Web Weekly #54
- Published at
- Updated at
- Reading time
- 8min
I'm again a little late because I just had a person coming over to measure my new kitchen. Soon I'll be heads-down into interior design mode. I've no clue about these things, but I'll keep you posted! 🙈
This time Web Weekly includes:
- Frontend tools of 2021
- A new JS framework betting on progressive enhancement
- Beautiful office setups
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Last week, I spent a good chunk of time procrastinating by improving my terminal.
Difftastic is a diff tool that compares files based on their syntax. For example, if you wrap code in an if statement, difftastic would only highlight the added code and not all the changed indentations. It sounds fabulous, but after playing around with it, I decided to stick with delta for my git diffs. 🤷♂️
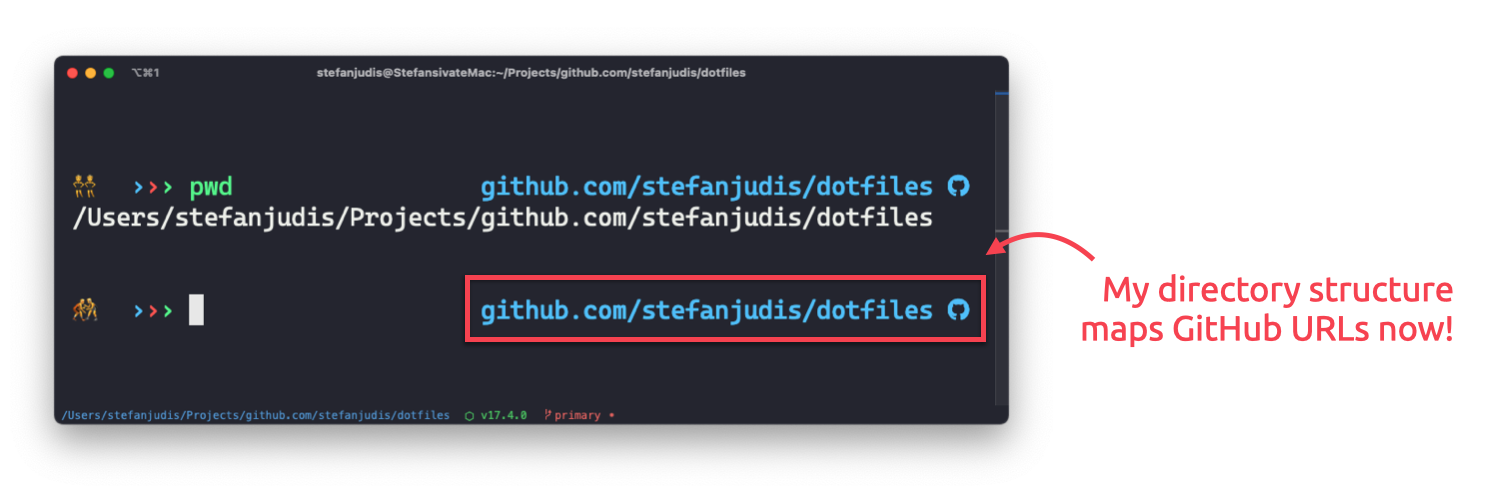
While doing a webinar with Jason Lengstorf last week, I learned a trick that made it into my setup, though. Jason structures his projects following the GitHub URL pattern. There's a directory called github, including a username directory that includes the project directory.
For example, my dotfiles live now at ~/projects/github on my machine. Why's that cool?
If your directory structures match URLs, you can display them in your terminal prompt and click it to open the connected GitHub repository (at least in iTerm2). Magic!
If you want to look at my hacky theme, it's in my dotfiles.
I had to laugh hard about all the innovations the Unnecessary Inventions Twitter account shares. Let it be the Noodle Nipper, the Cold shower shield or the PASSWORD keyboard; they're all much-needed inventions. 🙈
- I learned that JavaScript regular expressions have a multiline mode.
- If you're up for learning random facts, Wikipedia provides URLs that redirect to a random article.
Stringcan preserve the separators..prototype .split()
Louis Lazaris put together an extensive list of Frontend tools. It includes web apps, libraries and frameworks. Check it out!
Do you struggle with reading the Web Content Accessibility Guidelines (WCAG) because they're too long and formal? Yeah, me too! thisiswcag shortens the success criteria and translates them to plain language. 💯
This one is wild! code-sound is an editor prototype playing atmospheric sounds and noises while you type. I was skeptical at first, but it's good!
Can someone build a VS Code extension playing soothing sounds, please?
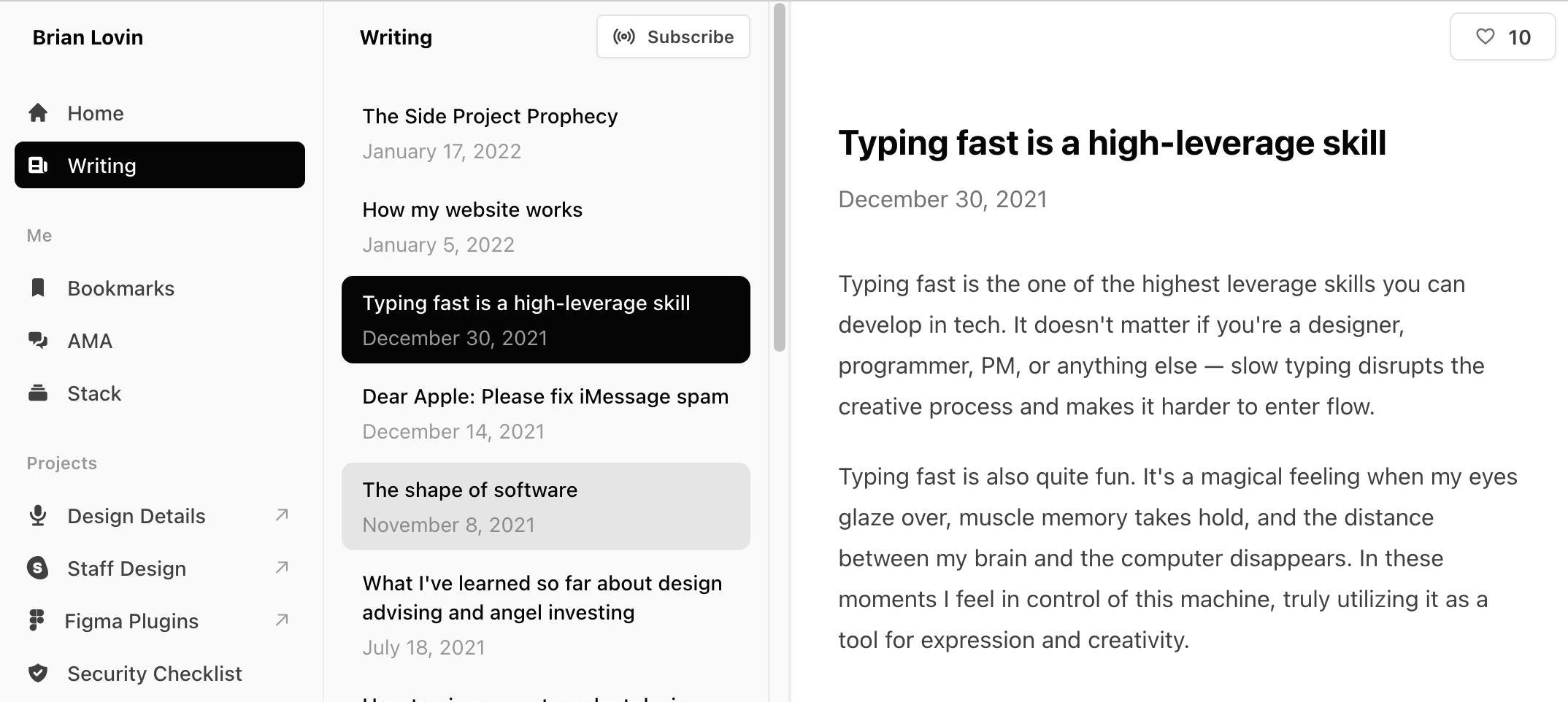
There's no more to say other than that I love Brian Lovin's site. He documents things for himself and others on a site that looks more like an app than a personal website. 💯
CSS Speedrun is a nifty little game to test your CSS selector skills. But don't stress about it, it took me a while to finish it, too.
Finally, there seems to be a push against JavaScript-heavy websites (Alex Russel keeps pointing out that React is slow).
I like 11ty (no client-side JavaScript by default), there's also Astro and now there seems to be Remix.
I haven't tried this new framework yet, but it looks like they're taking "a less JavaScript and more progressive enhancement" approach, too. 😲
The team behind Remix published an article comparing Next.js and Remix. It's an interesting read!
Chris Riccomini explains that we all work for two companies: a company in a commercial business and your company as in friends, family and co-workers. Great take!
devandgear lists beautiful office spaces and desks. And it's the perfect timing because I'll take it as inspiration for my new office setup.
Deep cloning objects in JavaScript has always been fiddly. Luckily, there's a new method available that will help out here – structuredClone. Axel has you covered if you want to learn more about it.
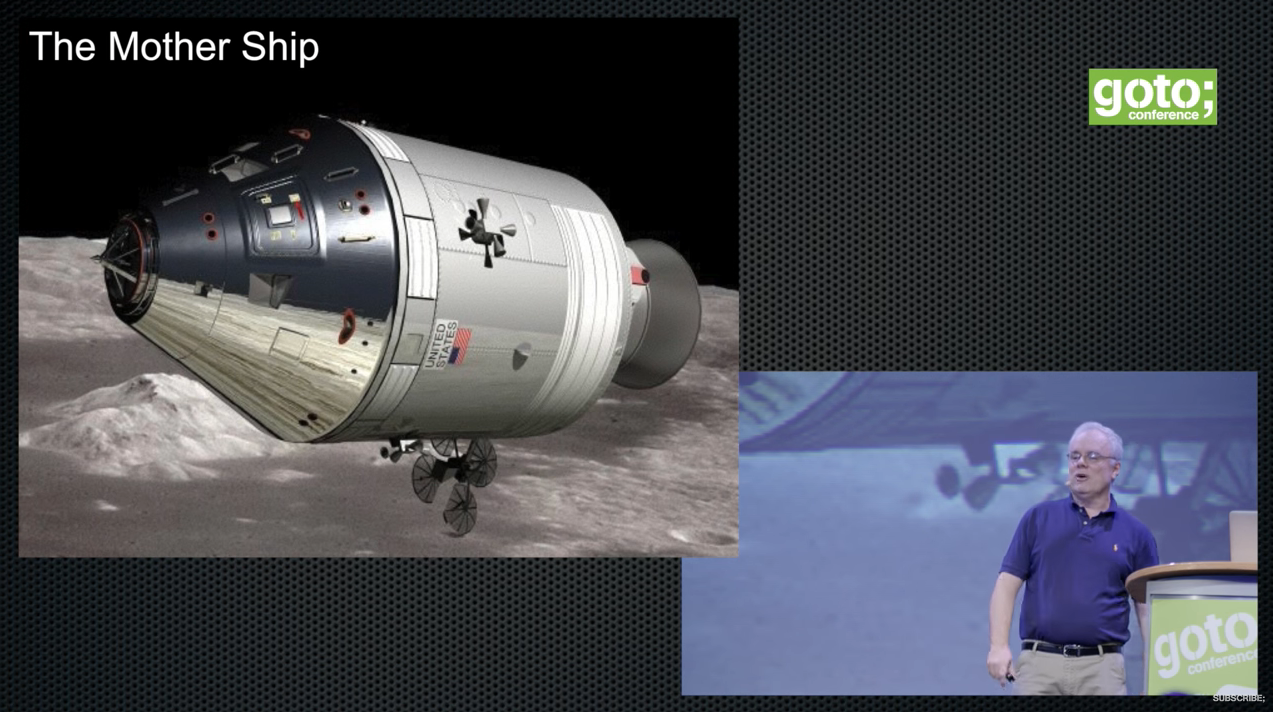
I've watched a lot of conference talks in the last few years. Initially, I wanted to learn something new, but after giving a few conference talks, I started to analyze speakers, their stage presence and their talk's storyline.
I still remember Nickolas Means' Fronteers talk "How To Crash An Airplane". It was a showpiece in storytelling. Hundreds of people were sitting in this conference hall, all silent, thrilled and shocked by Nickolas' story. So good!
This week I watched another example of excellent storytelling. Russ Olsen shared the story of Apollo 11, its journey to the moon and all things that went wrong. I couldn't stop watching it!
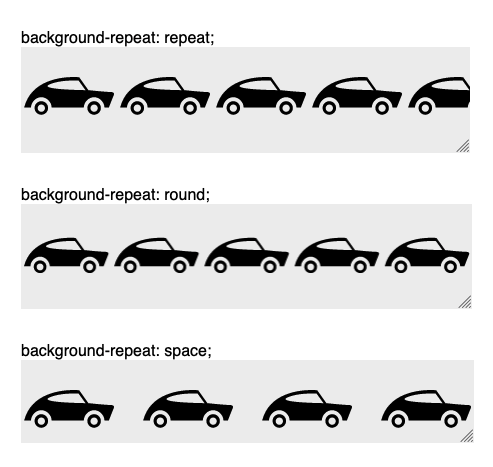
Did you know that the CSS property background-repeat has more options than repeat? Now you do. :)
If you learned something new, no matter if small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- casesandberg/react-reactions – Reactions from Slack, Facebook, Pokemon, Github and Youtube.
- AlDanial/cloc – Count blank lines, comment lines, and physical lines of source code.
- yairEO/knobs – UI knobs controllers for JS/CSS live manipulation of various parameters .
If you're looking for a quick way to edit images, edit is for you. It supports cropping, filters, redaction, and(!) runs entirely in the browser. No ads, no tracking, just frontend magic!
Find more single-purpose online tools on tiny-helpers.dev.
Company values have always been strange to me.
Often, the defined values are too vague or obvious to follow them. Netflix's company values from 2009 (updated until now) were more detailed than the values I've seen so far. The slide deck describing their values included this week's quote.
The actual company values, as opposed to the nice-sounding values, are shown by who gets rewarded, promoted, or let go.
I was surprised to discover that Tash Sultana's "Jungle" is a perfect running track. It matched my pace and pushed me to a decent time this week.
And that's a wrap for the fifty-fourth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
Join 5.8k readers and learn something new every week with Web Weekly.