Web Weekly #72
- Published at
- Updated at
- Reading time
- 7min
Have you ever wondered why it's currentColor and not current-color in CSS? Or why it's border-radius and not corner-radius? Or why we have to put * { box-sizing: border-box; } into every stylesheet?
The answer is simple: designing a programming language is incredibly hard. And it's even harder considering that every addition will stay on the web platform forever.
Once a feature is out there, people start using it, and that's it then. Removing or changing functionality would break the web, and we can't do this!
Every few months, I come across the Incomplete List of Mistakes in the Design of CSS. The list includes confusing CSS features that are just that: confusing mistakes.
But what should you do about these mistakes?
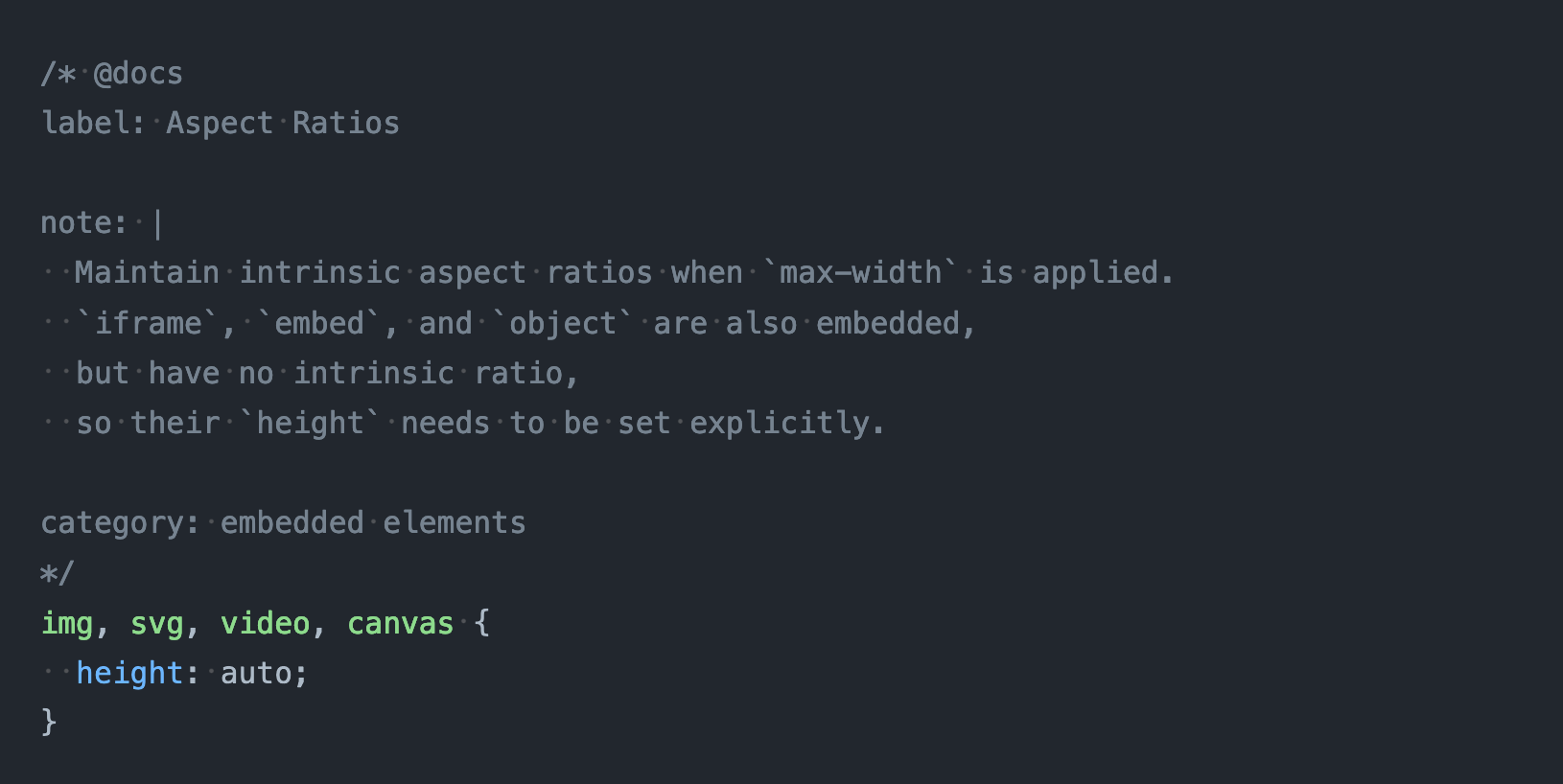
This week I discovered Jen Simmons' "CSS Remedy" project, a collection of CSS rules that fix parts of CSS' technical debt.
Contrary to reset or normalize stylesheets trying to unify user agent styles, "Remedy" focuses on correcting CSS mistakes. It's an interesting approach!
Go through the CSS files; they're a well-documented read, and I'm sure you'll learn something new!
And with this, today you'll learn about:
- A previous sibling selector
- Well-supported JS
classfeatures - Custom loaders in Node.js
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Lastly, welcome the 19 new subscribers and the first two people who decided to support this newsletter on Patreon! I'm humbled and touched by the support!
💙 💙 💙
Nothing cute or funny passed my way this week, but luckily Maddie helped out. Here's a stellar dog pilot performance from the weird corners of the internet! 👨✈️
describeanditare available in newer Node versions.- I asked people about their favorite podcasts and received great recommendations.
- Git 2.37.0 now allows to push and create new remote branches automatically.
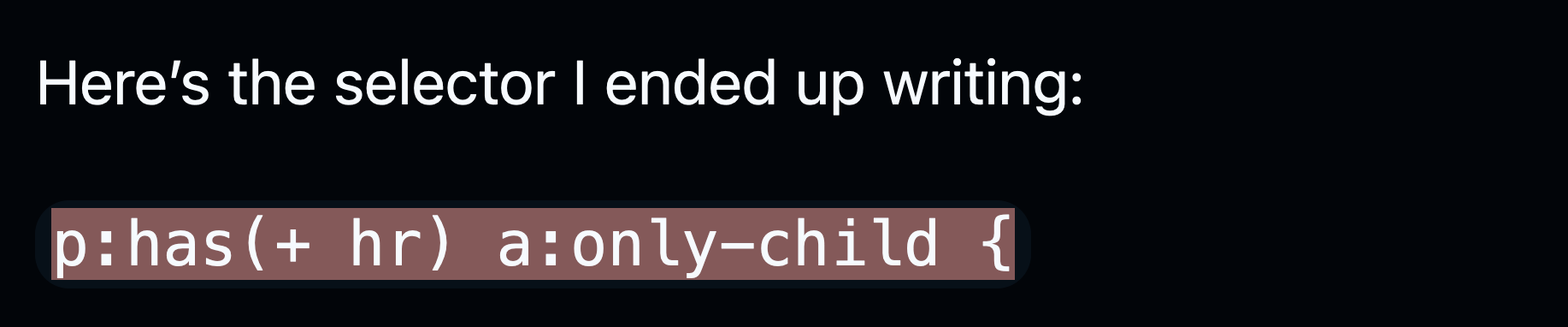
The CSS pseudo-class :has() is on its way. Safari shipped it in 15 and Chrome will support it beginning of August with version 105.
I always thought it's mainly a "parent selector" and was blown away when I learned that you can use it to select previous siblings, too. 🤯
Jim Nielsen explained how this works on his blog.
Jake Archibald asked on Twitter which self-written post people refer back to the most. The replies are a goldmine of evergreen posts.
How do you evaluate if the company you're interviewing with is a good fit? It's tough!
James Hawkin collected direct but essential questions for your possible future employer.
Here are some examples:
- "What's your revenue? What was it a year ago?"
- "What are the things or behaviors that would cause a person in this role to fail?"
- "How do you attract and retain really strong hires?"
If you're currently interviewing for a job, find more job hunting resources on my blog.
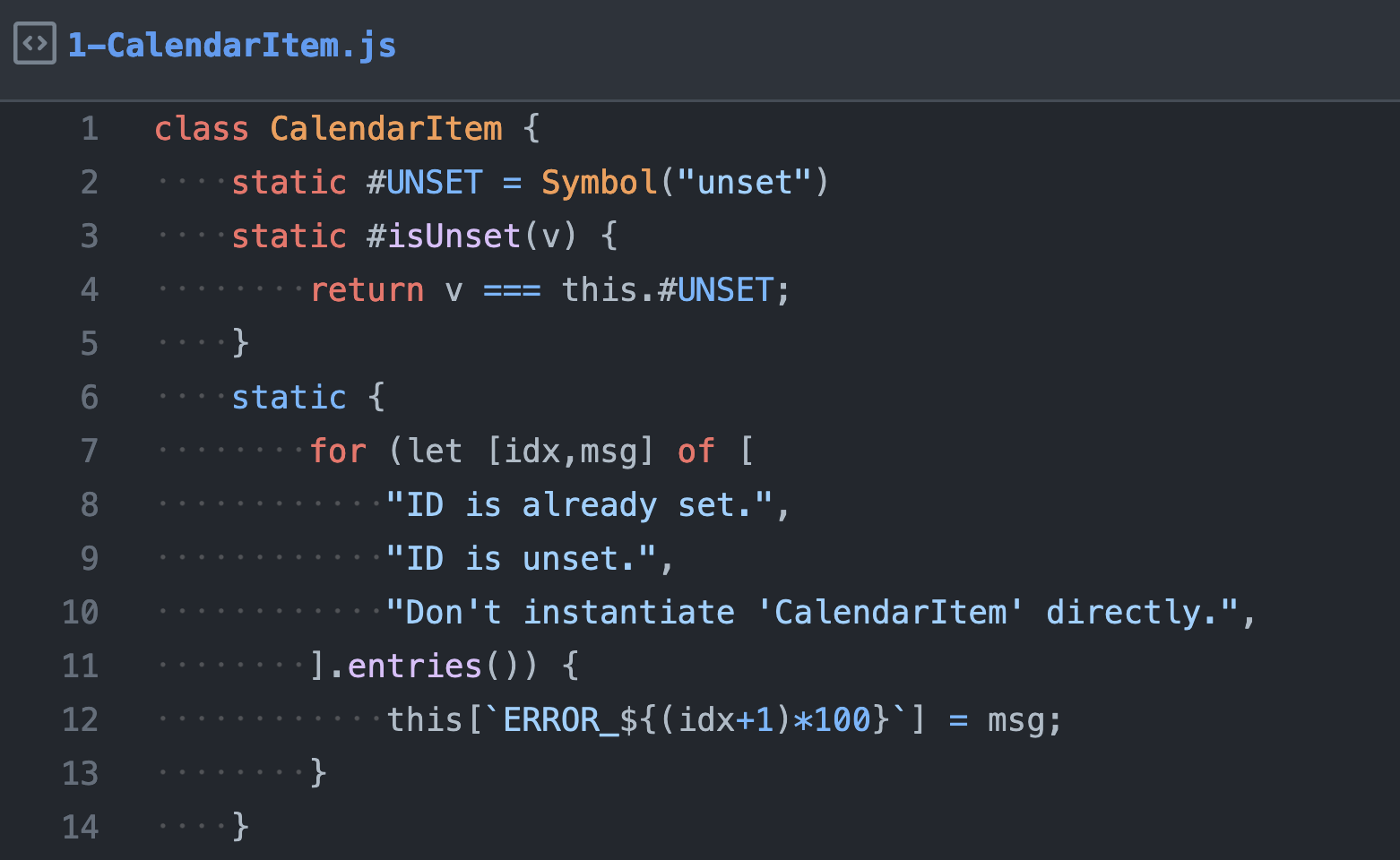
I don't remember when I wrote a JavaScript class the last time. But I learned this week that private fields and static methods are well supported.
Kyle Simpson aka @getify shared a gist with as many new class features as possible.
If you wonder about browser support specifics, MDN has you covered, and things look pretty green across the board.
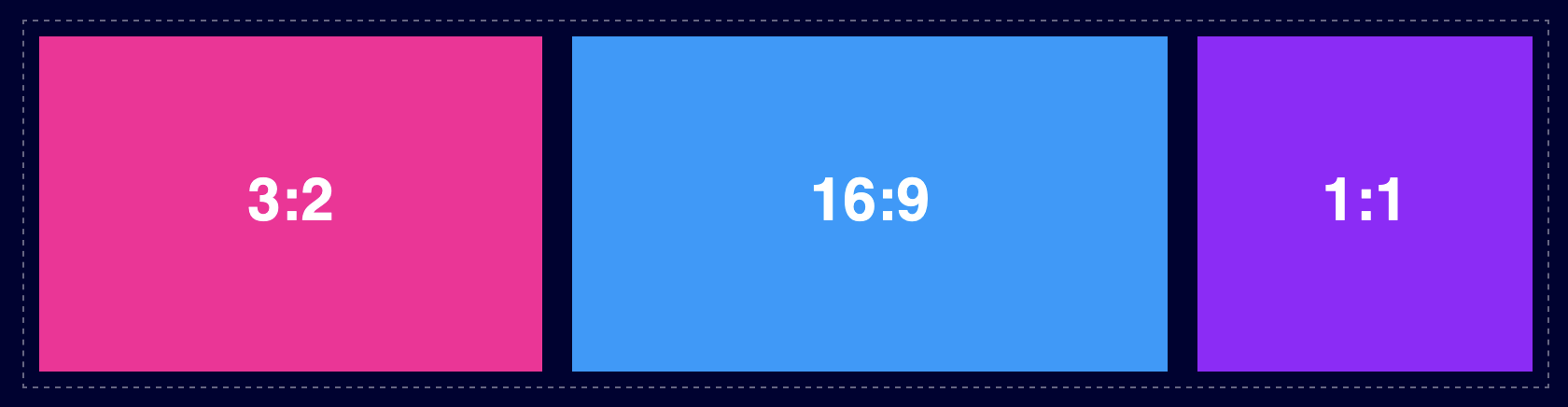
Nils Bender had a problem: he wanted to lay out elements in a grid and match specific aspect ratios. And while this seems easy, it wasn't.
His solution includes flex, aspect-ratio and custom properties, and he was so kind to share it with the world. 🙇♂️
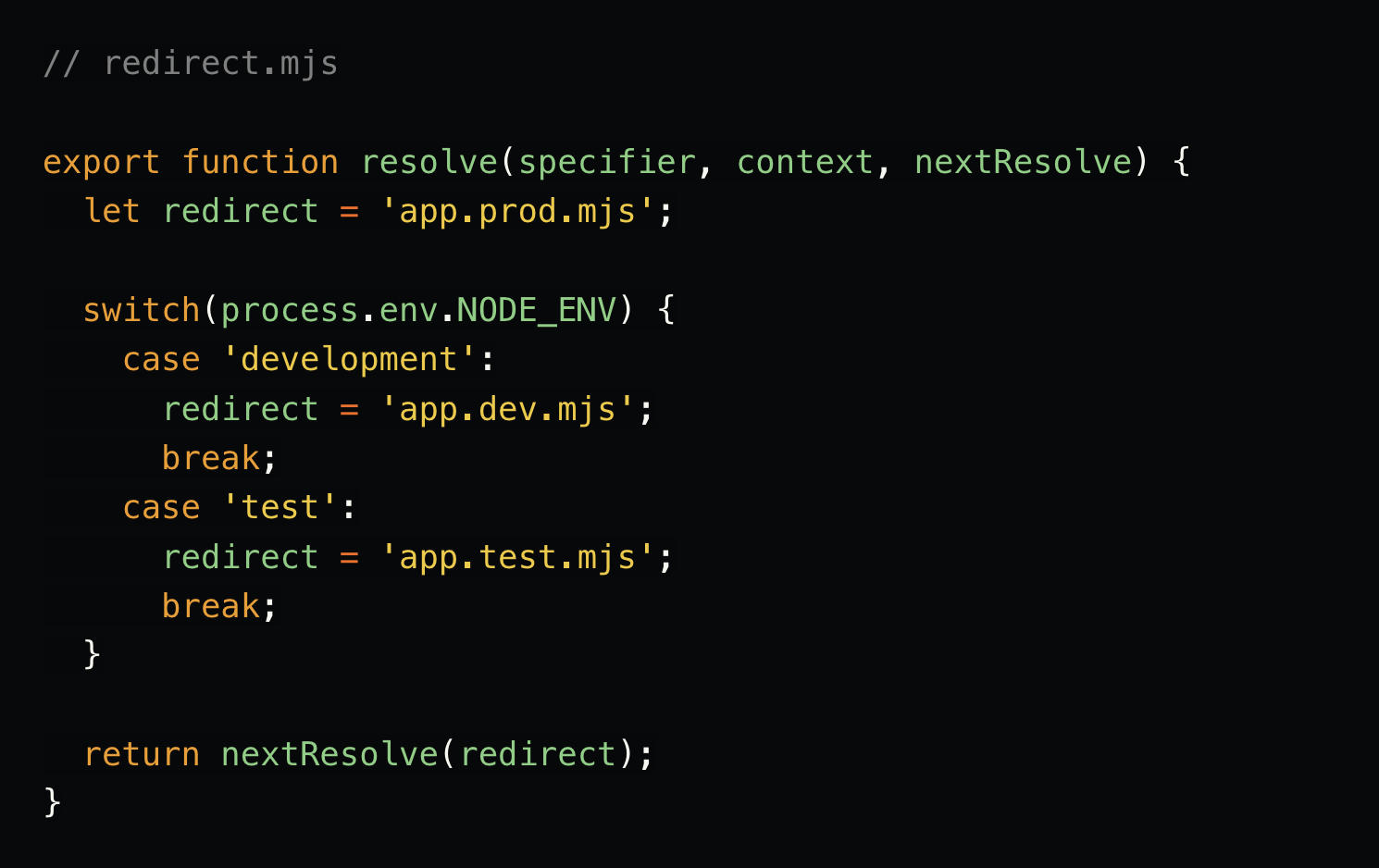
Node.js v18 comes with a new --experimental-loader command line flag. Jacob Smith shared when and how you can use the new loaders.
I don't want to look too far into the future, but this Node.js addition could change how we import files in Node.js entirely!
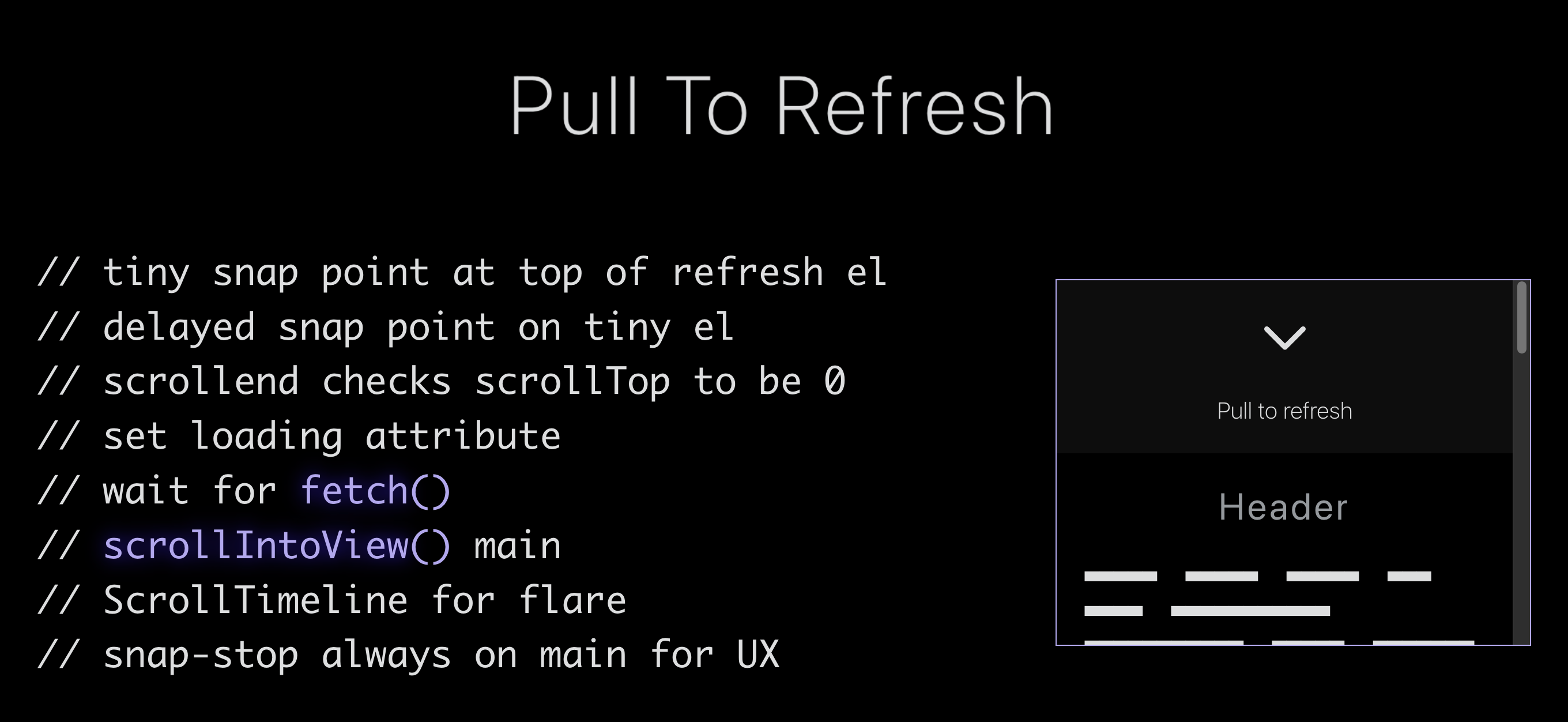
Adam Argyle dropped some serious CSS scroll knowledge at CSSDay. I haven't seen the recording yet, but the slides speak for themselves.
The best thing: the entire slide deck is a huge scrollable website implementing all the demos!
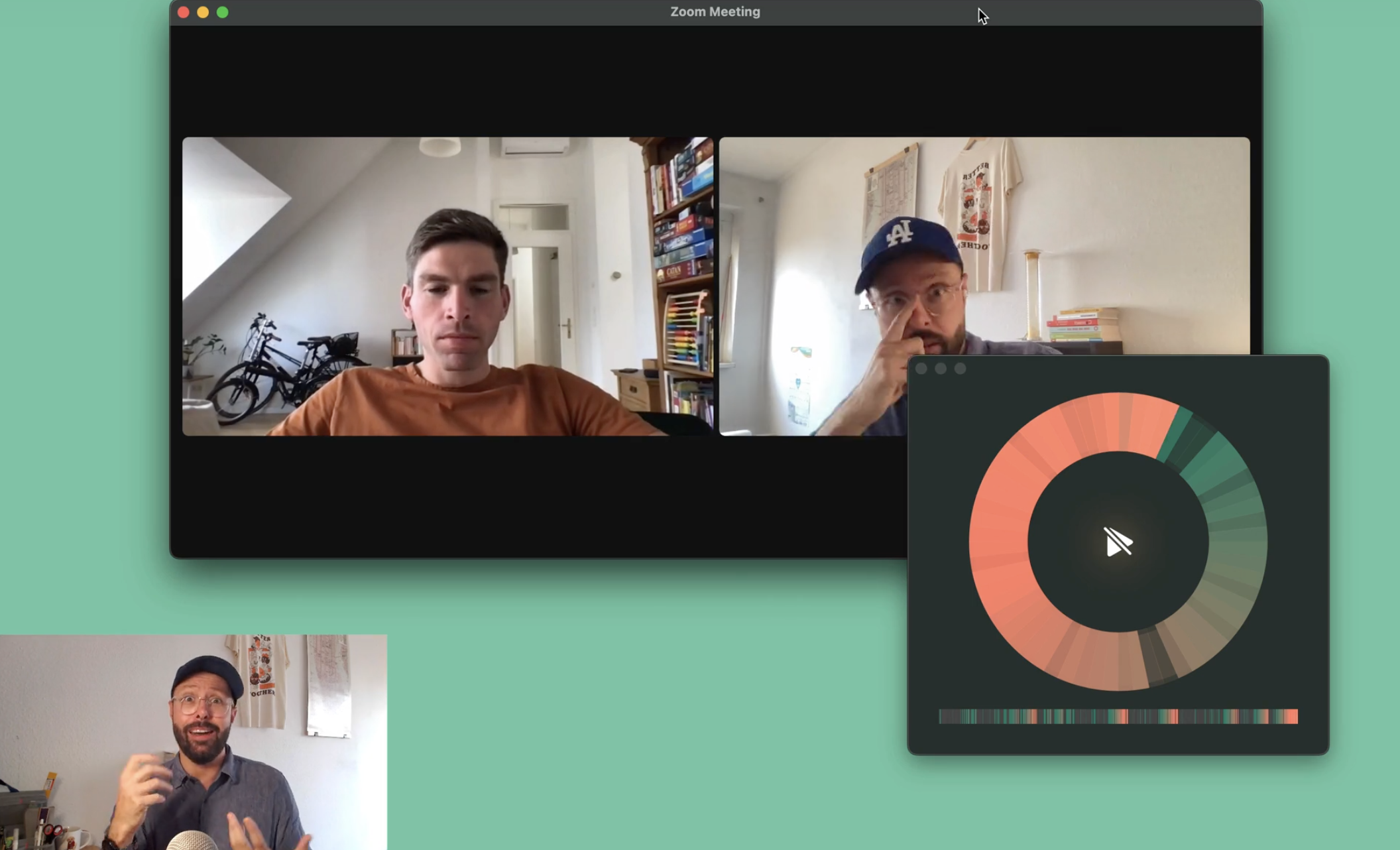
Giving everybody enough space in a remote meeting is tough. If you're struggling with giving people time to speak up, "Unblah" is a Mac app that analyzes your meeting participation.
From the unlimited knowledge archive called MDN...
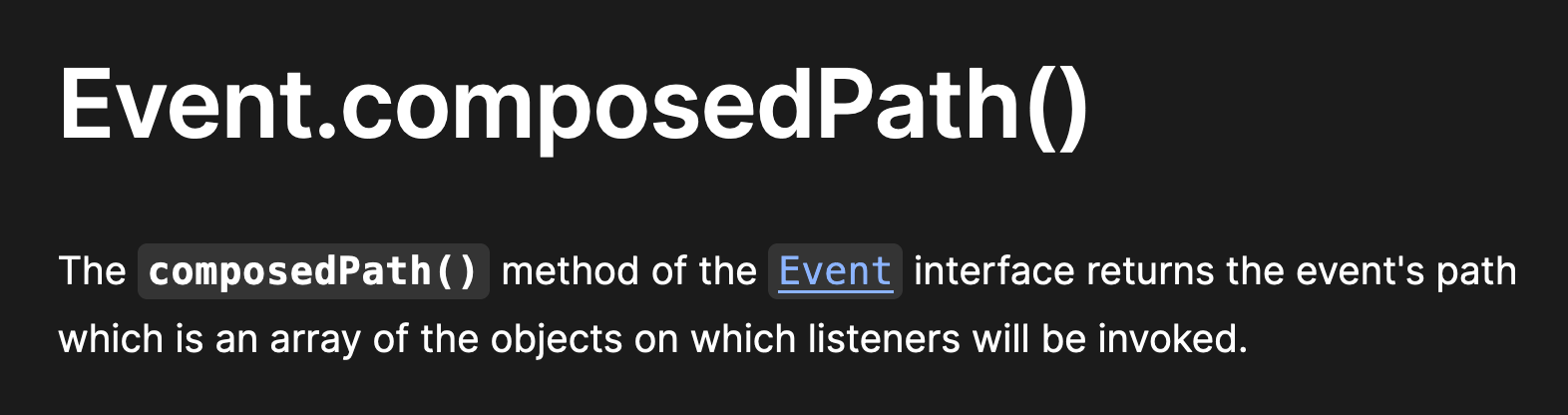
Kilian Valkhof shared the event, which allows traversing the parent elements of an event target.
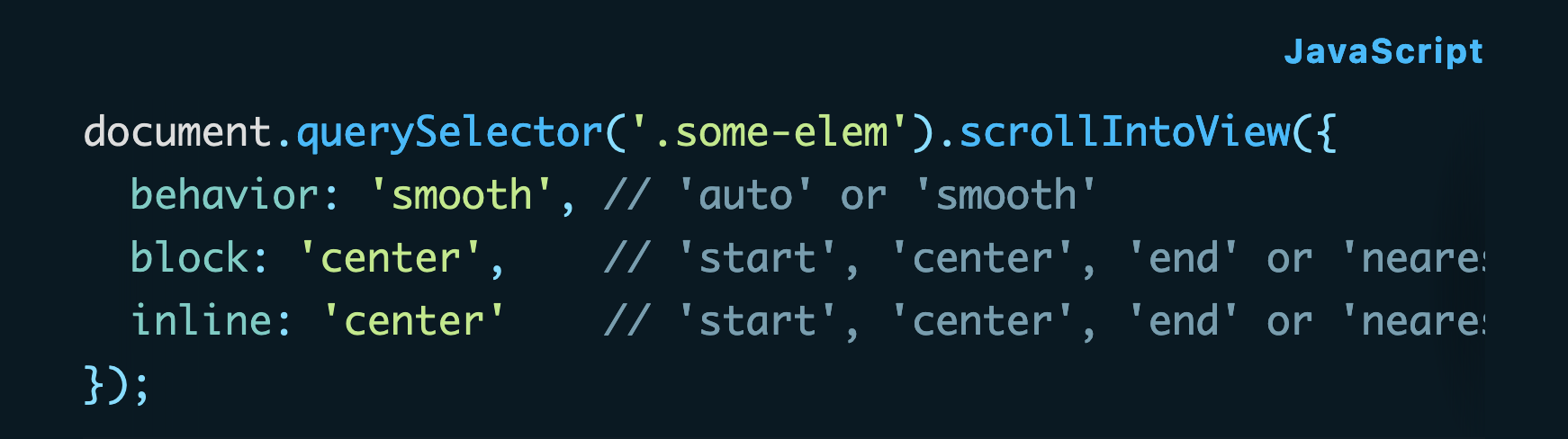
Do you know that you can scroll DOM elements into specific viewport areas? Now you do!
If you learned something new, whether small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- jcsalterego/jqq – An interactive wrapper around
jq. - Gruntfuggly/todo-tree – A VS Code extension displaying your project's
TODOandFIXMEcomment. - onceupon/Bash-Oneliner – A collection of handy Bash One-Liners and terminal tricks.
I'm always impressed when people demo CSS like #B055E5 and use all these hexword colors. #HEXWORDS is a list of all these hex CSS color words.
Find more single-purpose online tools on tiny-helpers.dev.
In the spirit of meetings and communication; this week's quote comes from Peter Drucker.
The most important thing in communication is hearing what isn’t said.
"Breathing" from Ben Böhmer, Nils Hoffmann & Malou is a nicely rolling electro track with a beautiful chorus voice. It's a perfect track to focus and get into the zone.
And that's a wrap for the seventy-second Web Weekly! If you enjoy this newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with that, take care of yourselves, friends - mentally, physically, and emotionally. I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.