Web Weekly #77
- Published at
- Updated at
- Reading time
- 8min
Shell scripting is one of these things that I just don't get better at. And I'm really trying, but I don't recall any syntax and must google every tiny script portion. It's so frustrating. And even when things work eventually, I'm still unsure if I did things "the right way".
Let me tell you about two tools giving me more confidence in mighty shell scripting land.
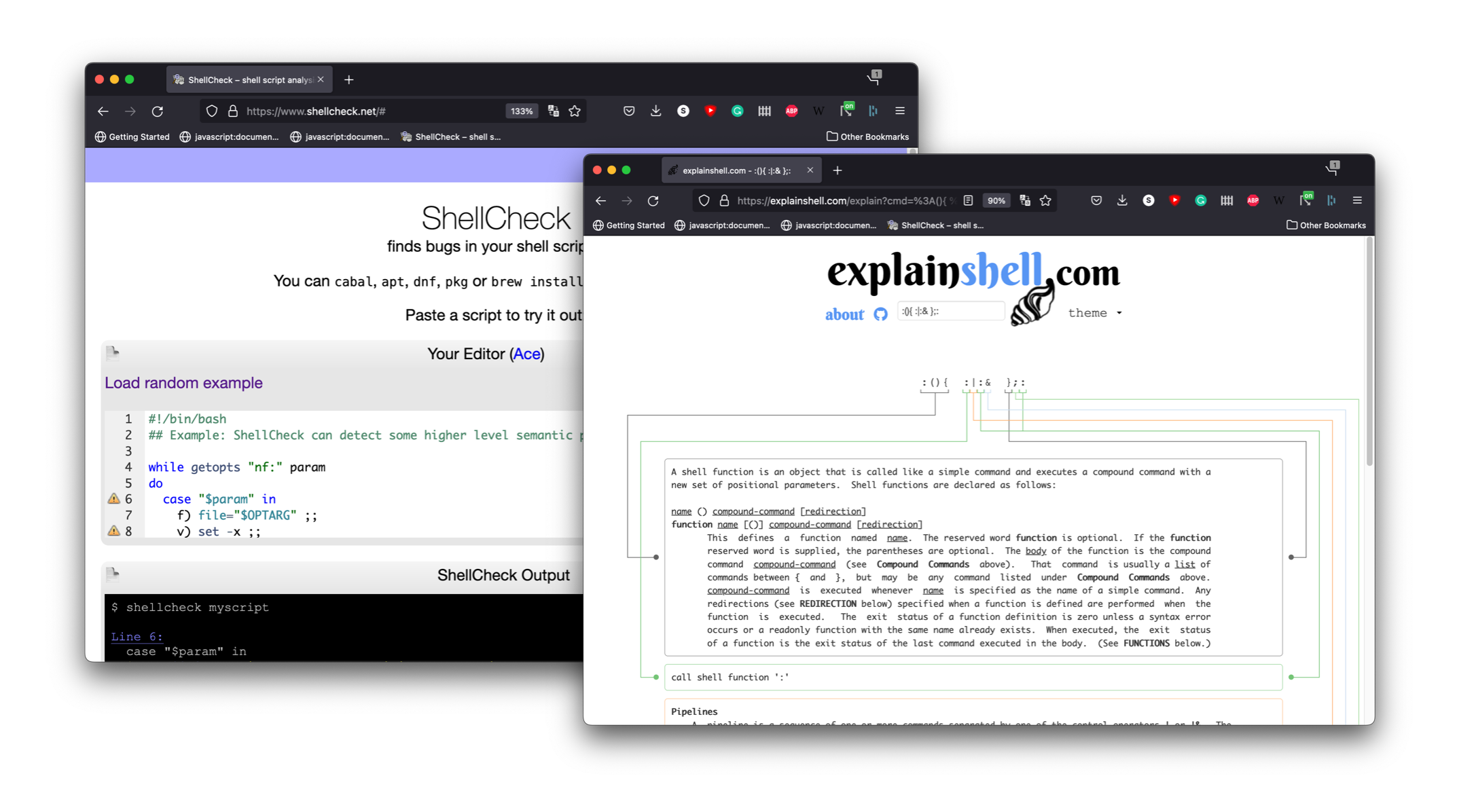
Explain Shell helps to understand CLI commands by showing detailed explanations of every argument.
But what about writing scripts?
A while ago, I discovered ShellCheck, and I couldn't write scripts without it now. It's like ESLint for shell scripting, teaching how to write scripts correctly. Use it online or install an extension for your favorite editor. I highly recommend it!
Today you'll learn about:
- Style queries
- iTerm tricks
- Questionable performance advice
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Lastly, welcome to the 18 new subscribers! I'm super excited to have you around! 👋
To kick things off, here's a marmot curling competition for you. 😆
- "Inclusive design 24", the free 24-hour online event about building inclusive and accessible products, is happening again. 🎉
- The end of an era: Heroku discontinues its free plans.
- I didn't try it, but
massCodelooks like a promising open source snippet manager.
I spend a lot of time in my terminal, and I bet you do, too.
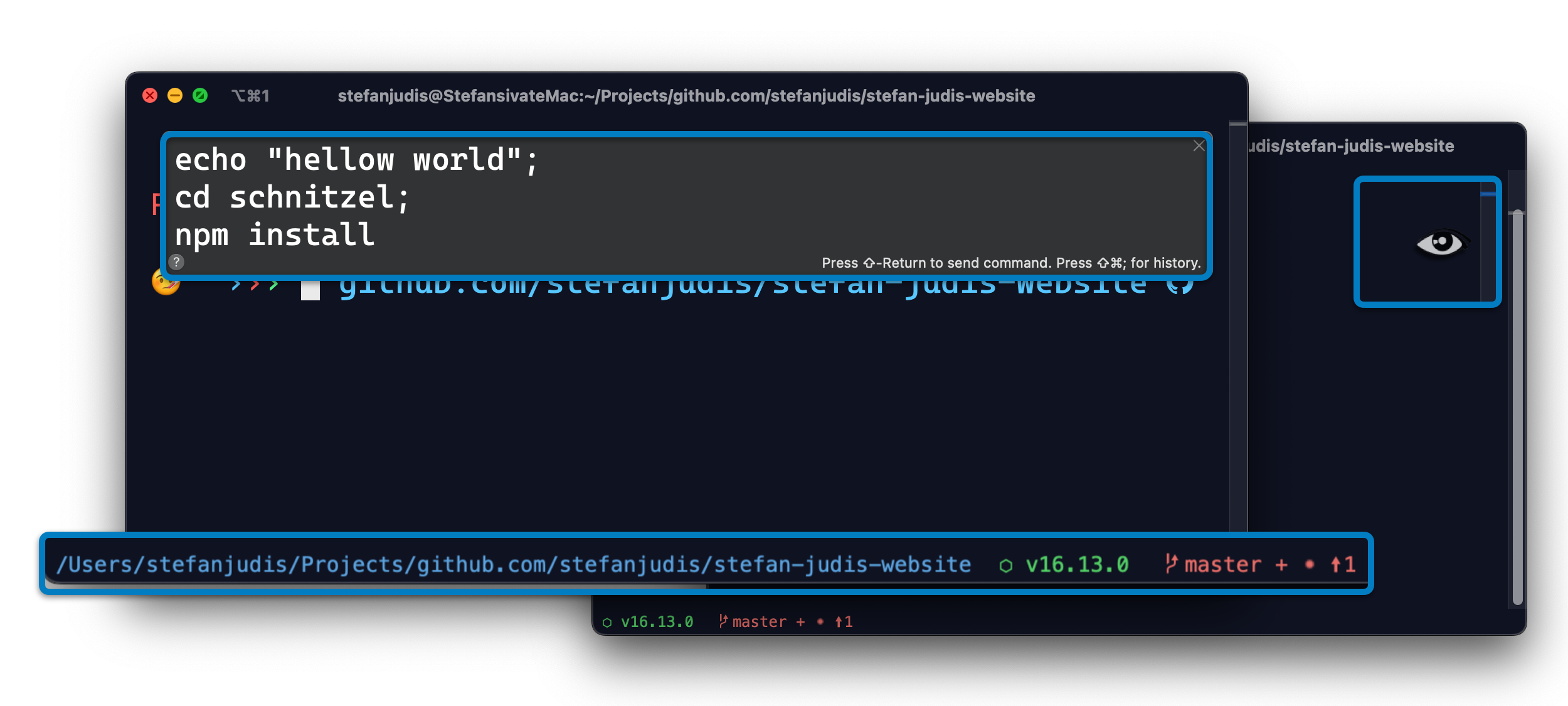
If you're using iTerm2, here are three terminal tricks:
- Pawel Grzybek shared how to enter and edit multiline commands.
- Use iTerm marks to get notified when a command finishes.
- Tweak and style the bottom status bar.
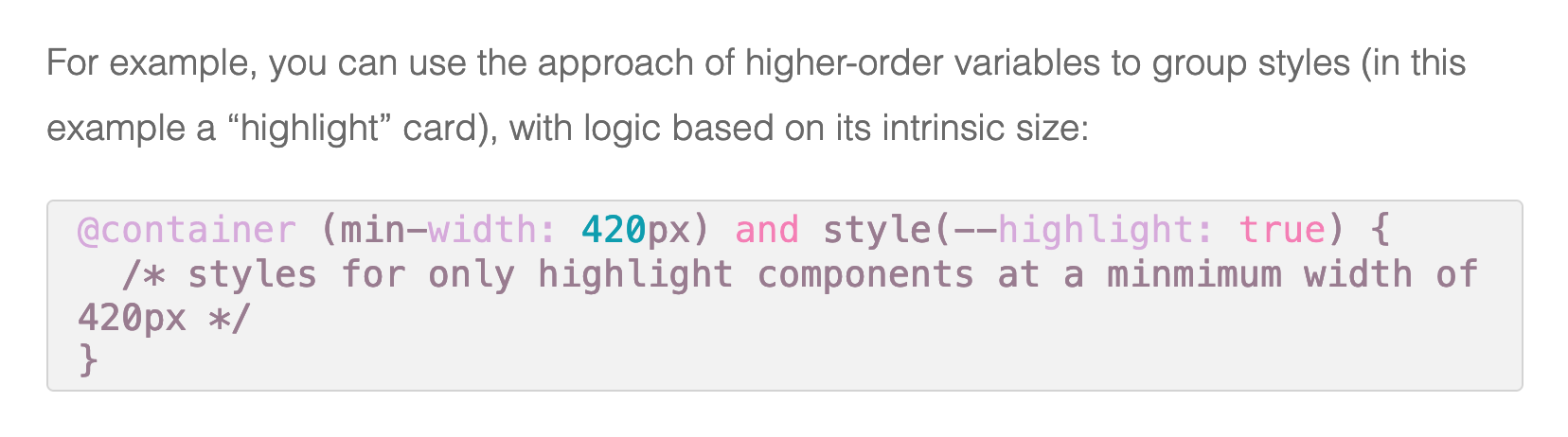
Container queries will make the creation of component-based styles so much easier. But they're only the first stage. Una Kravets shares what's following — style queries. And I'm so excited about them!
Short'n'sweet: after all these years, CLI argument parsing made it into Node.js!
Here's a little fun fact: did you know that modern shells also come with a getopts command?
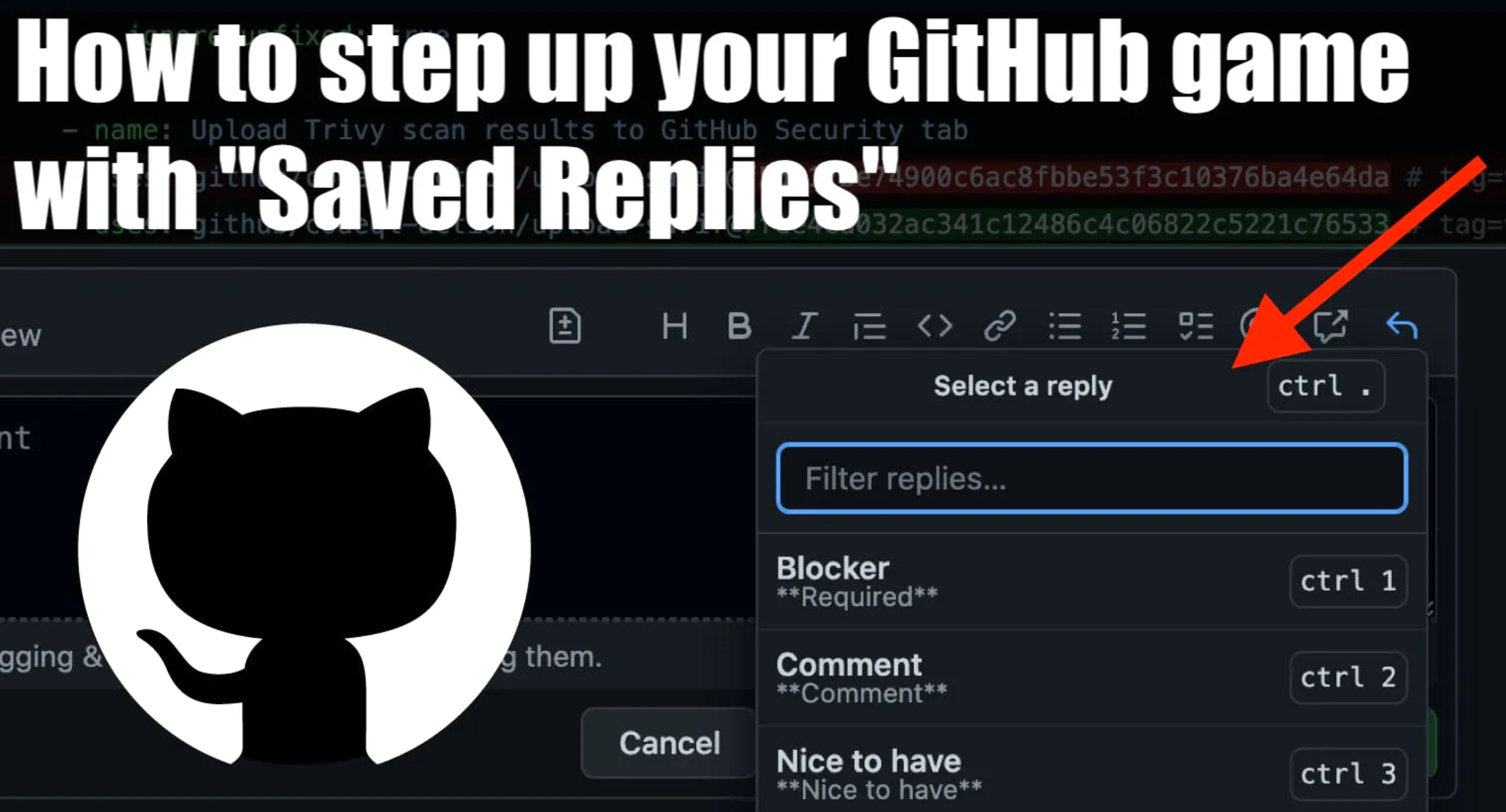
Hah! I didn't know that GitHub provides a way to reuse and save replies. The feature is quite hidden in your account settings.
I wonder if project-level snippets would be more valuable, but hey... it's still a helpful feature.
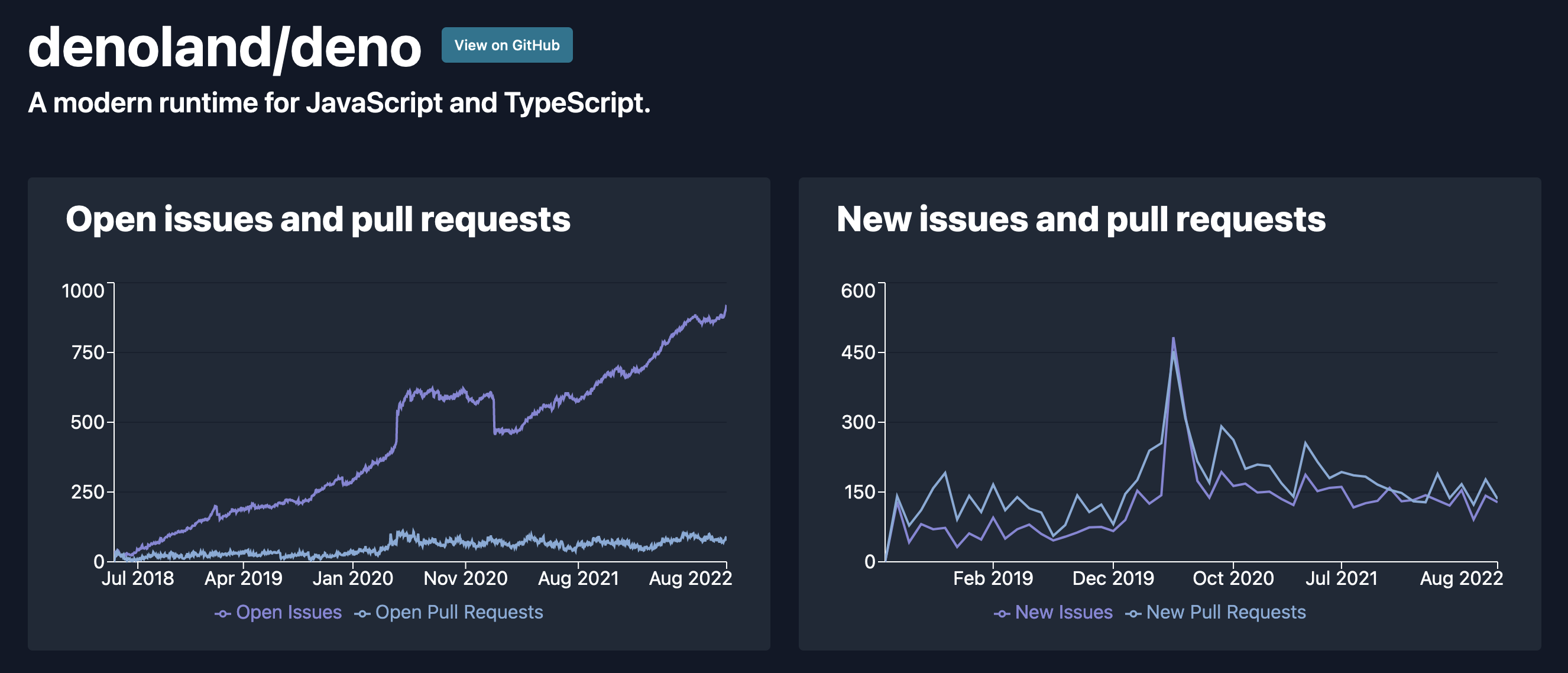
There's a lot of movement in the JavaScript runtime space lately. Most notably, Deno and Bun make a lot of noise. Swyx shares an outsider's perspective and gives an excellent summary of features, the communities, the quality of docs, and everything else you need to know about the projects.
Learn more about the new and fancy
Whenever I use useRef, I think "Wow, this is a strange API". Dominik Dorfmeister explains how it works and shares how to use React references differently.
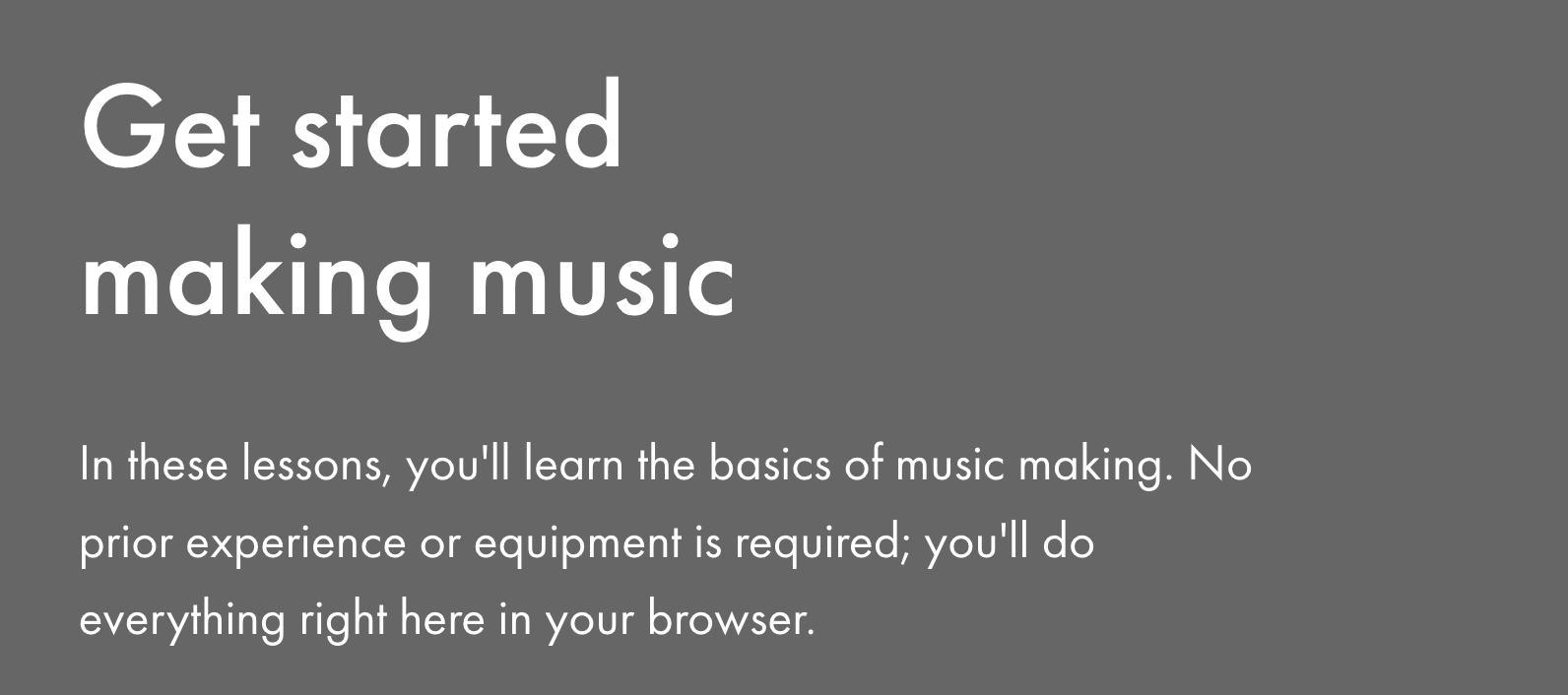
The music software company Ableton created a site teaching how to make music. You learn about scales, beats, song structures and many other things... It's fantastic!
Headsup: Hacker News entry approaching. 😉
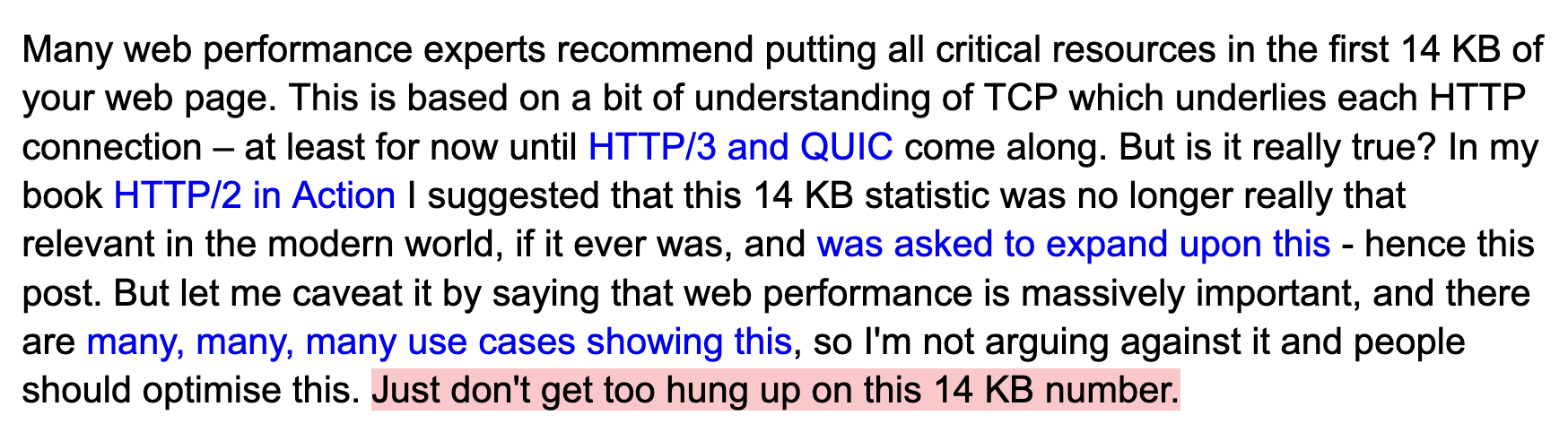
The article "A 14kb page can load much faster than a 15kb page" was trending on HN this week. And while it's always good to ship less, Barry Pollard explains why you shouldn't get hung up on delivering exactly 14KB.
As you know, I'm a big fan of writing concise "Today I learned" posts. And while I'm at 200+ documented learnings, Josh Branchaud beats me to it with over a thousand TIL posts on GitHub. 👏
From the unlimited knowledge archive called MDN...
Did you know there's not only the 404 – Not found but also a 410 – Gone status code? Now you do. :)
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
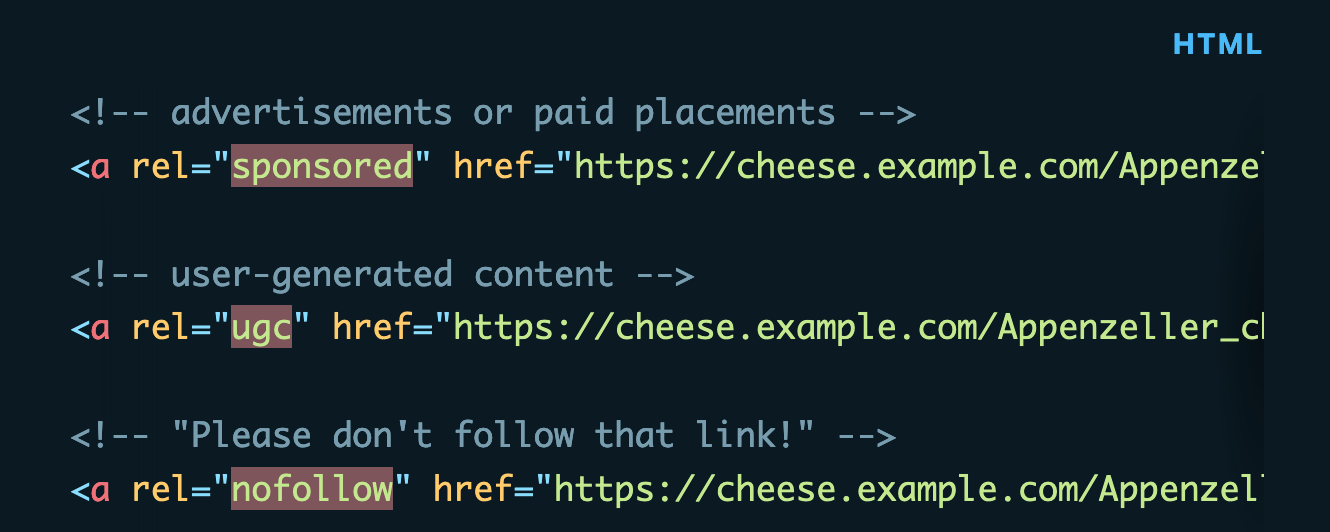
This TIL is for you if you have a comments section on your site. Googlebot understands links that are marked as sponsored or user-generated. Learn more about it on the blog.
Find more short web development learnings in my "Today I learned" section.
- tombonez/noTunes – A macOS app to prevent iTunes or Apple Music from launching.
- Twipped/InterviewThis – An open source list of developer questions to ask prospective employers.
- upscayl/upscayl – Free and Open Source AI Image Upscaler.
If you're planning to contribute to open source projects, "Repo Trends" tells you how long it takes maintainers to reply to an issue or review a PR.
Find more single-purpose online tools on tiny-helpers.dev.
When talking to people: are you the talker or the listener?
My introverted self is definitely a listener because I want to give folks enough space and don't care much about my own speaking time.
"Good conversations have lots of doorknobs" talks about givers and takers instead of talkers and listeners. Givers offer the space that takers happily take.
Sounds logical, but pairing a giver with a taker doesn't make a great conversation. Both need to offer their counterpart a way to connect to keep the conversation going. These connections alone make conversations pleasant and valuable.
I thought about this idea a lot and will a) try to speak up more (especially in groups) and b) look for hooks to ease conversation flows.
Talking to another person is like rock climbing, except you are my rock wall and I am yours.
Tinush's track "Struggle" is a nicely-rolling house track with fabulous vocals. 👏
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending almost 3k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally. I'll see you next time! 👋
Join 5.8k readers and learn something new every week with Web Weekly.




![import { parseArgs } from 'node:util'; const args = ['-f', '--bar', 'b']; const options = { foo: { type: 'boolean', short: 'f' }, bar: { type: 'string' } }; const { values, positionals } = parseArgs({ args, options }); console.log(values, positionals); // Prints: [Object: null prototype] { foo: true, bar: 'b' } []](https://images.ctfassets.net/f20lfrunubsq/4AEY2YGWhdLcsgRcnZZRR4/47889912b6ad46d9f3d57f7d11e0c38d/Screen_Shot_2022-08-28_at_13.38.16.png)


![JS Code: const ref = React.useCallback((node) => { node?.focus() }, []) return <input ref={ref} defaultValue="Hello world" />](https://images.ctfassets.net/f20lfrunubsq/3WAPYrwItrTM5YAkkKCSak/0192105d54e702b289be6e71efe07c73/Screen_Shot_2022-08-28_at_09.06.47.png)