Web Weekly #69
- Published at
- Updated at
- Reading time
- 6min
Last week has been the day many poor souls waited for. Internet Explorer 11 left Microsoft's support rotation. No patches and security fixes anymore!
I haven't dealt with IE for ages, but I know folks that still had to tackle it occasionally. But does no support mean the outdated browser will just disappear? As Adrian puts it: "This doesn’t mean that the copy of IE11 on your client’s computer will suddenly uninstall itself." And this is true, but I think now's really the time to forget about it.
If you want to go down memory lane for a moment and see some "great" IE hacks, Pawel collected some nice ones to say goodbye.
And with this, today you'll learn about:
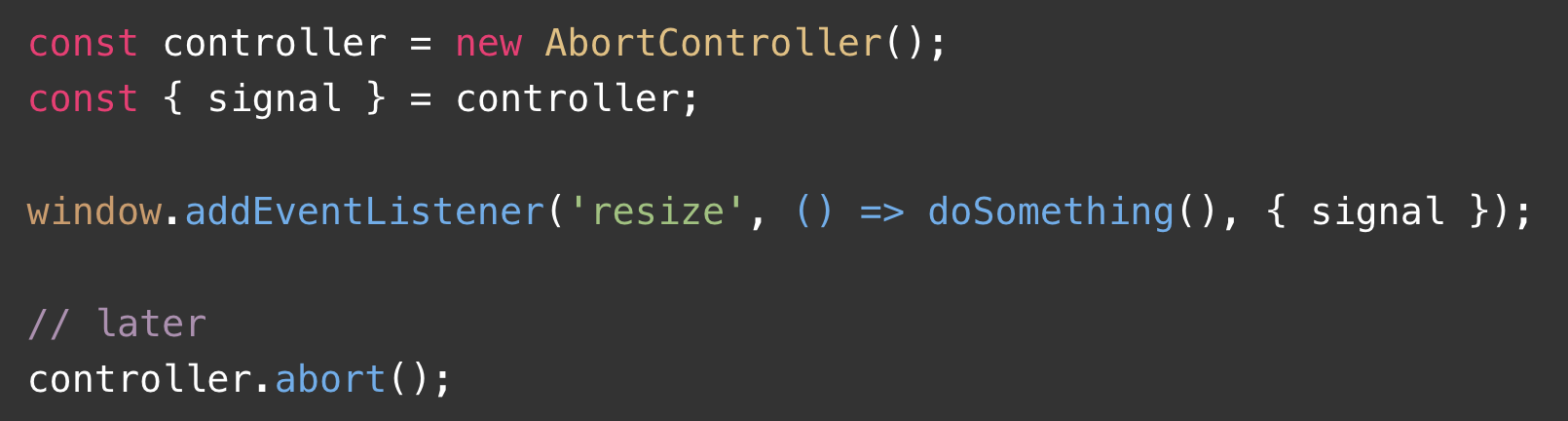
- AbortController use cases
- CSS terminology
font-display: optional
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Lastly, welcome to the 26 new subscribers! I'm super excited to have you around! 👋
This one is for the dog lovers.
- Node.js 18.3 comes with a command line argument parser.
git switchis a more logical command to change branches.backdrop-filterwill land in Firefox 103. And with this all browsers support it. 🎉
I've wanted to write about AbortController and its use cases for a while but never made it. Sam covers the topic perfectly. 💯
I'm terrible with terminology in any programming language. If you have ever wondered about the difference between complex and compound CSS selectors. Miriam has you covered.
I'm a massive fan of Patrick's devtoolstips. The site already includes over a hundred tiny devtools tricks. Jump over and start browsing; it's worth it.
And the best thing, it has an RSS feed, too!
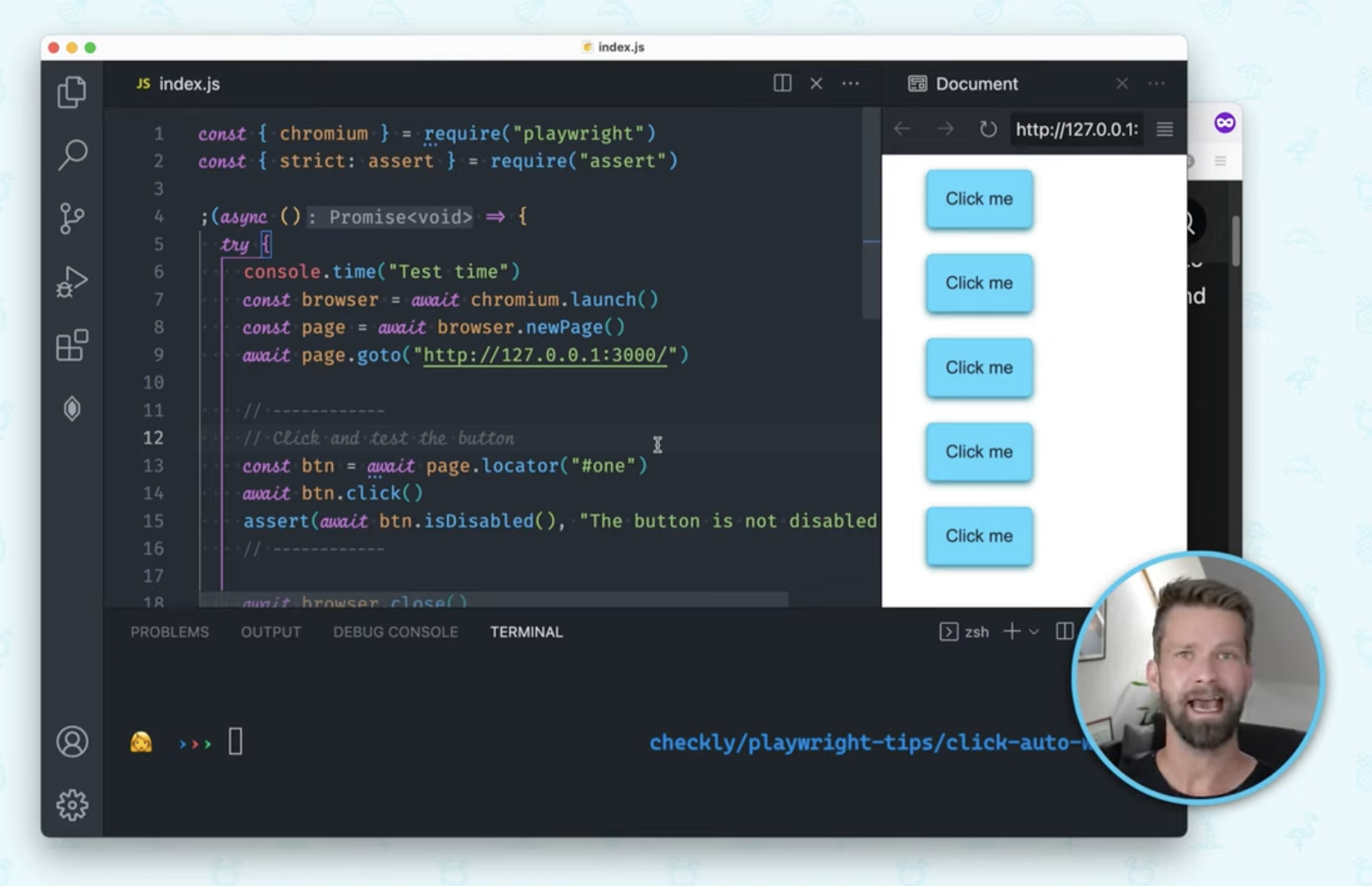
I'm learning Playwright as part of my job. Playwright is a library to write end-to-end tests, check visual regression and control headless Chromium, WebKit and Firefox. If you want to learn more about it, I kicked off a new weekly series on Checkly's YouTube channel.
From the weird corners of the internet: this site will self-destruct itself if it doesn't receive a posted message in 24h. It's been alive for 25 months, so let's not make it die!
You might know I'm not the biggest fan of today's JS overuse. Complex applications are great and all, but I don't think every site needs to be a complex crafted web app. And that's especially true when JS implementations break well-working browser behavior. Marcy shares how client-side routing breaks accessible browser functionality.
Be aware when JS breaks things
Performant font loading is a topic by itself. Sure, today, you shouldn't use Google Fonts and rather self-host your fonts, but have you considered using font-display: optional? Malte makes a strong case for it.
From the unlimited knowledge archive called MDN...
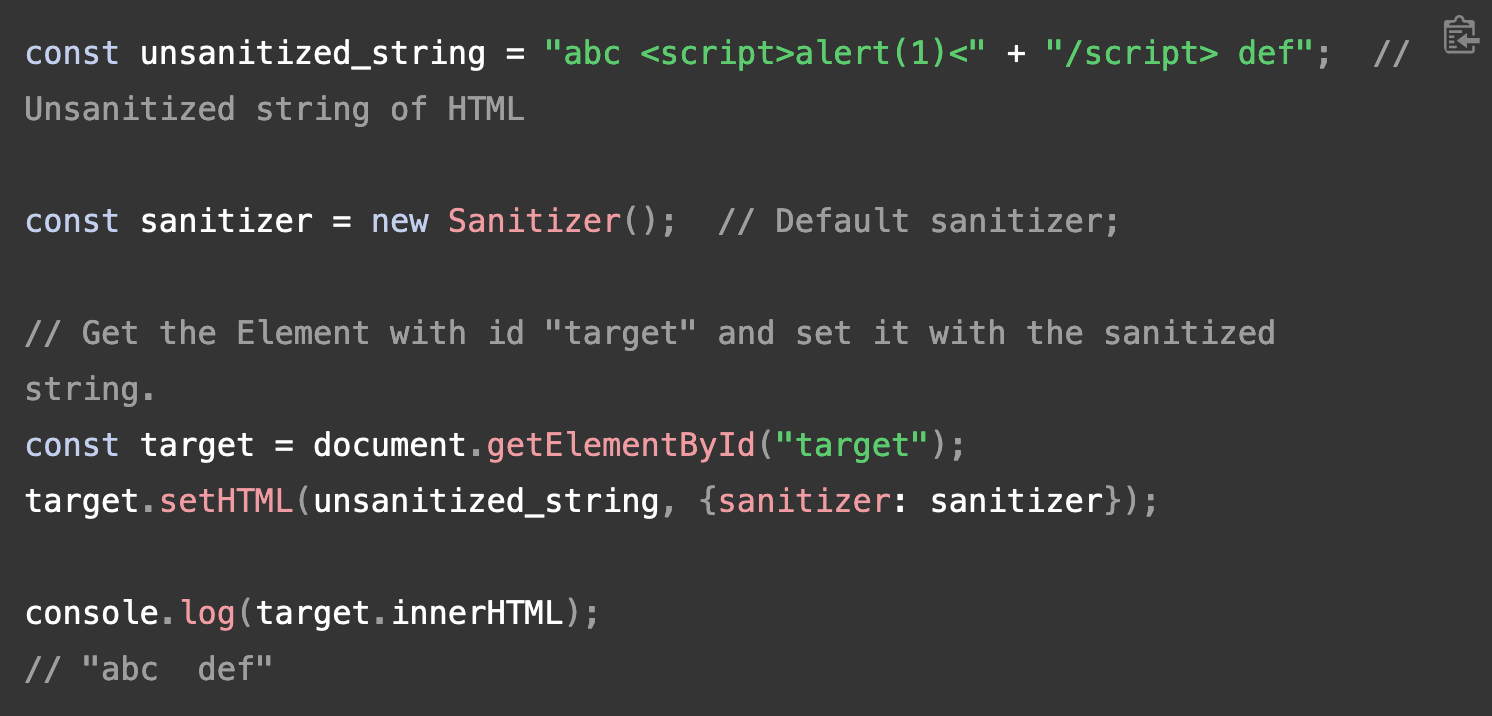
The new Sanitizer API isn't ready for prime time yet, but we'll have an in-browser API to sanitize unsafe strings for DOM insertion eventually.
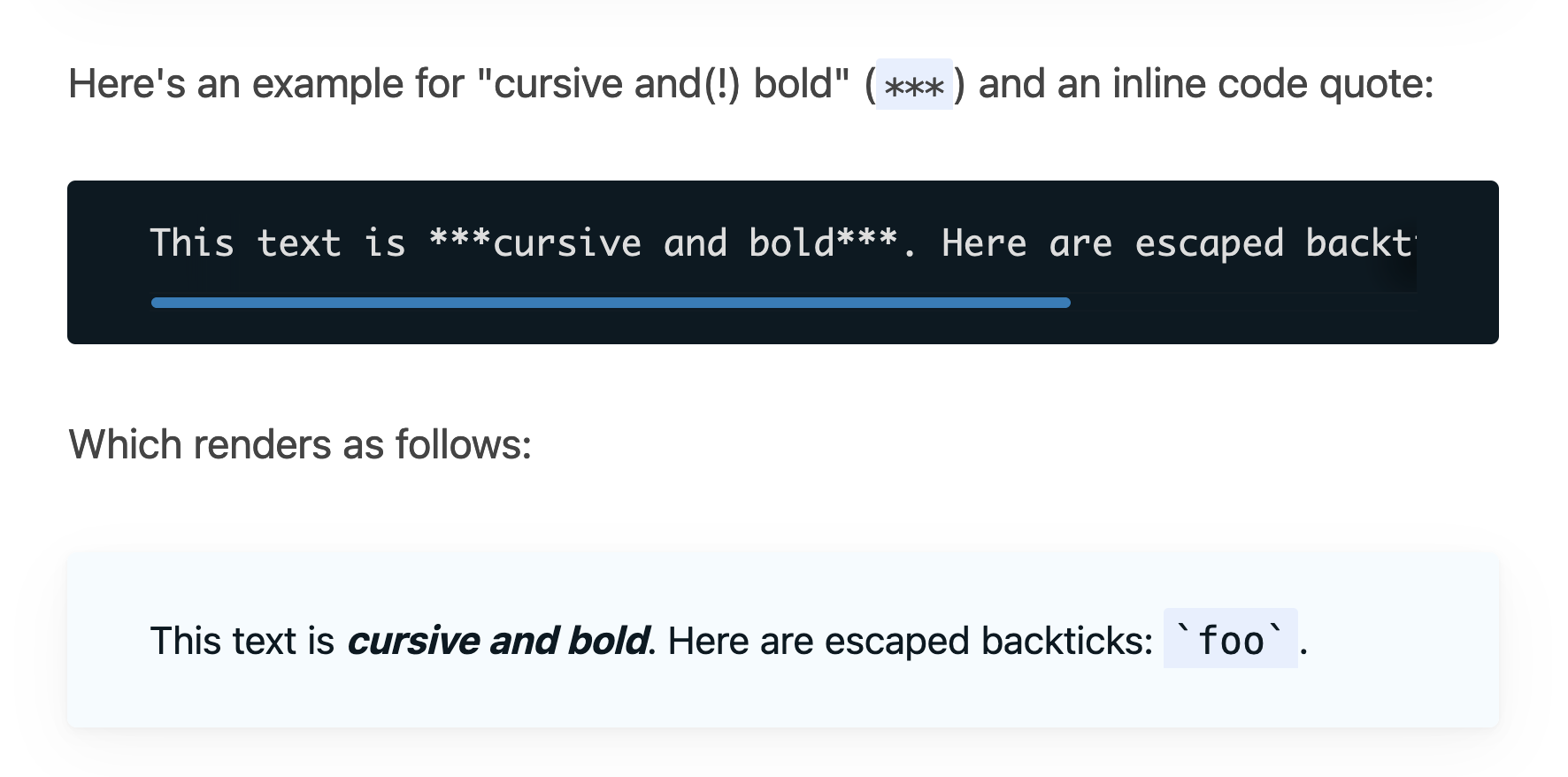
Did you know that two backticks, three stars and even four backticks are valid markdown syntax? Now you do!
If you learned something new, whether small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- acornjs/acorn – A small, fast, JavaScript-based JavaScript parser.
- errata-ai/vale – A syntax-aware linter for prose built with speed and extensibility in mind.
- matthiasott/eleventy-plus-vite – A clean and fast Eleventy Starter Project with Vite.
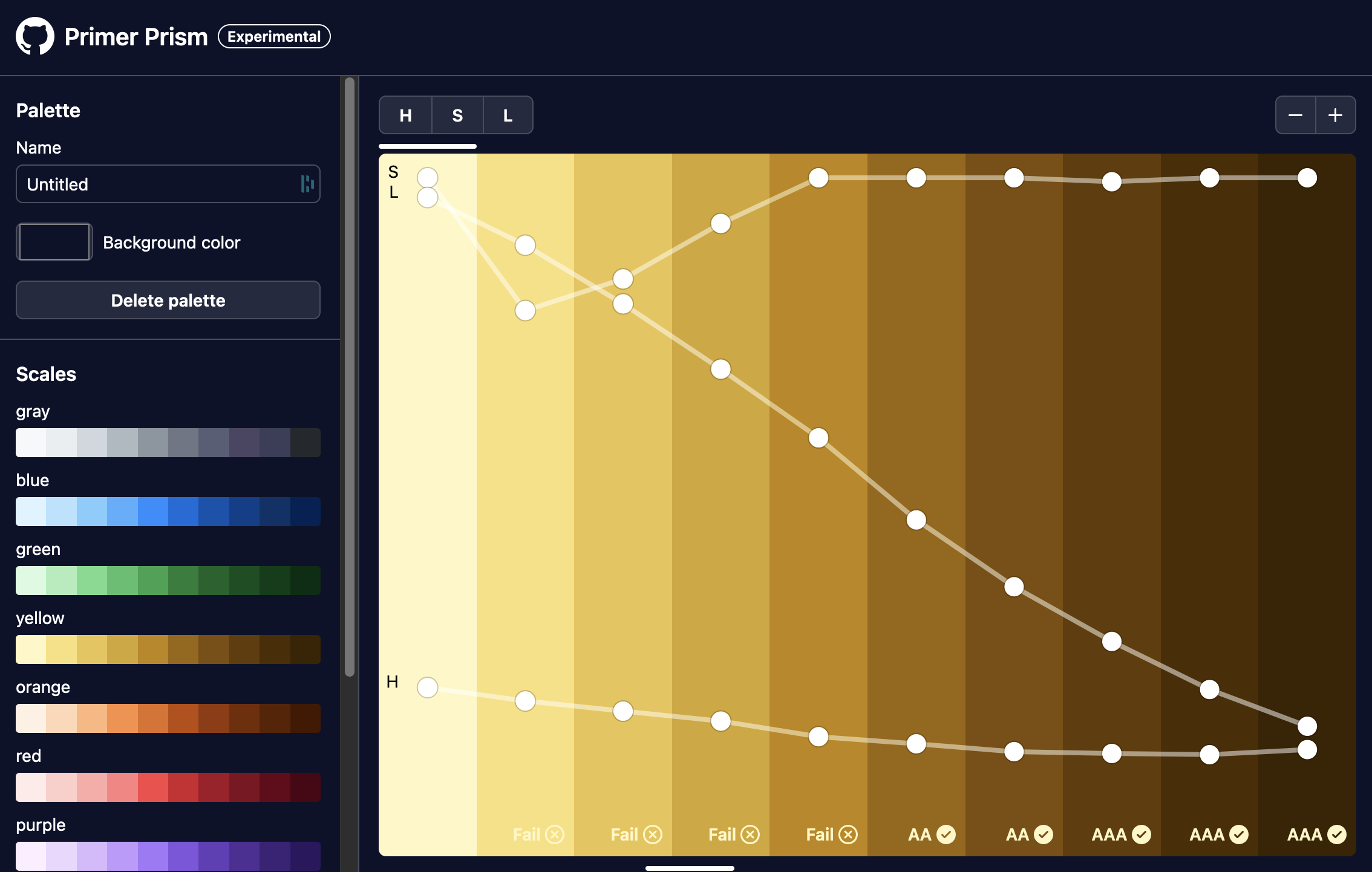
I love looking at color palettes! It soothes me somehow. Primer Prism is GitHub's new color palette tool. It comes with standard color functionality and accessibility indicators, but what stands out are the reusable curves for hue, saturation and lightness. Check it out!
Find more single-purpose online tools on tiny-helpers.dev.
I'm still struggling with my priorities and habits. So this week's quote is from Steph's Smith evergreen article How to Be Great? Just Be Good, Repeatably
Great is just good, but repeatable.
I just went for a run and "The Rapture Pt. II" by &ME let me forget about everything. It's a soft and dreamy electronic track with beautiful piano sounds.
Listen to "The Rapture Pt. II"
And that's a wrap for the sixty-ninth Web Weekly! If you enjoy this newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with that, take care of yourselves, friends - mentally, physically, and emotionally. I'll see you next week! 👋
Join 5.8k readers and learn something new every week with Web Weekly.