Web Weekly #49
- Published at
- Updated at
- Reading time
- 7min
How's life, friends? I had a super unspectacular week. There were no highlights other than binge-watching "Money Heist". 🙈 I hope you're getting ready for the holidays and having a chilled time, too!
This week's web weekly includes:
- not one, not two, but three(!) accessibility resources
- why it's important to test things on a "craptop" (yes, I learned this word, and I love it!)
- a hot take about
node_modulesand version control
... and, as always, GitHub repositories, a new Tiny Helper and some music.
I'm usually no fan of these tech meme videos, but I had a good laugh about Alexis Gay's "How was work today?". Many things that bother us when working in tech are pointless, but really, how dare you people sending me calendar invites without an agenda! 😆
- Chrome shipped URL text fragments a while ago, and there's now a "Copy link to highlight" button, too. 👏
- GitHub plans to improve its code search functionality.
focus-visiblelanded in Webkit (let's hope it lands in Safari soon, too).
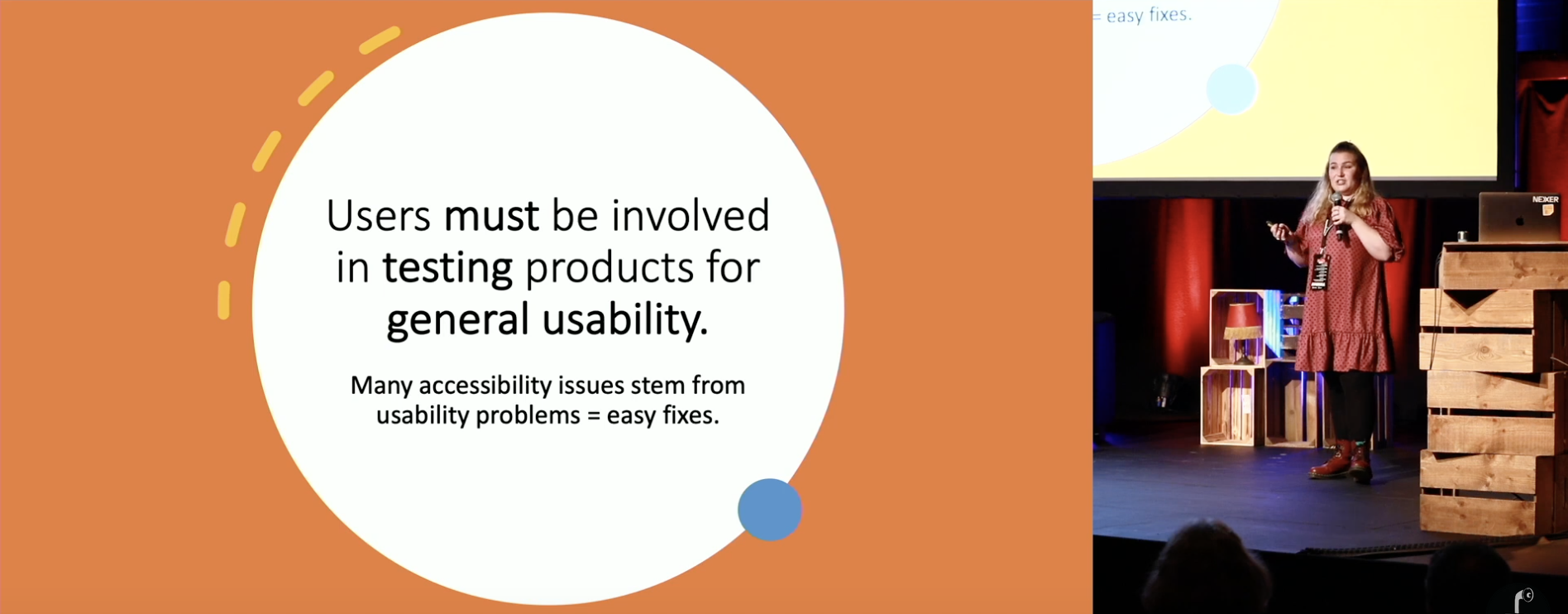
I'm following Molly Watt's work for many years and can recommend her talks. At this year's Beyond Tellerrand Conference, she explained that accessibility is not black or white. Everything's a spectrum. Great talk!
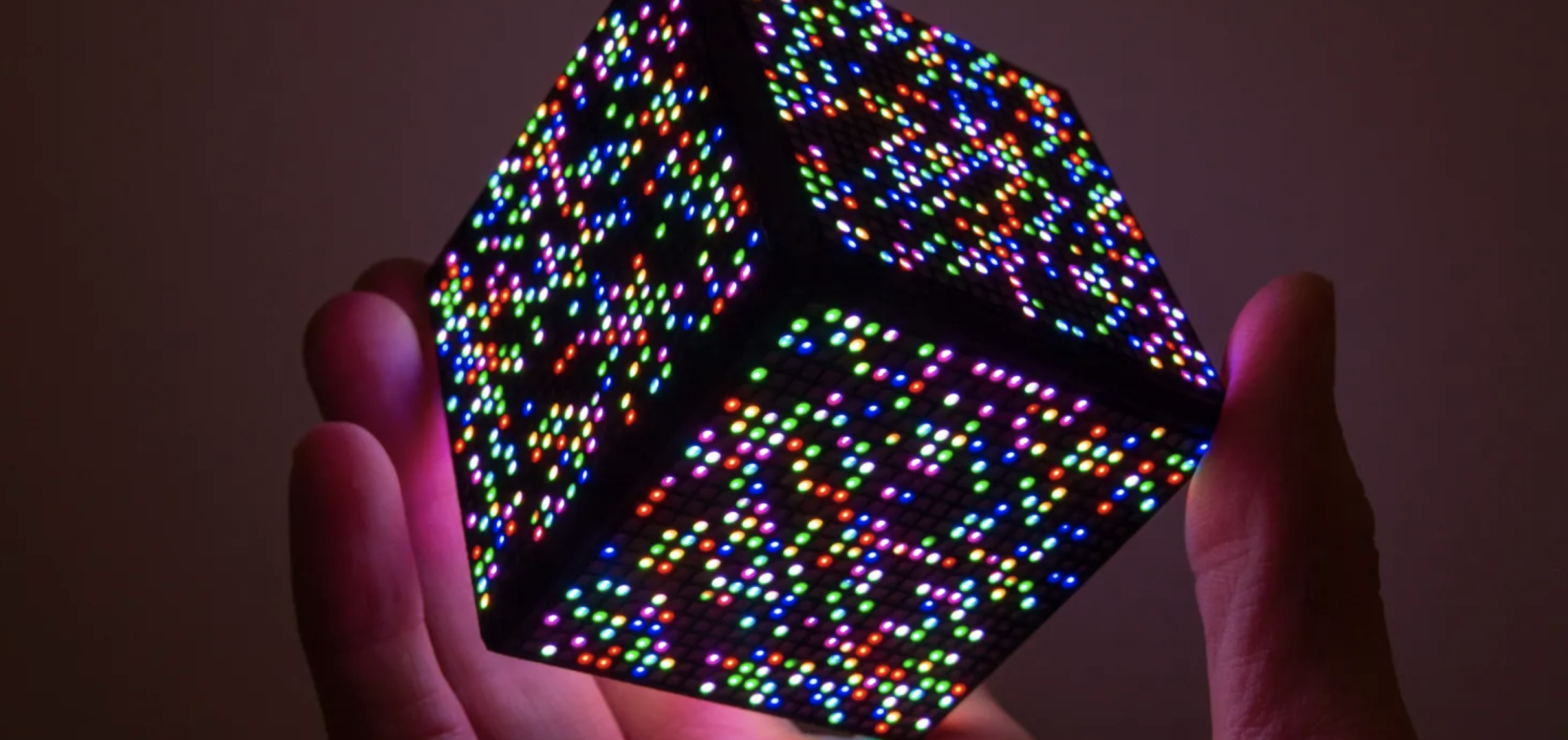
Short'n'sweet: I'm not a hardware person, but this self-made LED cube is just too lovely!
Jack Franklin came in strong with a hot take this week. The Chrome DevTools team checks in their Node.js dependencies, and Jack explains why that's a good thing. Sounds weird? Maybe, but the article is worth a read!
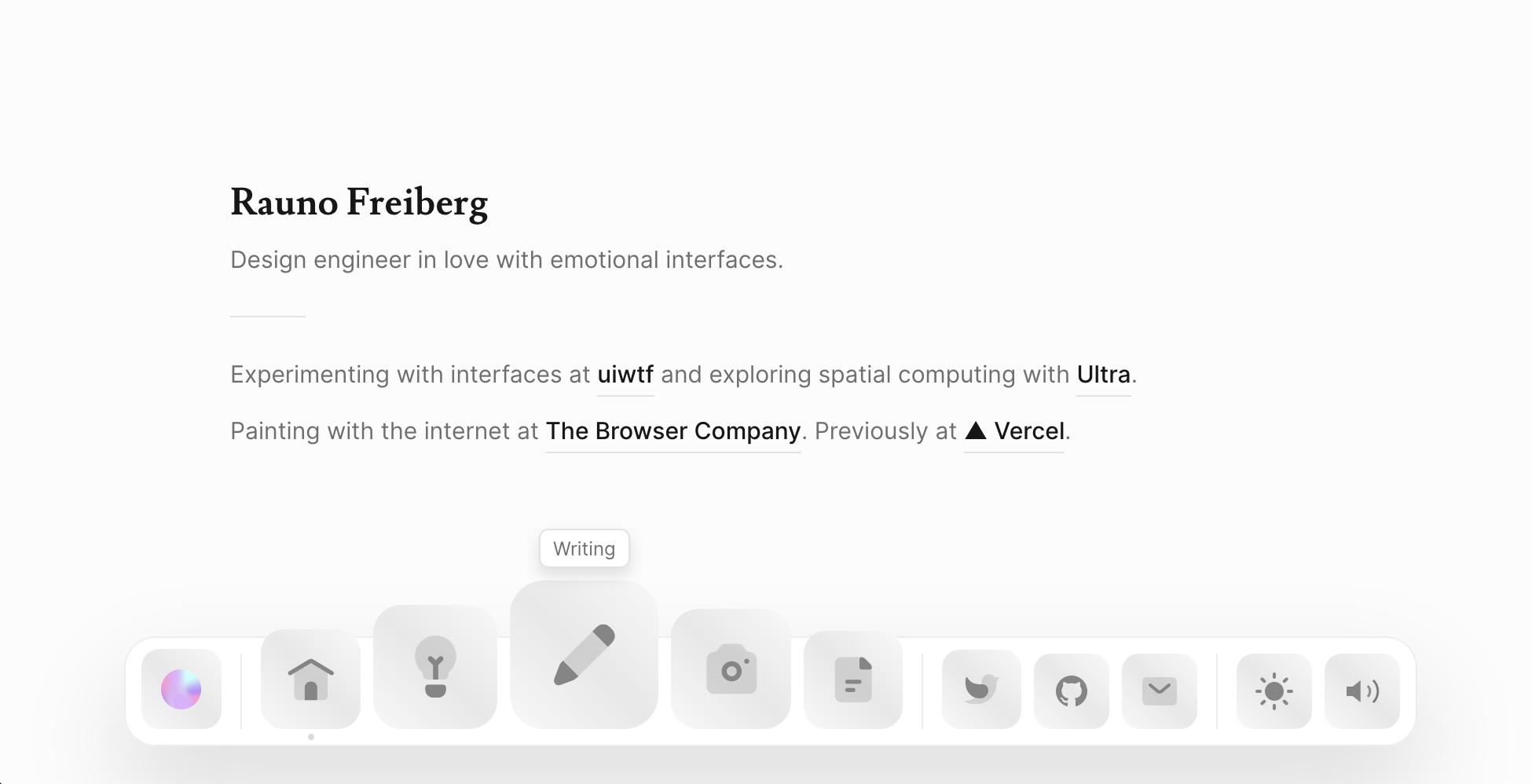
I love beautiful blogs. There's nothing more to add other than that Rauno, who you might know from his uiw.tf site, has a beautiful personal website! 💙
This week, I discovered a macOS app that I didn't know I needed.
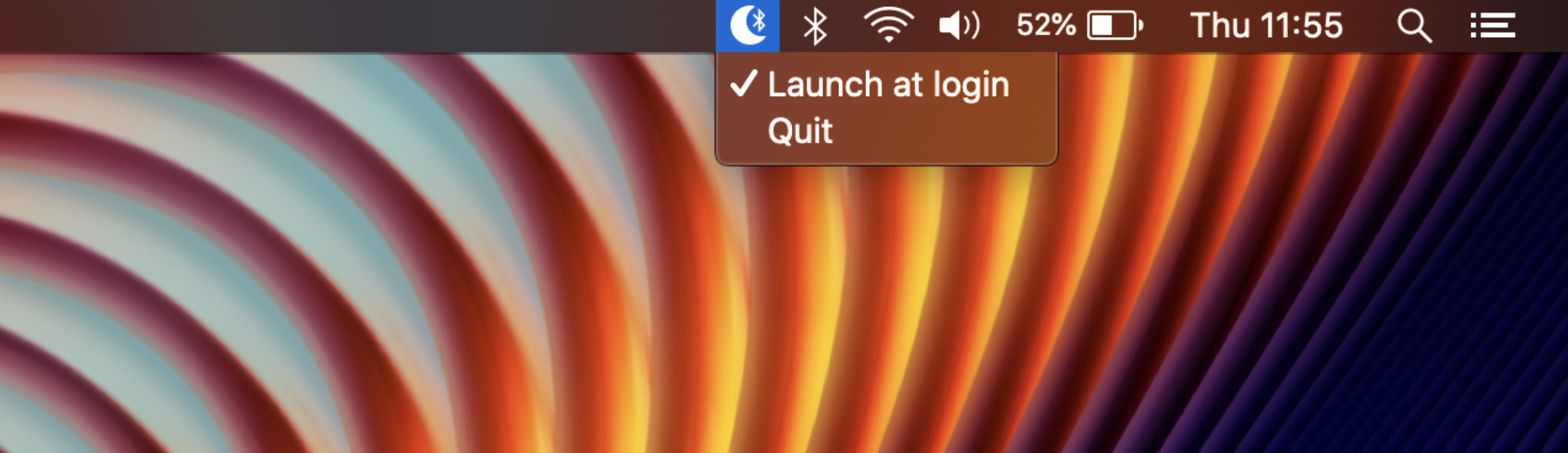
I have two computers (work and private) and love my Bluetooth headphones. No matter what I do, it's always the wrong computer connected to my headphones. Bluesnooze is a Mac utility that turns off Bluetooth when a laptop goes into sleep mode. Wonderful!
Disable Bluetooth when you don't need it
The folks at Buzzfeed went onto the journey of improving their CLS (Cummulative Layout Shift) score. They used placeholders and layout definitions to avoid visual jumps, but many visitors still had a poor experience driven by layout shifts. To find the causes, the team implemented a RUM (Real User Monitoring) solution to identify the trouble-causing elements. I love this approach!
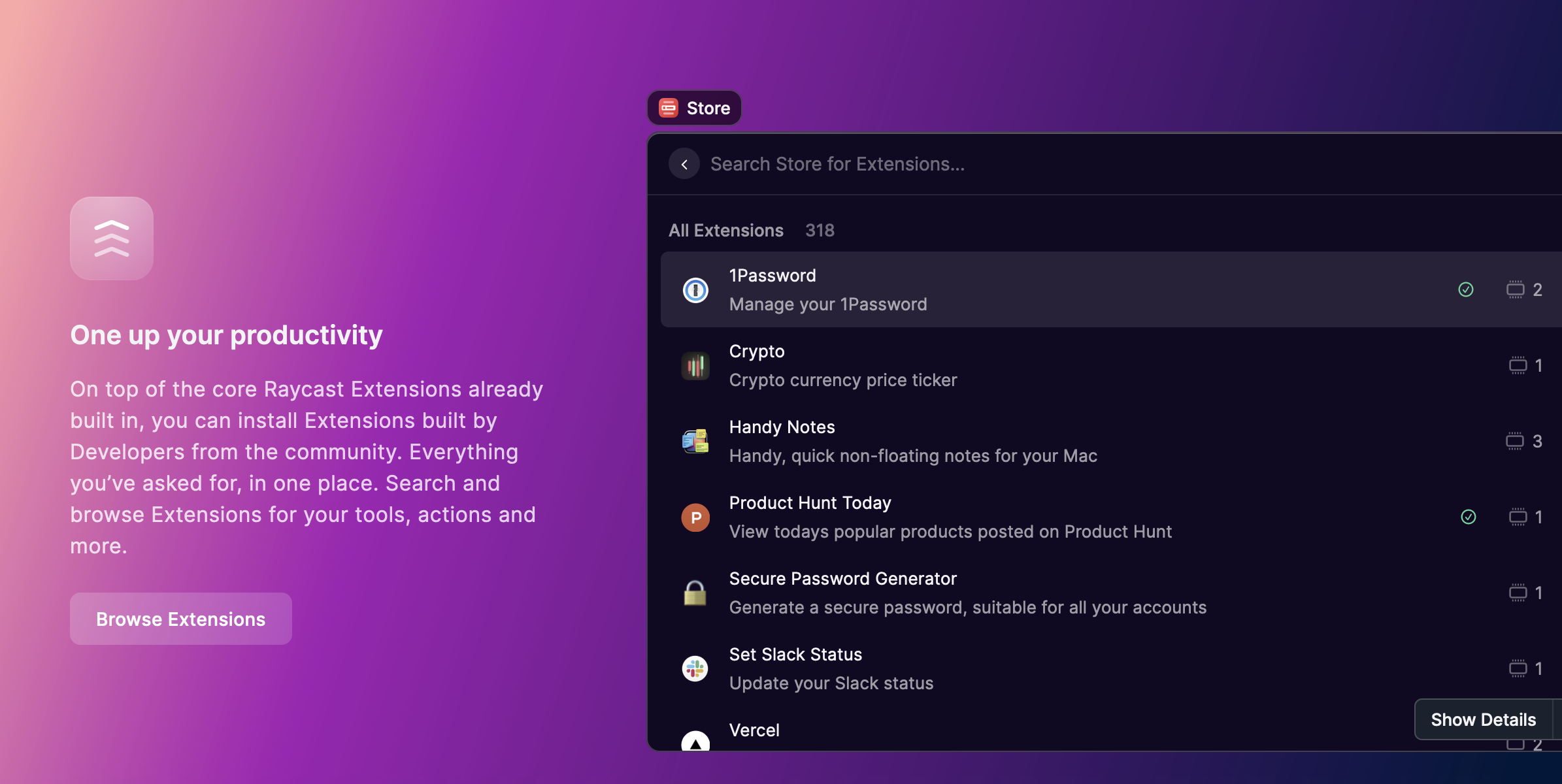
I have used the Alfred application launcher for a decade now, but it looks like I'm switching to Raycast. The app has a clipboard manager, window resizing, snippets, and a rich plugin ecosystem.
After writing my first React-based plugins, I decided to try it. I'll keep you posted.
Eric Bailey published an excellent article as part of the CSS-Tricks "What is one thing people can do to make their websites better?" series.
I learned about the term "craptop", survival bias and the concept of "Testing Tuesdays". Great read!
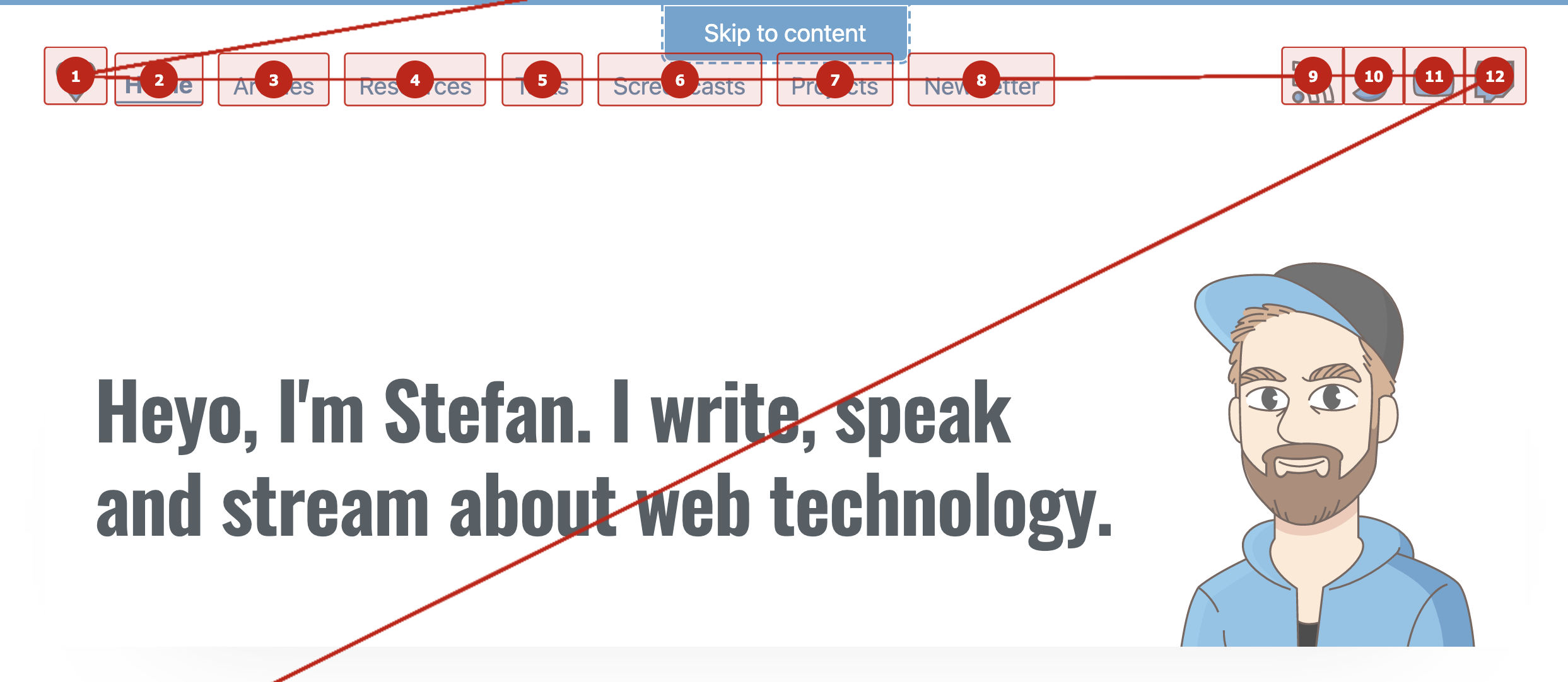
I shared how to quickly check the focus order of interactive elements in Firefox a while ago. And while this functionality is still not included in Chromium browsers, I learned that a handy browser extension provides the same functionality. Taba11y enables focus order testing with ease. 👏
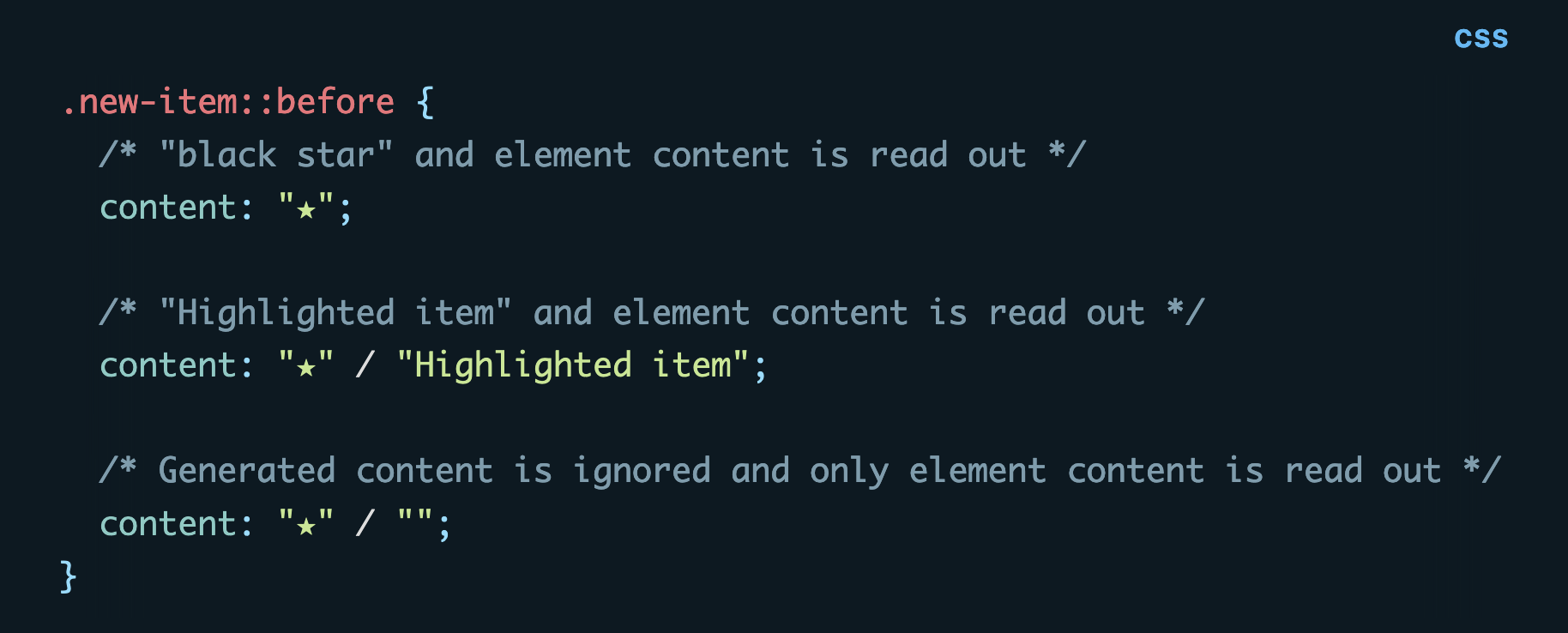
Headsup – the following is a Chromium-only thing! 🙈 But did you know that you can define alternative texts for the content attribute?
- facebookincubator/fastmod – A fast partial replacement for codemods.
- vadimdemedes/ink – React for interactive command-line apps.
- css/csso – A CSS minifier with structural optimizations.
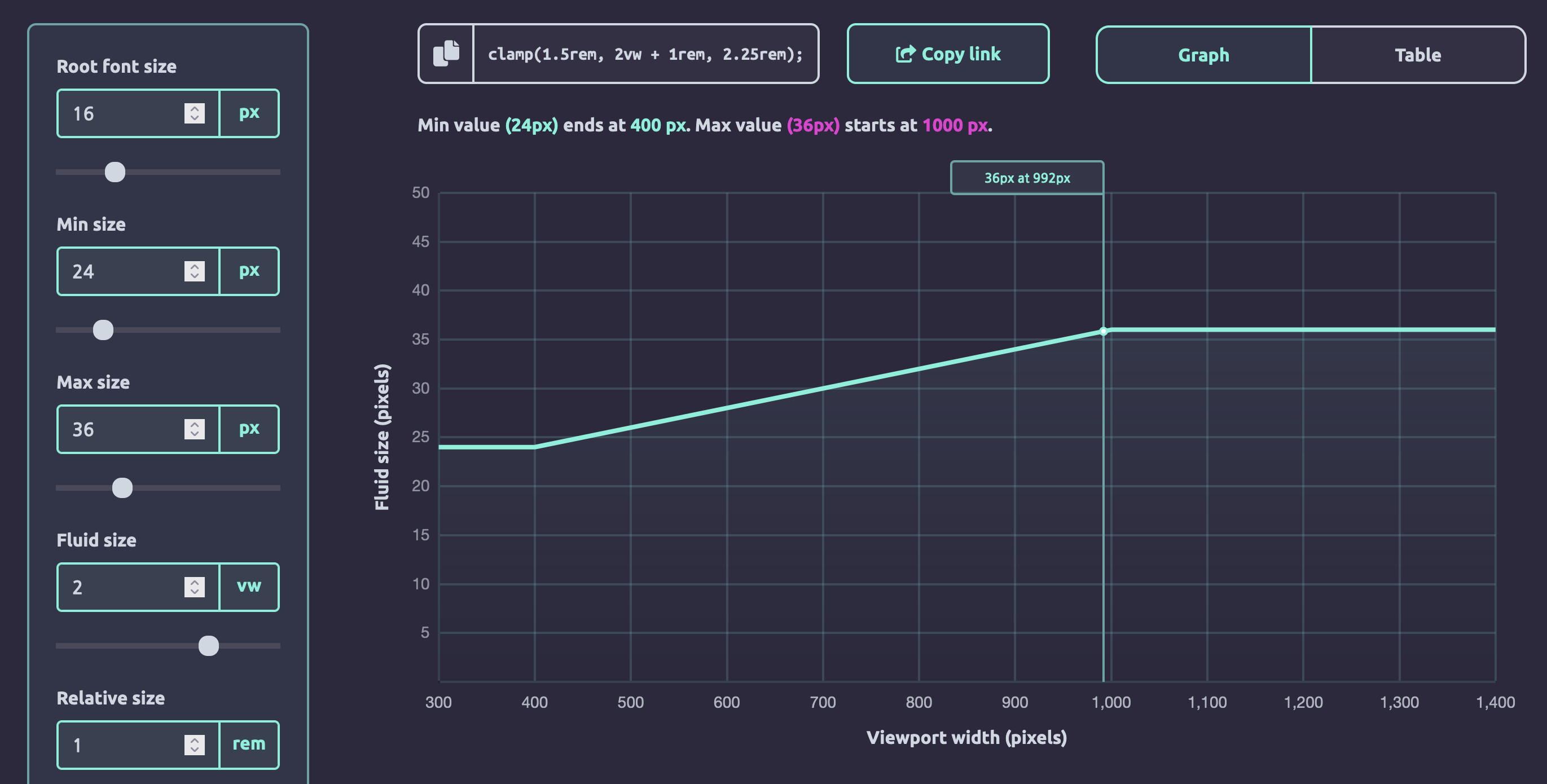
Adrian Bece released a typography editor. It's a perfect single-purpose tool that helps create a clamp-based fluid CSS font size.
Find more single-purpose online tools on tiny-helpers.dev.
You might have heard the saying "Do what you love, and you’ll never work another day in your life.". The article "How to care less about work" questions it.
"Doing what you love" leads to overwork, stress, and, in the worst case, you stop loving what you do. The article flips the quote around, and I thought about it a lot!
Do what you love, and you’ll work every day for the rest of your life.
The final episodes of the Netflix Show "Money Heist" were released last Monday. A show coming to an end is always tricky, but it was decent; bravo! 👏
And because I binged all episodes in one go, this week's song is the Money Heist intro song "My Life Is Going On" from Cecilia Krull.
Listen to "My Life Is Going On"
And that's a wrap for the forty-ninth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
Join 6.2k readers and learn something new every week with Web Weekly.