Web Weekly #51
- Published at
- Updated at
- Reading time
- 7min
Did you have a good slide and are ready for some WebDev stuff?
Let's get right into it! This time Web Weekly includes:
- accessibility design
- 2022 CSS features
- a CSS color notation for humans
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Happy new year, my friend! I hope you had a wonderful time off with your loved ones. My holidays have been surprisingly busy.
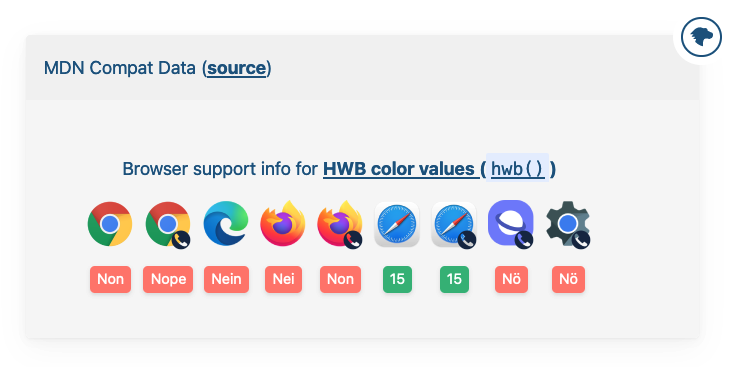
I didn't implement dark mode on my site (🤦♂️) but built a new MDN widget instead. It fetches MDN data during build time, which means it'll always be up to date. I'm so excited about this!
The following didn't only make me smile but laugh out loud. @zkat__ shared an invaluable npm package to use when running long-running terminal commands. I won't spoil the fun; give it a try!
- The CSS pseudo-class
:focus-visiblewas unflagged in Webkit. That means the feature is soon to be cross-browser supported. - Microsoft Edge show's a password reveal button, and if you need to hide it, here's how.
- TIL: Links can be marked as
sponsored.
I listened to a podcast episode where Steph Smith shared wisdom about successful Indie Hacker companies. It was so good! If you're playing with the idea of building your own small company, give it a listen!
But in the spirit of 2022 and thinking of the new year's resolutions we'll all abandon in a month, here's Steph's fantastic blog post explaining how to be great in the new year.
I remember so clearly how I felt when I started doing web development. There were all these people around me "simply knowing it all". It was intimidating but so worth it because now I'm surrounded by good people with a career that never gets boring.
I loved Josefine Schfr's take on being a junior dev. Great read!
Eli Fitch argued that the web we built lacks joy, fun and surprises. I agree, and I loved this post with many fun examples.
Include unexpected things in your work
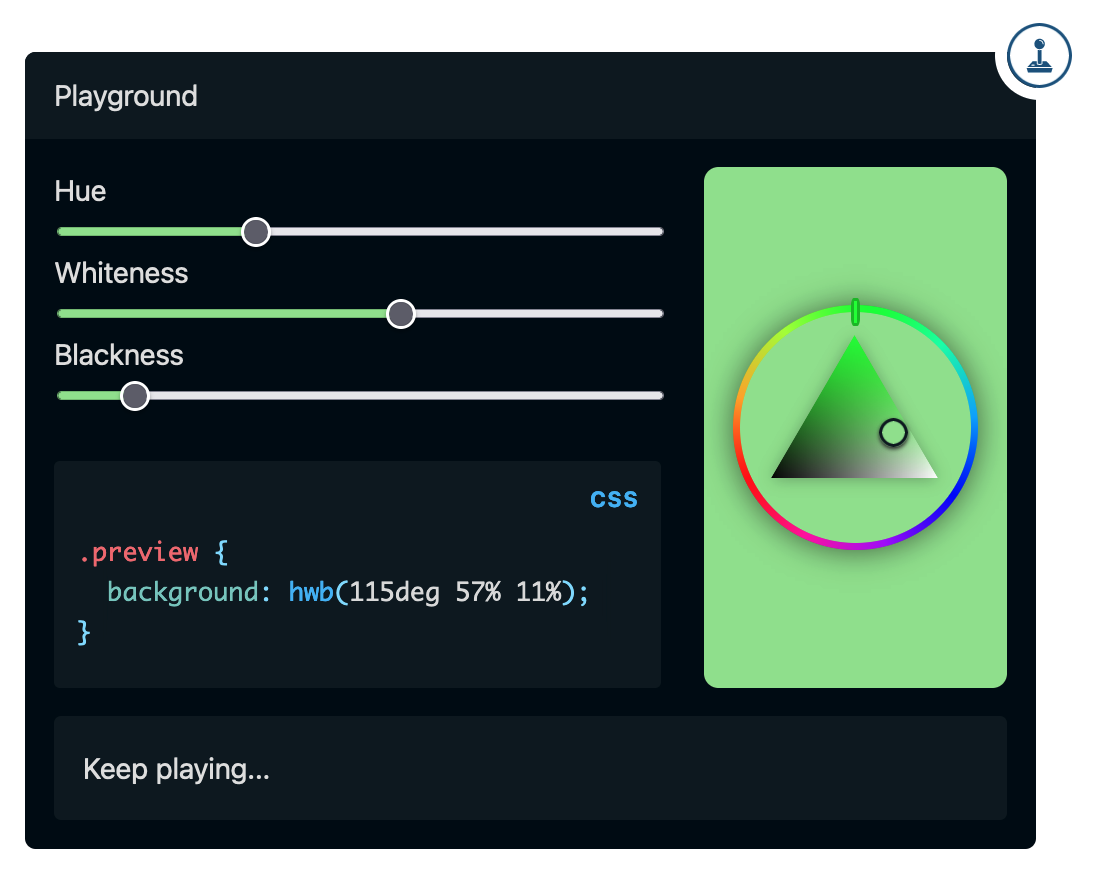
hwb() support is coming to Firefox. You haven't heard of this CSS color notation? Neither did I. 🙈 I took a look at the color notation that apparently should be easier for humans to work with.
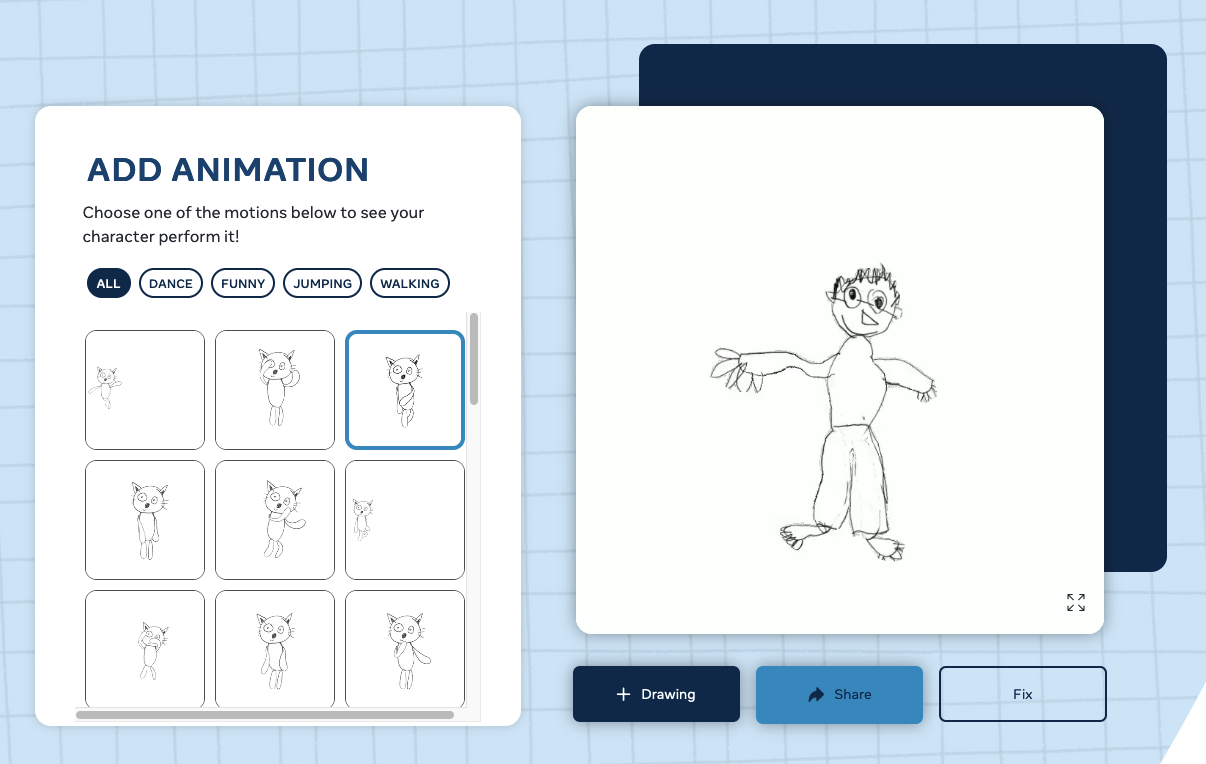
I don't have kids, but after discovering "Animated Drawings", I had to ask my best friend for his daughters' drawings. Upload a child drawing, define its skeleton, and make it dance or run. So cool!
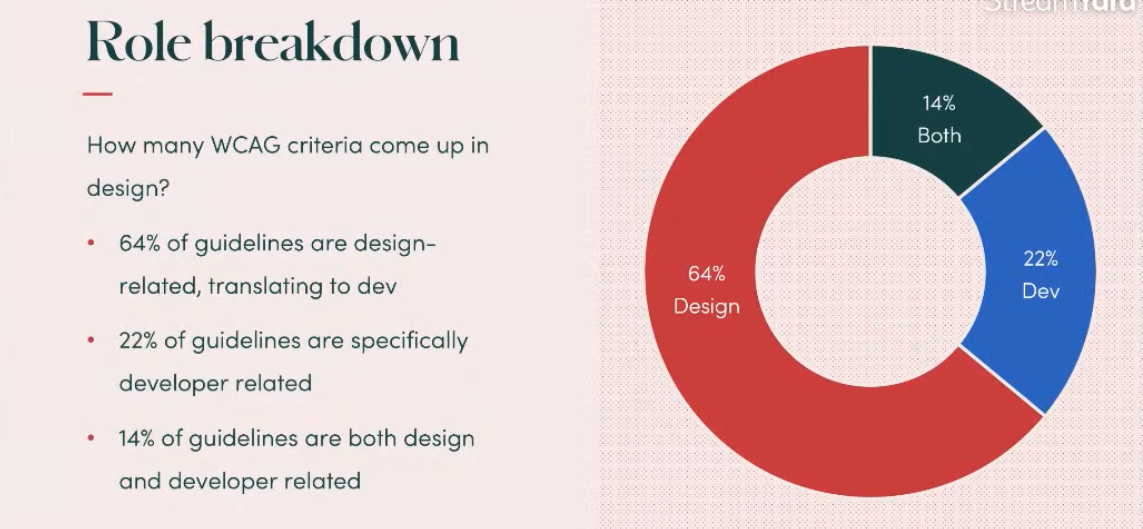
I haven't heard of the term "accessibility designer". Anna E. Cook gave a fantastic talk about accessibility design and why it's essential to consider it from the beginning of product development – highly recommended!
Become an accessibility designer
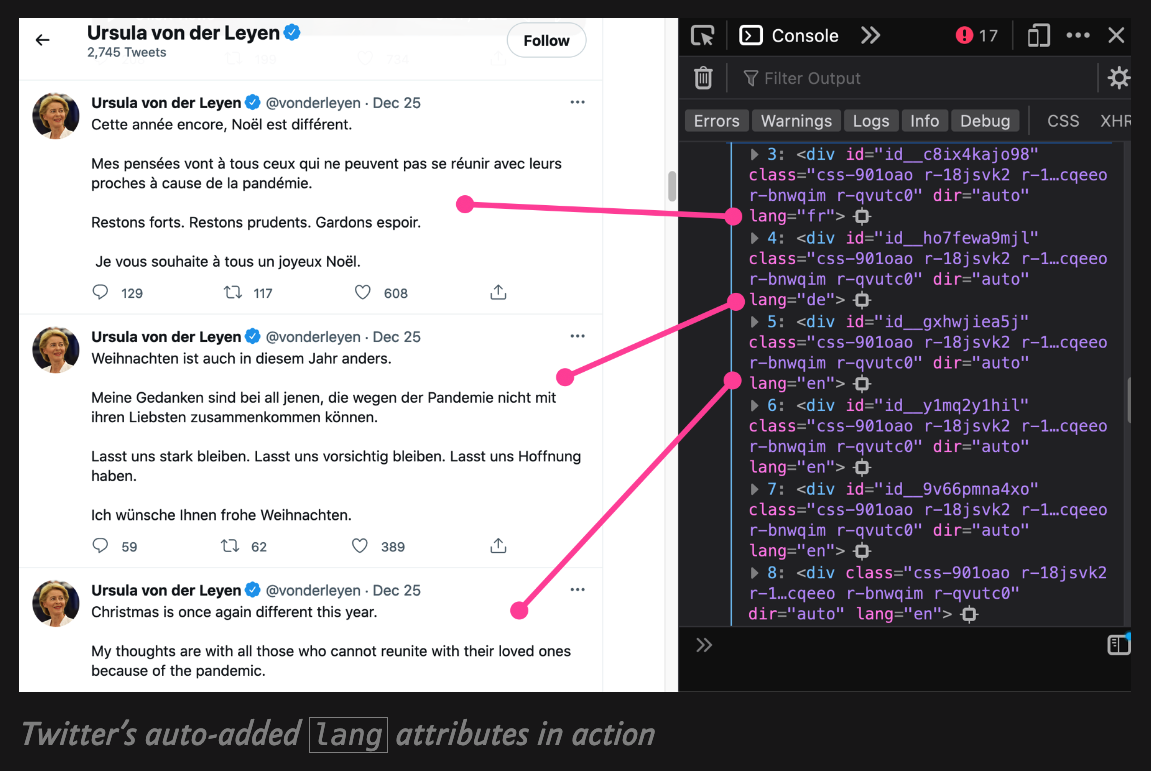
Hidde published a fascinating post arguing that it should be possible to define the language of social media posts. I learned that Twitter auto-detects a Tweet's language and sets lang attributes for every displayed Tweet. 😲
Learn more about multi-language platforms
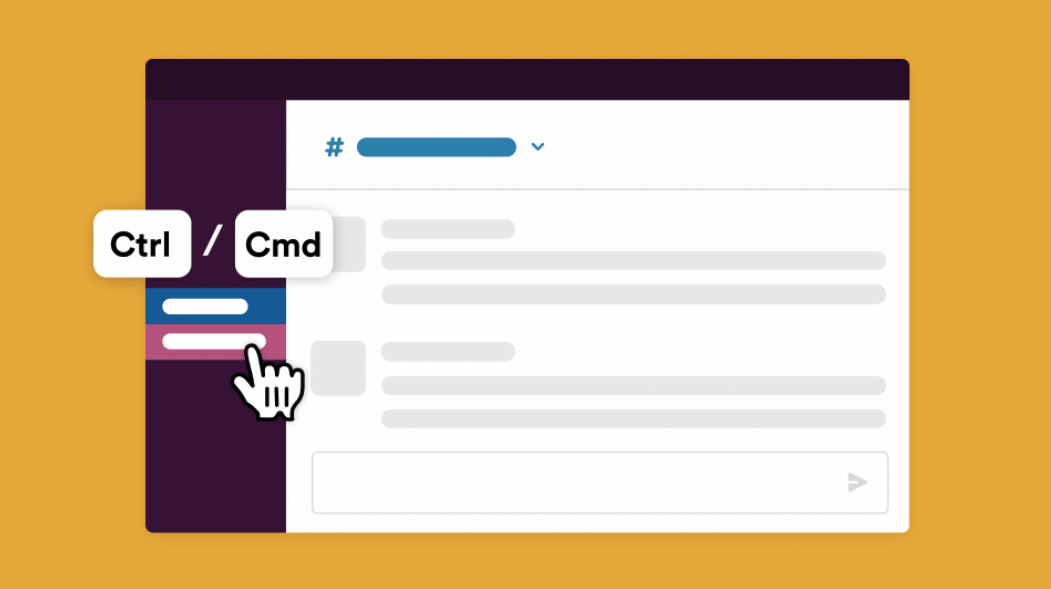
The following blew my mind. I don't know if I just missed this feature or if our friends at Slack didn't really promote it, but apparently, you can open entire channels in split view in Slack. 👏
Bramus covered many new CSS features last year, and just before we all entered the new year, he took a look into the future. If you're curious and want to learn what's in the CSS pipeline, this post is golden!
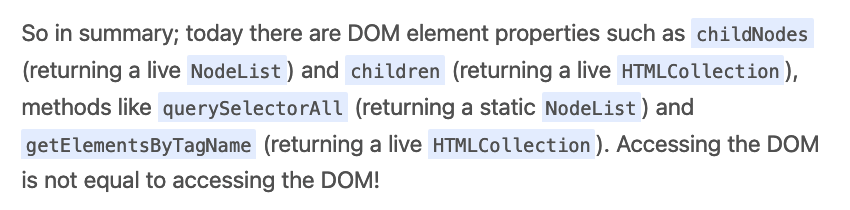
After watching the HTTP 203 episode mentioned in the last Web Weekly, I revisited an old article dealing with DOM access methods. Four years ago, I learned that accessing the DOM can come with many surprises. Learn more on the blog.
If you learned something new, no matter if small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- mkrl/misbrands – The world's most hated IT stickers.
- Icon-Shelf/icon-shelf – SVG icon manager for developers.
- marktext/marktext – A simple and elegant markdown editor.
Did you ever look for a quick app to draw something? JS Paint is an MS Paint remake running in the browser. 😆
Find more single-purpose online tools on tiny-helpers.dev.
I watched an old Brad Frost talk over the holidays, and he said the following. 💯
It's not about what you do but rather what you enable others to do.
This song is from my piano collection: Chilly Gonzales's "Knight Moves" is one of these songs that gives me goosebumps. What a track!
And that's a wrap for the fifty-first Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
Join 6.2k readers and learn something new every week with Web Weekly.