Web Weekly #59
- Published at
- Updated at
- Reading time
- 8min
You may have noticed that I took a break from Web Weekly. I didn't feel like writing it and spent more time watching the news. Wherever you are, take care of yourself, rest and consider helping the people in the Ukraine.
This time Web Weekly includes:
- resources to help the Ukraine
- type checking of JavaScript files
- the new
dialogelement
... and, as always, GitHub repositories, a new Tiny Helper and some music.
I just couldn't believe it because we're still in the pandemic, but we face a war in Europe. It's horrifying to see cities I've been to a few years ago being bombed and attacked. People leave their lives behind and are fleeing as we speak.
If you can, please consider offering help or donating. Smashing Mag shared resources on how you can help.
💙💛
Short'n'sweet: I discovered that Google Search lets you play PacMan when you're searching for it.
- DevTools console live expressions can be used to track the focused document element.
- Ex-Googlers are building a new Gmail alternative for the folks missing Google Inbox.
- The Chromium DevTools can show you what resource triggered a request.
Feross dropped a massive post on package managers, general web development and install scripts. In short: web development is everything but secure these days.
Unsurprisingly, Anand's post describing interviewing Frontend engineers using Twitter's HTML as an example sparked many heated discussions.
I'll leave it up to you to decide if Anand's approach is good or not, but the post includes excellent web development knowledge nevertheless.
Learn more about Twitter's HTML
Discussing the details of a new job is an uncomfortable topic. Haseeb shared his tactical approach to negotiating. It's worth a read for sure!
The Twittersphere was all over a new ECMAScript proposal last week. The proposal defines that type definitions should be valid JavaScript. The catch: the types would be ignored and treated as inline comments.
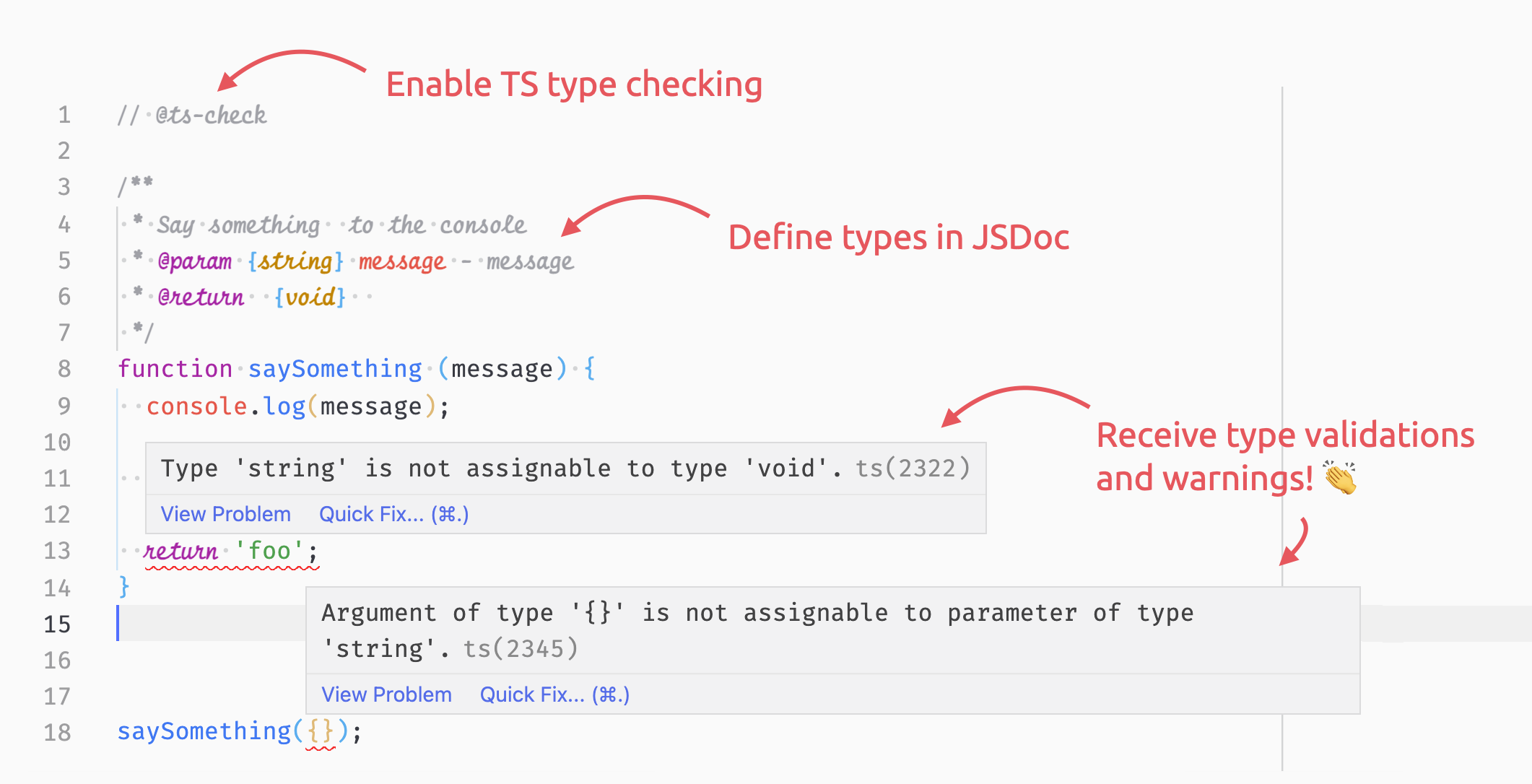
The proposal led me down a rabbit hole of available VS Code features and it turns out: you can use type checking without writing TypeScript. 😲
Start type-checking your JS files
How often do you tell people that you're stressed when you're actually afraid, sad or angry? I do that occasionally for sure. Nick shares that properly labeling feelings makes your feel better emotionally. I'll try to follow this advice!
The Safari 15.4 release looked like a minor release, but it's a big one. The release includes many much-needed features. To name a few additions:
- image lazy loading via the
loadingattribute - the
autofocusattribute - smooth scrolling via
scroll-behavior
Safari also shipped the dialog element. If you want to learn what it's about, head over to the blog.
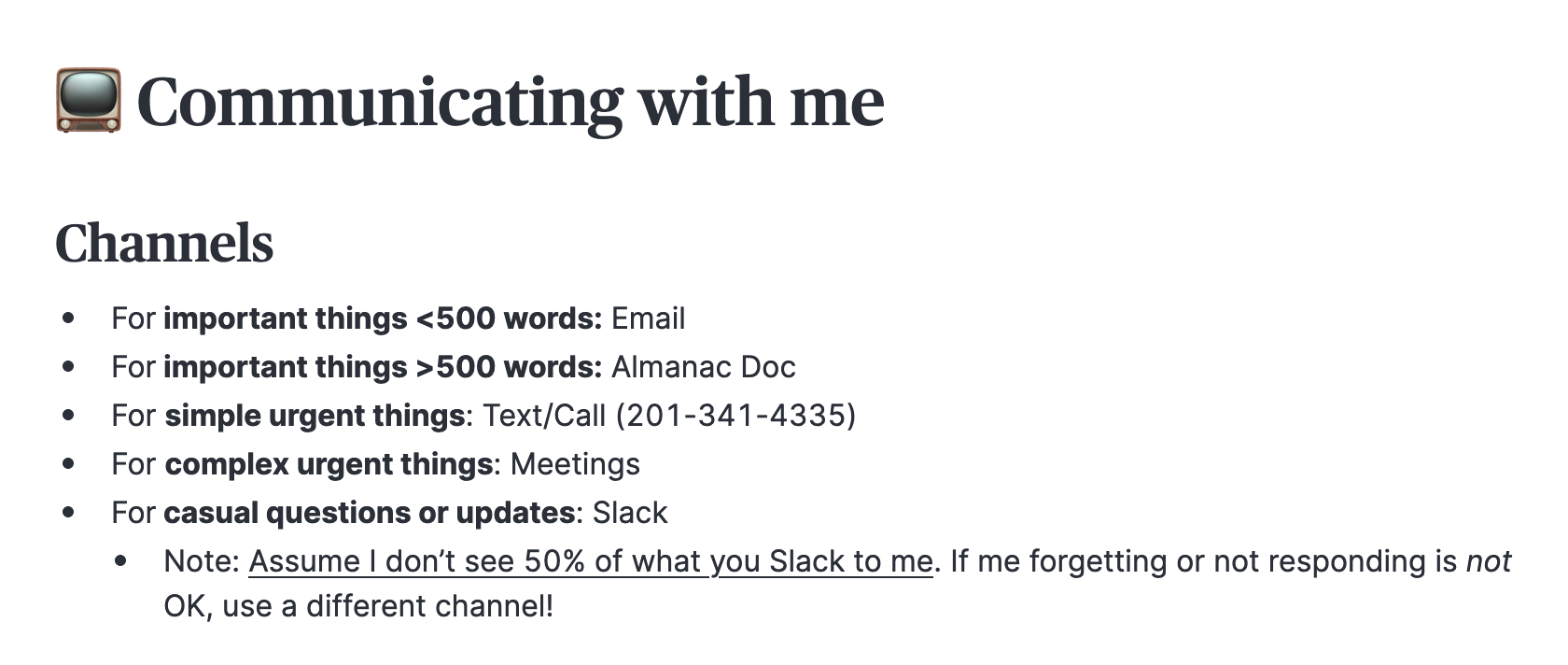
Every member of my team at Contentful filled out a work preference doc when they onboarded. The doc includes "Know Your Team" questions and describes how they want to communicate, when they're productive and what motivates them.
I'm a big fan of this document because it helps get to know each other.
I discovered Adam Nathan's "CEO Readme". The document is fascinating because a) it's from a CEO perspective, but b) it is also very in-depth. It made me think about my work preferences once more.
Set up a work preference document
I discovered the MJML email framework last week. It's component-based, quick to use, and even offers a playground to create responsive emails. Multiple people told me that they're big fans.
Juan reached out to me sharing that my article about emojis and tmi.js (Twitch's messaging library) helped him build www.memote-wall.com. If you're looking for a way to include all these chat emotes in your streams, check it out!
It makes me so happy when my humble writing is valuable. Thanks, Juan!
Add a new overlay to your stream
I still haven't had the chance to play around with the Web Animations API even though it's cross-browser supported. If animations are your thing, check it out!
Learn more about the Web Animations API
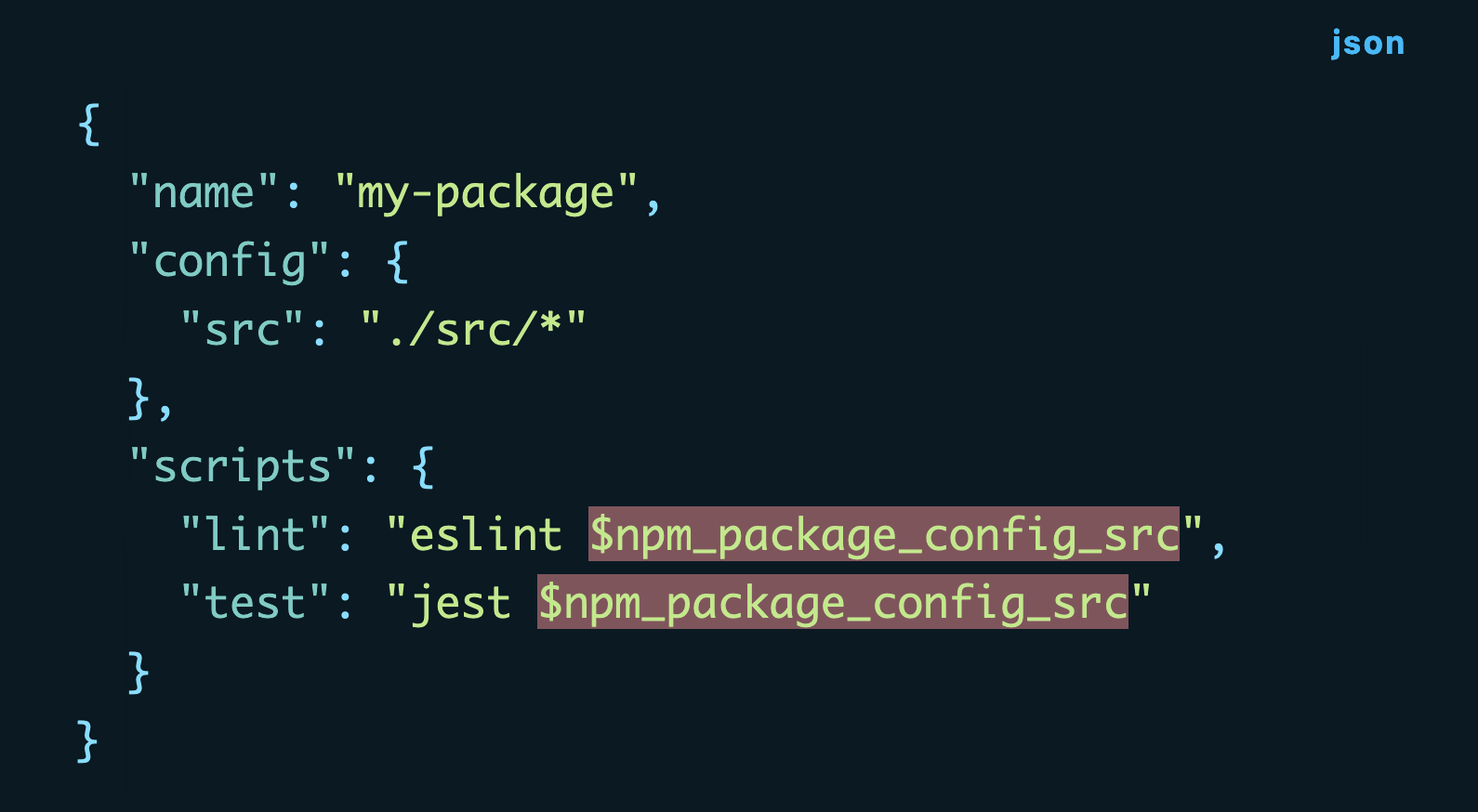
Did you know that package values are accessible in npm/yarn scripts or even the JavaScript files you run? Now you do. 😉
If you learned something new, no matter if small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- lirantal/lockfile-lint – Lint an npm/yarn lockfile to analyze and detect security issues.
- gildas-lormeau/SingleFile – A web extension and CLI tool to save a faithful copy of an entire web page in a single HTML file.
- mifi/lossless-cut – The swiss army knife of lossless video/audio editing.
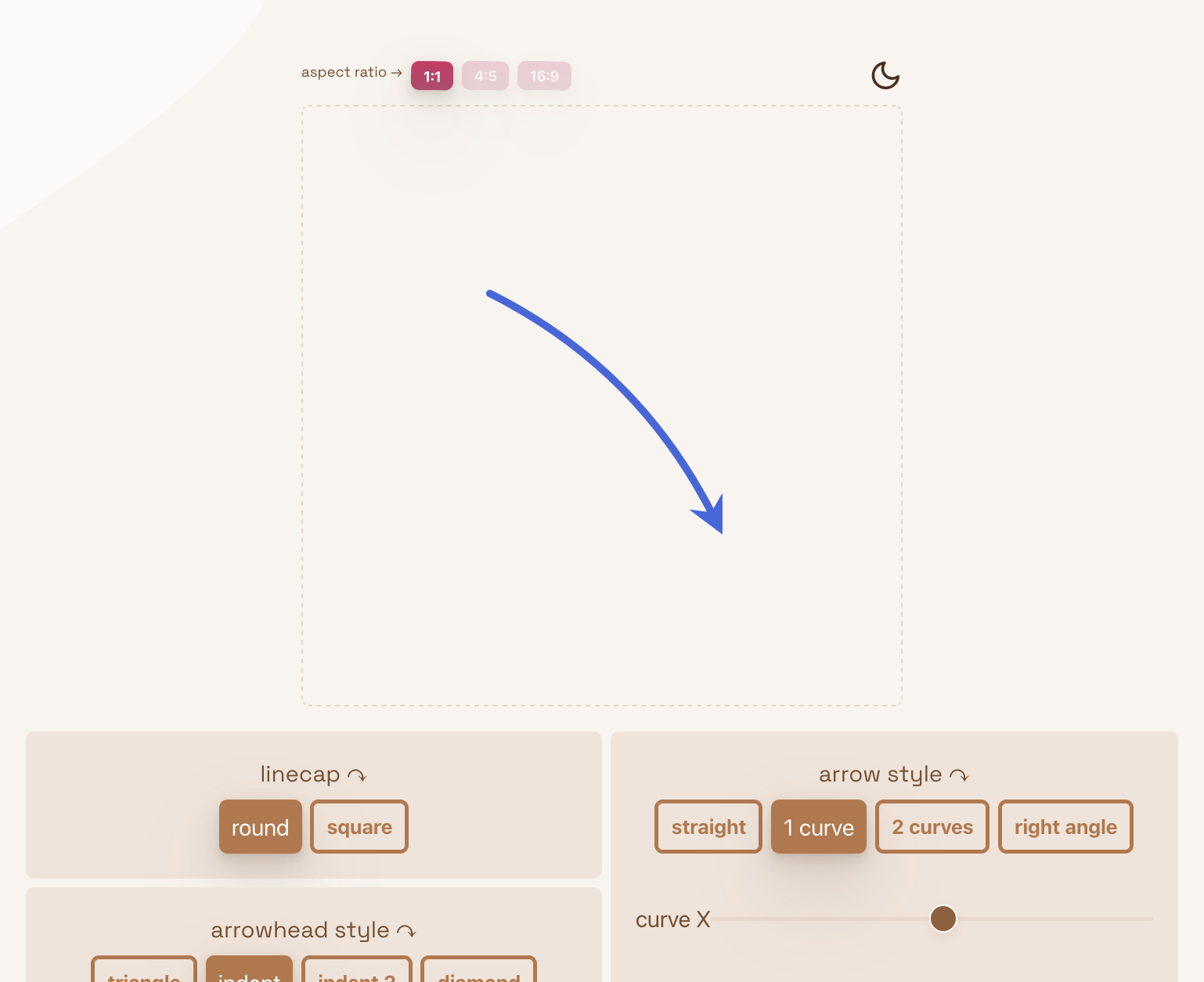
pppointed is a handy tool to create SVG arrows. It's way better than googling for them, trust me!
Find more single-purpose online tools on tiny-helpers.dev.
The previous newsletter included thoughts on the prefers-reduced-motion media query. It's essential to respect user settings when building fancy and animated sites.
Jamie Kyle shared his frustration with the recent trend of heavily animated sites. It included this week's quote.
Your desire to make something look cool is not more important than making it accessible.
Disclosure's "You & Me" entered my Spotify playlist, and I'm still amazed about how good this sound mesh is. The chorus includes so many weird sounds making me bounce around right away.
And that's a wrap for the fifty-ninth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with that, take care of yourselves, friends - mentally, physically, and emotionally. I'll see you next week! 👋
Join 5.8k readers and learn something new every week with Web Weekly.