Web Weekly #64
- Published at
- Updated at
- Reading time
- 8min
Next week I'll start my new job, and I can't wait to set up my new working laptop. Why?
First of all, it's a new Mac, and who doesn't like unboxing these. But also, years ago, I invested some time into my dotfiles. Today, I just love kicking off a script to set up a new machine entirely. If you don't have your computer configuration in code, you should consider it. You'll use it your entire life!
My dotfiles are a combination of configuration files and scripts installing and linking all sorts of things. Unfortunately, I failed to document them properly, but they're still good enough to poke around and give you some ideas.
Here are some examples to get you started:
- a script to configure your mac
- a script to install apps from
brewor the App store - all files that should be placed in my user home directory
I also heard good things about chezmoi to get started, and if you're looking for ways to automate more things on your Mac, I spent way too much time looking into awesome-macos-command-line last week.
But let me not brabble about CLI tooling much longer. Shall we get into it?
Today you'll learn about:
- differences in keyboard button clicks (
spaceandenter) - Emoji rendering struggles
- the
autocapitalizeattribute
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Lastly, welcome to the 31 new subscribers! I'm super excited to have you around! 👋
Kudos to Supabase for this one. They tweeted this video of a kid going absolutely wild on Twitch. But I couldn't stop at the Tweet.
It turns out, the shared Twitch account belongs to Crossmauz, and the streams of this teenager are "really something". Imagine you have this kid living in your house. 😆
- The DevTools in Safari, Firefox and Chromium now support cascade layers.
- Netlify released Edge functions, and they're based on the Deno runtime.
- The JavaScript array methods
toReversed,toSorted,toSplicedandwithare on their way.
HTTPie started as a CLI HTTP client ten years ago and, as of late, was one of the most successful API tools on GitHub with over 50k stars.
I double-checked the count; today, the project has only 19.1k GitHub stars. So, what happened? Well, it's a mix of not reading confirmation dialogs, bad UX and GitHub being unwilling to run a backup script.
Jakub describes what happened on the HTTPie blog.
Short'n'sweet; the browser method fetch landed in Node 18. It's another milestone on the journey to JavaScript that runs in the browser and on the server.
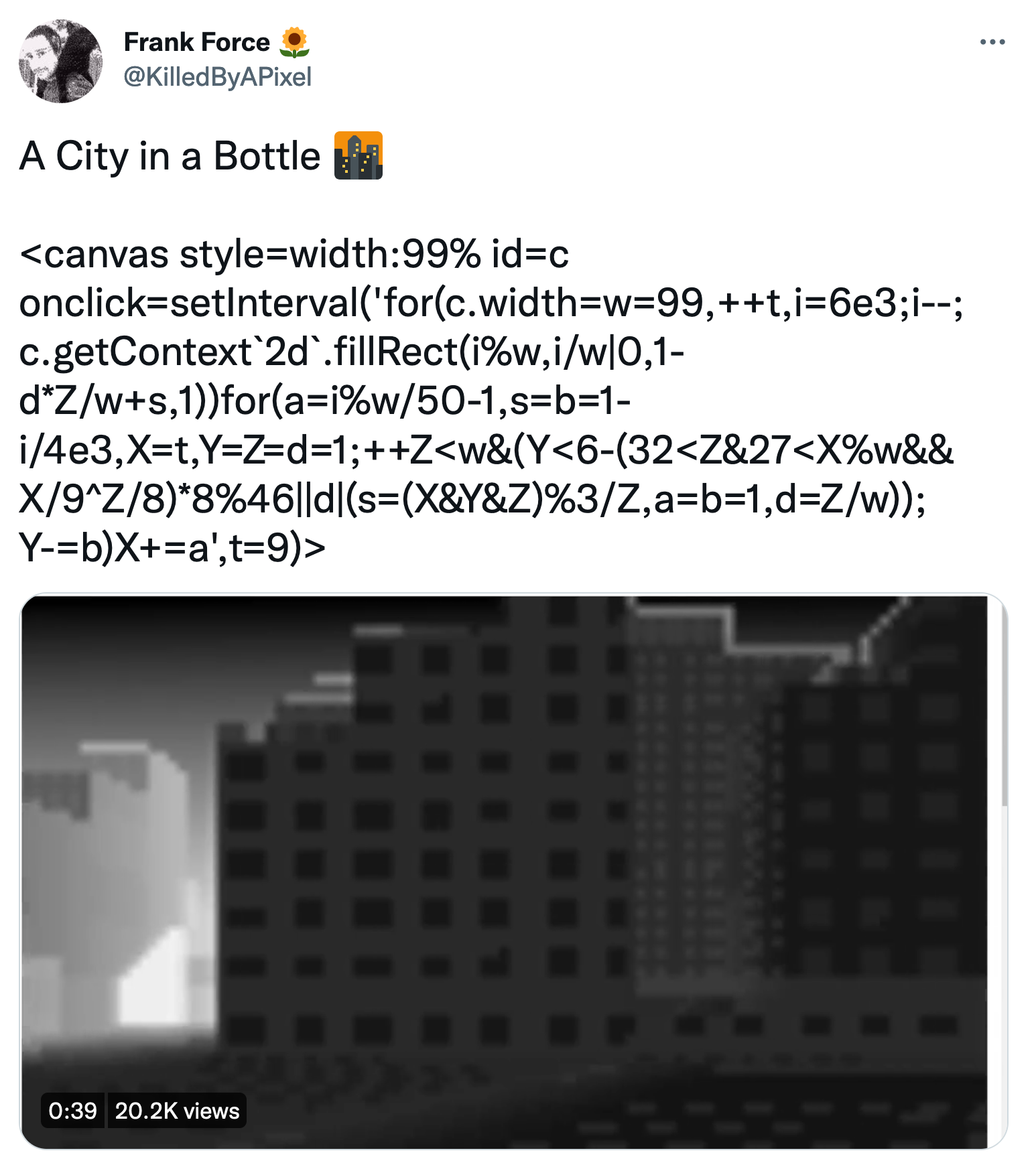
There are no words for these 256 characters of exceptional code golfing. I can't even imagine how this code works. Try it yourself!
Copy the code, paste it into CodePen and see a canvas city skyline in front of you. How? I have no idea.
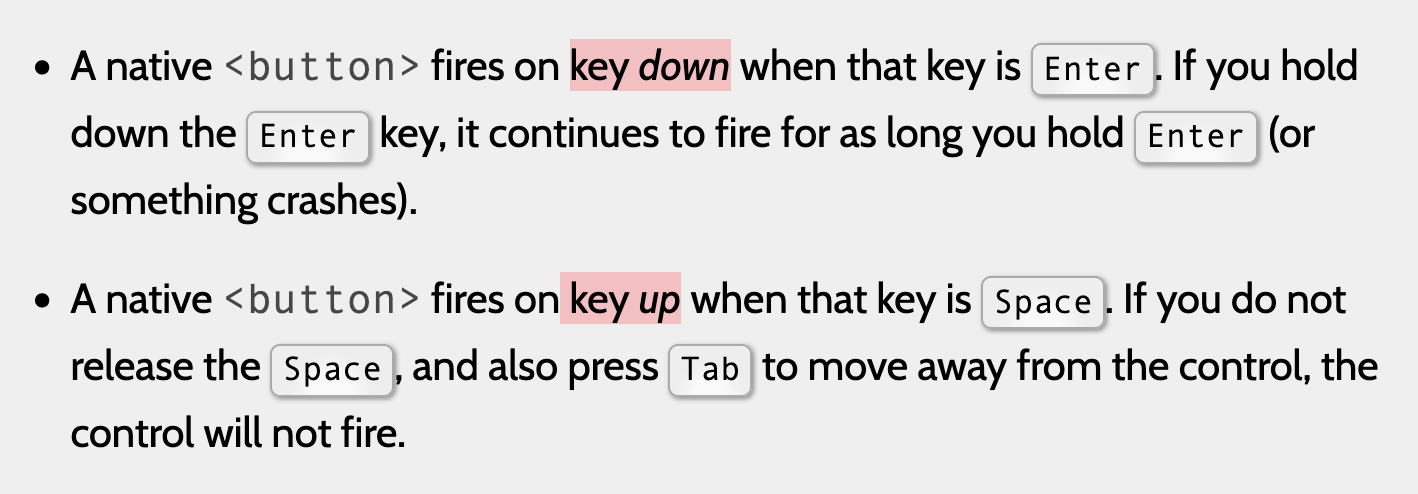
I learned that clicking a button with Space or Enter behaves differently. Adrian explains the details. 👇
Robert describes how he almost fell for a phone scam. It's a good reminder that we can't trust anyone today. 😢
I apologize if the following emojis aren't rendering correctly on your machine.
But did you know that the polar bear (🐻❄️) is a combination of the bear (🐻) and a snowflake (❄️)? Or that the bald person (🧑🦲) is a combination of the person (🧑) and bald emoji (🦲)?
I'll forever be amazed by how Emojis can be combined, and this week, I discovered that there's a Unicode document listing all these combinations.
But now, do all these Emojis render for you? If not, it's because Emoji and Unicode rendering is a huge mess. Nolan explains lots of details on his blog.
Learn more about native Emojis
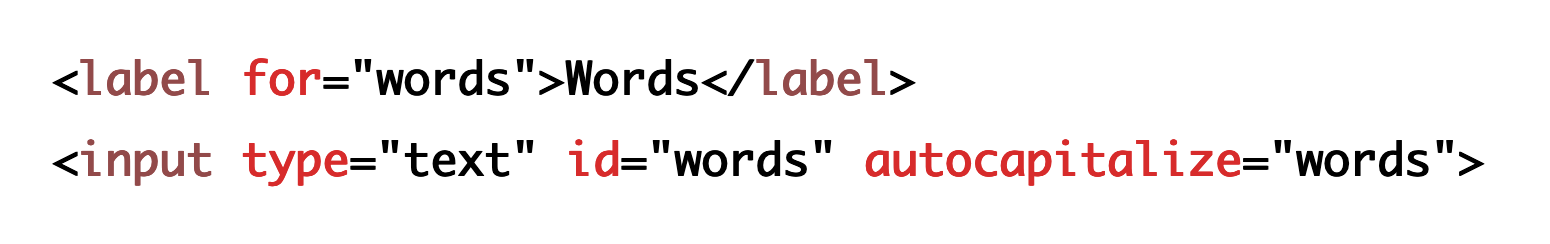
Manuel shares how the autocapitalize input attribute affects virtual keyboards.
Taylor continues sharing his thoughts on building the fastest website possible. The topic this time is the question if a single-page application can provide a fast, secure and accessible routing experience.
It's a valuable read covering a lot of ground with many linked resources to dig deeper! 💯
Reconsider doing everything in the client
From the unlimited knowledge collected on MDN: the global performance object holds methods belonging to the User Timing API. Use them to measure, time and mark all your source code!
Speaking of the global performance object; did you know that you can use it to determine if the current page was a reload, too? Now you do. 😉
If you learned something new, whether small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- esimov/triangle – Convert images to computer-generated art using delaunay triangulation.
- MartinHeinz/ga-extractor – A tool for extracting Google Analytics data suitable for migrating to other platforms/databases.
- lukevella/rallly – A free group meeting scheduling tool.
Do you know that there's a Sleepy Cat Software license? Yeah, me neither, but I also have to admit that software licenses aren't my strong suit.
tl;drLegal is a site that translates all this lawyer speech to plain English.
Find more single-purpose online tools on tiny-helpers.dev.
Here's a quick reminder to take care of yourself from Brad Frost.
Your health is more important than your deadline.
I've been out to see Bonobo live on Saturday, so naturally this week's track is a chilled one from their new album.
And that's a wrap for the sixty-fourth Web Weekly! If you enjoy this newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with that, take care of yourselves, friends - mentally, physically, and emotionally. I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.