Web Weekly #65
- Published at
- Updated at
- Reading time
- 8min
Gmail decided to throw Web Weekly right into the spam folder last week. 😢 If you didn't receive last week's Weekly, read it online.
I changed things, and the email sender is now stefan@webweekly. Let's hope this fixes things. If you didn't receive last week's email and find it in your spam, it'd be fantastic if you could hit the "no spam" button. Thank you!
But on the bright side – I have news! I started a new job yesterday. 🥁🥁🥁
I joined a Berlin-based startup called Checkly. Checkly's a service to check your APIs, write end-to-end browser tests and monitor your site's performance.
And I'll be helping developers to build great stuff and make sure it stays great!
I'm super excited about this (and not only because the logo is so cute)!
And with this, today you'll learn about:
- the evolution of Frontend frameworks
- that there won't be new Emoji flags
- job interviews without a written coding exercise
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Lastly, welcome to the 38 new subscribers! I'm super excited to have you around! 👋
This CSS joke is so simple, yet I had to laugh about it.
- Node 12 reached end-of-life – it's time to upgrade if you're on it.
- The end of an era: the "famous" outline algorithm (that no browser implements) will be removed from the WHATWG spec.
- Oldie but goldie:
shouldiuseacarousel..com
Frontend's constantly changing, and I really like Chris' take on the topic. He categorizes all the new JavaScript inventions into four eras:
- The Before Times
- The First Frameworks
- Component-Centric View Layers
- Full-stack Frameworks
It's a valid take, and his future prediction is also worth reading.
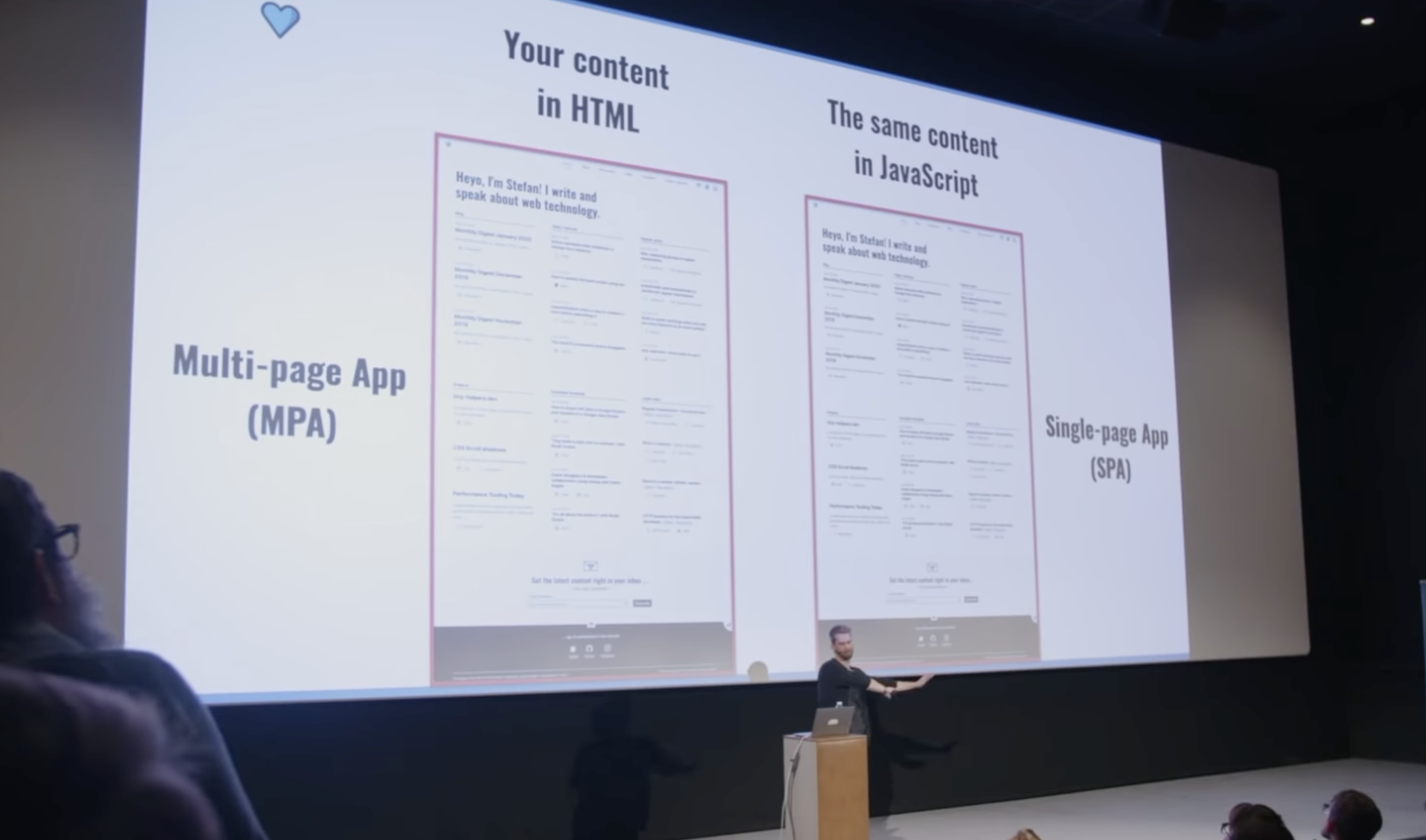
It's the same topic but less analysis and more rant: I gave precisely one talk at an in-person conference in 2021, and I enjoyed every second! The recording is now available on YouTube.
Dave had a look at his site's analytics and compared the numbers of Fathom (client-side) and Netlify (server-side), and unsurprisingly, they're very different.
It's a good reminder to focus on more than just metrics. 👍
How much do you trust your data?
I don't know who's behind the freakingrectangle blog, but I enjoyed their article "How to Freaking Find Great Developers By Having Them Read Code".
Let's face it; nobody wants to solve useless algorithm questions in front of someone who knows the answer. And you especially don't want to do this in a high-pressure interview scenario.
Job interviews should be smooth and maybe even fun! The article gives ideas on interviews that focus on reading instead of writing code. And I quite like this idea!
I discovered a "web development magic trick" and learned a lot about the JavaScript Clipboard API while figuring out how it works.
I love Rachel's new and monthly browser release summaries. Learn all about the April browser releases. 💯
If you'd ask me this question today, I'd say "so so". But If you'd ask Felix, he'd send you a link to his page howisfelix. For three years, he collects over 100 different data points about his life. These include sleep, food, workouts, his inbox, air quality, travels, etc.
I'm fascinated and scared but also a bit jealous about this project.
You may know that I'm fascinated by Emojis. This week, I realized that country flags don't work on Windows. Windows shows the flag's internal characters (called regional indicator symbol) instead of rendering a flag.
The German flag is shown as 🇩🇪, South Africa is a 🇿🇦, and so on. This two-character combination makes up a flag if the operating system supports it and Windows just doesn't.
And speaking of flags: the Unicode committee decided that Emoji flags were a bad idea in the first place. You can't delete Unicode characters, but there won't be new flag additions from now on.
Apparently, it's too hard to determine what flags should be included and which ones should be left out. And knowing that flags are the largest emoji category while being used the least doesn't help.
But to give folks more ways to express themselves, we'll get more colorful hearts. ❤️🧡💛💚💙💜🤎🖤🤍
Either way, Unicode and Emojis are so fascinating.
My friend Eva described how she deals with newsletters. I should make her my role model and also start unsubscribing ruthlessly.
She also shares her favorite newsletters covering everything internet, programming and culture topics. It's a great list and Web Weekly is on it, too. Thank you, Eva! 💙
From the unlimited knowledge archive called MDN.
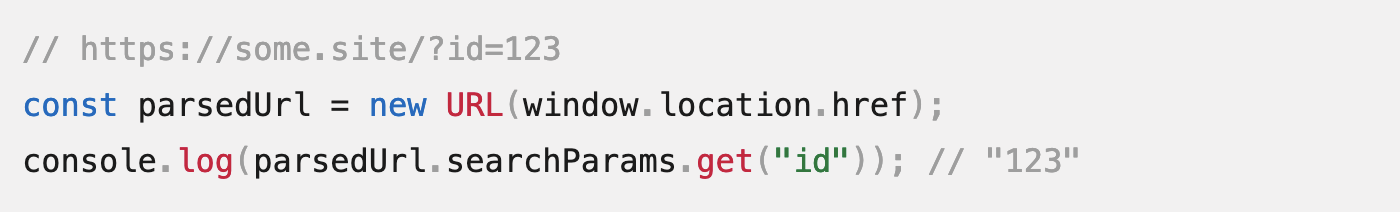
Do you parse or manipulate URL strings manually? Hold on; there's the URL browser API for that!
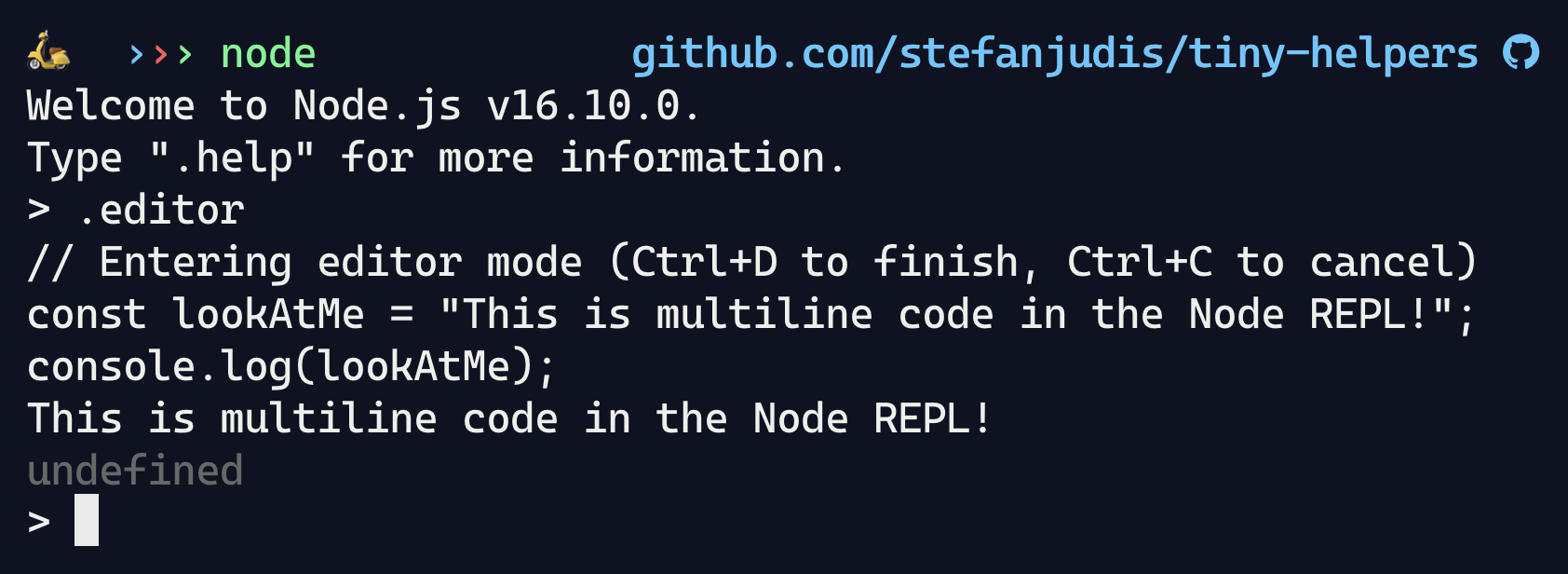
Did you know that special commands such as
If you learned something new, whether small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- depcheck/depcheck – Check your npm module for unused dependencies.
- google/wireit – Upgrade your npm scripts to make them smarter and more efficient.
- tc39/proposal-string-dedent – A TC39 Proposal for multi-backtick templates with automatic margin stripping.
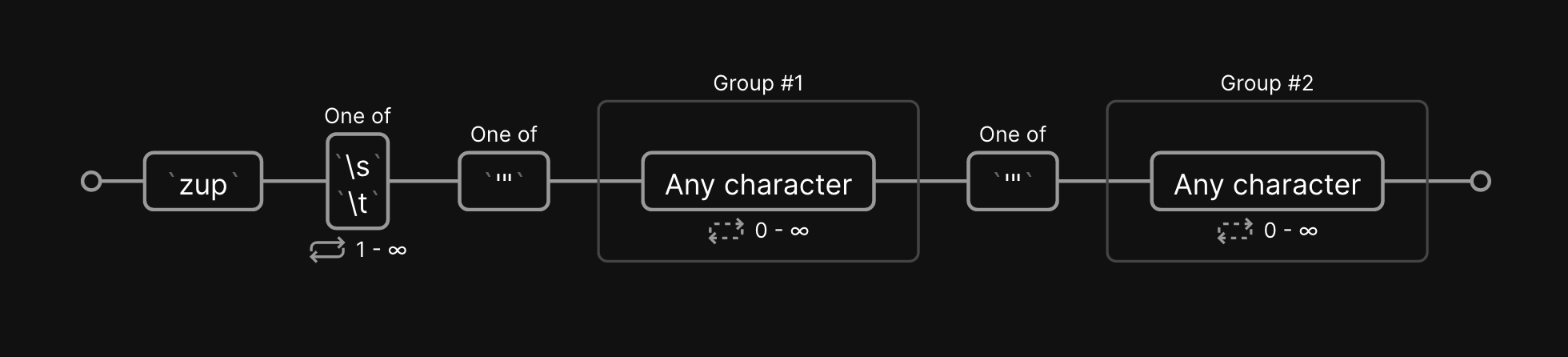
I enjoy writing new regular expressions but inspecting existing ones can be quite a challenge. Regex-Vis visualizes regular expressions to shed some light.
Inspect your regular expressions
Find more single-purpose online tools on tiny-helpers.dev.
There are no more words needed about Kapehe's thought of the week. 😉
When in doubt, be kind. you never know what someone might be going through.
This week's song is a smooth electro track from Lycoriscoris. "Blue" is a melodic piano track that makes me dream of good summer times.
And that's a wrap for the sixty-fifth Web Weekly! If you enjoy this newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with that, take care of yourselves, friends - mentally, physically, and emotionally. I'll see you next week! 👋
Join 5.8k readers and learn something new every week with Web Weekly.