Web Weekly #70
- Published at
- Updated at
- Reading time
- 6min
I learned that Edge has been shipping the feature of vertical tabs for over a year now. Did you see people talking about it? I didn't.
This discovery made me look at my browsing habits, though. I use Firefox as my primary browser and have 88 open tabs while writing this newsletter.
Additionally, Wavebox sits on another monitor to move Gmail, multiple Messengers and all the other always-open websites out of my browser. This approach works, but I wouldn't say that I'm happy with this setup.
But it's not only me. I see a lot of folks fighting the unorganized mess of too many tabs and websites. Did the internet outgrow browsers built to show a handful of websites?
I read somewhere that Chrome's user base is so big that Google doesn't want to make drastic changes to the UI not to annoy people. It's just too successful. 🤷♂️
But still, wouldn't it be great to see browser innovation beyond stacked tabs?
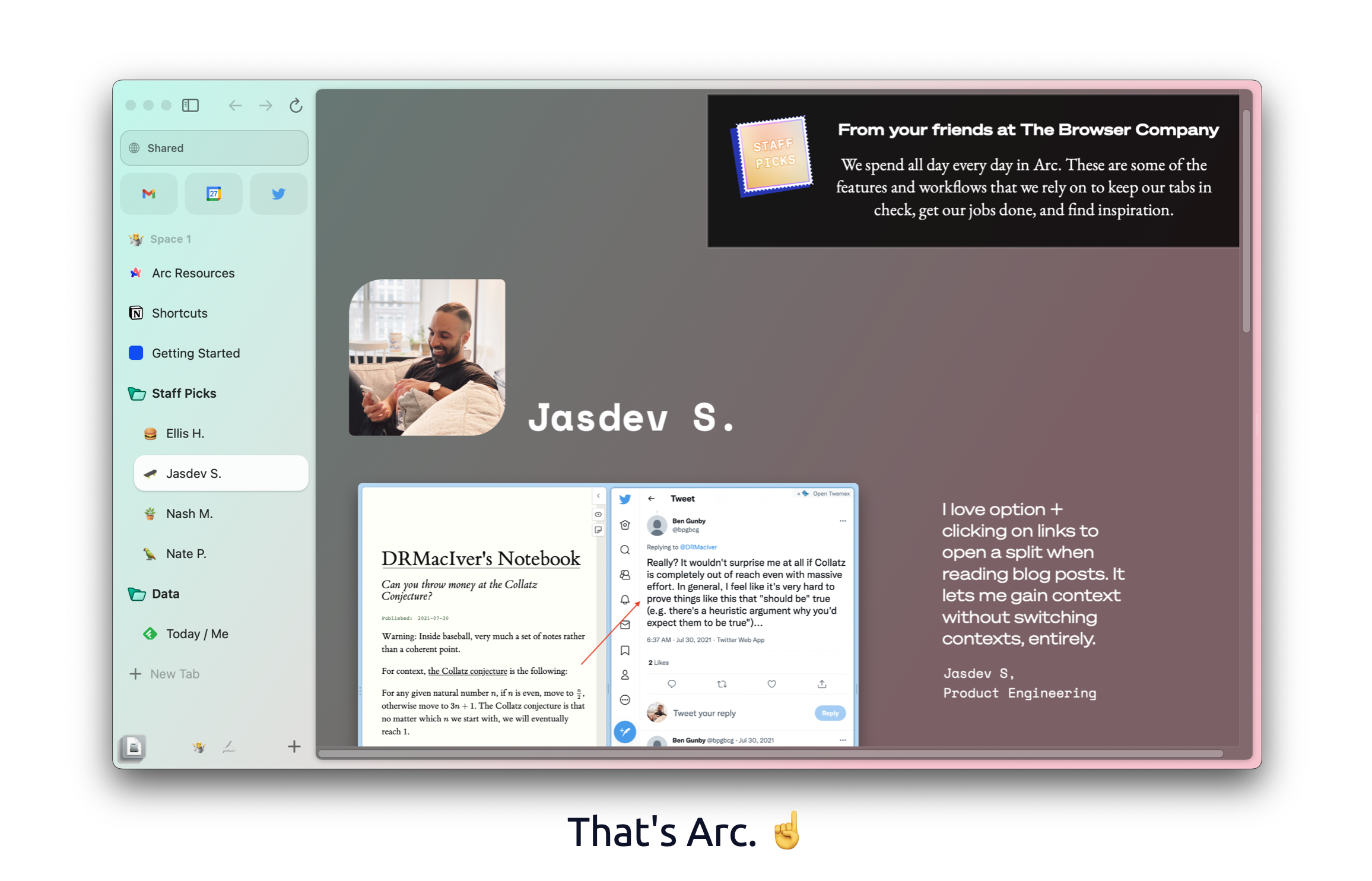
I once tried Sigma as a Wavebox replacement, but it didn't stick, so I returned. And since last week, I have had access to the Arc browser, which the Browser Company of New York builds. They have a bold company name, that's for sure.
The browser looks promising and comes with screenshots and notes baked in. Even a side-by-side tab view is possible. And it's pretty, too!
I'll keep you posted, but if you have any fancy tools to tame the internet I should know about, shoot them my way by replying to this email!
And with this, today you'll learn about:
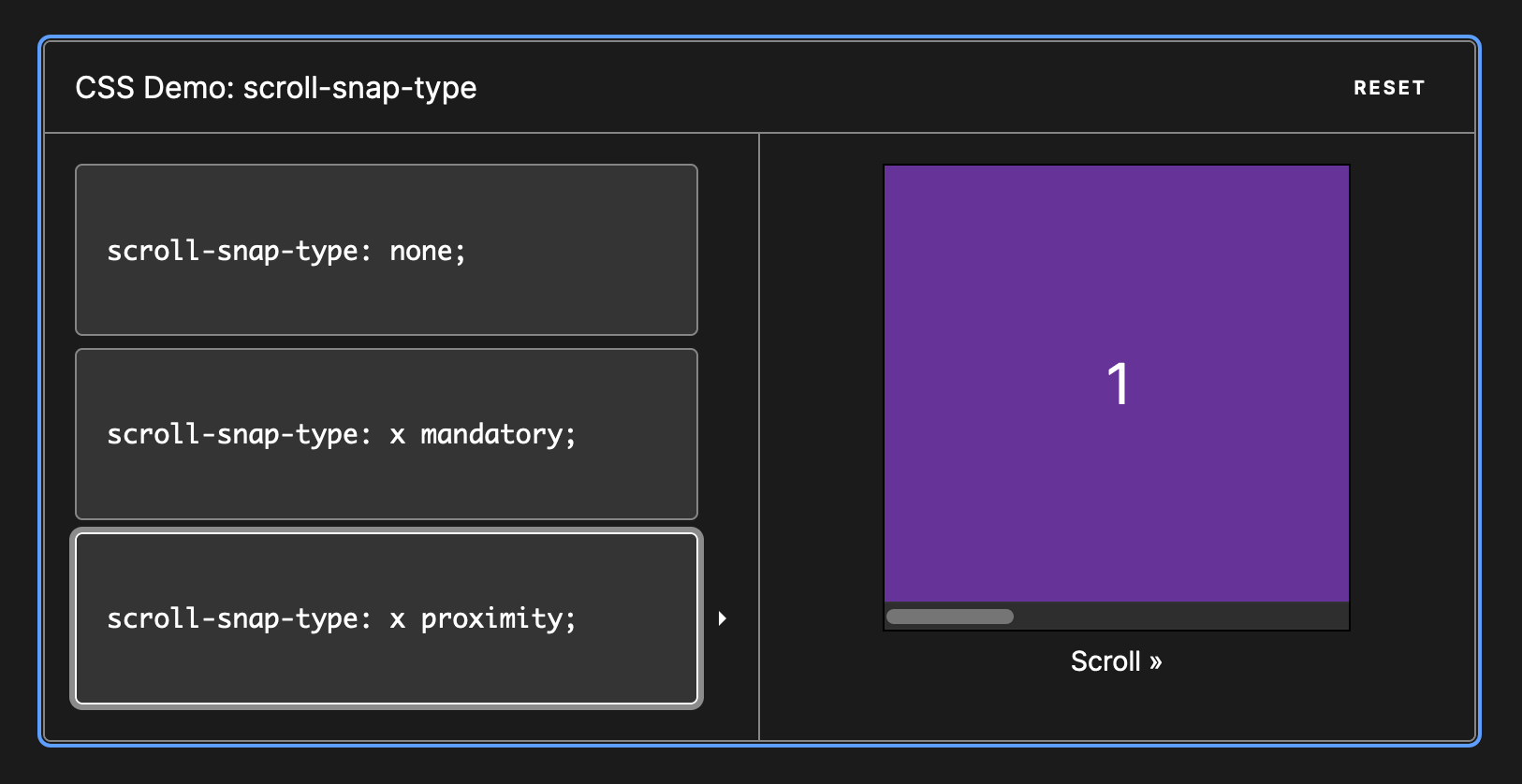
- Scroll Snapping
- CSS-only parallax effects
- How to kick out all distractions
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Lastly, welcome to the 39 new subscribers! I'm super excited to have you around! 👋
If you visit the Weezer's new record site on your computer, you'll discover that you can only listen to it on your phone. You have to become the record player. I love this!
- A new media query syntax (
@media (width >= 400px)) is slowly coming to the web. - ECMAScript 2022 was approved, and many new features made it into JavaScript.
- A smart JS snippet: how to use a
Proxyto map object properties tofetchcalls.
I needed an API that gives me the current major browser versions and couldn't resist building one. 🙈 Say hello to browsers! 👋
The project's based on MDN Compat Data and everything's refetched hourly.
But keep in mind, it's hacked together super quickly!
Cathrine Wilhelmsen shared her story of being at a conference with someone who's been harassing and stalking her for years. It's an uncomfortable yet important read that made me think about my community and the importance of a clear and enforced code of conduct.
Lynn Fischer published an extensive tutorial on a CSS-only parallax effect. And while I'm usually not a fan of this effect, this write-up is top-notch!
Brandon Rhodes shared why he prefixes all his custom shell commands with a ; and it's pretty smart.
I haven't used the Cold Turkey app in years, but I was super happy with it when I did. What does it do? Well... it makes you go cold turkey when you want to focus. No Twitter. No YouTube. No Instagram.
Sounds useful? Then have a look.👇
From the unlimited knowledge archive called MDN...
scroll-snap-type defines how strictly things are snapping. 🙈
Did you know that CSS attribute selectors have a case-insensitive mode? Now you do! 😉
Learn more about attribute selectors
If you learned something new, whether small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- Minibrams/svg-path-morph – Smoothly interpolate between variations of SVG paths.
- omrilotan/isbot – JavaScript module that detects bots/crawlers/spiders via the user agent
- sverweij/dependency-cruiser – Validate and visualize dependencies.
TinyWow is not one, not two, not three... but over a hundred tiny tools. Merge PDFs, trim videos, or crop images. 💯
Find more single-purpose online tools on tiny-helpers.dev.
Addy Osmani shared a looooooong article with tons of advice on software engineering "soft skills". Make yourself a drink and get comfortable; it's a good read that included this week's quote!
Saying no is better than overcommitting.
I'll see one of Germany's best live bands on Friday – the Beatsteaks. I shared them before, but I'm just too excited about this concert. 🙈
Listen to "I don't care as long as you sing"
And that's a wrap for the seventieth Web Weekly! If you enjoy this newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with this, take care of yourselves, friends - mentally, physically, and emotionally. I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.








![CSS source code: [class=foo i] { color: red; }](https://images.ctfassets.net/f20lfrunubsq/R32eMsFfUkGhJcWJ1bhnt/363ea03782de083f22aa26b2150b6cde/Screen_Shot_2022-06-27_at_17.45.00.png)