Web Weekly #75
- Published at
- Updated at
- Reading time
- 7min
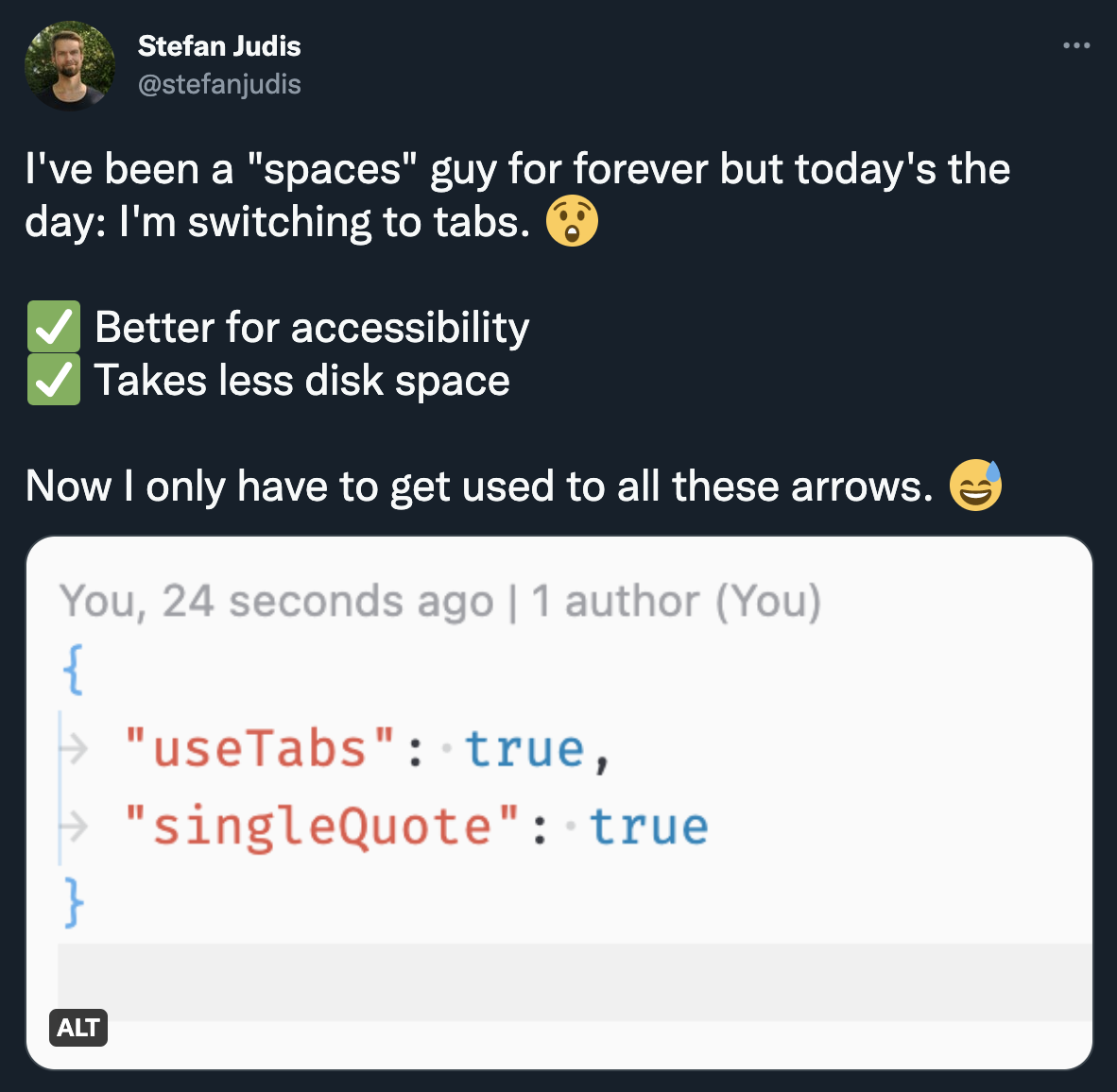
Let's talk about a never-ending programming argument: TABS vs. SPACES. I know, I know... but hear me out! 😉
I don't care too much about it because wrangling code into whatever coding convention is an editor's job. Prettier for the win!
But I've always been in "the space camp" for my projects. It's my code, and I make the rules, right?
This week I took a big step, moved camps and changed my first repo to be tabs-first!
So, what changed my opinion?
The Prettier maintainers consider moving to tabs with their next major release because it saves bytes and is more flexible. Let's dive into these points.
I converted all JS files (including all node_modules) of my blog's code base to tabs and saved a whooping 11MB on my hard drive. So, this is a weak argument at best.
But off to the second argument: code with tabs is not only more flexible, but it is also more accessible to blind programmers using braille displays. Things should be as accessible as possible, so that's enough to convince me; I'm sold!
What do you think? Will you pack your stuff and move camps, too?
And with this, today you'll learn about:
- The
kbdHTML element - New CSS layout tricks
- Chrome's new performance panel
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Lastly, welcome to the 44 new subscribers! I'm super excited to have you around! 👋
I spent way too much time watching the videos on this Twitter account sharing CCTV footage.
- Chrome shipped the Media Query Range Syntax —
@media (100px <= width <= 1900px). - If you're using Grammarly, there's a VS Code extension for it.
- I finally learned when to use En (
–) and Em (—) dashes.
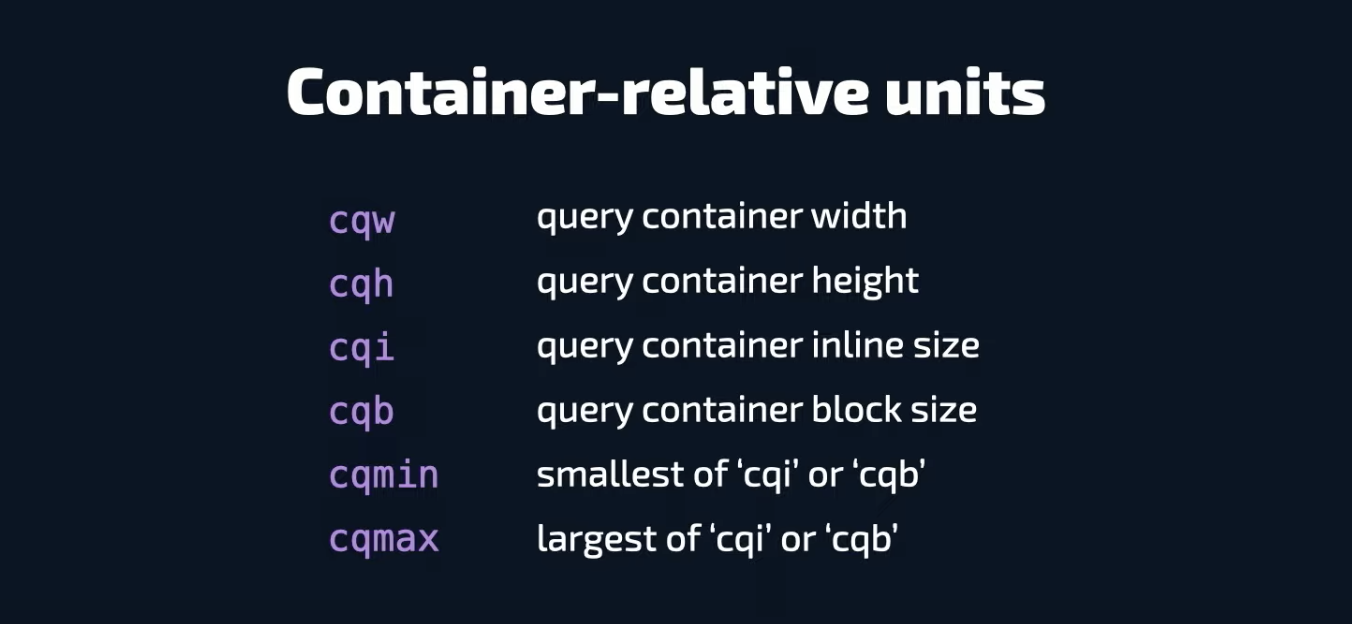
Michelle Barker, who you might know from her blog "CSS { In Real Life }", gave a massive rundown on all modern and upcoming CSS features. Flex, grid, container queries, subgrid, you name it!
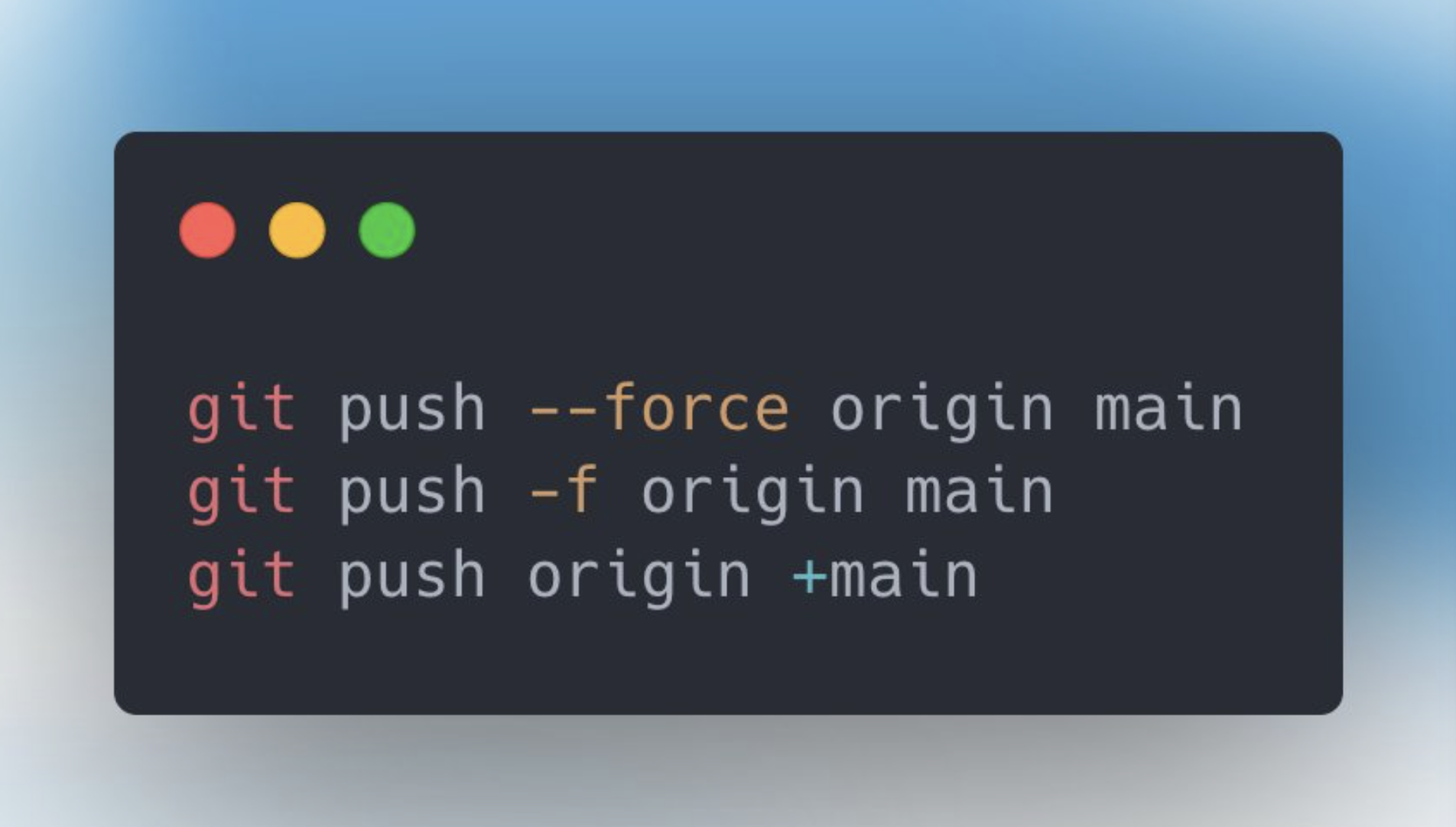
If you use Git force pushing, you may want to save some characters and use the +branch-name pattern.
But be careful! If you work with others on a project, you might want to prefer pushing with --force-with-lease over normal force pushing.
Mathias Bynens dotfiles crossed my path once again, and they're such a treasure trove. I learned how to configure the hot corners on my computer programmatically.
If you want to get started with dotfiles, this repo is more than a solid foundation.
It was a little quiet around Šime Vidas' project webplatform, but it's back! The site got a refresh, and Šime was already busy posting.
If you care about the web platform, the included RSS feed is worth subscribing. I'm a huge fan!
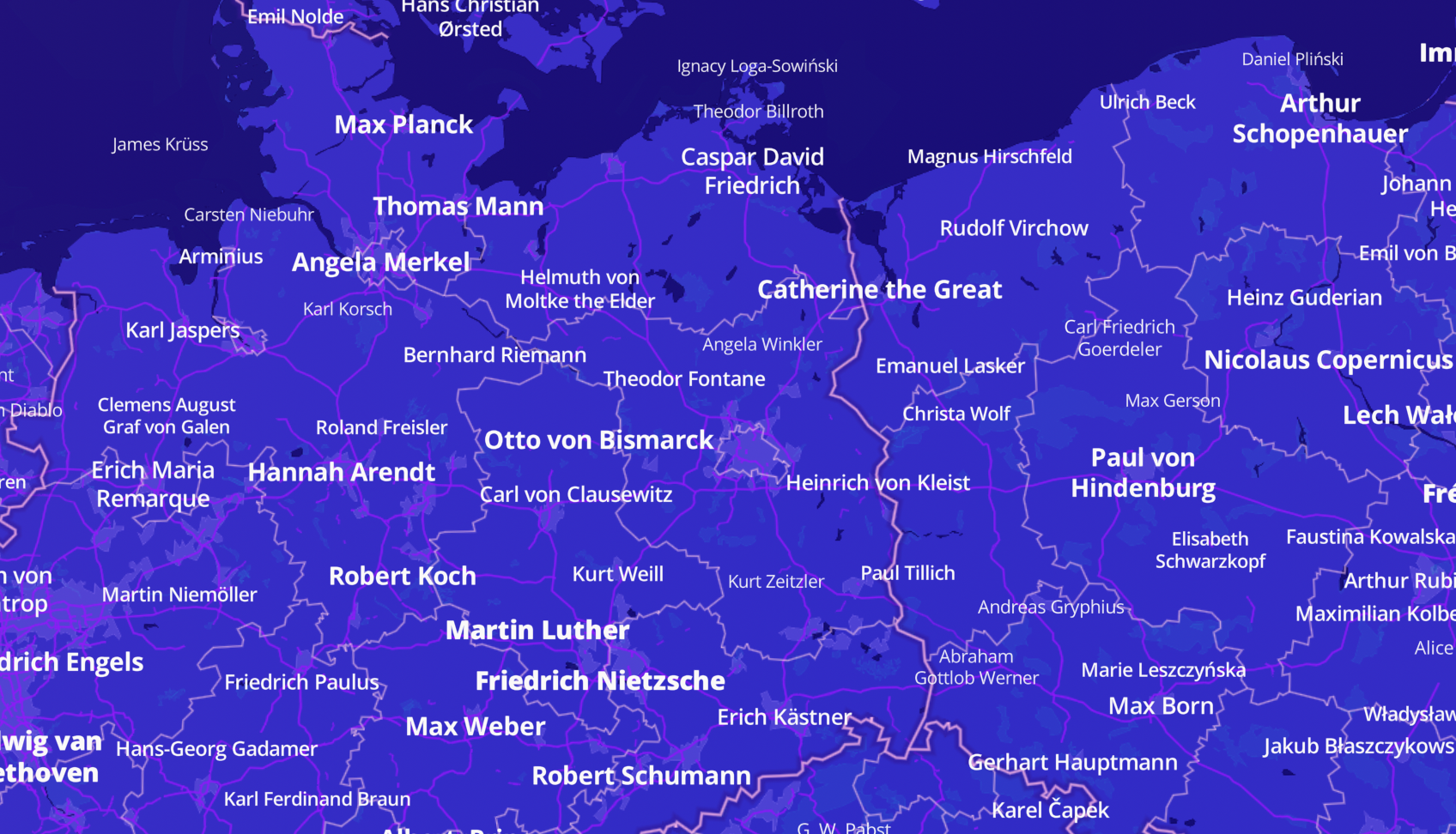
Do you know if notable people lived or were born in your hometown? If you want to find out, Topi Tjukanov's project helps out.
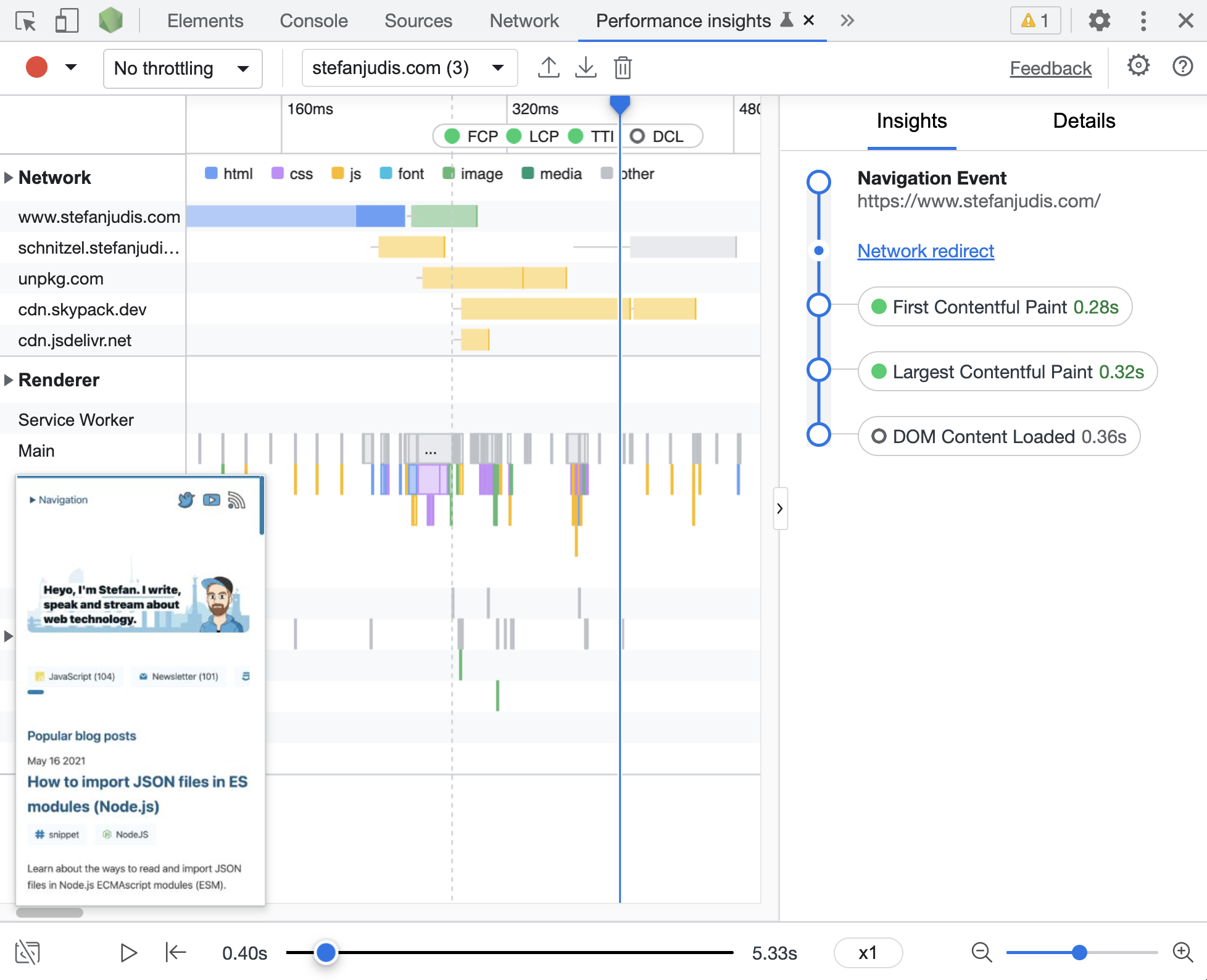
Whenever I open Chrome's performance panel, I'm a little overwhelmed. Luckily, the Chrome folks are working on a new experimental performance panel. I played around with it, and it's already an improvement. 💯
Disclaimer: the following site will make your computer fly, but I had a lot of fun generating Emoji wallpapers. It's worth it!
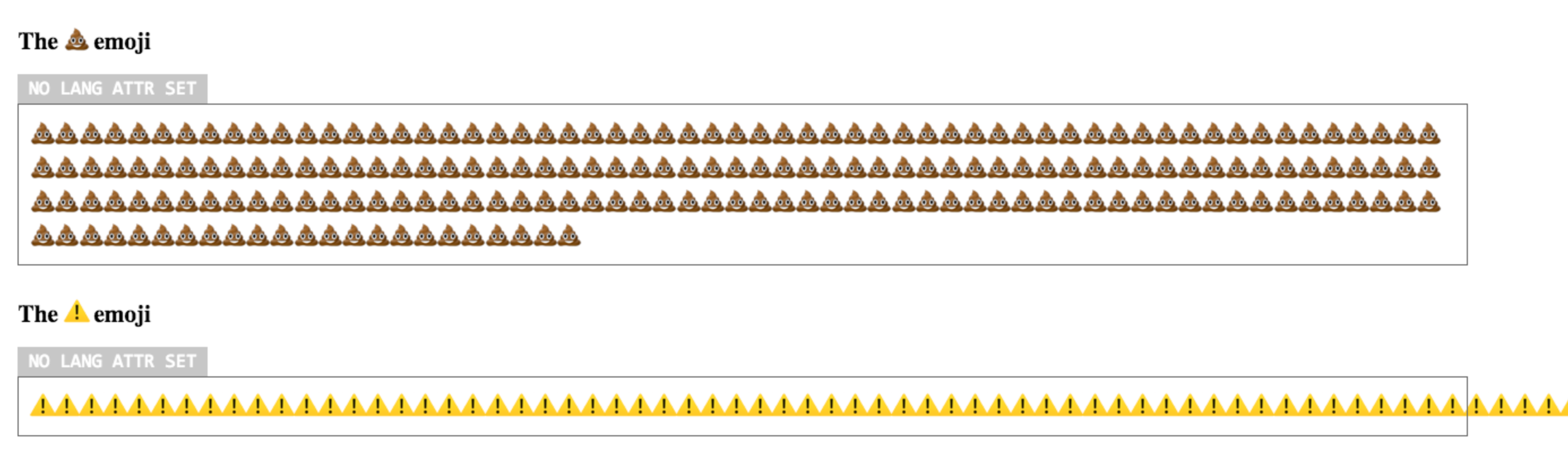
Speaking of Emojis, do you know that the 💩 Emoji gets text-wrapped whereas the ⚠️ is not? Bramus tells you why!
From the unlimited knowledge archive called MDN...
Have you used the kbd HTML element already? No? Maybe it's time. 😉
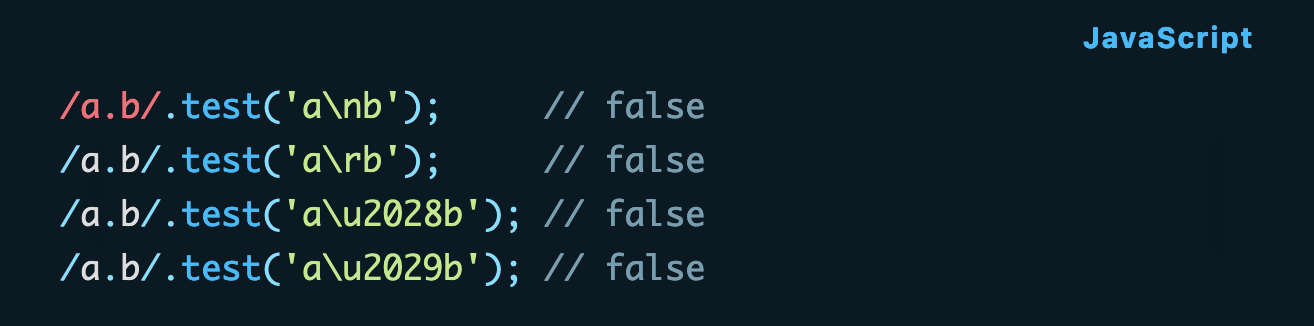
I've always thought that the . in regular expressions matches any character. That's not true, though. Learn more about it on the blog.
Find more short web development learnings in my "Today I learned" blog section.
- modernweb-dev/rocket – The modern web setup for static sites with a sprinkle of JavaScript.
- microsoft/fluentui-emoji – A collection of familiar, friendly, and modern emoji from Microsoft.
- bubkoo/html-to-image – Generate images from a DOM node using canvas and SVG.
If you're looking for a quick way to generate temporary email addresses, TEMPMAIL's for you.
Create your throw-away email address
Find more single-purpose online tools on tiny-helpers.dev.
I agree with Peter van Grieken's hot take of the week. 🌶️
If you don’t know HTML, you shouldn't use ARIA.
We're melting under a massive heat wave here in Germany. In this spirit: here's a funky house track that couldn't sound more like summer.
Writing Web Weekly takes roughly five hours every week, and I pay real money for sending almost 3k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell others about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with that, take care of yourselves, friends - mentally, physically, and emotionally. I'll see you next time! 👋
Join 6.2k readers and learn something new every week with Web Weekly.