Web Weekly #58
- Published at
- Updated at
- Reading time
- 8min
For the folks living outside of Europe: we had some intense storms over here, and everybody was thrilled by airplanes still landing in London Heathrow despite it. It was pretty scary because I didn't experience such wind very often in my life, and especially in Berlin, people tend to have loose plant pots on their balconies. I stayed inside as much as possible, and I hope you did the same!
This time Web Weekly includes:
- colorful native checkboxes
- the new global
reportErrorJS method - 3rd party assets and the browser cache
... and, as always, GitHub repositories, a new Tiny Helper and some music.
I continued playing with my site and added favicons to every link going elsewhere. ☝️ The favicons are fetched and served via my own tiny images API at avatar.
A big Thank you goes to Zach for releasing and open-sourcing the API code. Setting all this up took me only an hour! What a beautiful time to be a developer. 😊
Moving update: Exactly in one week, strong people will come and carry all my furniture into my fourth-floor apartment. I can not wait!
And before I forget: I have a new job starting in May. You can expect content about web performance, automation and building good stuff in general. I'm beyond excited and will share more later. 🙈
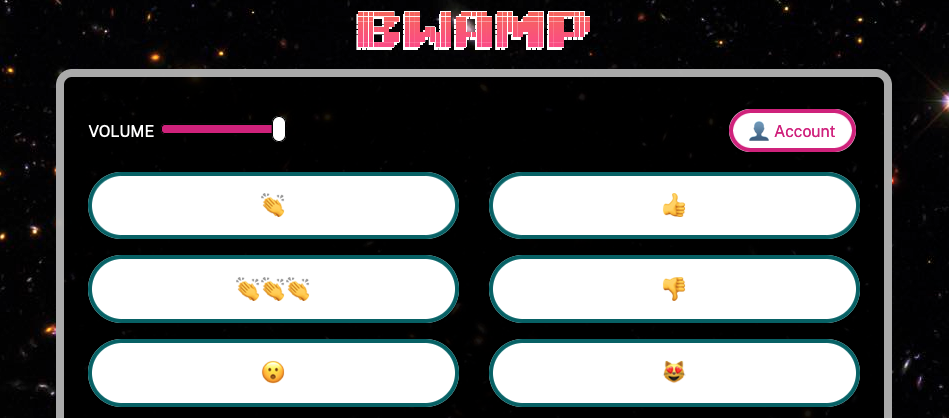
From the collection of random things from the internet: BWAMP is a handy site that equips you with essential sounds to play in your next meeting.
Play sounds in your next meeting
- You can now create diagrams in GitHub markdown.
a11ysupportis a community-driven effort to learn what features are supported by assistive technology..io - Learn more about what the Safari
15release means to building PWAs..4
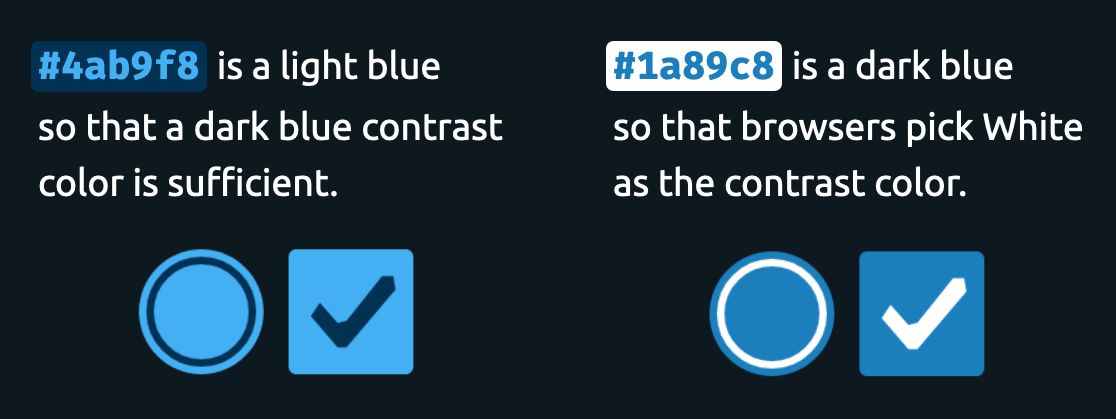
The new CSS property accent-color is supported in Safari 15. Why's that a big deal? With Safari supporting it, all major browsers finally allow us to color checkboxes and radio buttons!
First of all: I don't think Google Search is dying. 🙈
But the following post with the catchy title makes a valid point. Google Search results got worse over the years. Search now includes more magic, more engagement tactics and more ads, which means I trust the results less and less.
For example, when I look for a new fridge to buy, I trust people on social media recommending me one way more than the results of Google Search. Maybe it's time to switch to a Search alternative finally... 🤷♂️
Make up your mind about Google Search
I'm forced to use Google Slides at work, and as a Keynote fanboy, I can't say that I enjoy it. Laura's article on Google Slides' misleading and clunky user experience describes my frustration using the service perfectly.
And while her post is just a long rant, it shows how hard it is to build a delightful product. It's a great read with a lot of detail!
I discovered that browsers changed their caching behavior two years ago. Suppose you're loading a JavaScript library, font or icon from a third-party domain, thinking that it might be cached already because a visitor already loaded it on other sites; this cache hit is not possible anymore. Learn more about the browser caching changes on the blog.
You might have heard about the new thing – Web 3. I must admit that I don't understand it (or care), but if you want to learn what the hype is about, Laura gave an excellent talk shedding some light on the topic.
Error handling in any application is challenging. You want to catch all possible exceptions and be clear about places that could throw an error. This situation is when error monitoring becomes critical. An error monitoring script usually registers a window event listener, to send unhandled exception somewhere to store it.
But what can you do if you catch an exception but still want to send it to your monitoring service? The new global JavaScript method reportError() helps out here.
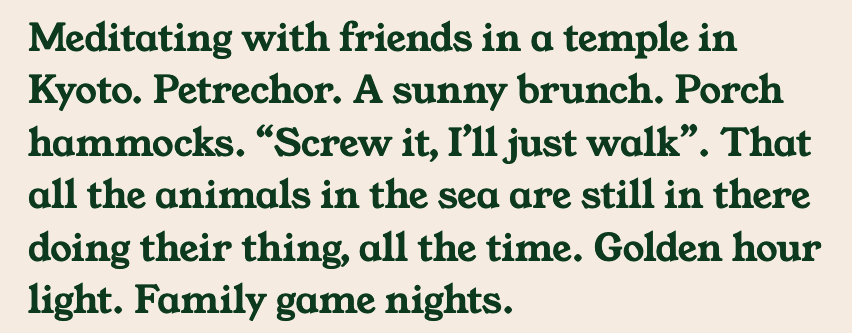
I love everything about Melanie's page "Good things". It lists all the good stuff in her life and made me reflect on mine! 💙
Short'n'sweet: if you're looking for design tools and resources, toools has everything you need!
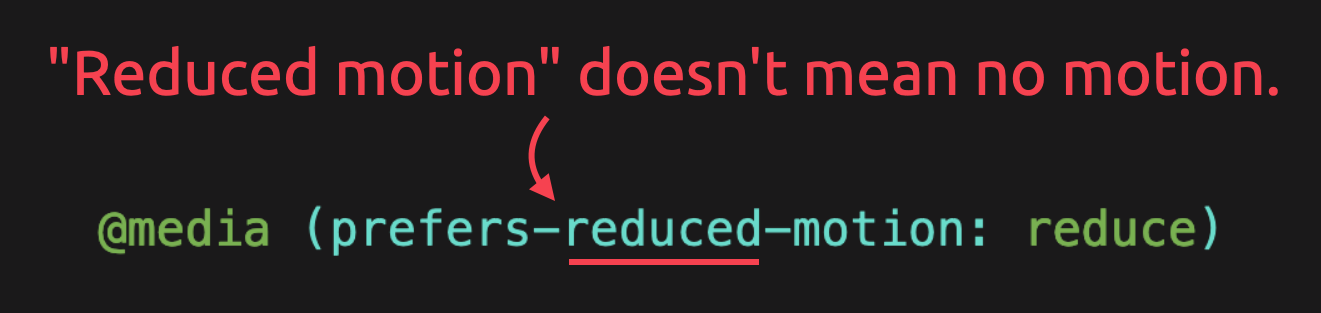
If you're trying to be a good web citizen, you might know the prefers-reduced-motion media query. If a visitor has the accessibility setting turned on, you can then disable the site's animations. But here's the thing: reread the name of the query. It clearly states the preference for reduced motion. It's not saying "Hey disable all motion!".
Chris shared some excellent resources on the topic. And while you check these out, I'll have a look at my site because I didn't get that right myself. 🙈
If you haven't had a look at the Intl JavaScript object yet, do it now! Intl provides functionality for anything dealing with internationalization. It helps with date formatting, displaying country names or showing language-sensitive list formatting. It's super good!
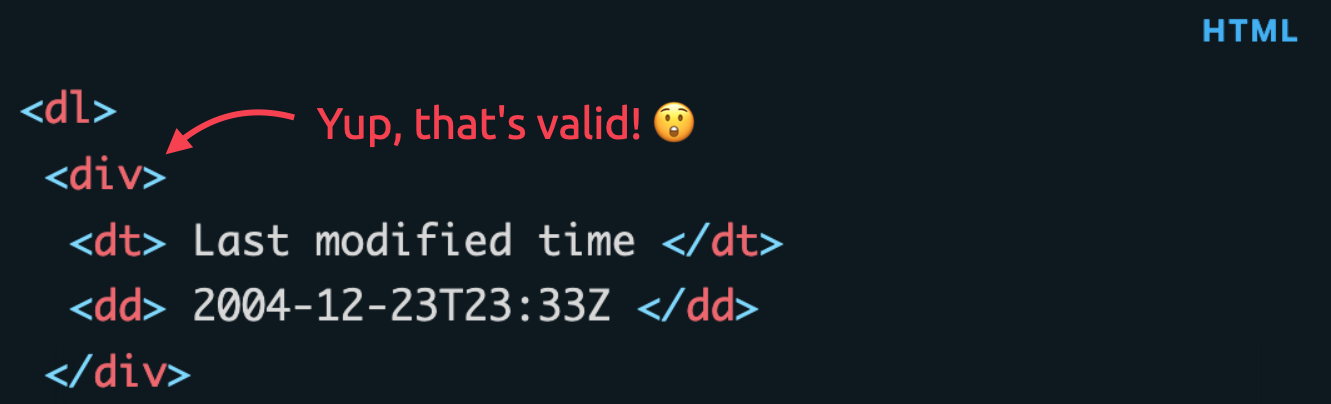
Did you know that divs are valid markup in description lists? Now you do. 😉
If you learned something new, no matter if small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- Eloston/ungoogled-chromium – Google Chromium, sans integration with Google.
- keycastr/keycastr – KeyCastr, an open-source keystroke visualizer.
- franciscop/legally – Check the licenses for the NPM packages that you use.
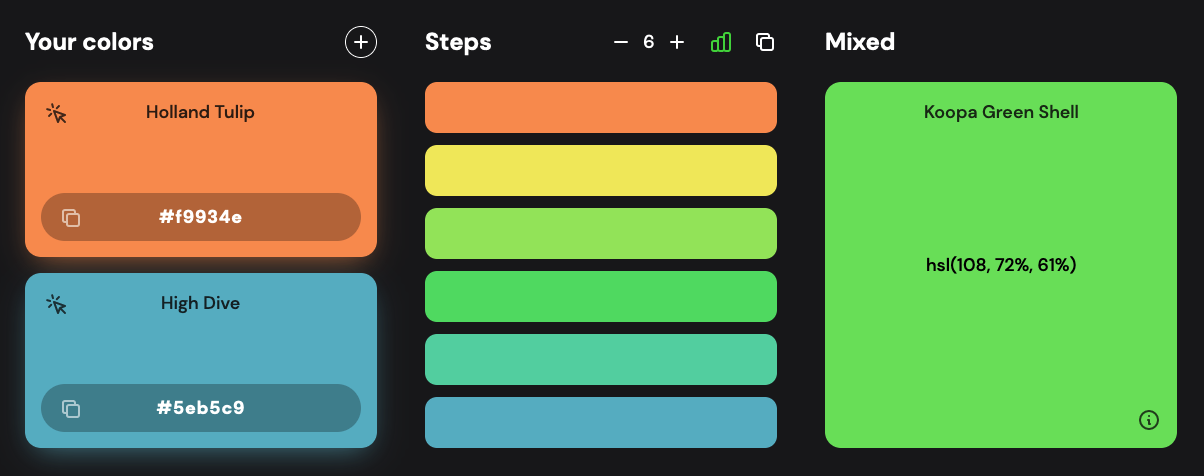
hue is a handy tool to create color palettes and gradients. I really like the minimal design, and it supports new and fancy color formats, too.
Find more single-purpose online tools on tiny-helpers.dev.
I asked friends about podcast recommendations this week and had to find out that many recommended me "Spotify-only" podcasts. It's such a bummer that big corporations always have to fight against the open web.
In this spirit, this week's quote comes from John Gruber.
Spotify is trying to do to podcasting what Facebook did to “having your own website”.
This week's song is a little unusual. Our internal company kick-off organizers played some heavy EDM in the breaks. And what shall I say? Usually, this music is not my cup of tea, but it got me all hyped up. 😆
Listen to "Transformer Boogie"
And that's a wrap for the fifty-eighth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
Join 5.7k readers and learn something new every week with Web Weekly.