Web Weekly #6
- Published at
- Updated at
- Reading time
- 6min
I can't say that I've been outside much this week. Berlin is still buried under snow. My biggest highlight was all the children with their sledges in front of my balcony. There's a little hill (I wouldn't even call it "a hill") and everybody is enjoying their thrilling three second rides. 🛷
This week's web weekly includes beautiful illustrations, a joyful battery display app, npm lockfiles, CSS masonry grids and, as always, GitHub repositories, new Tiny Helpers and some music.
Enjoy!
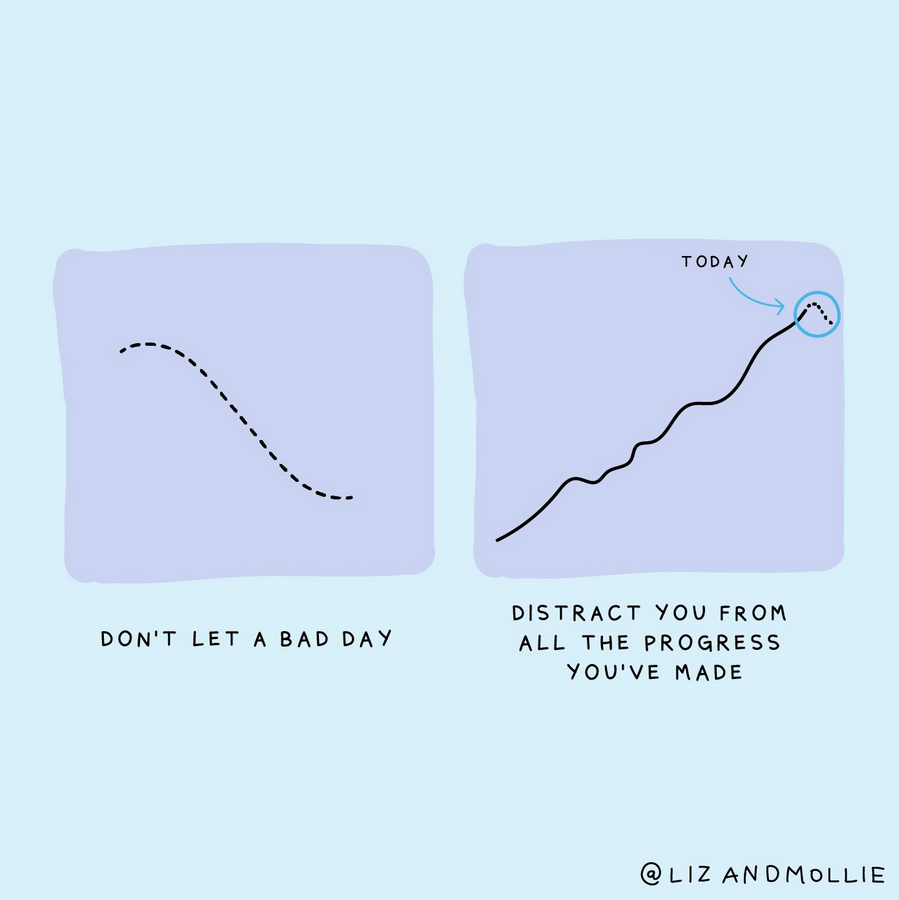
In a previous newsletter, I shared the @dinosaur Twitter account with you. It posts beautiful illustrations that make you think about your life.
This week I found @lizandmollie. They're posting similar graphics and illustrations (without dinosaurs though) and are much welcome in my timeline!
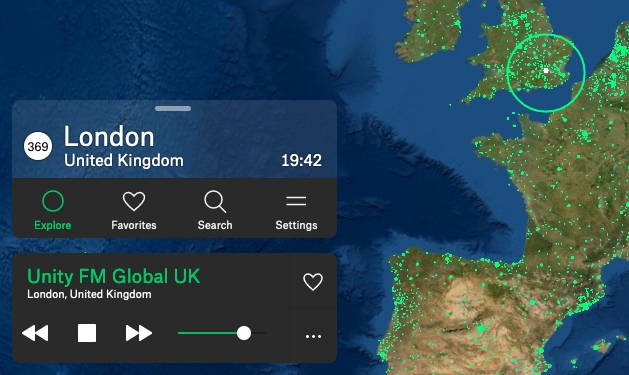
I love Spotify, but I have to admit that it's not great for discovering new music. Recently, I found myself listening to the Berlin radio more frequently. I discovered radio which lets you play hundreds (thousands?) of radio stations from all around the world! It's perfect for discovering new music!
Listen to random radio stations
I installed a new menubar app. It replaces the default mac battery icon with a smiling one. What shall I say? A happy battery makes my day. Interfaces should be more fun!
Two years ago I set up the @randomMDN Twitter bot. It shares random MDN pages several times a day. And in January it broke! MDN changed how they serve their sitemap. sitemap became sitemap, yes that's right, the sitemap is now a gzipped file and this change broke my bot.
You can find a snippet explaining how I now fetch and unzip the sitemap in Node.js on my blog.
Josh Comeau publishes an incredible amount of in-depth content, and his website is a beautiful experience. I don't want to know how much time he spends on it. If you haven't had a look at his work yet, you should!
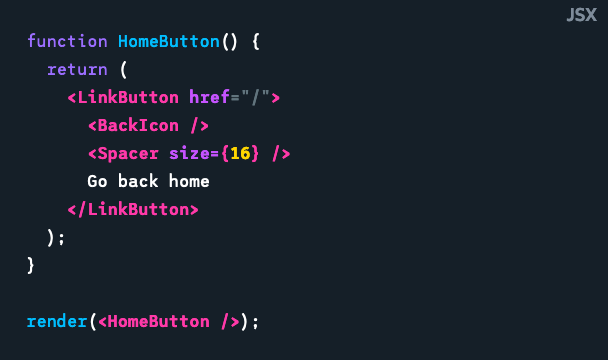
In a recent article, he describes how spacer components can help with building pages and layouts. Instead of adding classes to define spaces between elements, he advises using spacer elements instead. It's a fascinating approach for sure.
Read "Let's Bring Spacer GIFs Back!"
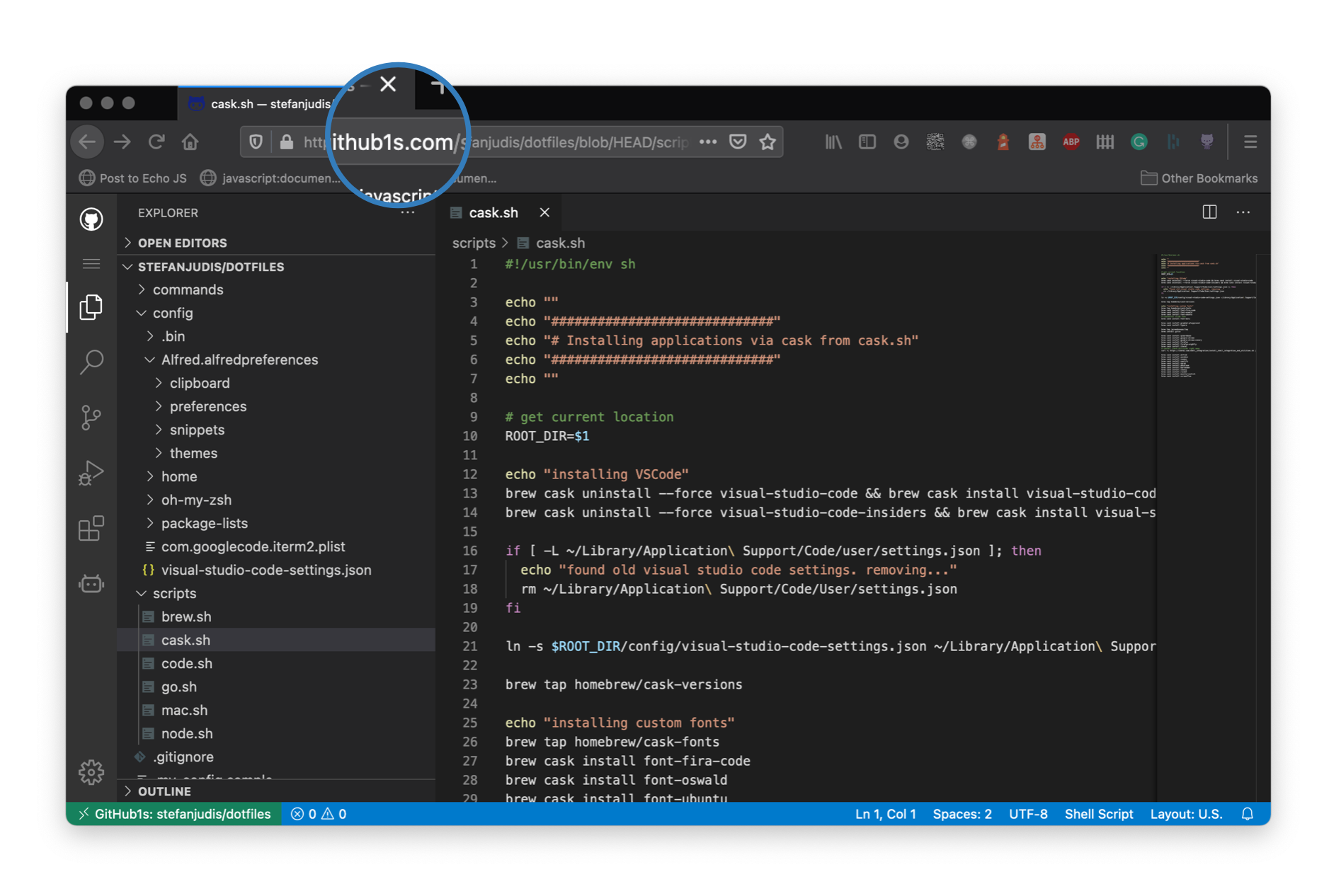
Did you know that there is a service out there, that lets you browse public GitHub repositories in VS Code? Change the URL of the repo that you want to inspect from github to github1s, and you'll find VS Code right in your browser. CMD+p to jump into files is a bit "funky", but it's a great project for sure!
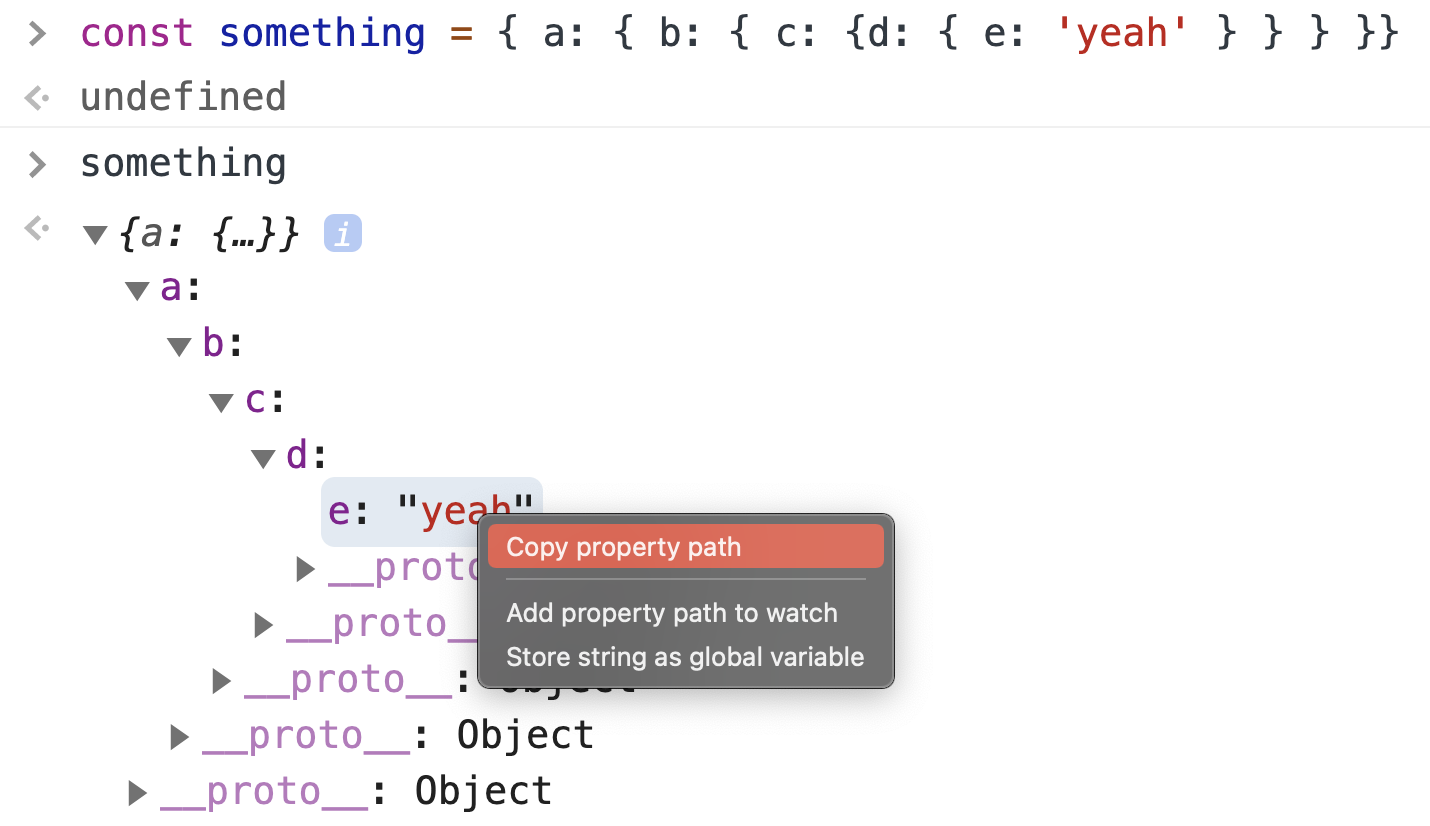
A while ago my friend Khaled showed me that when you're prototyping in the Chrome DevTools console, you can copy the path to a nested property! If you like to test things out in the console, that one's for you!
Being good at googling is a very underrated skill. I wanted to believe that I'm pretty good at it, but when I read posts that show me all the available queries, it becomes clear, that I'm not good at googling. I mean, did you know that and/or clauses are supported in Google search: (javascript OR python) free course, I didn't!
I added a CSS-only masonry grid layout to the Today I learned section of my site! 🎉 If you want to learn about masonry layouts, feature detection in CSS and(!) JavaScript and how you can throw confetti into your pages using SkyPack (an ES module CDN), this post is for you.
Learn more about masonry CSS grids
npm is coming with a package-lock file for a while now. The file format changes with v7. Nitay Neeman describes in great detail what's new.
Learn about the new lockfile format
The popular husky package (4.5 million weekly npm downloads) is a tool to automate git hooks in your projects. Husky's new version 5 comes with a licence change. It now includes, wait for it... the "License Zero Parity 7.0.0 and MIT (contributions) with exception License Zero Patron 1.0.0.".
I'm not a lawyer, but as far as I understand the license allows free usage when you're doing open source, but if you're building a commercial product, you have to donate to Husky. In my opinion, that's a good move. There are too many people maintaining open source without getting anything back.
- Color Hunt – Get color inspiration with hand-picked color palettes.
- glyphs.fyi – Find open source icons.
- IconDuck – Find free and open source icons and illustrations.
- JonnyBurger/remotion – Create videos programmatically in React
- LeCoupa/awesome-cheatsheets – Awesome cheatsheets for popular programming languages, frameworks and development tools
- privatenumber/minification-benchmarks – JS minification benchmarks: babel-minify, esbuild, terser, uglify-js
I came across this quote from programming pioneer Grace Hopper. There's much truth in it!
One accurate measurement is worth a thousand expert opinions.
Caribou's soft and electronic "Can't do without you" is a perfect track to forget the winter, take a breather and think of the great summers!
And that's a wrap for the sixth Web Weekly! 🎉
If you enjoyed this edition, a quick share means the world to me. :)
Stay safe and warm, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 5.8k readers and learn something new every week with Web Weekly.