Web Weekly #71
- Published at
- Updated at
- Reading time
- 9min
Sometimes new web platform features ship in one browser (cough Chrome cough), and we all get excited about it only to find out that it has been abandoned because the other browser vendors won't ship it. These situations are always unfortunate.
But how do you figure out if all browser makers consider a new web platform feature a good idea?
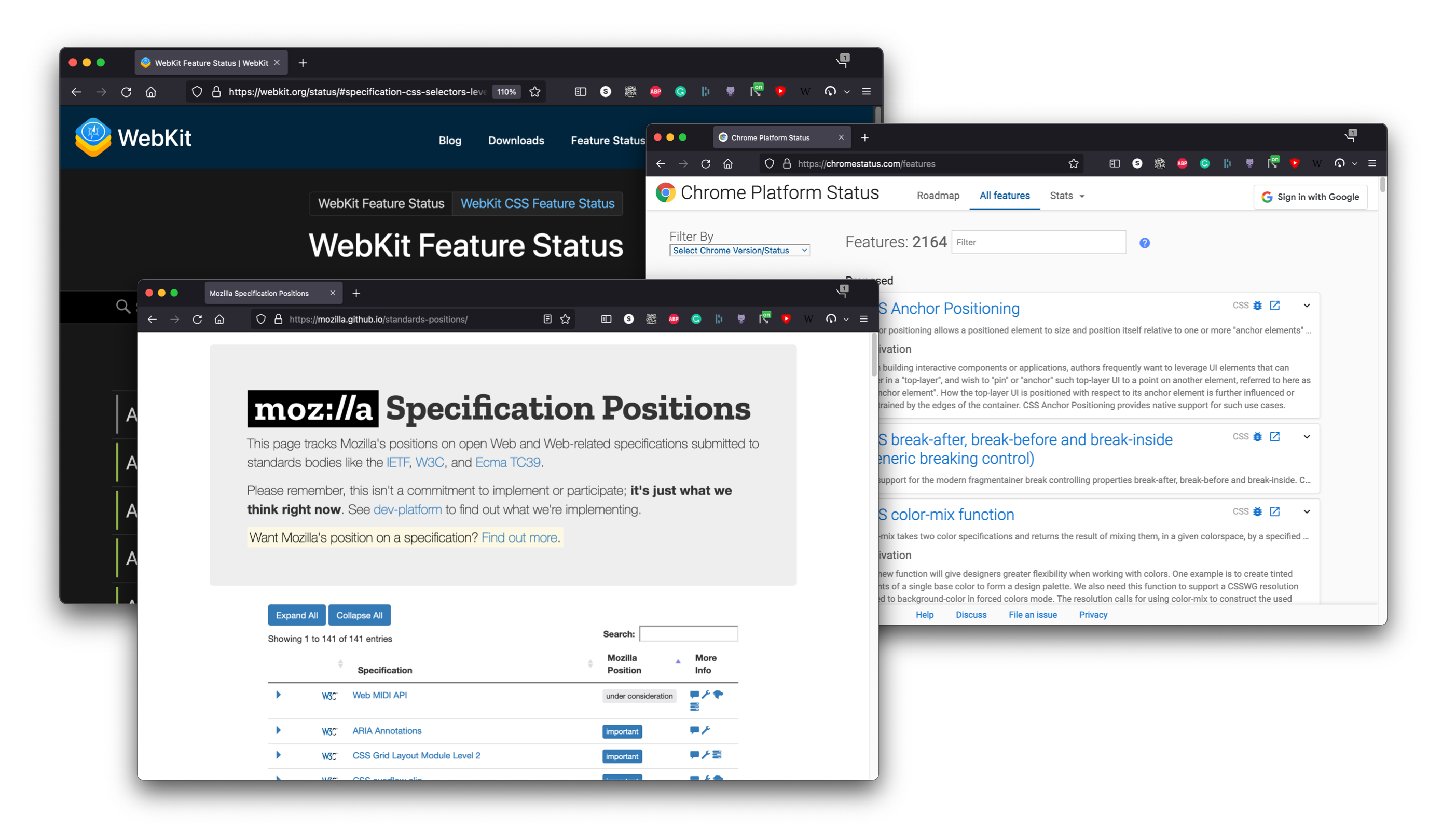
First, the three major browsers offer feature status pages:
The pages vary in detail and maintenance level but are a good start.
But what about features listed nowhere? What should you do then? Could you go somewhere and ask?
Jup! The WebKit folks continued to invest in the community and released a new standards-positions repo where you can go and do precisely this. Ask questions. Mozilla has a similar repo, too! I couldn't find anything for Chromium, but hey... Chromiums are shipping all the cutting-edge stuff anyways, and Chrome Platform Status is really good! 🤷♂️
And with this, today you'll learn about:
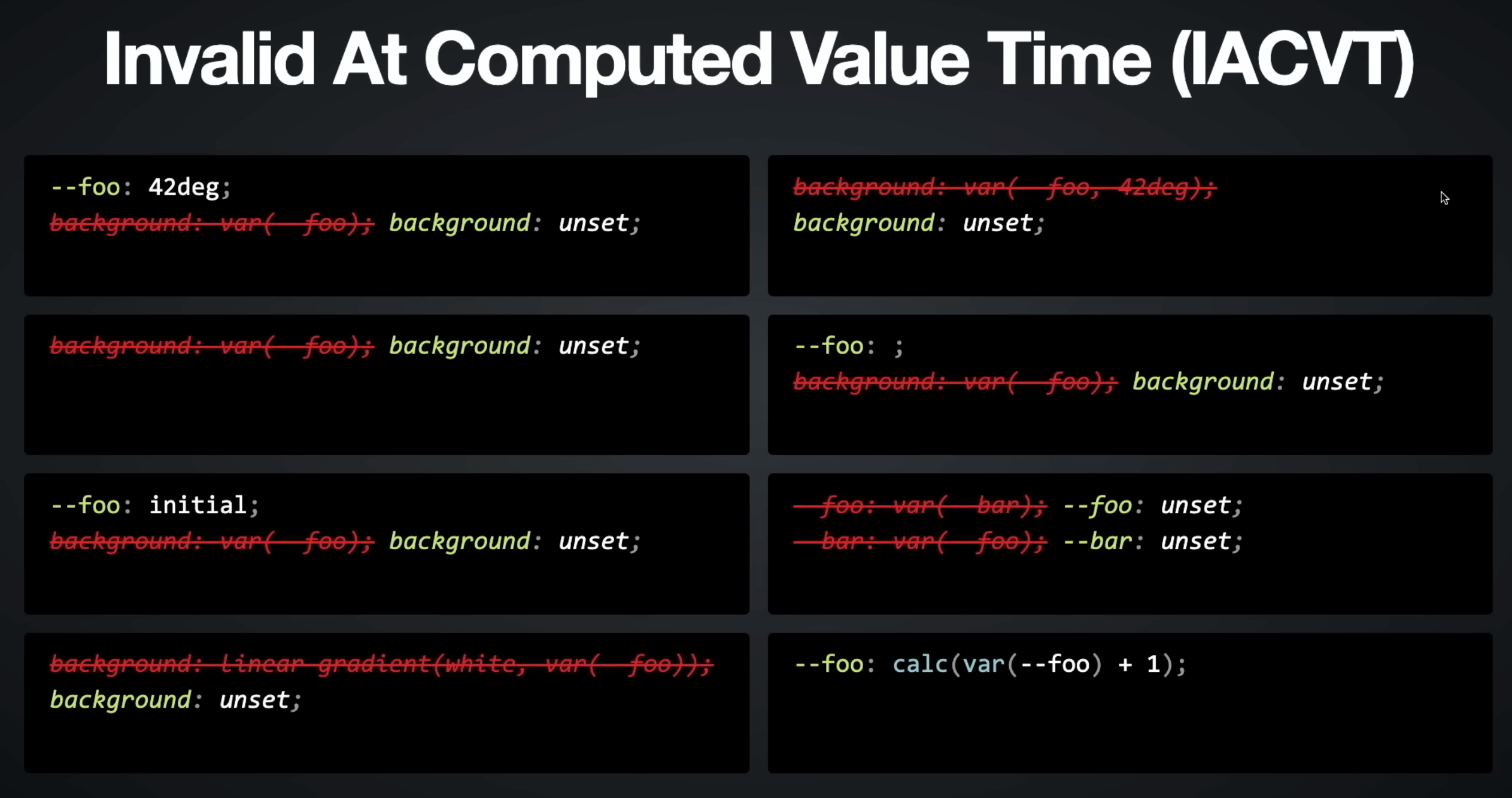
- Resilient CSS
- Custom property hacks
- The new
vRegExp flag
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Lastly, welcome to the 21 new subscribers! I'm super excited to have you around! 👋
On that note, every Web Weekly takes me at least 4-5 hours to write, and I also started paying for sending all these emails a while ago.
If Web Weekly is valuable to you and you can, please consider supporting me on Patreon.
Here's a fun fact: the IKEA toy shark's name is Blåhaj. Sara Vieira built a website showing the shark in everyday situations. It's surprisingly funny, and I'm there for it!
- CSS tip:
clamphascalcbaked in - Michelle Barker shared ways to break out of a container wrapper.
- Firefox and Safari now support animated grid tracks.
I don't see many people talking about CSS architectures because many prefer to work around CSS rather than playing its strengths.
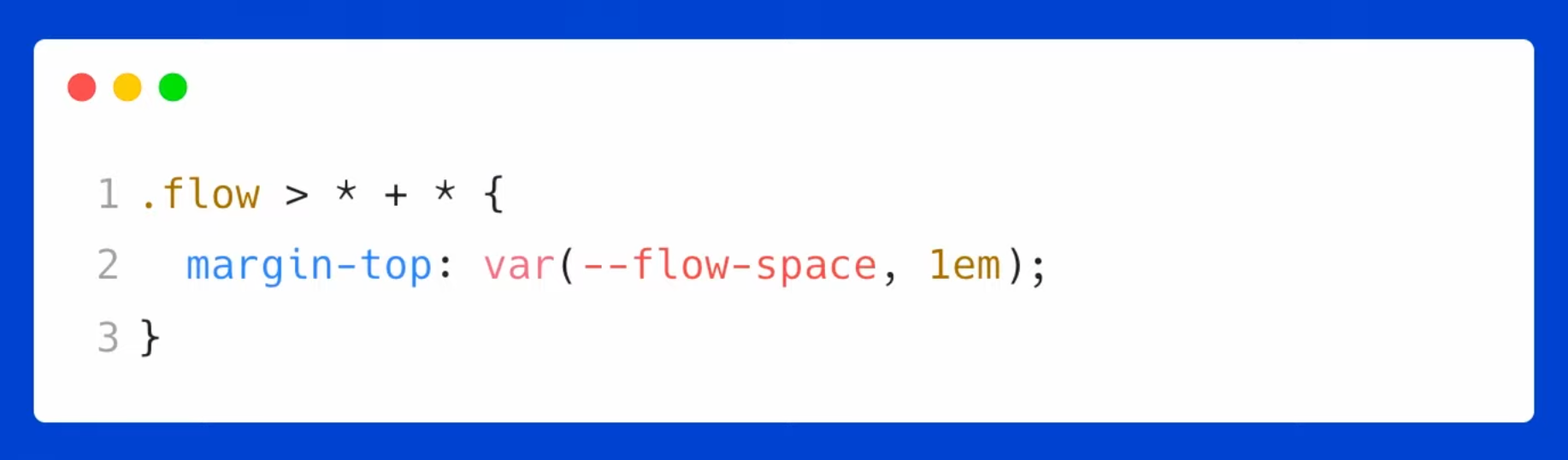
But how can you write resilient and reuseable CSS? Andy Bell blew my mind with a minimal CSS approach that lets the browser do the hard work.
I like writing blog posts, and I love crafting this newsletter every Sunday. I also enjoy writing docs, Readmes, and heck... even writing a well-structured email sparks joy sometimes.
But here's a secret; writing something that also reads well is not only about the writing. Editing is as important. A first draft is often just messy and unstructured headlines with raw thoughts, and only after removing all the unnecessary things a piece comes together.
Sadly, editing hurts! A "shiny" thousand words article can often be trimmed to 700 words. And this sucks, but fewer words lead to clearer thoughts, especially in technical writing.
Jane Rosenzweig shared great advice on how to edit well:
- Delete rigorously!
- Cut the overlap!
- Just do it!
CSS custom properties are way more than just variables. If you want to learn more, Lea Verou shared secrets to getting the most out of them. And while Lea shows some hacks in this talk, they're valuable to understanding custom property internals.
Srishti Mehrotra wanted to draw more but somehow never made it. They felt blocked and uninspired and just couldn't do it.
"Ugly sketching" helped. Once a day, they sat down to scribble. No matter if good or bad, what counts is drawing a tiny thing a day. Consistently.
I love this story because it applies to everything you want to get better at.
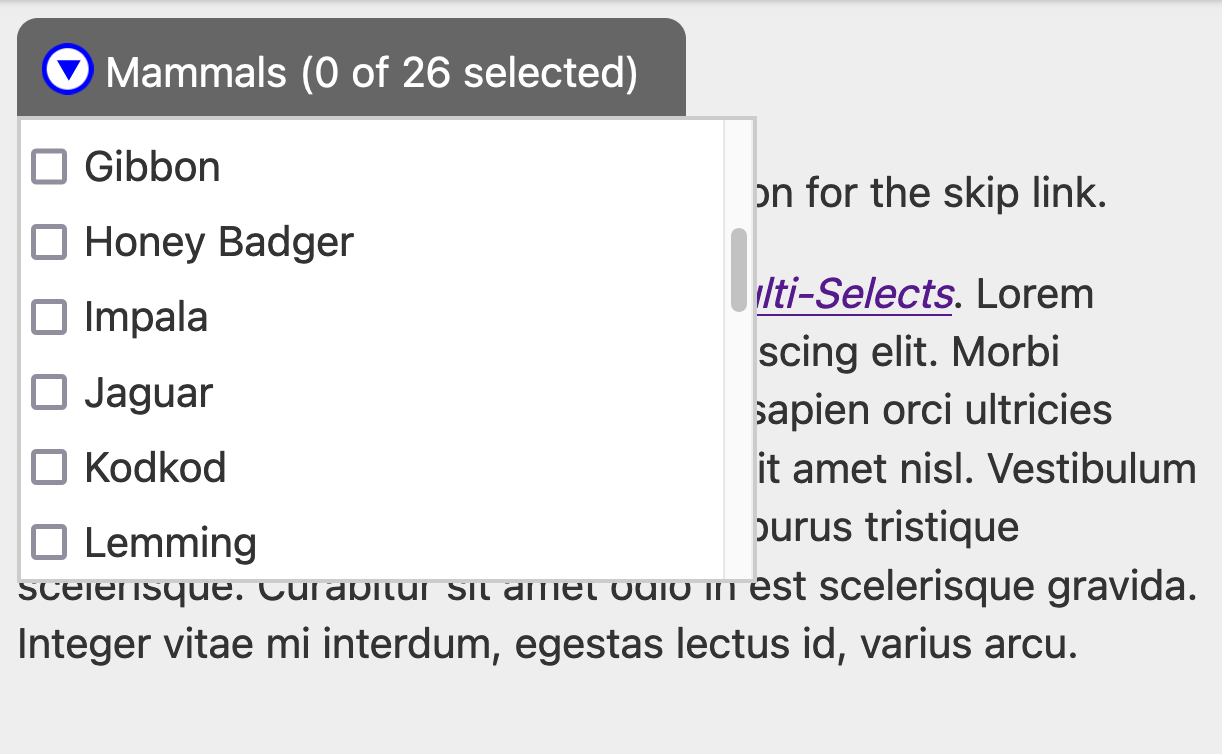
Adrian Roselli wrote an excellent guide explaining how to leverage checkboxes, native HTML and some JavaScript sprinkles to build an accessible multi-select element. It's a fantastic read!
Tip: the upcoming selectmenu element will help out with these UI elements. Hidde de Vries covered it on his blog.
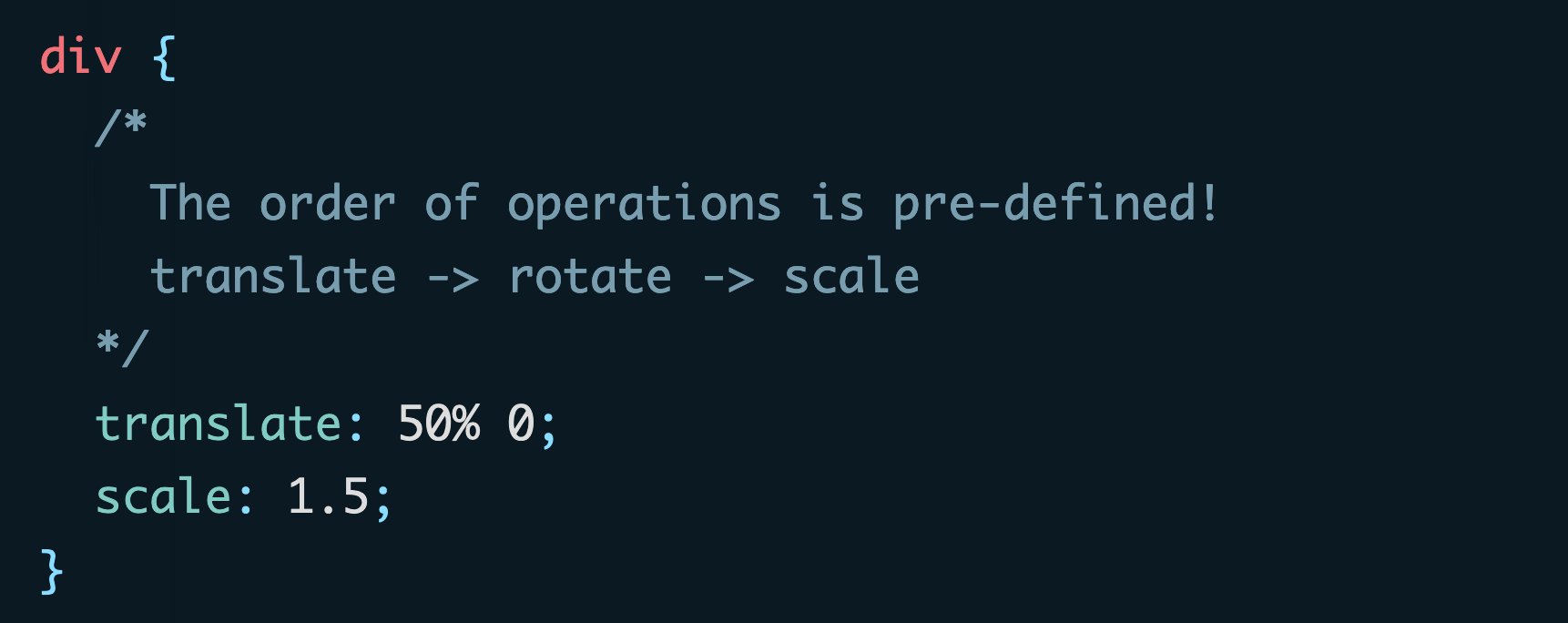
Safari and Firefox already support the translate, rotate and scale CSS properties. Now, Chromium joins the party, too. The new properties make transformations easier to grasp and animate, but you must be careful! You won't be able to change all your transform properties to their counterparts. Learn why on the blog!
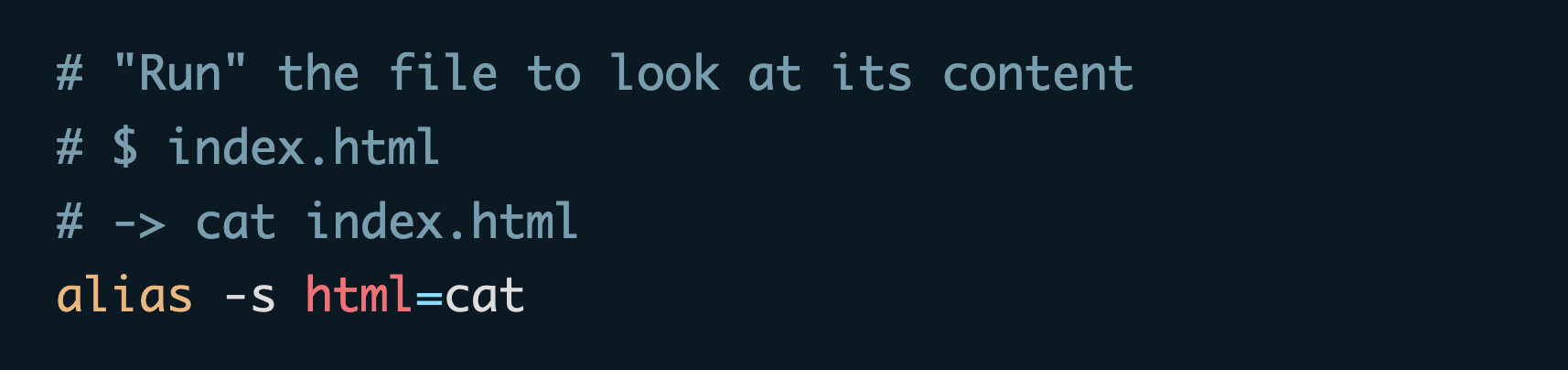
I learned that the alias command has a -s flag on Zsh this week. It's called a suffix alias, and you can use it to save even more keystrokes if you perform the same action for a file extension.
❗ Disclaimer: the following doesn't work in any browser yet.
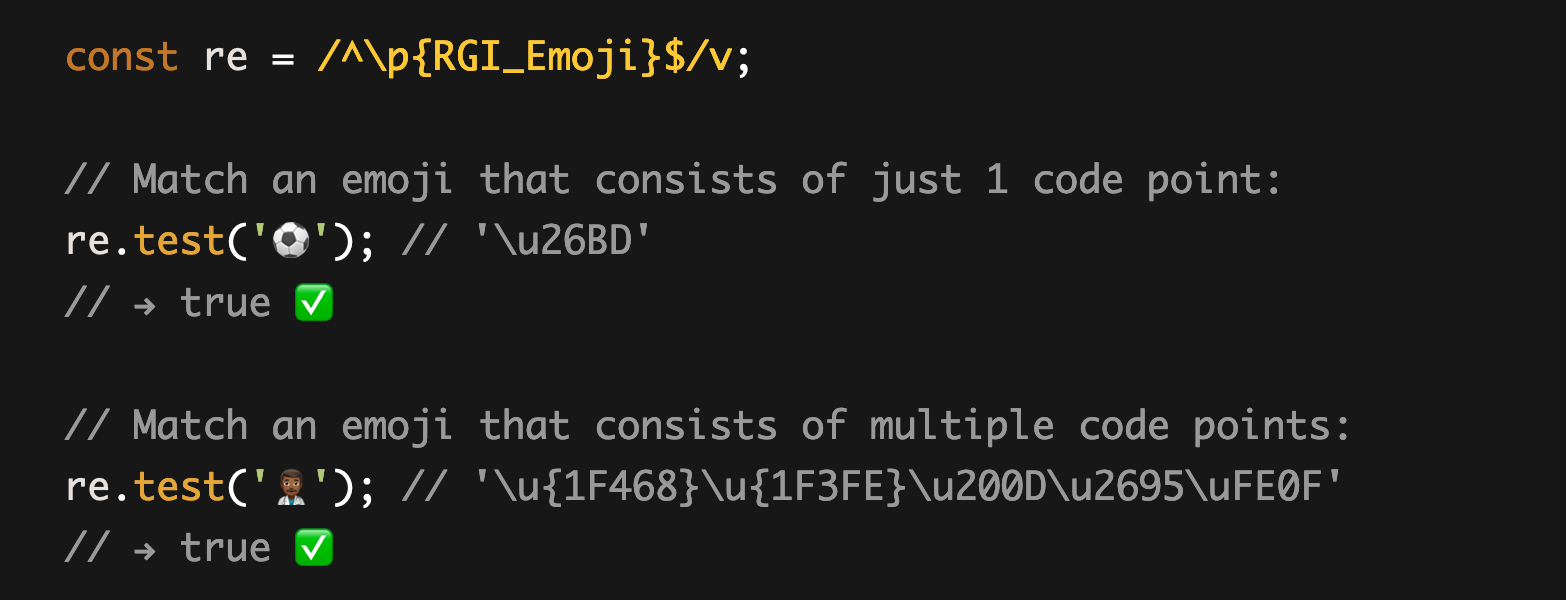
Detecting Emojis in JS strings is surprisingly tough because one rendered icon can consist of one, two or ten code points. Mathias Bynens maintains the emoji-regex to help out for a while. But there's hope!
Mathias is also involved in the new unicodeSets mode for regular expressions, and I can't wait for this one to ship in browsers. You can use it with Babel today, though!
There's quite some movement in the JavaScript runtime space.
Deno not only pushes Node.js to adopt more Web Platform features but also fixes Node's security flaws while offering TypeScript and JSX support. I didn't play with it yet, but I like what I see.
It looked like Deno and Node would make it out between each other, but then...
Bun appeared! Bun is a new JS runtime that claims to be faster, better and stronger. Obviously. We'll all see if this holds, but the project comes with some surprises.
Bun isn't built on Chromiums V8 engine but Webkit's JavaScriptCore. That's fantastic because V8's dominance is concerning.
The project also aims for completeness by being a bundler, transpiler, package manager. That's a lot, but I welcome a more straightforward and opinionated stack.
There isn't more than a fancy landing page, a Readme and Tweets showing off Bun, but for the runtime diversity alone, I'll keep an eye on it!
From the unlimited knowledge archive called MDN...
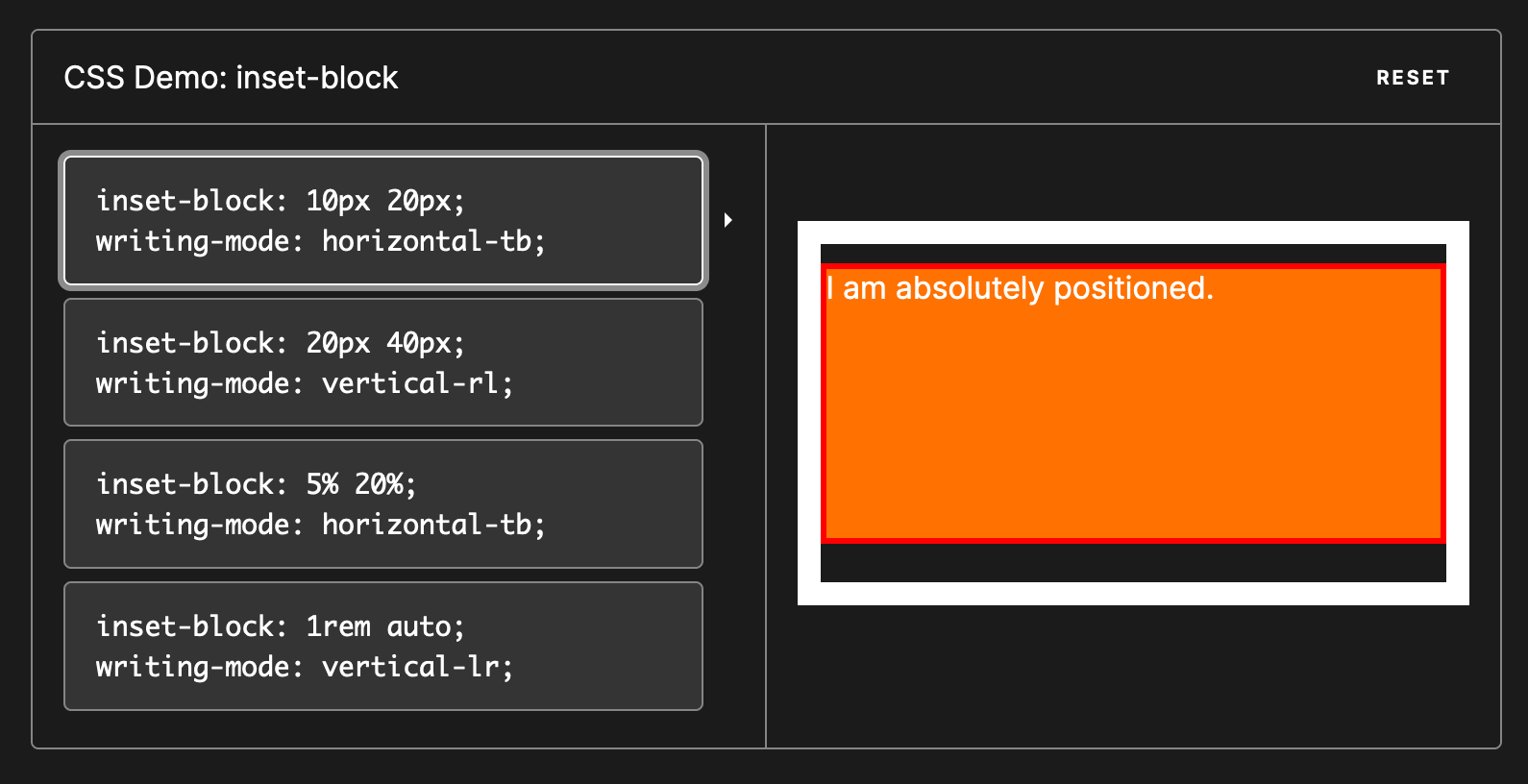
The inset property can be used as a top, right, bottom and left shorthand. But did you know that there's also inset-block and inset-inline? It seems obvious, but I never thought about it!
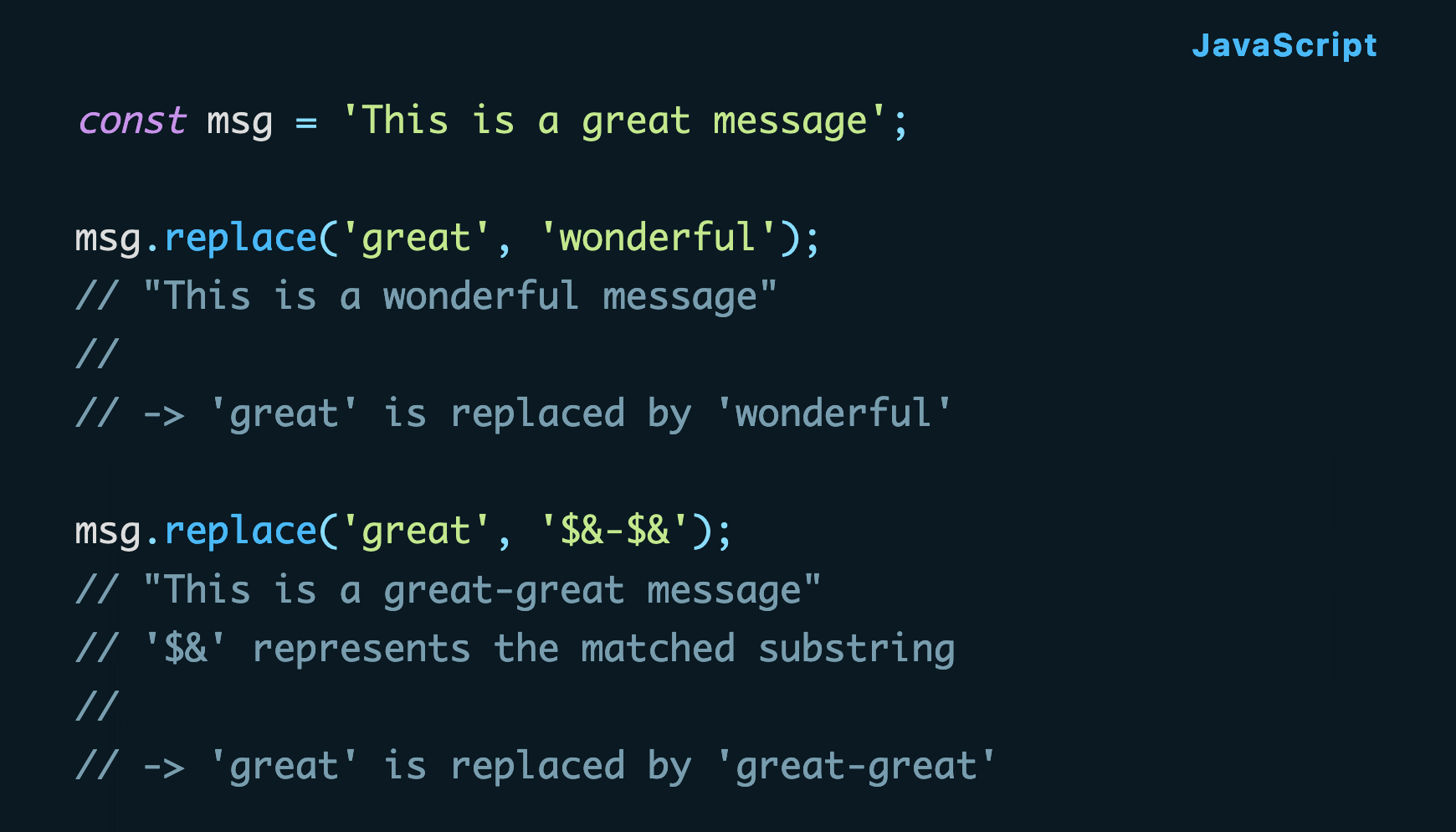
Do you know that String supports special character sequences such as $& and $'. Now you do! 😉
If you learned something new, whether small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- rgcr/m-cli – The Swiss Army Knife for macOS
- denoland/fresh – The next-gen web framework.
- johannschopplich/uncreate – Minimal, type-safe REST client using JS proxies.
When installing npm packages, it's impossible to know how much stuff you'll be pulling in. Tools like Bundlephobia can help by giving an idea about the increased bundle size.
bundlejs is a new tool solving the same problem. It runs esbuild in your browser on the fly to show you the bundle size. 🤯
Find more single-purpose online tools on tiny-helpers.dev.
Nolan Lawson shared more thoughts on the MPA/SPA topic, and they included this week's quote.
The best SPA is better than the best MPA. The average SPA is worse than the average MPA.
This week's track is one of my favorite running songs. Glass Musuem's "Electric Silence" is a beautiful piano track which's electronic beat makes you move.
And that's a wrap for the seventy-first Web Weekly! If you enjoy this newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with that, take care of yourselves, friends - mentally, physically, and emotionally. I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.