Web Weekly #78
- Published at
- Updated at
- Reading time
- 7min
I usually try to ignore all this AI/ML stuff, but we're entering spooky times, and I decided it's better to be informed about what's happening.
DALL·E is a fun example, right? Give the algorithm a random sentence and receive generated images. It's not perfect yet, but good enough to tweet some funny pictures.
And it's also cool that you can feed computers an image like the "Girl with a Pearl Earring", and they just extend it.
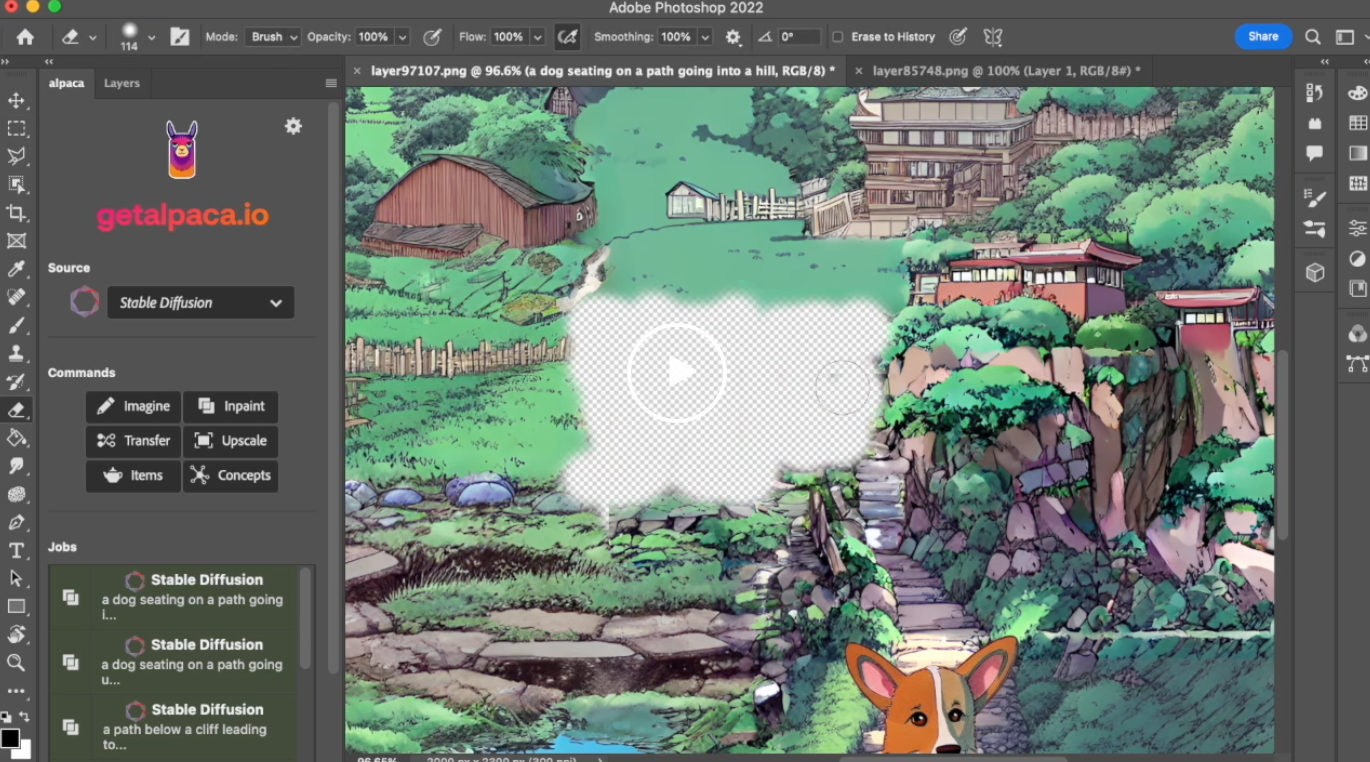
Or pair rough sketches with a description to generate art. (This one's wild. 👇)
There's rapid development in all this, and it's scary. Because where will we draw the line?
Computers are becoming so good at painting, writing and creating that we'll always have to investigate if a human or an algorithm made something. Do we have to become experts in detecting AI? Or even use AI to recognize itself?
In the past years, it's been essential to check resources and detect fake news created by humans. Now it feels like we enter a new era of fake content created by machines.
I can't say I'm thrilled...
On a brighter note, let's get into Web Stuff! Today you'll learn about:
- Reasons to avoid defaut JavaScript exports
- A complete guide to building high-quality websites
- Class-less CSS frameworks
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Lastly, welcome to the 21 new subscribers! I'm super excited to have you around! 👋
I have no words for this video showing a hamster escaping prison, and I can't even imagine the time and sweat it took to create this video.
- The GraphQL tool GraphiQL got a visual update. Finally!
- Disabling cookies will also turn off localstorage, sessionstorage and Service Workers.
- TIL —
loading="lazy"doesn't defer image loading when JS is disabled.
I must admit that I usually don't follow any rules when exporting JavaScript ESM modules. My gut feeling decides if I go for a named or default export.
But Lloyd Atkinson made some strong points arguing for only using named exports. And what shall I say, he convinced me. 🙈
I'm a fan of fancy CLI commands and am always amazed how folks use fzf, the command-line fuzzy finder. Elijah Manor published short two-minute videos to level up your Git CLI flow. Nice work! 👏
- CLI to Preview & Check out a GitHub PR
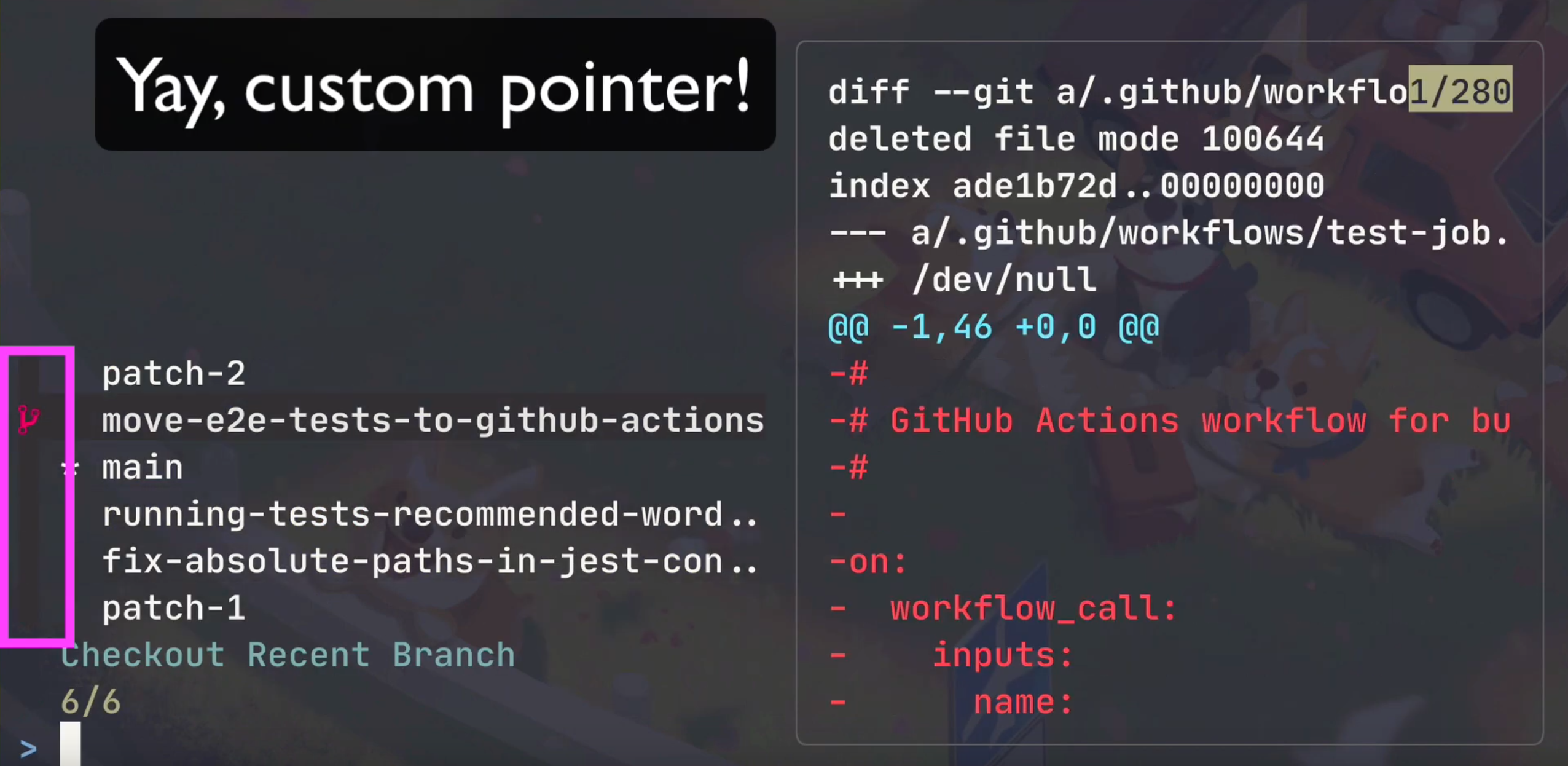
- Git Checkout Recent Branch with Search & Preview
- Get a Better Git Diff
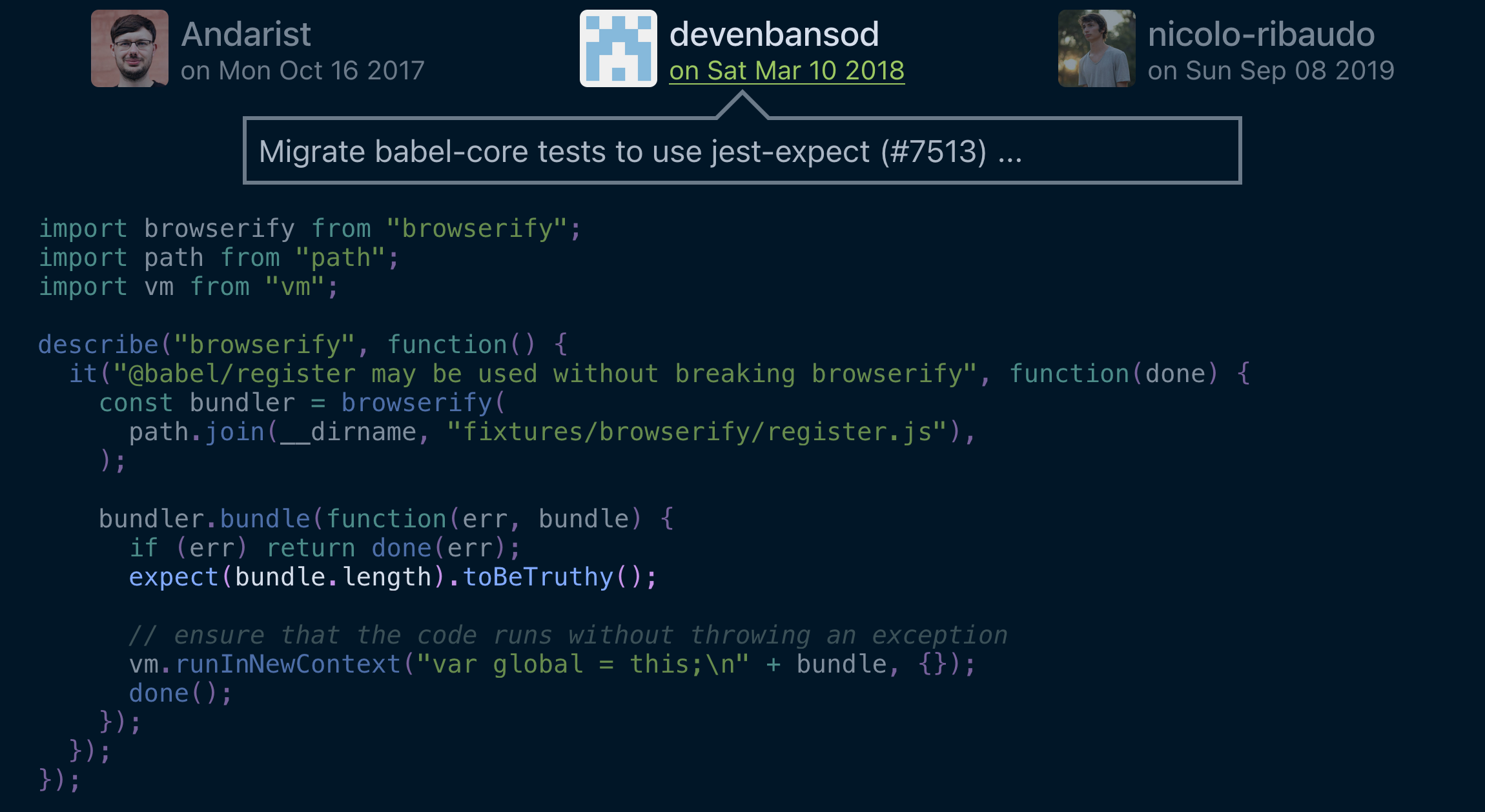
Oldie but goldie; I've forgotten about Rodrigo Pombo's "Git History", but it's probably the most convenient way to inspect a file's Git history.
Open a file on GitHub, replace github with github and boom! Quickly navigate all commits in a beautiful interface. Magic!
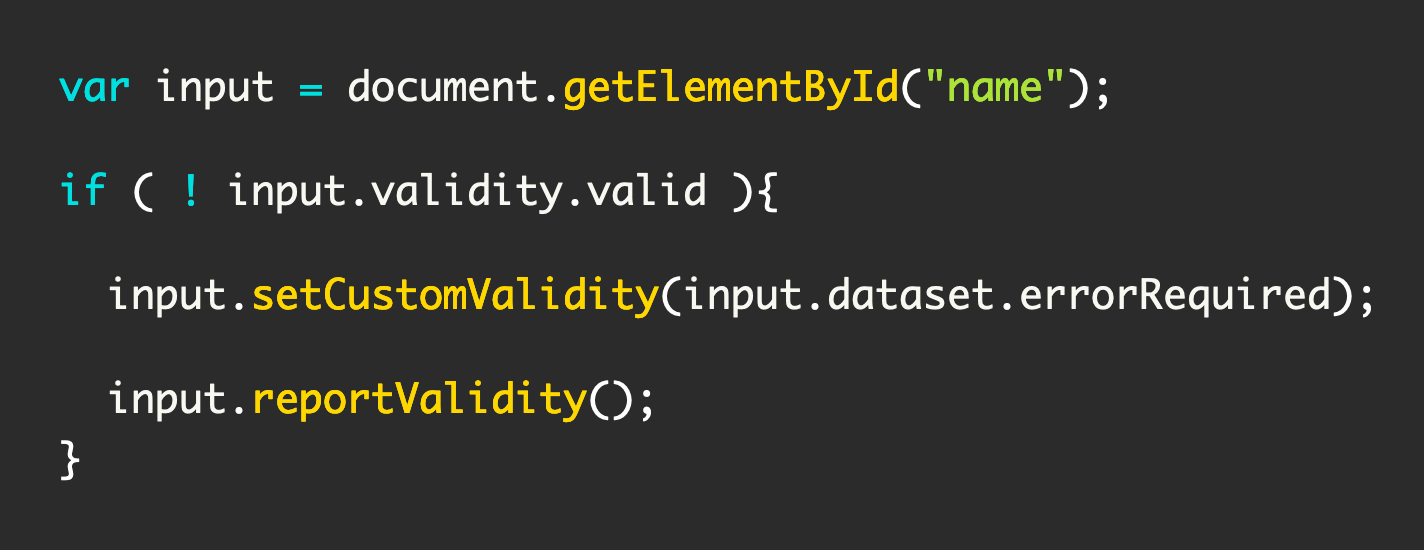
As you know, I'm a fan of using web platform features whenever possible. Aaron Gustafson wrote a nifty tutorial explaining all things about natively supported form validations.
I admire Rohan Kumar's work in the article "Best practices for inclusive textual websites". It's a massive (but worth it) living document covering almost everything you need to know when building for the web. 👏
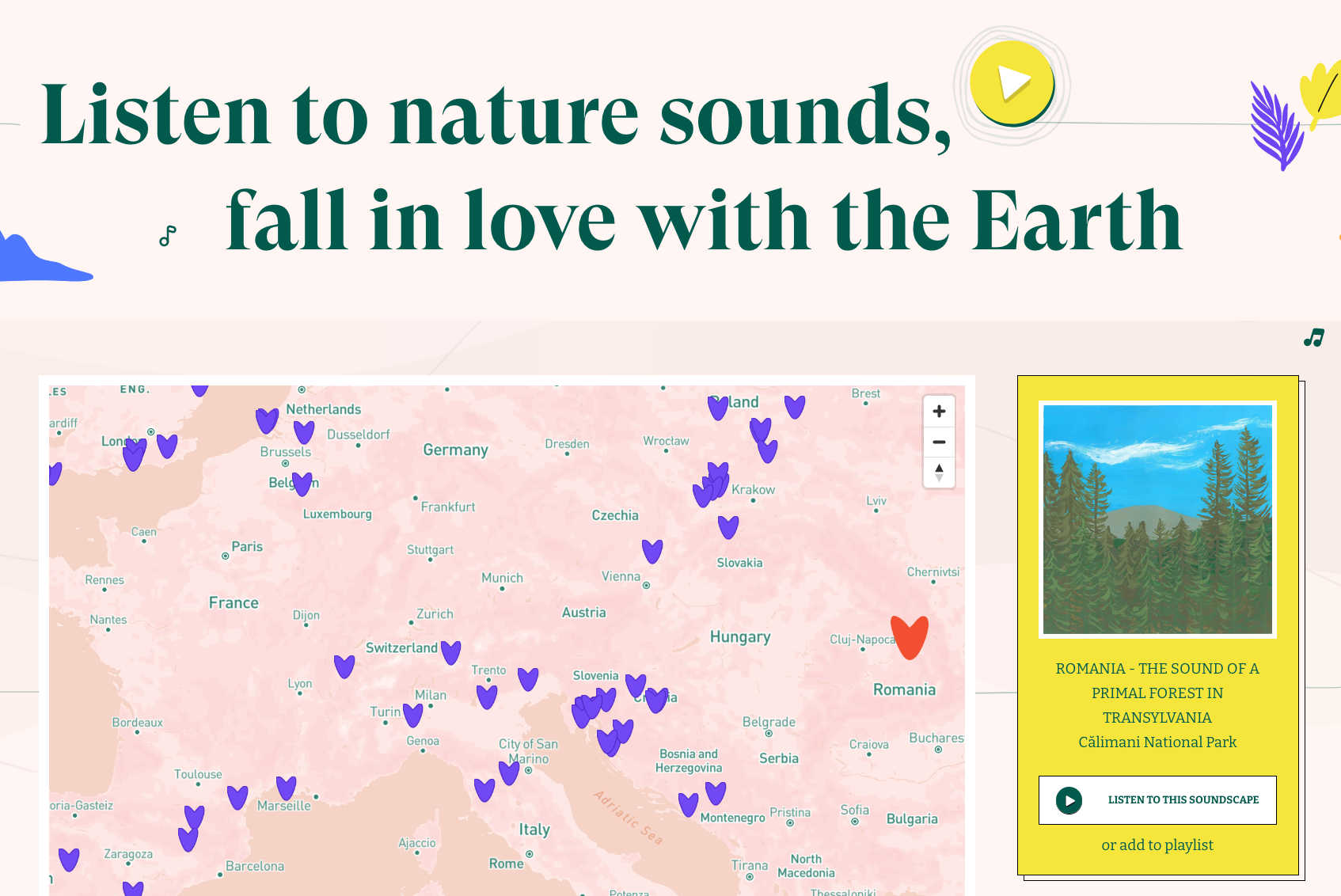
I usually listen to music when I'm in front of my computer, but sometimes nothing fits. I'll give earth a try now to listen to ambient nature sounds then.
Thanks to Josh Comeau, I finally understood when to use useMemo and useCallback. Thanks Josh!
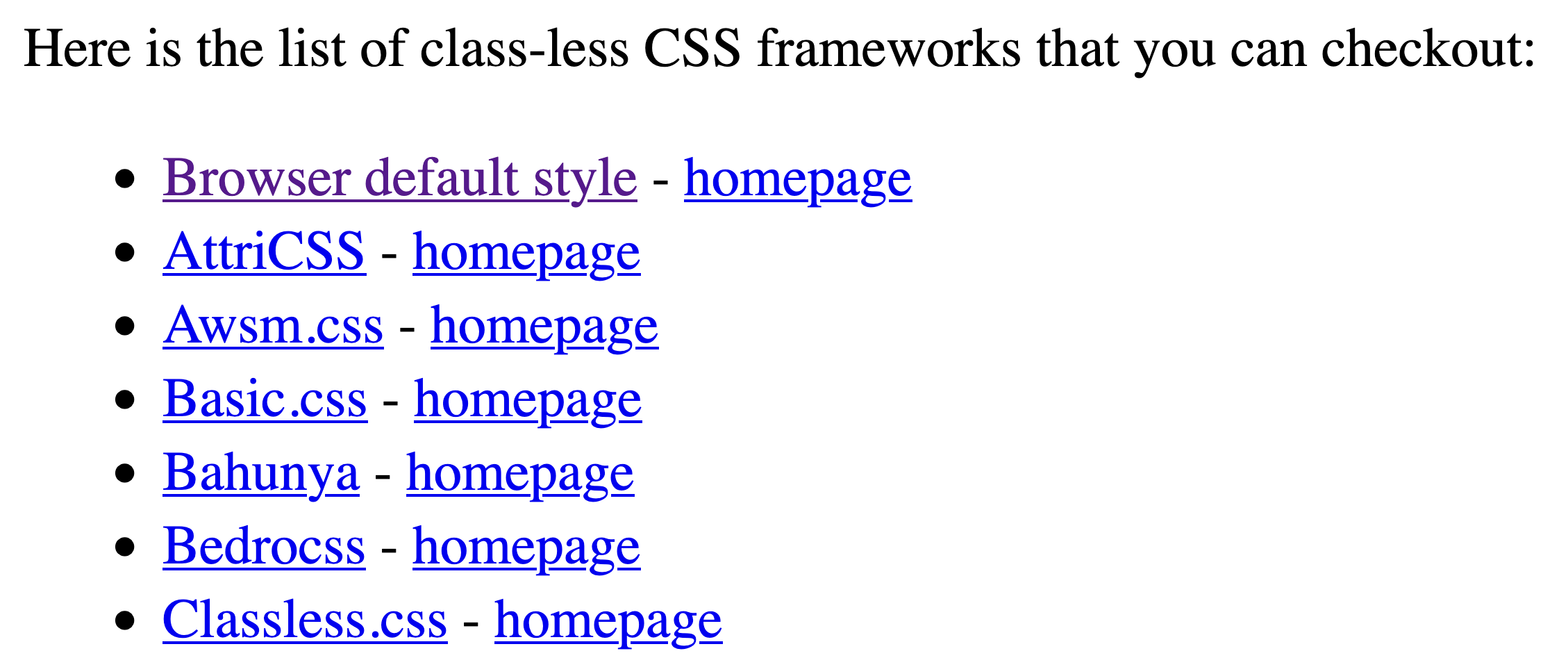
There are situations where you don't want to write much CSS or set up a development pipeline. This is when class-less CSS Frameworks shine.
Load the stylesheet, write semantic HTML and get a somewhat decent result. Paul Kinlan collected a bunch of ready-to-use stylesheets.
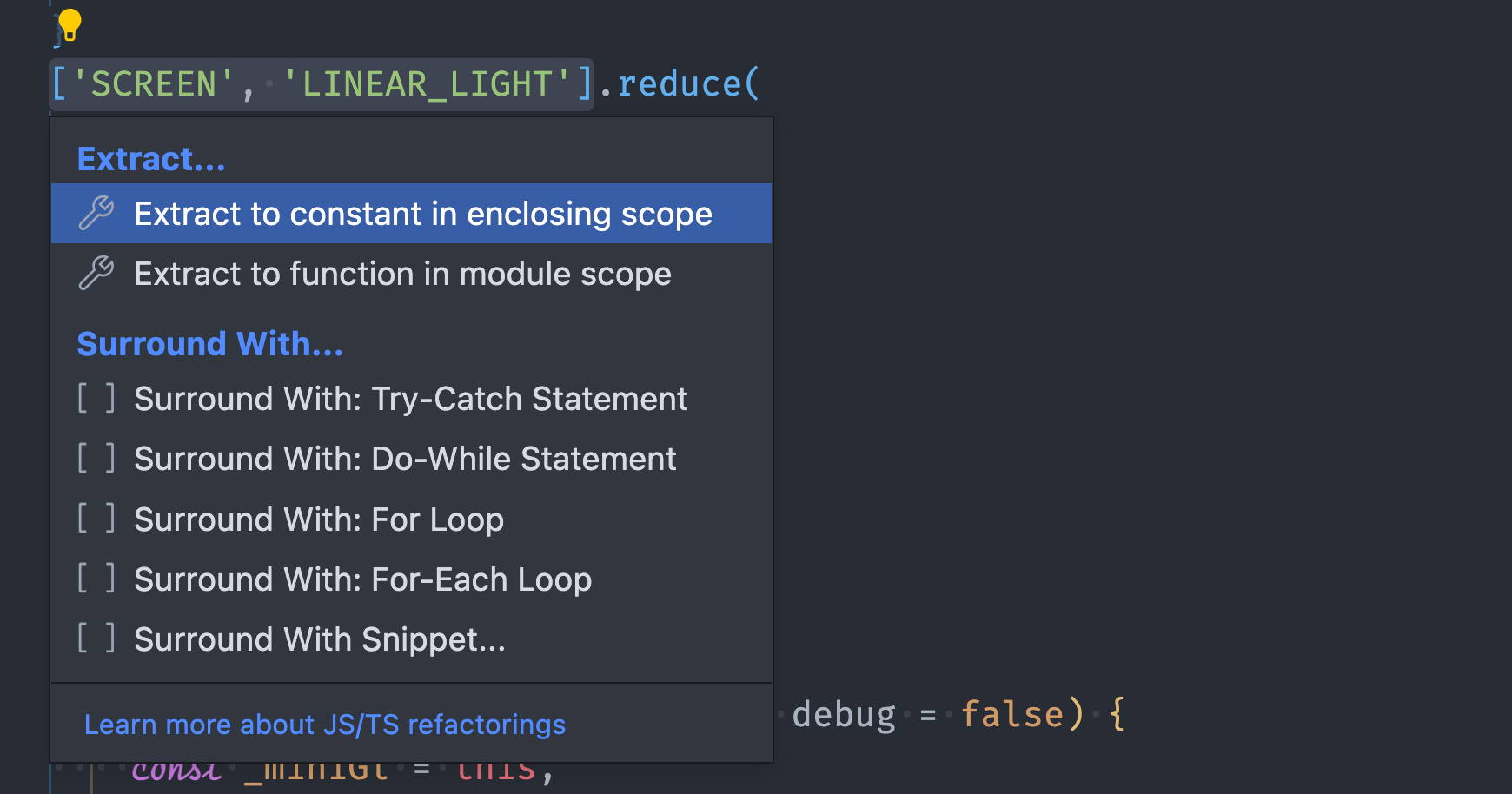
Do you use or even notice the tiny light bulb in VS Code? I tend to ignore it, but I'm now trying to watch out for it (again).
The light bulb offers code actions such as extracting a constant, surrounding code with a snippet or generating JSDoc blocks. Open the available actions with CMD + .
There's no link here; go and try it out now! 😉
From the unlimited knowledge archive called MDN...
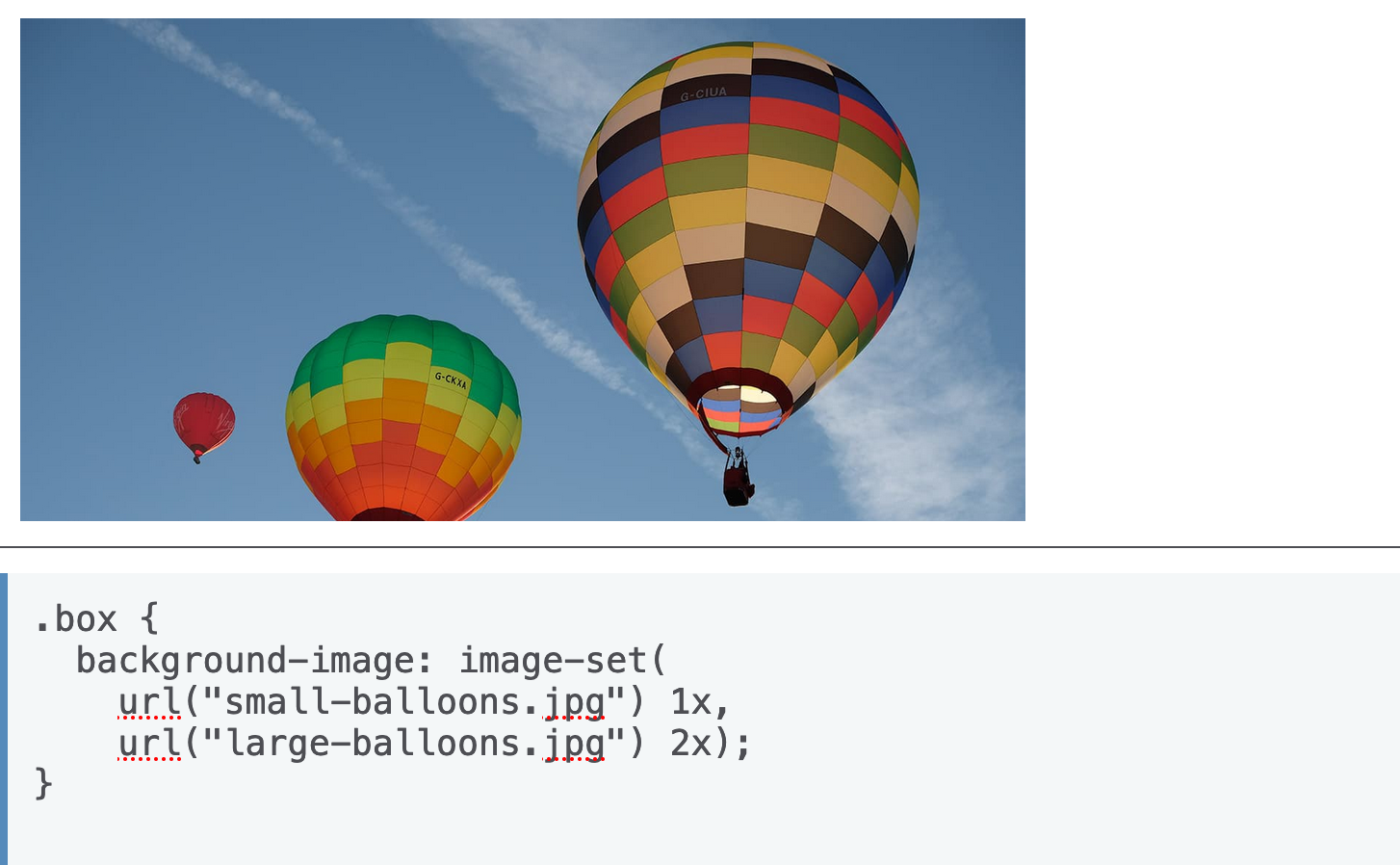
Did you know that you can load different CSS background images depending on pixel density? Now you do!
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
Short'n'sweet: I stopped worrying about accidentally commiting .DS_store files ages ago because my Git configuration ignores them globally. Learn how to set up global ignores on the blog.
Find more short web development learnings in my "Today I learned" section.
- denoland/dnt – Transform Deno modules into Node.js compatible npm packages.
- giscus/giscus – A comment system powered by GitHub Discussions.
- sakofchit/system.css – A design system for building retro Apple interfaces .
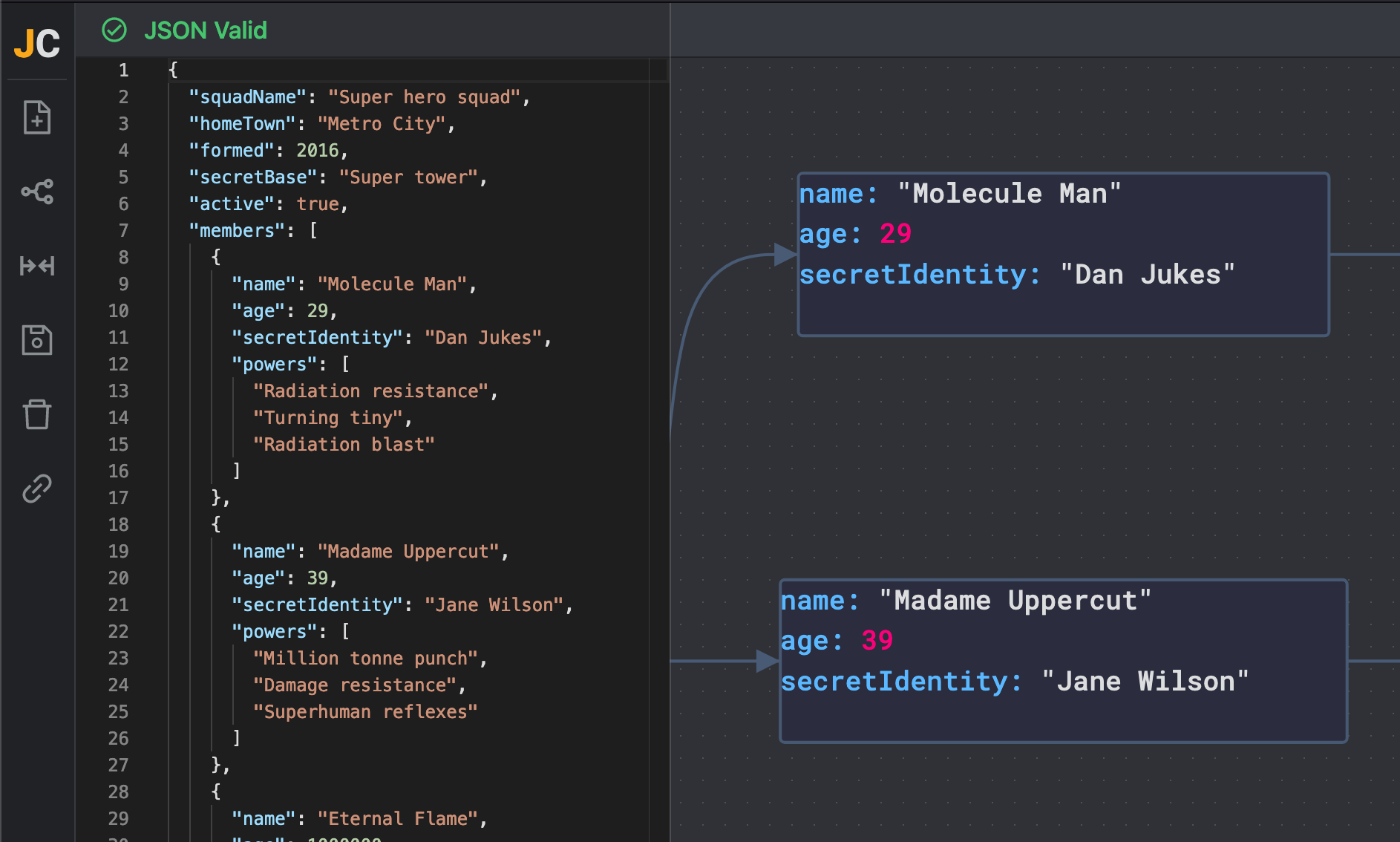
If you're juggling massive JSON content, JSON Crack is a handy tool to visualize all the data.
Find more single-purpose online tools on tiny-helpers.dev.
Frederic Marx shared a beautiful metaphor describing adventurous UX patterns.
The most beautiful piece of art is not gonna do you any favors if it blocks the entrance to your house.
Now that live music's back, this week's track is one for the ages. Foo Fighters' "My Hero" is one of these tracks that are extra special when you sing it with a thousand strangers.
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending almost 3k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally. I'll see you next time! 👋
Join 6.2k readers and learn something new every week with Web Weekly.