Web Weekly #57
- Published at
- Updated at
- Reading time
- 8min
Major announcement: we've seen the sun here in Berlin the last few days. It makes such a difference in my mood. Life's just better when the sun is shining. Wherever you are, I hope it's sunny, too!
This time Web Weekly includes:
- the
dialogelement - creative ways to speed up your builds
- new CSS color features
... and, as always, GitHub repositories, a new Tiny Helper and some music.
I spent some time rolling out a minor redesign of my website this weekend. It has more gradients and new buttons now. Additionally, it throws more confetti, and I felt hilarious shipping an easter egg in the browser console (Chromium only).
It's the tiny things that spark joy!
Besides that, I'm packing boxes and getting ready to move apartments in two weeks. I'm excited!
And lastly, my little flatmate, the Random MDN Twitter bot, gained 2.8k new followers in the last two days. This is a lot of people being interested in random web development facts! I decided to add an MDN section to this newsletter. Let me know what you think!
Apparently, "birds with arms" were a thing in 2020. I missed this trend, but it is so funny!
- Lazy image loading is coming to Safari.
- Cascade Layers ship in Firefox and the PostCSS folks are working on making it work in older browsers already.
- Learn how to browse the web with assistive technology.
I love Dave's take on giving browser feedback. Complaining and screaming "ABC is the new IE!" doesn't work. Surprise, surprise! There are other things you can do. 👇
Give constructive browser feedback
With Safari shipping the dialog element, a new way of displaying dialogs is supported across all major browsers. I can't wait to play around with it!
As you see above, I often share new browser APIs and features telling you that they're now cross-browser supported. And I do believe that it's essential to be aware of these things, but as Eric points out, just because a feature is supported in all the latest browser versions, it doesn't mean you can use it safely everywhere.
Bet on progressive enhancement
As you may know, I'm interviewing for a new job. Dave shared a handy list of questions that help determine how a company works internally.
If you're using Google Calendar at work, this post is worth your time. I discovered multiple handy functions that I didn't know existed.
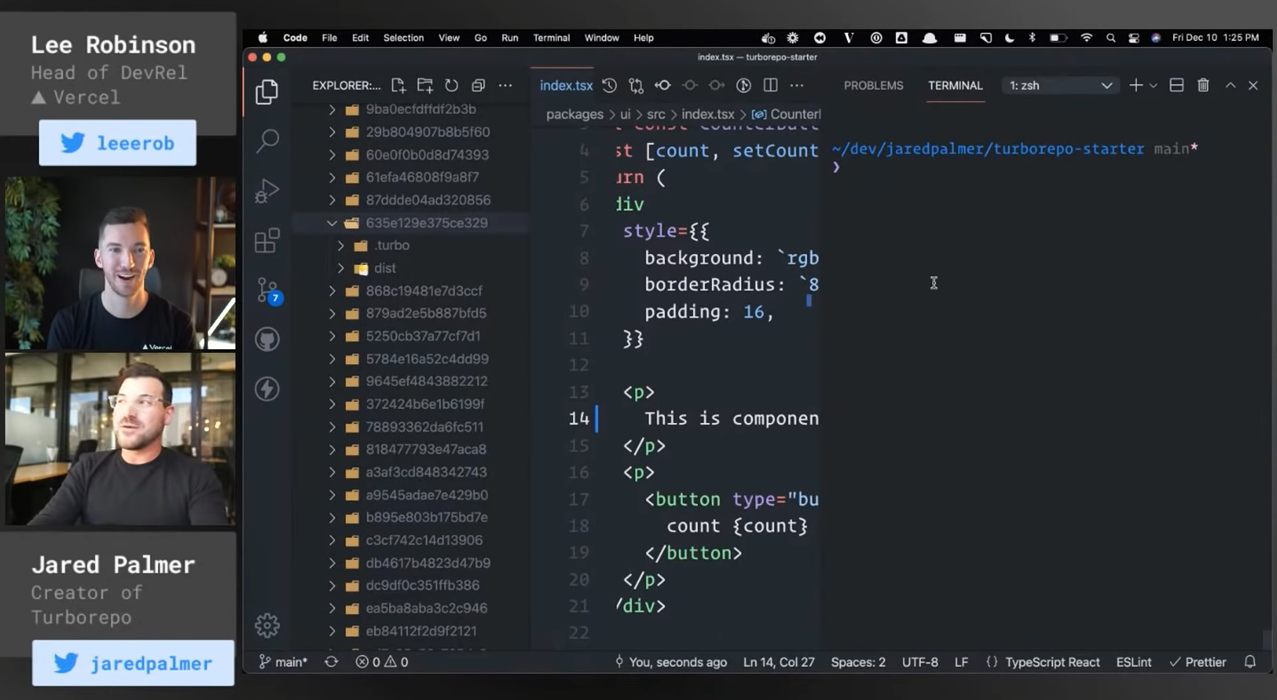
I haven't worked in a large-scale monorepo yet, but I've seen a lot of buzz around turborepo. Turbo is a performant task runner for repositories holding your API, website, design system and overall project code. Jared Palmer and Lee Robinson walk through the project in a nifty demo session.
Turbo's task runner functionality reminds me of the old Grunt days, but it also introduces a new approach to build systems. Turbo's remote caching stores your build artifacts in the cloud so that your CI/CD system and coworkers don't have to rebuild things you already built on your machine. This approach is new and sounds wild, but I think Jared is onto something here!
When Deno was announced, Node.js inventor Ryan Dahl shared that he aims for building a faster, more secure and easier-to-handle Node.js. Deno supports JavaScript, TypeScript and WebAssembly. I see more and more people talking about it.
Whether you're happy with Node.js or not, Deno's invention is fantastic for the entire web development ecosystem. Similar to the browser market, competition is a very good thing. Competition leads to innovation!
Deno's stand out because the project already implements multiple APIs you're familiar with from the browser world.
Have a look at it (you might find some new browser APIs, too).
There's a lot of movement in the CSS color space. There's display-p3, lab, lch and more. New color spaces also can express colors we haven't seen before. What? 🤯
Chris Coyier shares his journey of making sense of all this new color stuff. I loved Chris' tone in the article. He's confused. So am I! Let's make sense of it all.
Learn about new CSS color functionality
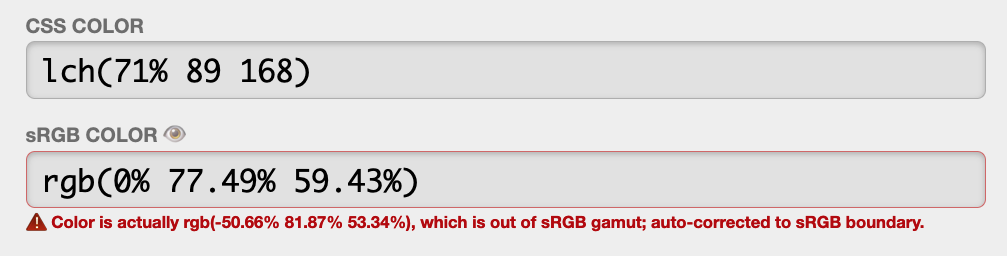
Lea Verou also created a handy lch color picker that shows colors unavailable in rgb.
Kilian shared some "interesting behavior" in mobile Safari. The browser changes the default font size when switching from portrait to landscape. 😲
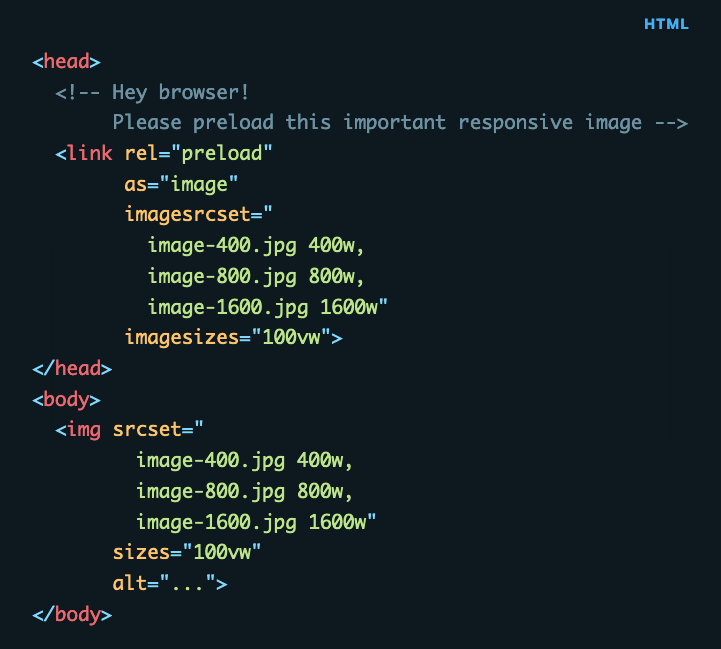
Did you know that you can preload responsive images using the link element? Now you do. ;)
If you learned something new, no matter if small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- zachleat/details-utils – A suite of utilities to add more features to the
detailselement. - PaulJuliusMartinez/jless – A command-line pager for JSON data.
- johnste/finicky – A macOS app for customizing which browser to start.
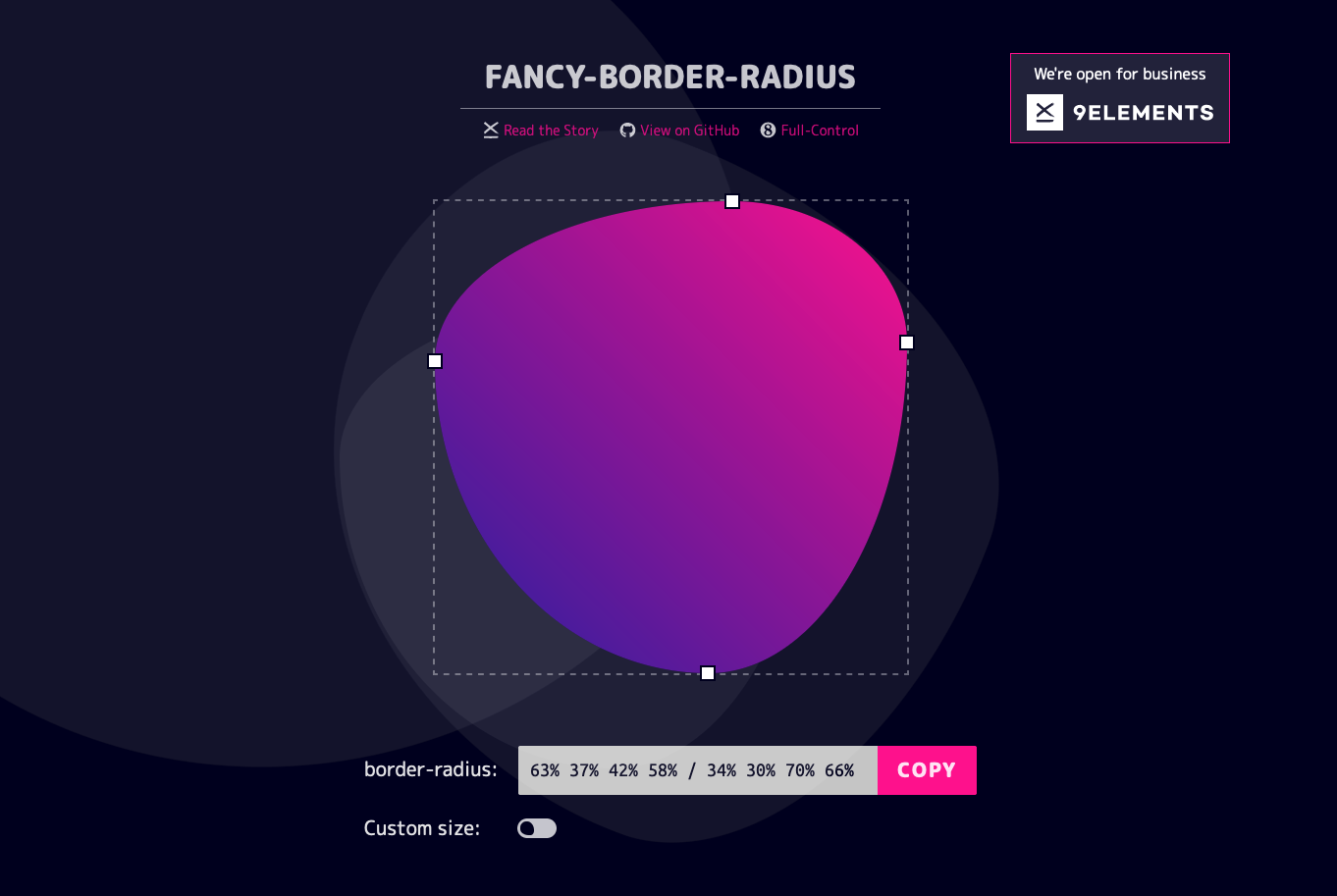
Did you know that the CSS border-radius property accepts multiple values and even slashes? That's right – you can create blobby shapes with a line such as border-radius: 63% 37% 42% 58% / 34% 30% 70% 66%;.
Looks too complicated? I feel the same and the Fancy-Border-Radius generator can help out here.
Find more single-purpose online tools on tiny-helpers.dev.
You might know Ali Abdaal and David Perell. The two successful content creators serve two different channels – Ali focuses on YouTube and David is the "writing guy". They discussed how to succeed in both worlds and shared the following quote.
Do what looks like work to others but feels like play to you.
This week's song is an absolute Indie classic. The Kooks "Oh laa" is a hit that I can't just play in the background.
And that's a wrap for the fifty-seventh Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
Join 5.8k readers and learn something new every week with Web Weekly.