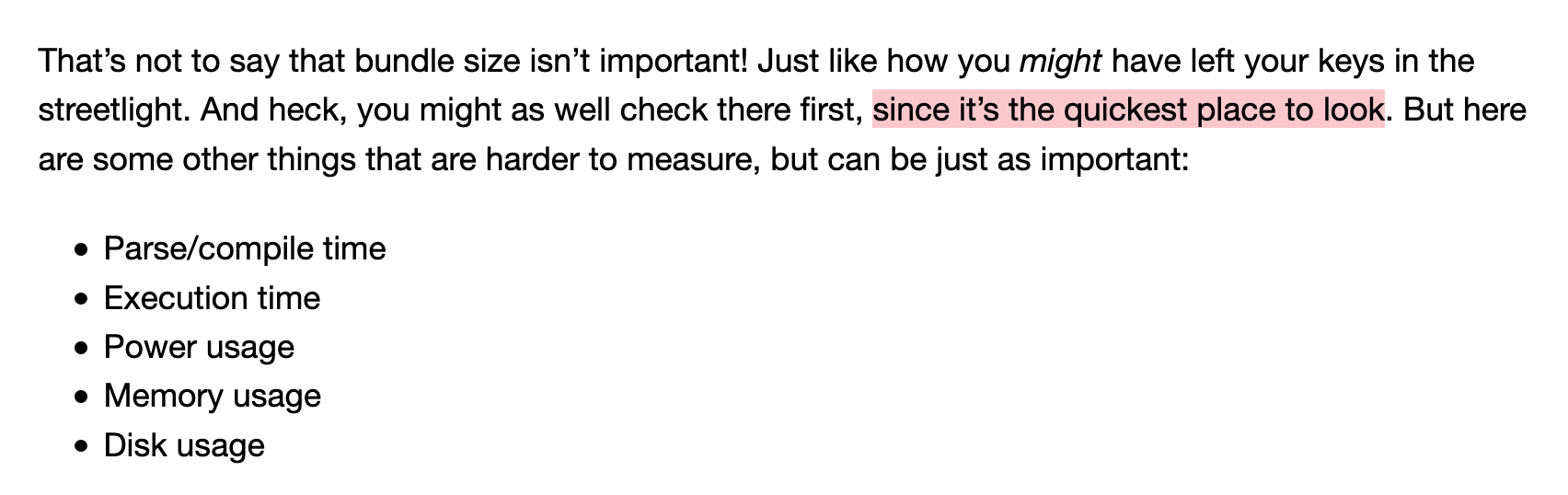
Nolan Lawson published an extensive overview of JavaScript performance measurements beyond the commonly used bundle size metric. If you're building JavaScript apps, this article is for you.
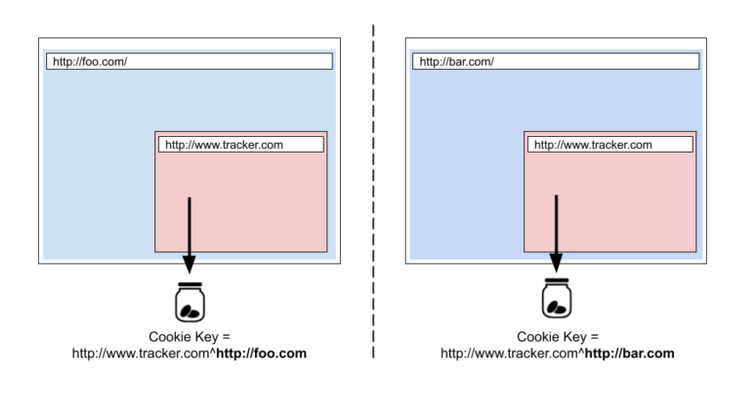
A while ago, I wrote about Chrome changing its overall caching behaviour. This change led to the fact that resources loaded from a CDN are not shared across sites anymore. As part of the privacy-focused feature "Total Cookie Protection" Mozilla is rolling out something similar, but for cookies. 😲 That's a pretty big deal.
Learn about Firefox' new cookie behaviour
A year ago, I shared the website uses.tech. It lists developers that share their setup under a /uses URL. If you're curious about what I use, I updated my setup list a few weeks ago.
If you document your setup online, let me know by replying to this email. I would love to include some setups next week!
It's been a sad week because the legendary duo Daft Punk announced that they're breaking up. They made music for 28 years(!). This event led to lots of social media buzz around them, and I discovered a YouTube playlist that visualises how top hits such as "One more time" were composed using music samples. It's impressive and incredibly creative!
- avif.io – Convert any images to AVIF for free.
- dpilove – Find out about your screens resolution.
- Big Timer – Set a big timer for your meeting.
- steveruizok/perfect-freehand – Draw perfect freehand lines.
- malgamves/CommunityWriterPrograms – A list of Developer Community Writer Programs.
- cezaraugusto/extension-create – Create modern cross-browser extensions with no build configuration.
Daryl Ginn shared some wisdom on Twitter. Short and sweet! And yet it's very true that how we react to situations is incredibly important.
Life is 10% what happens to you and 90% how you react to it.
I might have chosen Moderat in the past. 🙈 The Berlin-based trio combines strong and noisy electro beats with wonderful vocals. "Bad Kingdom" matched my mood this week perfectly. Give it a listen, it's epic!
And that's a wrap for the eighth Web Weekly! 🎉
Writing this newsletter takes me three hours every Sunday. If you enjoyed this edition, a quick share means the world to me. ♥️
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 6.2k readers and learn something new every week with Web Weekly.