Web Weekly #50
- Published at
- Updated at
- Reading time
- 8min
Are you ready for some #webdev news? This Web Weekly includes:
- many new (and old) web technologies and APIs to check out
- lessons learned from improving Core Web Vitals
- thoughts on how to improve the broken concept of Open Source
... and, as always, GitHub repositories, a new Tiny Helper and some music.
I entered vacation mode and am planning to finally add dark mode to my blog. Let's see if I'll find the motivation to clean up all this messy CSS. Wish me luck! 🙈
But more importantly, this is the 50th edition of "Web Weekly", and it passed 2000 subscribers this week! Thank you for being here with me and reading along!
💙💙💙
I came across this tweet from @deekaymotion that explains how to make animations. It's stellar work and super cute!
- This browser extension does a beautiful job giving Wikipedia a modern look!
- "await.ops" is an ECMA script stage 1 proposal that makes promise collection handling easier.
- As a git CLI user, I finally learned about all these "patch" options (
git add -p).
Running an Open Source project that people use is challenging. I used to be involved in a reasonably successful project for a few months, and I made the sad (but expected) experience that drives all these Open Source maintainers away.
When someone yells at you in public for "the very severe issue" of breaking their builds with your free work, you just want to hide.
Dave Rupert shares his Open Source experience and brainstorms ways to improve the situation.
What's wrong with open source?
Dave also linked Fat's very entertaining talk "What is Open Source & Why do I Feel So Guilty?". It made my day because I saw this talk live. It was the DotJS conference in Paris in 2013. That's almost a lifetime ago.
Here we are again with me telling you how great RSS is. 🙈 If you're not using it, you're missing out and letting algorithms decide what you're reading.
If you want to get started, Farai Gandiya collected RSS (and web feed) best practices, and I learned that JSON feeds are a thing. 😲
Learn everything about web feeds
There are technical terms that'll never make it into my brain (ascendant vs. descendant, anyone?). The concept of Idempotency is one of them. Fatih Arslan nicely describes the topic with many bash script examples. 👏
Write scripts that'll always work
Bramus's article "Embrace the platform" is a beautiful primer on web development and how web technologies have evolved over the years. We now have colorful checkboxes, lazy loading, and better date handling, to name just a few features.
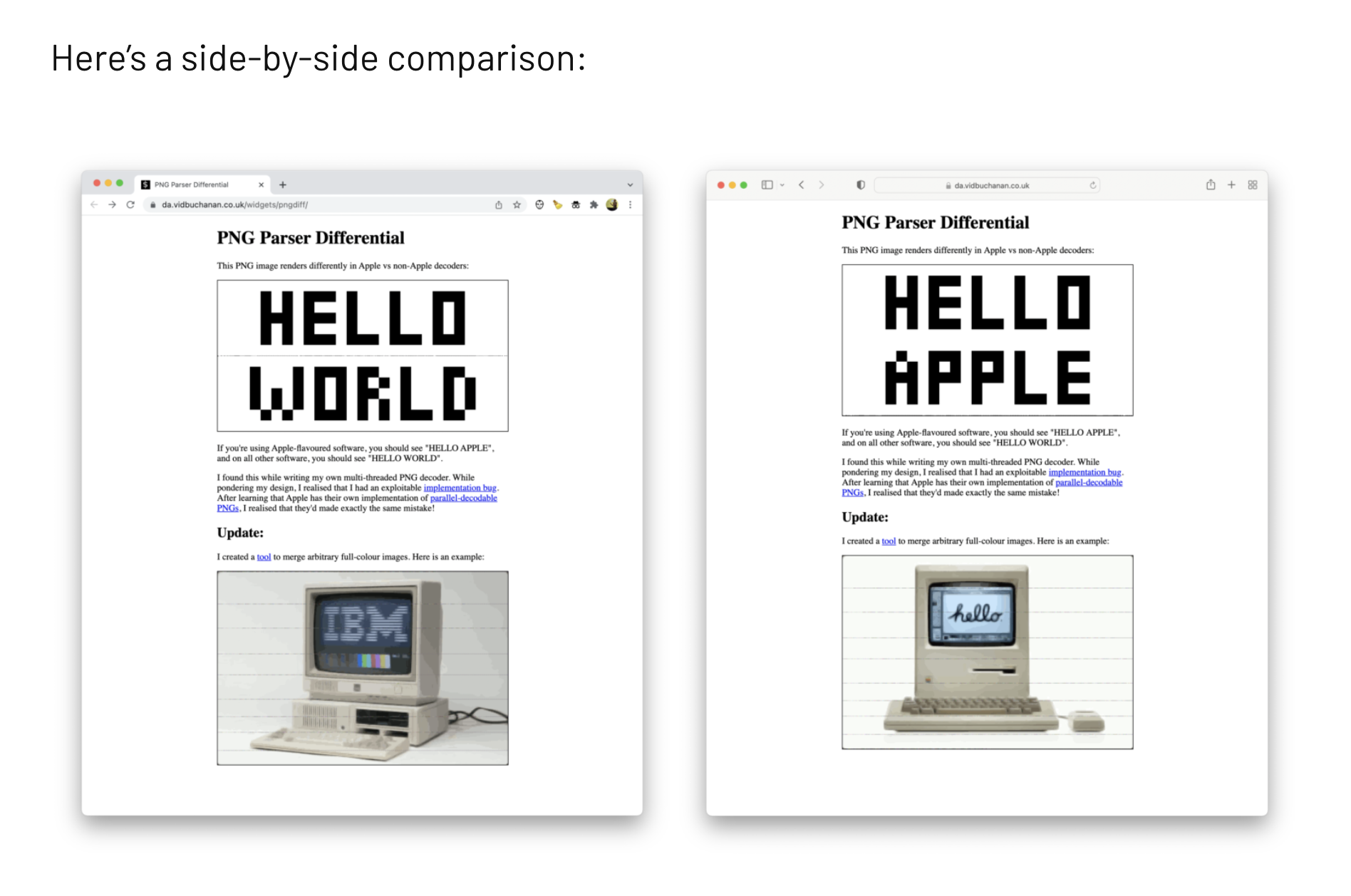
Here's another wild one from Bramus' blog. There's a bug in Apple's PNG decoder implementation, which renders different images coming from the same PNG in Apple software. 😲
Render different PNGs in Apple software
Mu-An Chiou shared her experience of finding a new job in tech. It's a valuable read with many tips, tricks and facts on what to watch out for.
Take your time when starting a new adventure
Jack and Surma published another episode of their "HTTP 203" video podcast and chatted about web APIs that might have been a mistake. And while this episode is not particularly useful for today's web development, I enjoyed learning about all the crappy web stuff!
Learn about questionable "web features"
The term Jamstack includes more than static sites because we got new approaches to rendering. It isn't only about static HTML. Brian Rinaldi nicely explains incremental static regeneration (ISR), distributed persistent rendering (DPR), and deferred static generation (DSG). 👏
How do we render sites on the Jamstack?
I loved everything about Monica Powell's post "How to hone your new superpower: teaching". Monica explains that learning happens best when teaching things, and I follow the approach of "talk-driven development", too. 🙈
Everybody's looking into Core Web Vitals these days. Barry Pollard shares how Smashing Magazine improved their Largest Contentful Paint (LCP) metric. The post covers many web performance topics, and the trick that improved LCP was quite surprising. It's an excellent read!
Learn what can affect Core Web Vitals
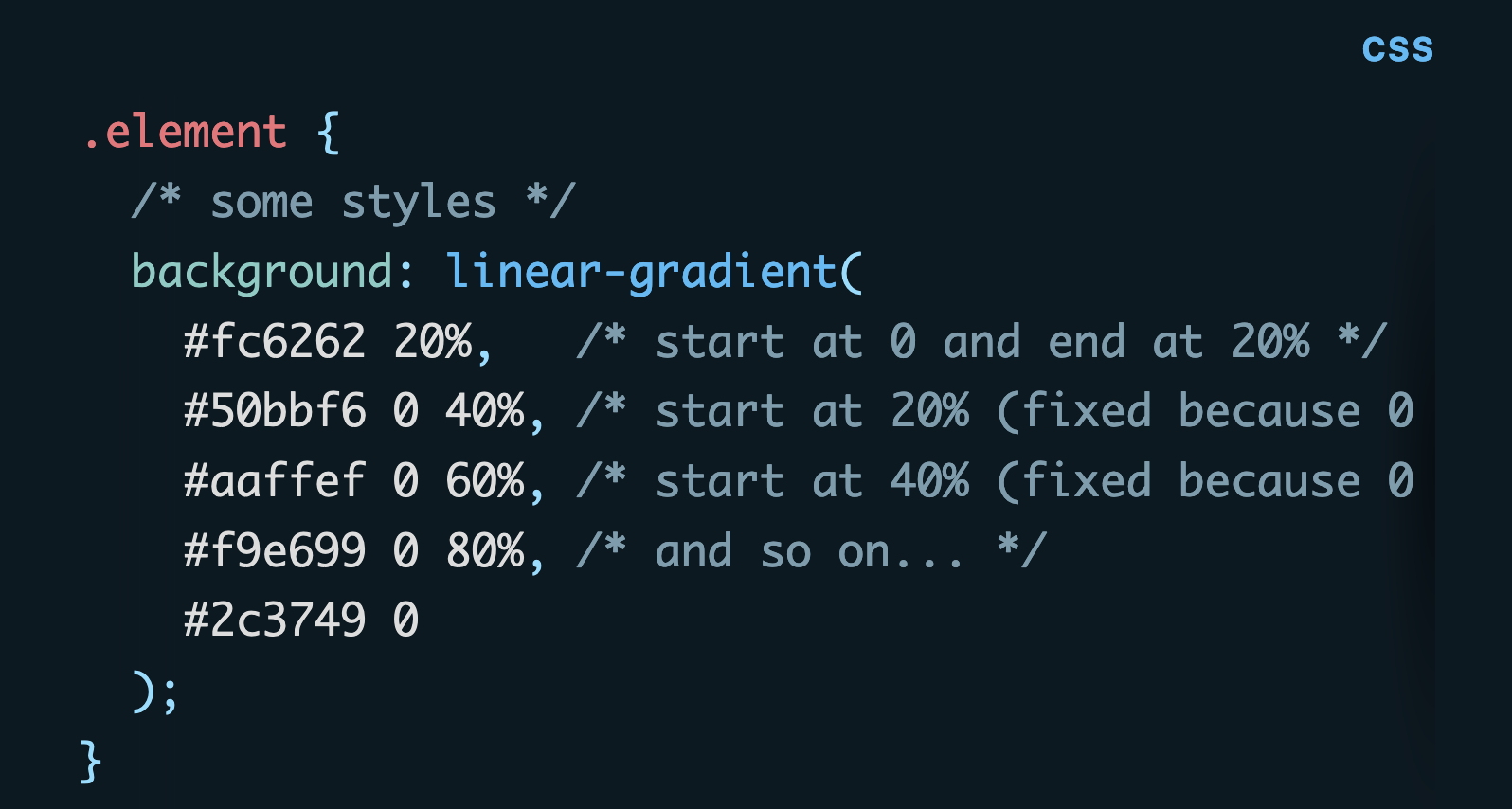
Writing CSS gradients is tricky. Did you know that you can shorten your gradient definitions when you want to include "hard color stops"? Now you do. 😉
Remove redundant values from your gradients
- mendel5/alternative-front-ends – An overview of alternative open source front-ends for popular internet platforms.
- vercel/turborepo – The High-performance Build System for JavaScript & TypeScript Codebases.
- nolanlawson/fuite – A tool for finding memory leaks in web apps.
Did you ever try finding device mockups to make your screenshots look good in a presentation? I did it many times, and it was a terrible experience. Dimmy allows you to upload your image and display it on laptops, phones and tablets. Super handy!
Share your screenshots with style
Find more single-purpose online tools on tiny-helpers.dev.
On the topic of teaching and writing down your learnings, Anita Pari once said the following:
Good documentation is like a love letter to your future self.
I was a huge Kate Nash fan back in the days, and I loved this acoustic version of "Foundations".
And that's a wrap for the fiftieth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
Join 5.8k readers and learn something new every week with Web Weekly.







![Source code: let el = document.all[0]; el = document.all('foo'); el = document.all.foo;](https://images.ctfassets.net/f20lfrunubsq/2AcBXF2xGpZ0ic5mWlI4cS/6afbe2c8e401aee28d0dde74adb70d34/Screen_Shot_2021-12-19_at_18.53.03.png)