Web Weekly #62
- Published at
- Updated at
- Reading time
- 8min
It's Web Weekly time and a special welcome to the 18 new subscribers! I'm super excited to have you around! 👋
Today you'll learn about:
- mistakes when writing async JavaScript
- the
inertHTML attribute - the
:has()CSS selector
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Last week I said that I wanted to switch to sending this newsletter with an automated schedule. It should hit your inbox Mondays at 8 AM CET.
Well yeah... That didn't work out, but I'll try it again next week!
Apart from that, I'm trying to get some official grownup things done, and it's been challenging. For the folks not living in Berlin, getting appointments at the city service are a real challenge here.
It goes so far that the city places console messages on its website. 🙈
But YOLO, a friend gave me an automation script which I'll kick off right after sending this newsletter!
This manual for "everyday situations" is just so random. 😆
- Learn how to close a
dialogelement on::backdropclick. - The
inertHTML attribute is finally coming to the web! - I discovered that import assertions are available in Node.js to import JSON files.
- Google Docs support markdown syntax now.
Programming is complicated enough, and JavaScript's asynchronous nature doesn't make it any easier. Maxim collected some great ESLint rules to not shoot yourself in the foot.
After reading the post, I went into the rabbit hole of atomic updates and discovered that I've never considered this race condition.
@scroll-timeline isn't supported anywhere yet. It only works in Firefox after turning on the layout flag.
Nevertheless, I reread Bramus' tutorial on the topic, and CSS-only scroll animations are such a valuable feature. I probably should implement something using it on my blog.
(It wouldn't be the only Firefox-only feature.)
Get excited about CSS-only scroll animations
I hadn't heard of the company "Fast" but read Gergely's article on its collapse. It looks like the usual story of a company burning loads of VC cash "just to discover" that the business isn't healthy. Many folks lost their jobs without warning; it's a sad read.
So how do you avoid ending up at such a company? Gergely also shared a list of questions that help you with the company/engineering culture evaluation.
Ask better interview questions
Short'n'sweet. 👇
Devs For Ukraine is a free, online engineering conference to raise funds and provide support to Ukraine. 🇺🇦
The lineup is solid, and it's for a good cause! 💙💛
Get yourself a drink and make yourself comfortable. Taylor's series on web performance will take a while to read and covers many different topics.
The second part's about HTML streaming. Streaming HTML?
Consider the following scenario. You're not prerendering or Jamstacking an HTML page but are rendering the HTML dynamically on a server. At request time, you make database queries that delay the response. The browser's just waiting for the first byte to arrive because the server is busy crunching data.
What if we could change this approach and respond (or stream) the HTML <head> early and wait for the data to come in then? The browser could then fetch CSS, fonts, and whatnot already. Sounds reasonable to me!
Vignesh collected four tips on how to survive meeting days. I liked the advice of configuring zoom/hangouts/... to not show yourself on screen.
Let's face it; it is indeed weird to look at yourself all day.
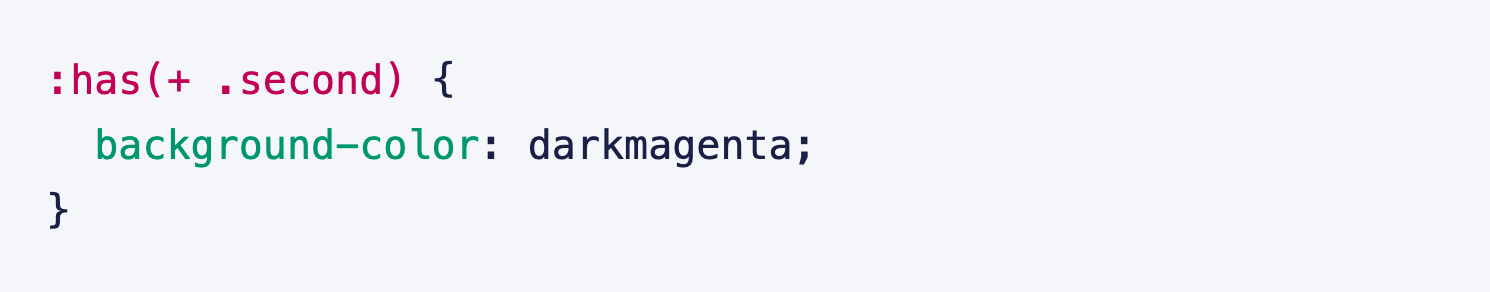
All major browsers have been working on shipping CSS :has() (also known as the parent selector). Safari's shipped it with 15.
Matthias explains how the selector works and shares use cases for styling element parents. 👏
Whenever you enter the topics about JavaScript being available everywhere, Stuart's evergreen resource will be handy!
My busy flatmate tweeted an MDN page about JavaScript text formatting. Did you know about Intl or Intl?
No? Then head on over!
Do you wonder how I created this object above? Unicode is so fascinating. Learn more about this JavaScript party trick on the blog.
Learn more about JavaScript object property names
If you learned something new, whether small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- rowyio/feedbackfin – An open-source widget to collect feedback anywhere on your website.
- rowyio/rowy – An open-source Airtable-like UI for your database.
- dlvhdr/gh-dash – A GitHub CLI extension to display a dashboard of PRs and issues.
Did you ever saw a stunning design and wondered what font it uses? I'm not into fonts, so I didn't.
But if you are a font nerd, WhatTheFont is a handy little tool to discover fonts in an image.
Find more single-purpose online tools on tiny-helpers.dev.
I listened to Steph's and Calvin's excellent podcast "Shit you don't learn in school" and they shared some Steve Jobs wisdom.
No matter what you'll learn today, what challenges life throws at you or who you'll meet... You'll only find out how it all comes together looking back.
You can't connect the dots looking forward; you can only connect them looking backwards.
This Kruder & Dorfmeister classic from 2014 came on the radio, and it gets better every year!
And that's a wrap for the sixty-second Web Weekly! If you enjoy this newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change it! 😉
And with that, take care of yourselves, friends - mentally, physically, and emotionally. I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.