Web Weekly #79
- Published at
- Updated at
- Reading time
- 7min
There's so much noise in the JavaScript ecosystem lately. Deno, Bun, Rome and probably others are coming for Node's throne. Node.js won't go anywhere soon, but there's one thing the new and fancy have in common — they are more complete toolchains.
Let be testing, linting, or TypeScript support; the newer tools come with opinionated solutions to everyday problems.
And because competition is always healthy, Node.js catches up! Yay!
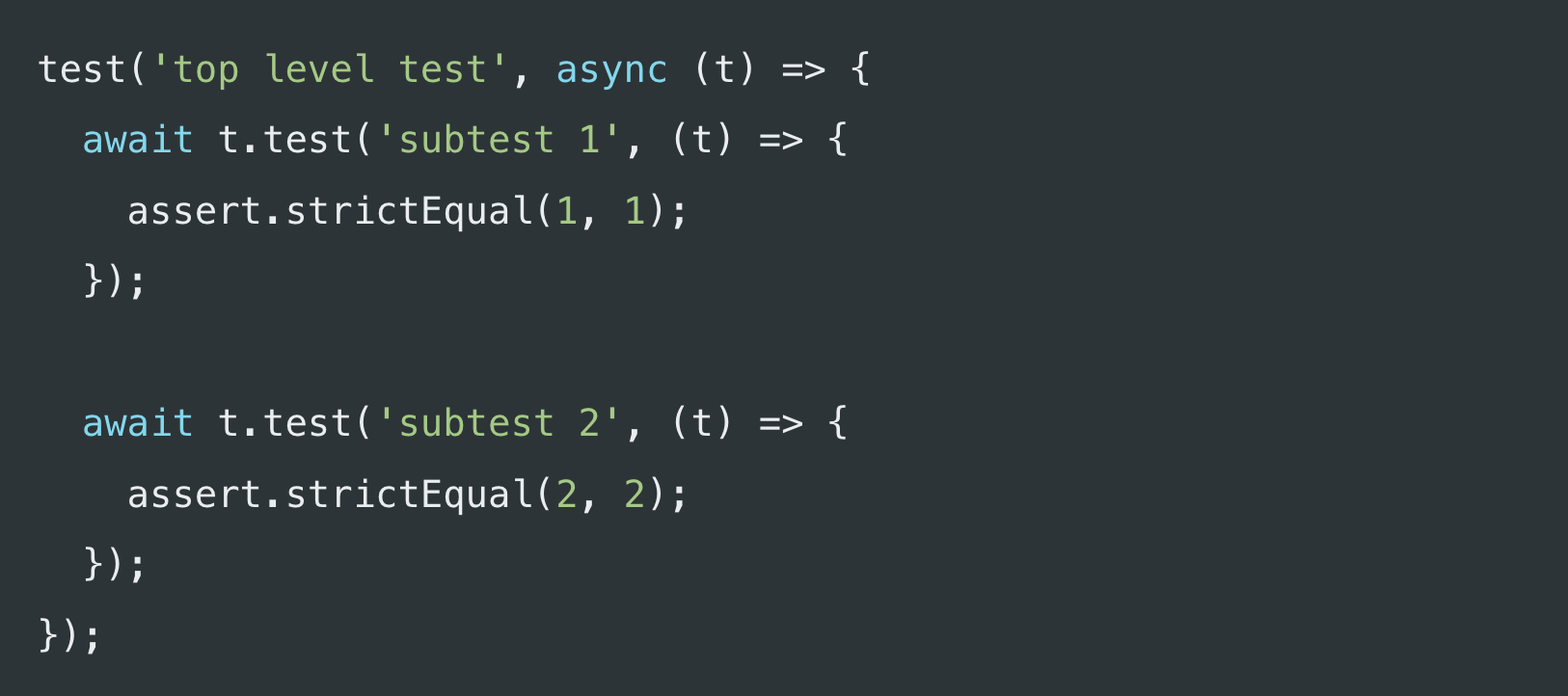
There's a new experimental test runner to run unit tests (node --test).
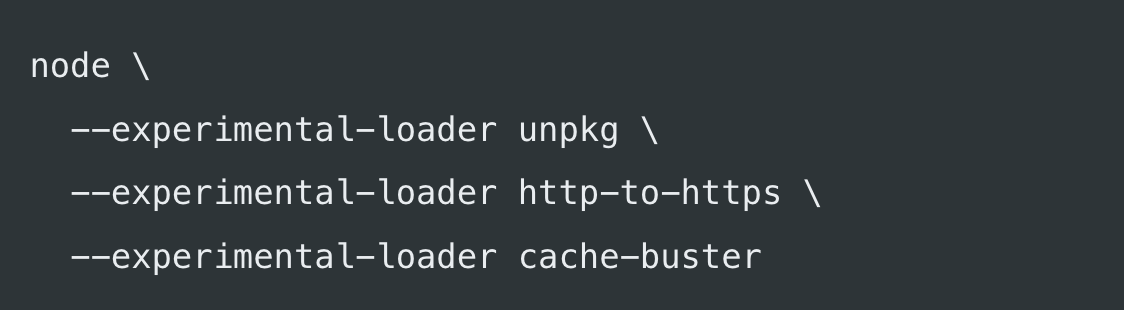
The new loader argument allows you to hook into module resolution to require CSS or TypeScript files or load modules from the internet.
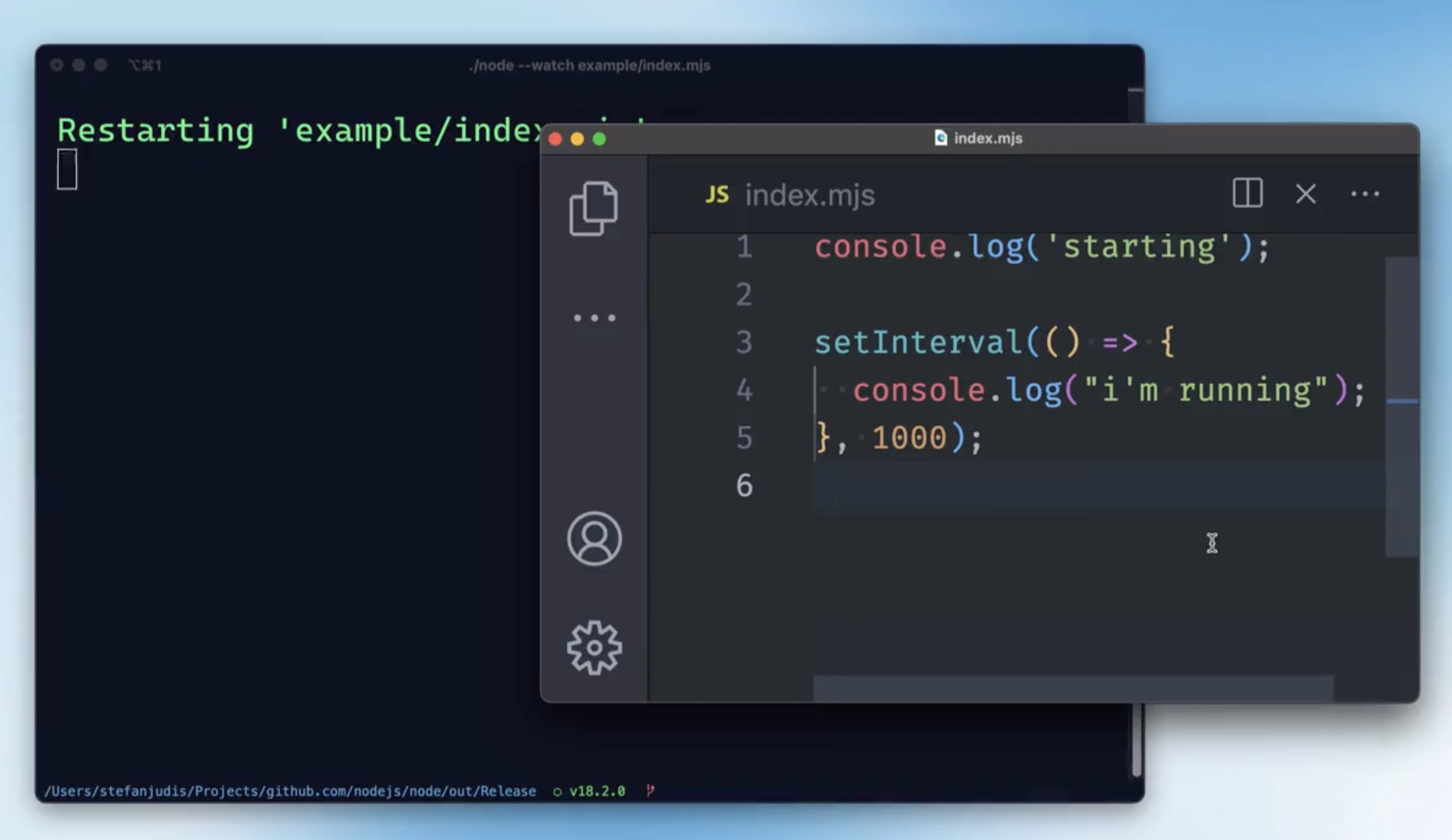
And even though it's not shipped yet, a file watcher was merged into main and will be released soon.
After inventing specialized tools doing one thing very well, we're about to enter the next era of bundled toolchains doing everything. And what shall I say, I'm looking forward to standardized projects all looking the same.
And with this, today you'll learn about:
- projects betting on web components
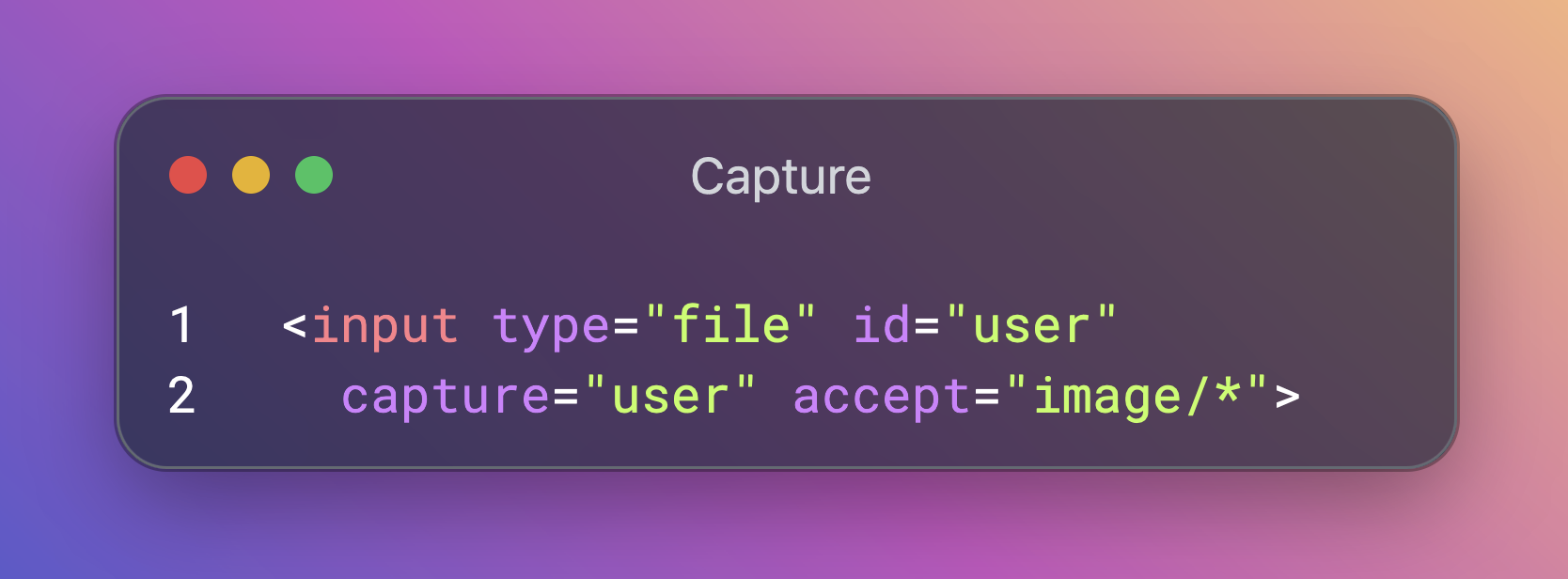
- the
captureattribute - converting Tailwind to "normal" CSS
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Lastly, welcome to the 47 new subscribers! I'm super excited to have you around! 👋
What was your first messenger? Mine was ICQ, and it's funny that I remember its notification sounds even after twenty years. I'm sure you remember it, too, if you were using it.
The Museum of Endangered Sounds lets you relive the sounds of the past.
- TIL –
platformstatustracks new platform features. (It has an RSS feed, too!).io - Do you know that Oracle owns the JavaScript trademark? Ryan Dahl demands to release it to the public domain.
- I shared how you can use named capture groups in regular expressions.
Is it just me, or are web components on the rise? After all these years (my first web components blog post is nine years old!), more people bet on it.
I haven't had a deeper look into the following projects, but I'm excited about all the folks betting on web standards.
The fairly unknown capture HTML attribute is only supported by mobile browsers. What does it do? It allows you to access a device's camera. Austin Gil explains how it works. 💯
Ollie Williams published an extensive guide on modern form functionality. If you haven't heard of requestSubmit, event or showPicker, this post is for you!
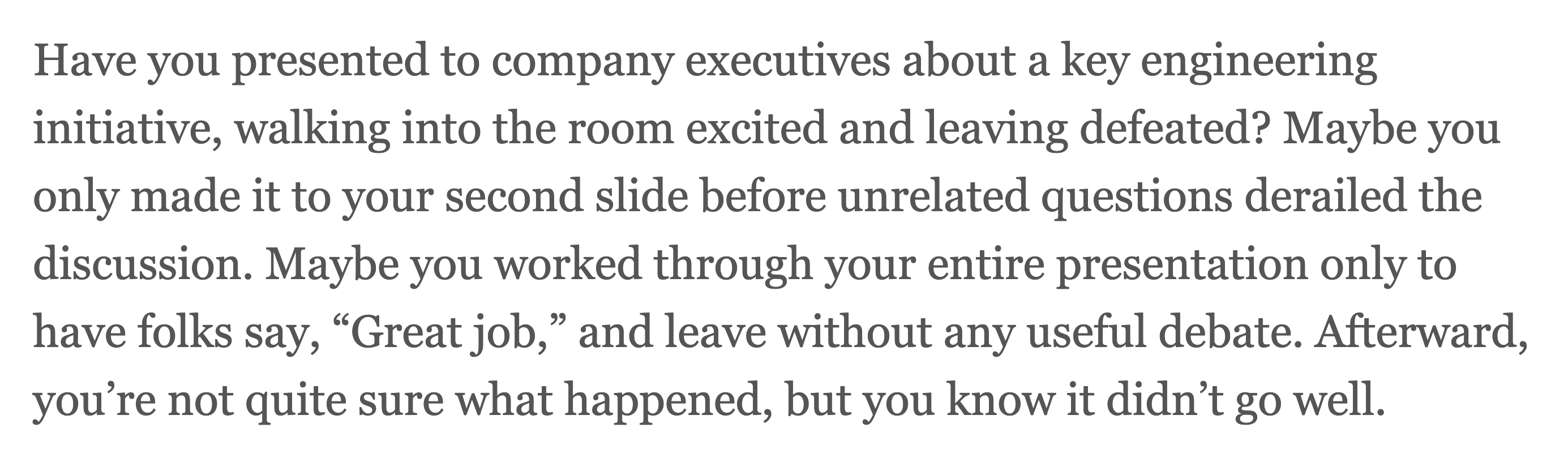
If you're working at a larger company (500+ employees), it's easy to be confused or frustrated about the company's direction. If you care enough and are lucky, you might get a chance to talk to the executives to give feedback.
I did this once, and well... I didn't change anything because influencing executives is challenging. The leaders of a company operate differently.
The following post explains how to approach upper management. 👇
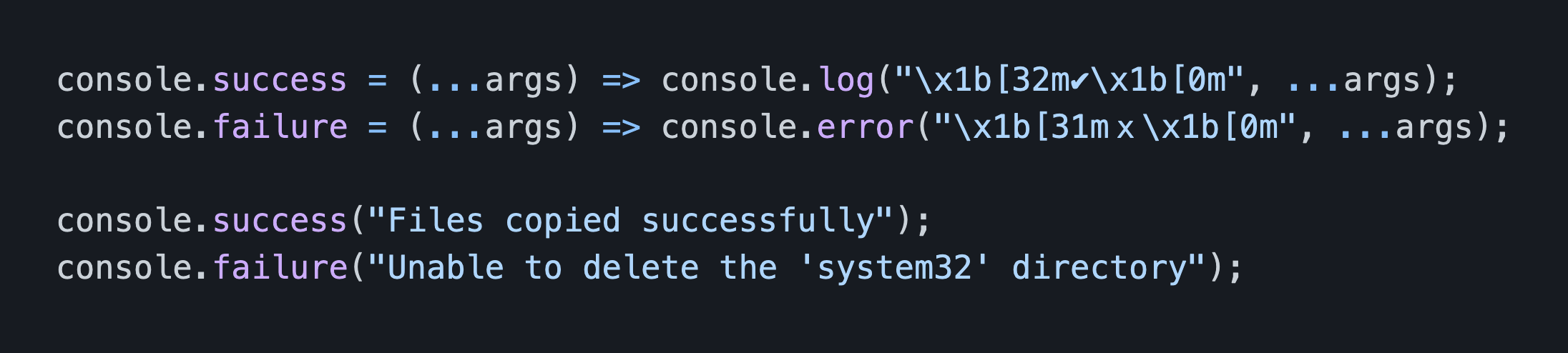
We're very quick with installing new packages in web development. Often we reach for dependencies to do simple things. Adding colors to CLI logs is one of these — Mazzarolo Matteo shares how to color your logs dependency free.
I was skeptical about all these new build tools written in Rust or Go, but I'm sold since adopting ESBuild! My JS minification time went from seconds to milliseconds.
Lightning CSS (formerly Parcel CSS) is a CSS transformer, bundler and minifier written in Rust. If your CSS toolchain slows you down, have a look!
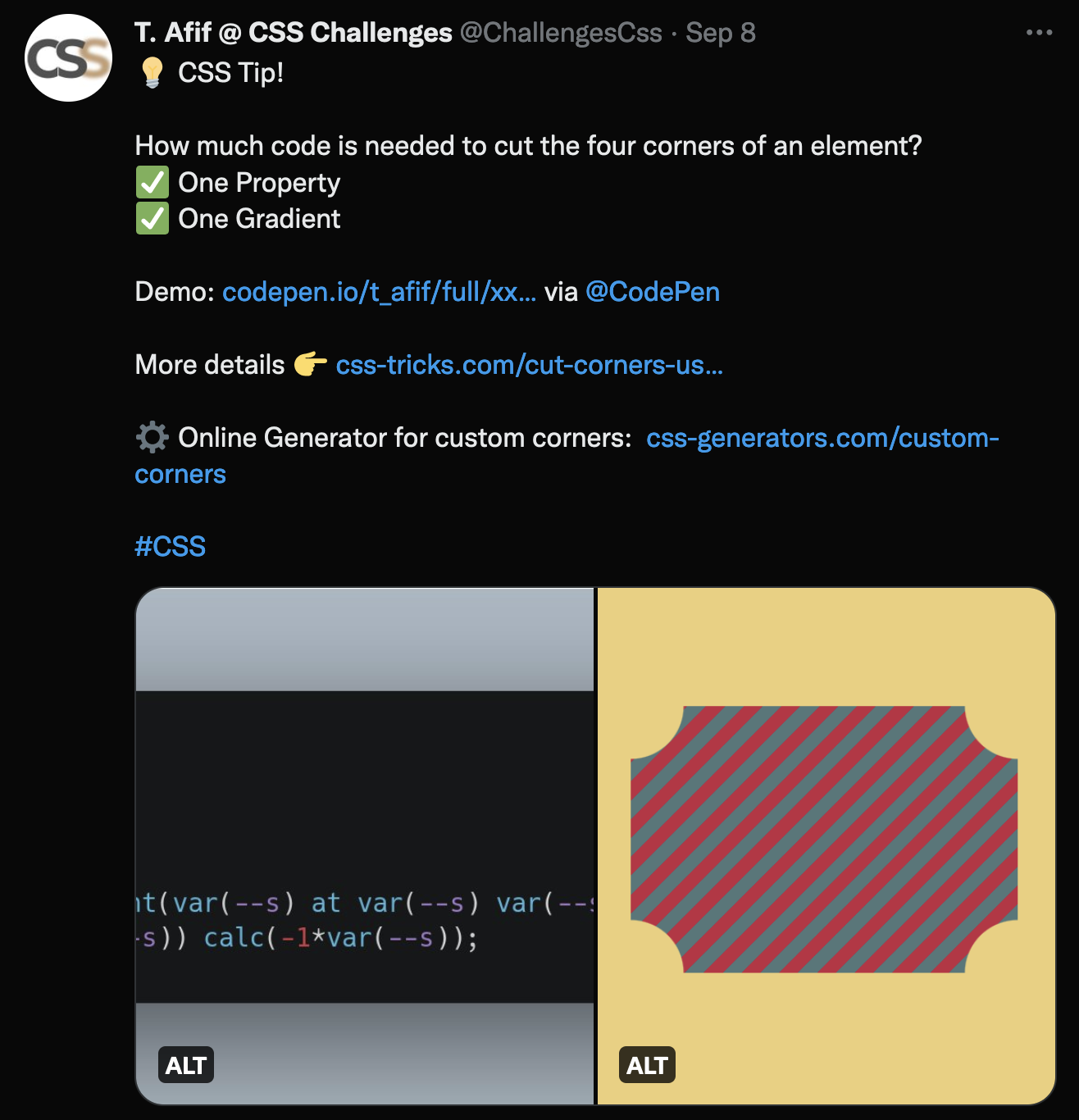
If geeking out about CSS is your thing, I wholeheartedly recommend following Temani Afif's Twitter account @ChallengesCss. I'm not patient enough to come up with such creative CSS, but I'm amazed about what's possible.
From the unlimited knowledge archive called MDN...
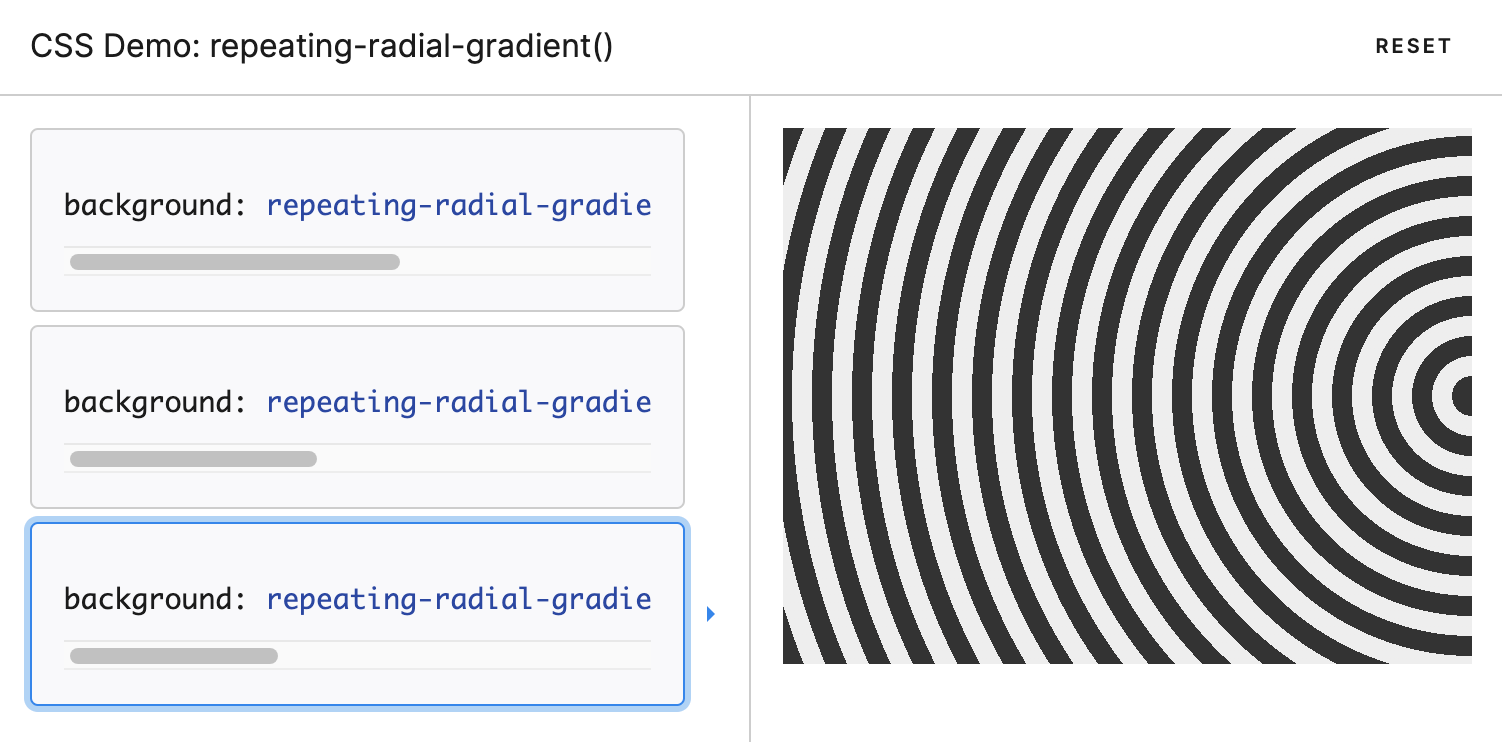
Did you know that there's a repeating-radial-gradient() CSS function? Now you do!
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
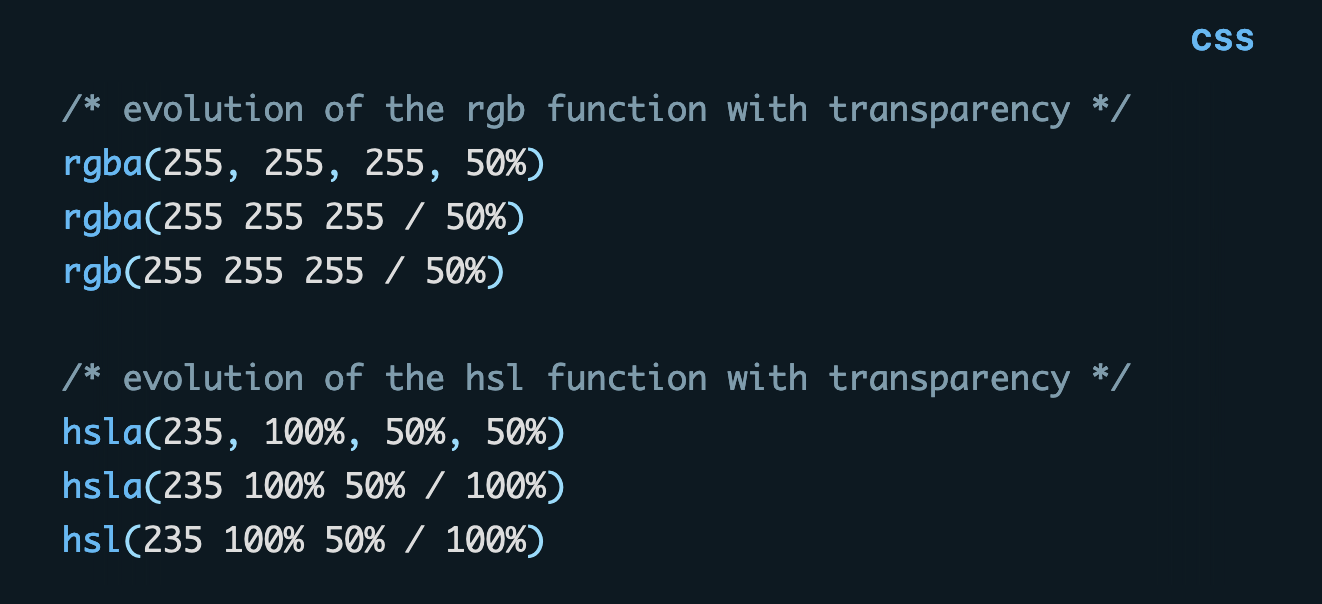
Short'n'sweet: if you use rgba / hsla color functions, you can omit the "a" because rgb / hsl support transparency. 💪
Find more short web development learnings in my "Today I learned" section.
- SharonBrizinov/slack-anti-delete – A patched Slack client to keep messages that others delete.
- raineorshine/npm-check-updates – Find newer versions of package dependencies.
- CloudCannon/pagefind – Static low-bandwidth search at scale.
Are you looking for a way to convert Tailwind to "normal" CSS? Vanilla Breeze does just that!
Find more single-purpose online tools on tiny-helpers.dev.
Shaping company culture is a rocket task. It must be defined and lived right from the kick-off. How do you want to collaborate and communicate? What behaviors are welcome and what aren't? Defining values and culture is already tricky, but keeping culture in a fast-growing environment is even harder. Every new employee will have a small piece of defining and living the culture.
How can you ensure that people behave the best way? Mike Crittenden recommends embedding it in performance reviews. 💯
If you want to change your culture, change your reviews. Change the systems that reward and recognize people. The culture will follow.
I've been listening to ancient German indie songs this weekend, and "Baby Melancholie" made me stop assembling a new shelf to listen. 🥰
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending almost 3k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally. I'll see you next time! 👋
Join 6.2k readers and learn something new every week with Web Weekly.