Web Weekly #68
- Published at
- Updated at
- Reading time
- 6min
In preparation for my new talk "Back to boring" I looked at the Open UI project whose goal is to standardize more UI components.
The idea is simple. If there are components that are included and reinvented in every design system out there, shouldn't these components become HTML elements? Big yes from my side!
And there are good things in the making:
selectmenuwill enable us to build styleable select controls finally.popupwill help to show and hide elements on click or keyboard navigation.focusgroupwill make custom controls more accessible.
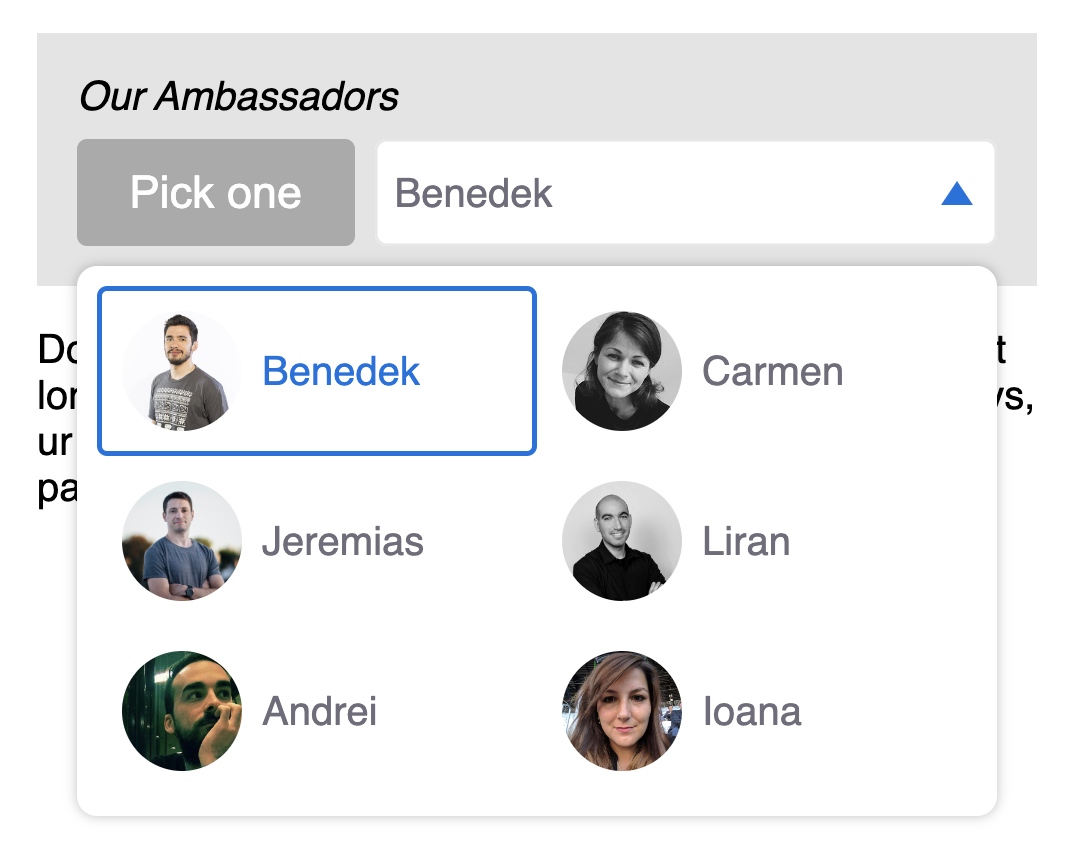
I can't wait until I can build accessible components like the one below without JavaScript.
The project's still in the early stages, but I'm 100% convinced we need more high-level HTML components. The web evolved, and if 95% of developers reinvent the same components. It's time for the web platform to catch up.
I can't wait to see where this is going! 🎉
And with this, today you'll learn about:
- Accessible ARIA patterns
- JavaScript import maps
- Polite phrases for your emails
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Lastly, welcome to the 52 new subscribers! I'm super excited to have you around! 👋
I won't spoil what's happening here, but it's hilarious!
fetchsupports akeepaliveparameter to replaceNavigator..sendBeacon() - Firefox DevTools include a multiline JavaScript console.
- WebPageTest released "Experiments".
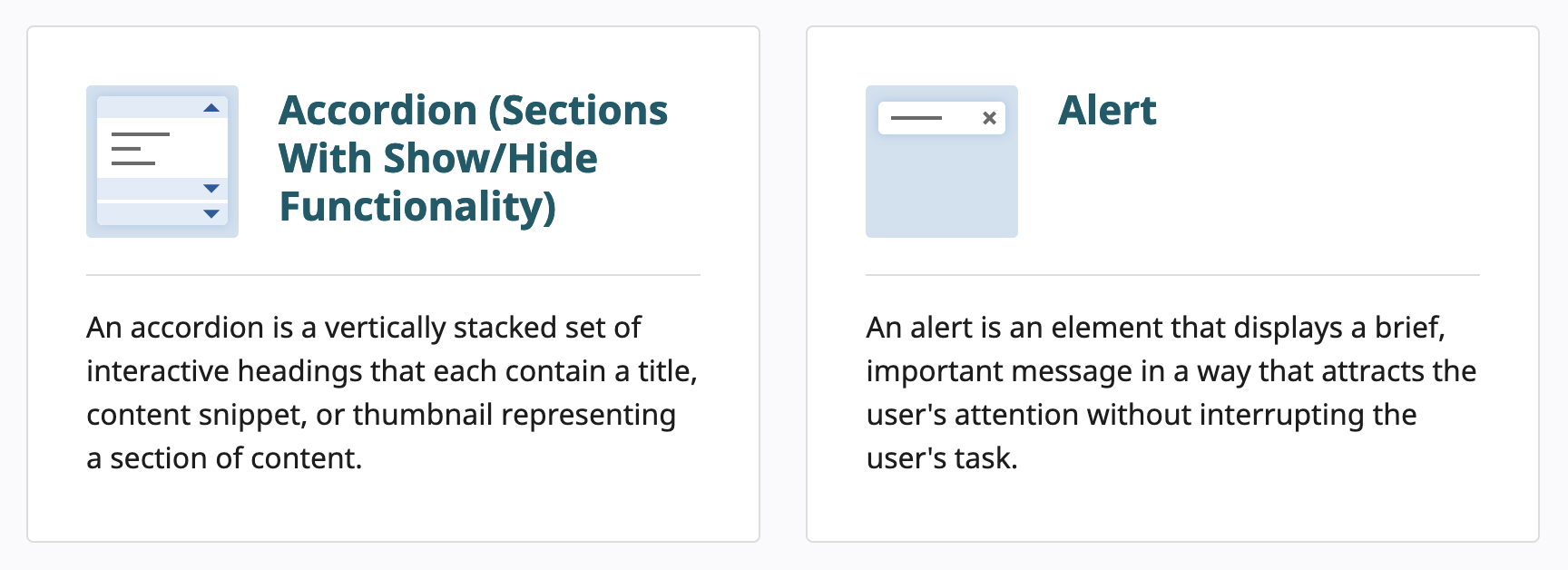
This one's one for your bookmarks: the ARIA Authoring Practices Guide includes a section describing how to build components. The guide contains alerts, checkboxes, tooltips and many more.
Luckily, I haven't seen folks discussing 10x engineers in a while! 1x engineering is the path forward anyways. 😉
Do you schedule your emails? I do. Not always, but sometimes. Deb shared why they think delayed replies make their life easier, and it makes a lot of sense to me.
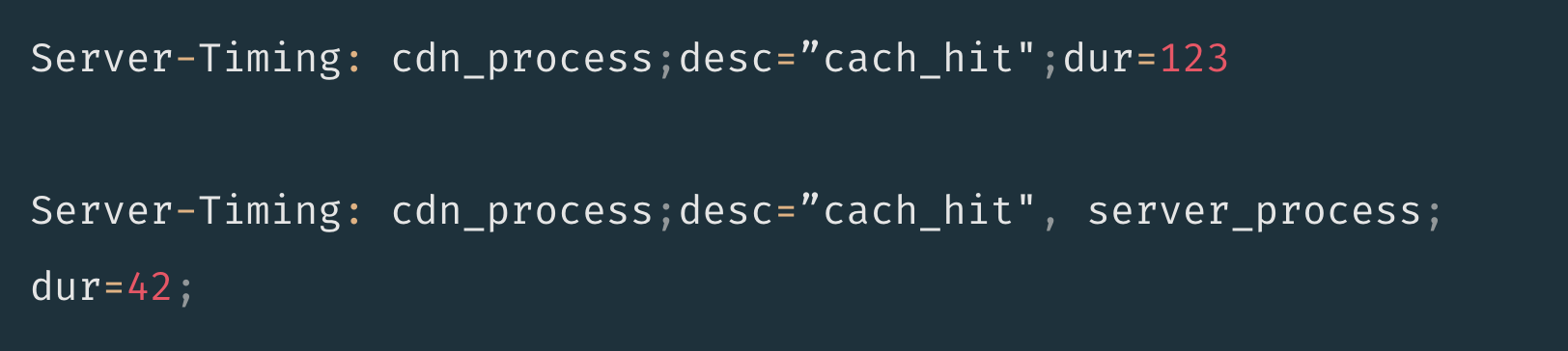
The Server-Timing header's a wonderful way to send server data to client monitoring. Sean explained how you can use Server-Timing and the Performance Timeline API to embed server metrics in your client-side tracking.
Babi collected a valuable collection of not well-known HTML attributes. 💯
Have you ever wondered how to reply to an annoying message very politely? Of course, you did. 😉 The following site helps out with phrases to use in a professional context.
Writing cross-platform JavaScript remains to be a challenge. But there's a lot of movement. More browser APIs are entering the server-side, and features like import maps will enable us to map and streamline ECMAScript imports.
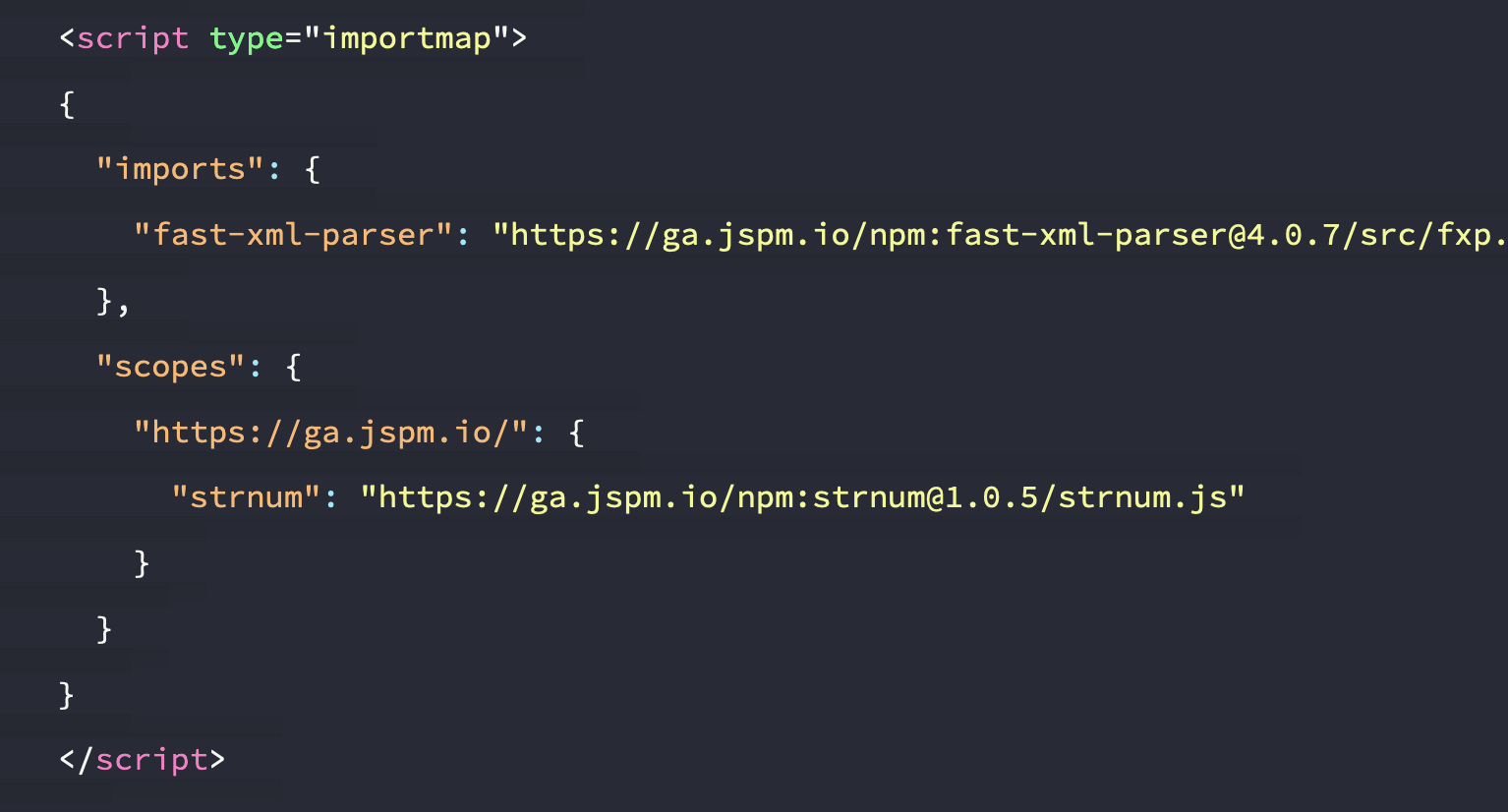
Stefan explained how to use <script type="importmap"> which is available in Chromiums and Firefox (behind a flag).
I already included Taylor's series about building the fastest website in the past. It's now finished; every article includes countless links and is worth reading.
Make yourself a drink, and prepare some snacks. The entire series is worth reading if you want to level up your web performance skills.
From the unlimited knowledge archive called MDN...
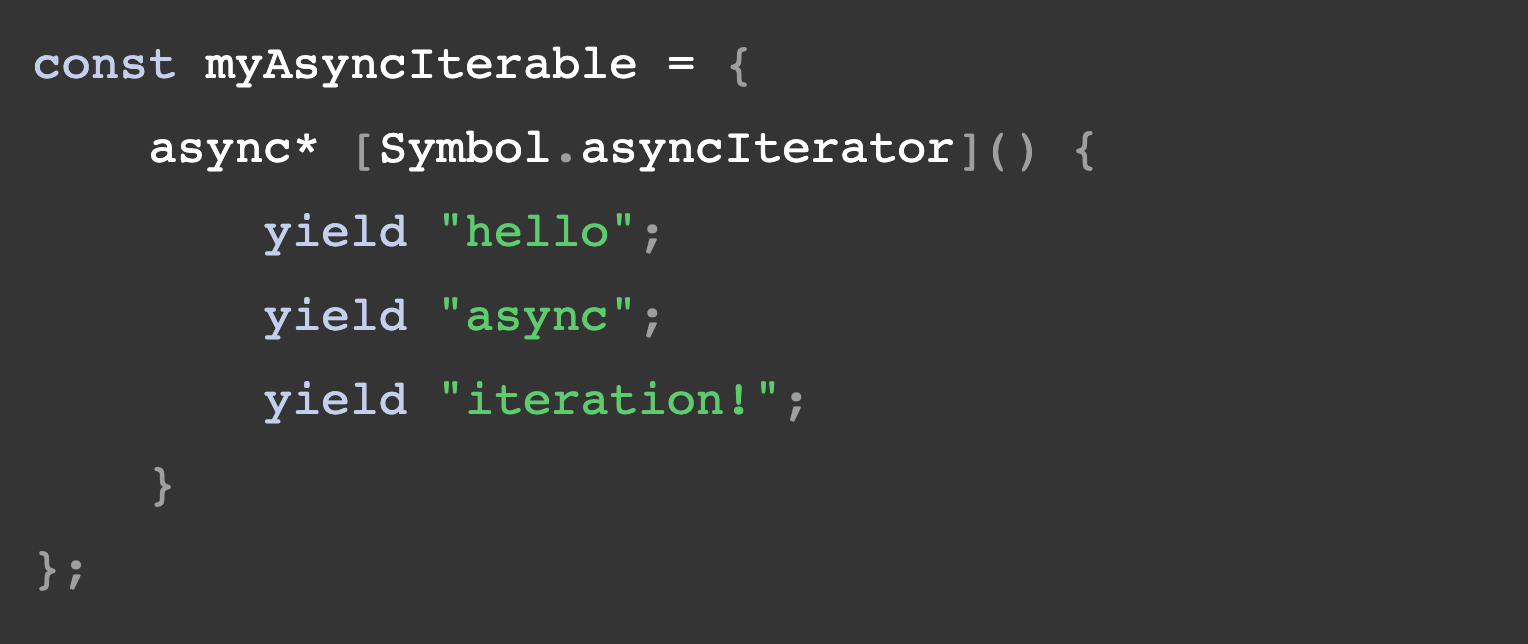
Did you know you can use Symbol to create async iterators that work in for await of loops? 🙈 Now you do!
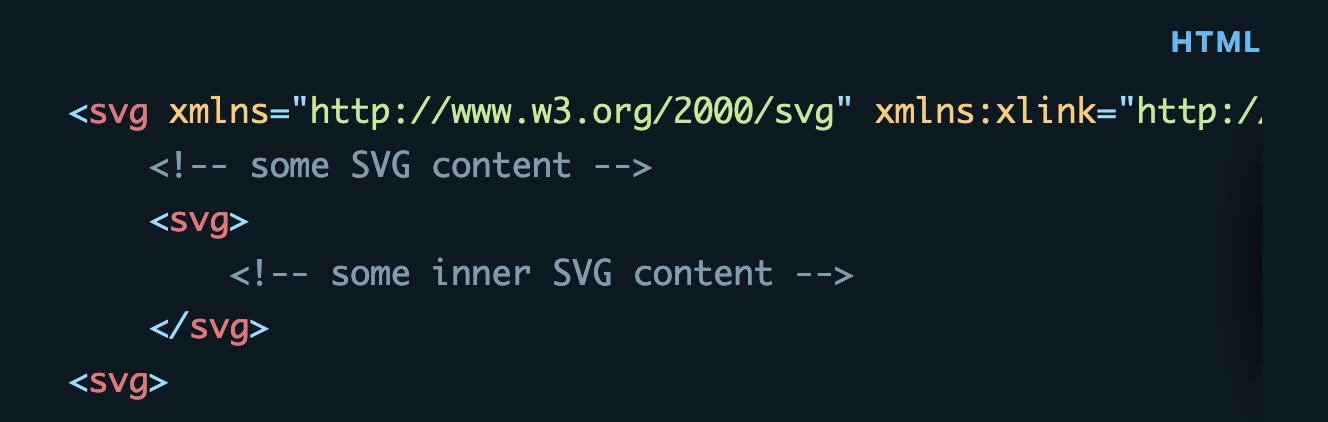
Did you know that you can nest SVG elements? Now you do!
If you learned something new, whether small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- Bhupesh-V/ugit –
ugithelps undo git commands. - 11ty/is-land – Add interactive client-side components to your web site.
- ranyitz/qnm – A CLI utility for querying the node_modules directory.
If you're looking for a way to generate color gradient shadows, "CSS Shadow Gradients" helps out!
Find more single-purpose online tools on tiny-helpers.dev.
I've spoken at an in-person conference this week. Yay!
But since it's been a while since I stood on stage in front of hundreds of people, I was super nervous. My friend, the imposter syndrome, kicked in big times.
Everything went well, but a sentence I picked up on Mike's blog made circles in my mind.
If you worry people think X about you, then you probably think X about yourself.
This week's song is an absolute classic from Audioslave. "Be yourself" is one of these tracks with a beautiful and yet powerful chorus.
And that's a wrap for the sixty-eighth Web Weekly! If you enjoy this newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with that, take care of yourselves, friends - mentally, physically, and emotionally. I'll see you next week! 👋
Join 5.8k readers and learn something new every week with Web Weekly.