Web Weekly #74
- Published at
- Updated at
- Reading time
- 7min
Personal blogs seem to be on the rise lately. I see more and more new blogs, and I'm there for it!
Many people think that blogging is primarily about writing things down for others. It's not. My blog has turned into my own little knowledge base over the years. I don't mind publishing quick thoughts or notes with five sentences. 🤷♂️ If people find value in it, great! If not, also great because I posted it for my future self.
I often don't remember solutions or facts, but I remember when I made a note on my blog and read my own posts multiple times a week. I write things down to remember.
As Marco Heine puts it in "Just hit publish":
It doesn’t have to be perfect. It has to be on here. That’s the main goal.
Strongly agree!
But it's not only about creating a second brain. Writing things down streamlines thoughts. No matter if you're debugging something, collecting points for an argument, or trying to come up with a plan. Putting some headlines on paper, and coming up with an outline; all these steps help me make sense of this wild bundle of thoughts I'm facing daily. 🙈
You might know that I have a blogroll on my site. If you're blogging, tell me about it! I'd love to add you to my RSS feed because I'm super curious about the things you put into your knowledge base!
And with this, today you'll learn about:
- CSS border tricks
- Experimental VS Code editor features
- How to become a better public speaker
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Lastly, welcome to the 184 new subscribers! I'm super excited to have you around! 👋
Do you remember what your first GitHub PR was? firstpr will let you travel back in time and find out.
- npm introduces a new
querycommand (and it's heavily influenced by CSS). - Do you wonder how much CSS-Tricks was worth when Chris Coyier sold it? Apparently, it was $4m. 😲
- What do Prettier, Babel and React have in common? Their docs are built with Docusaurus. And the docs-focused static site generator reached
v2.
VS Code v1 introduced a new experimental sticky scrolling mode. Function signatures, object properties or nested CSS selectors can now strick at the top of your editor window.
I love it!
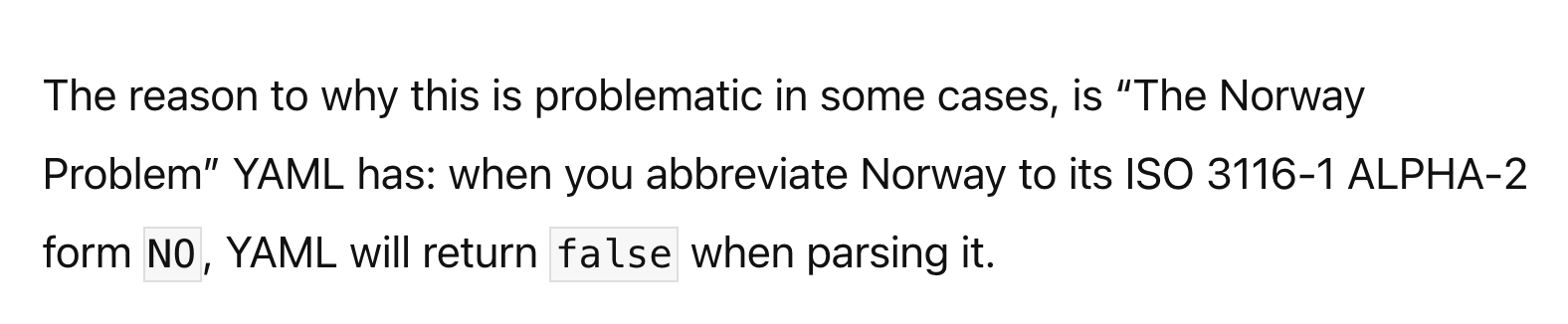
The following made me laugh – I barely use YAML, but I learned that it treats all the following values as false: n, N, no, No, NO, false, False, FALSE, off, Off, OFF.
That's a lot, but one of them is undoubtedly annoying when you live in Norway (NO). 😆
Learn more about YAML's Norway problem
Chelsea Troy published an article about tech talks and describes why she dislikes most of the presentations out there. And while she's very snarky in the post, Chelsea gives some excellent advice on how to give an engaging talk! 💯
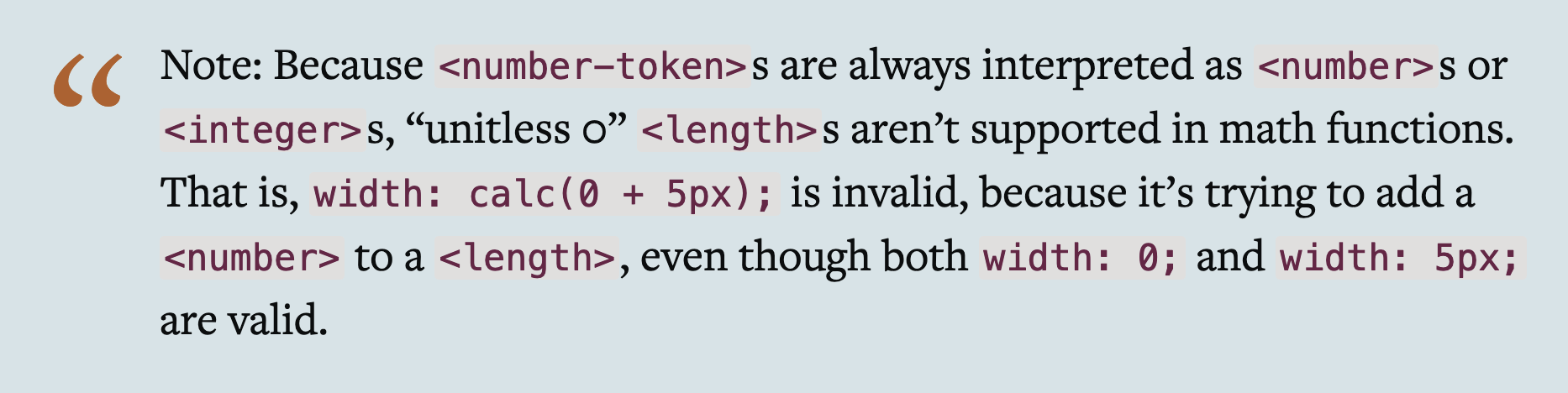
This week I learned that calc(0 + 1em) leads to an invalid CSS property value. I've never run into this. 😲
Miriam Suzanne explained why it doesn't work.
How creative can you get with CSS borders? It turns out, very! This post from DEV author "Coco" includes multiple border effects for your bookmark collections. It's worth it, I promise!
I heard in a podcast that people use this-person-does-not-exist to generate images for testimonials. Why? You don't have to ask for permission to use their picture. They don't exist!
Sometimes I'm scared and creeped out by all these AI/ML things happening, but nevertheless, it's impressive how realistic the fake faces are.
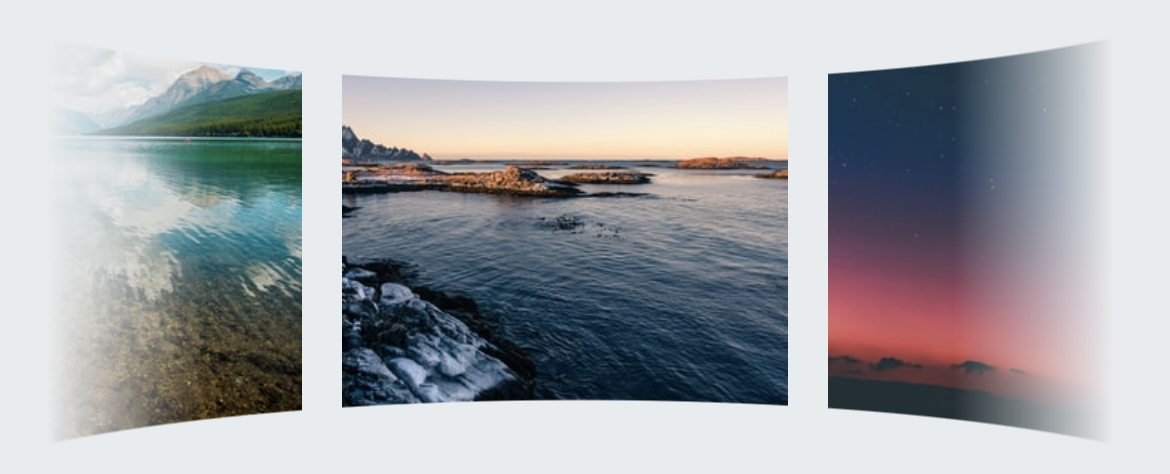
Jhey Tompkins continues with his outstanding speedy CSS tricks, and this curved carousel is no exception. Find an explainer video and CodePen on Twitter.
From the unlimited knowledge archive called MDN...
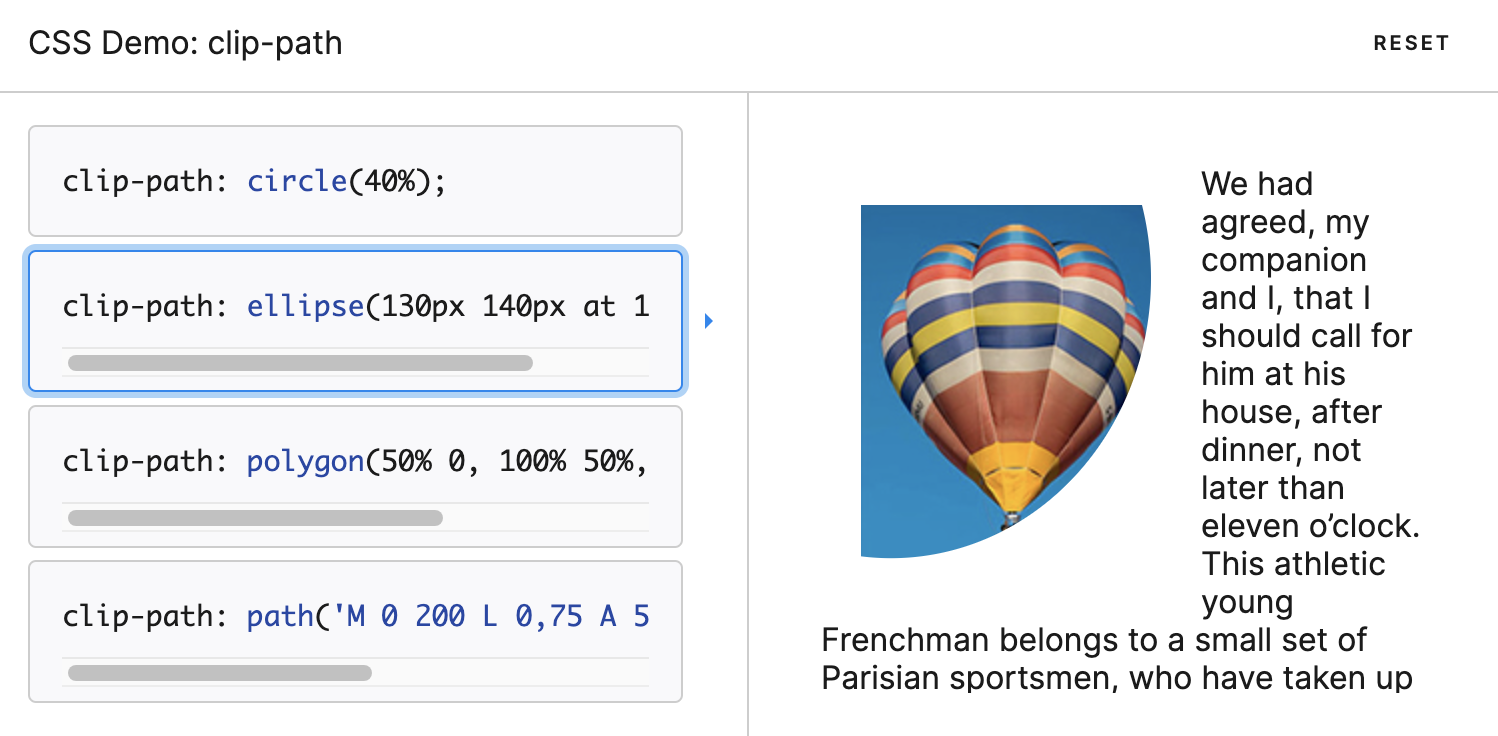
I've seen multiple CSS demos using clip-path this week. If you haven't used it, learn more about it on MDN.
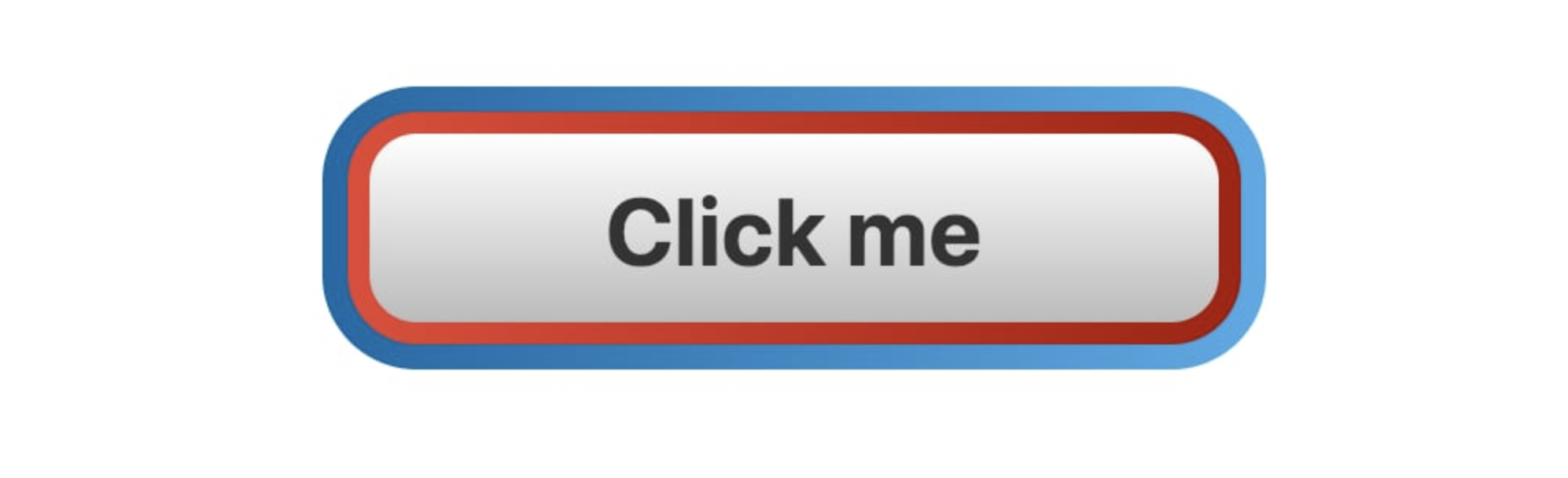
Four years ago, I learned that you can create multiple element borders by using backgrounds on the CSS border-box, padding-box, and content-box. There are no pseudo-elements needed for a "doubled border". Learn more about it on the blog!
Find more short web development learnings in my "Today I learned" blog section.
- plopjs/plop – A micro-generator framework.
- awesome-static-generators – A curated list of static website generators.
- lindell/multi-gitter – A CLI to bulk-update multiple repositories.
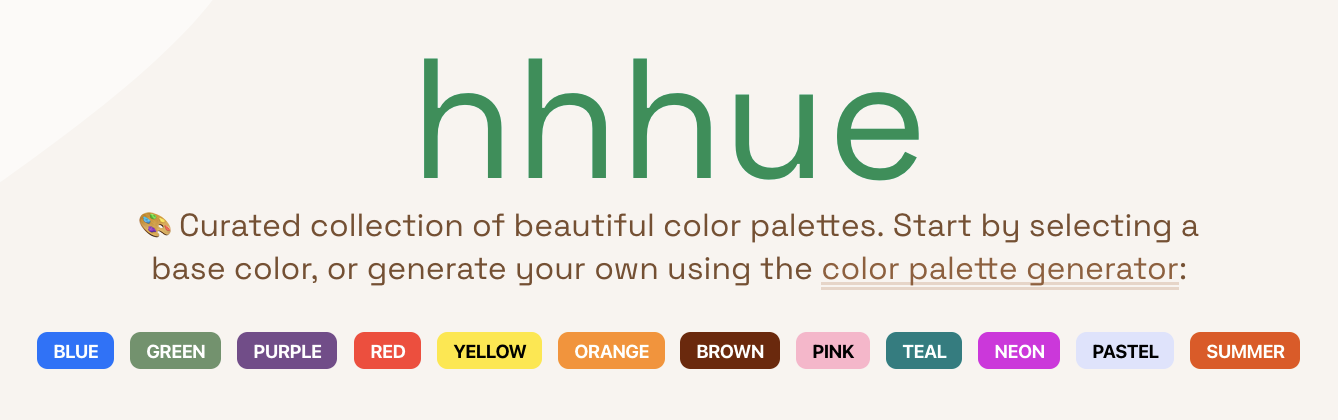
Are you looking for great-looking color palettes? hhhue is a beautiful collection of hand-crafted color combinations.
Find more single-purpose online tools on tiny-helpers.dev.
Everybody's busy these days. There's always stuff to do. Greg Kogan explained that being swamped or busy isn't a good thing. It's a lack of prioritization. I agree and have to get better at it for sure.
Being swamped isn’t a badge of honor, it’s something to work on.
Oh my... time flies. Mando Diao's "Down in the past" was released 18 years ago. It's a track for the ages, and my tiny Indie heart puts on its dancing shows when the song is played on the radio.
And that's a wrap for the seventy-fourth Web Weekly! If you enjoy it, support me on Patreon or tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with that, take care of yourselves, friends - mentally, physically, and emotionally. I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.