Web Weekly #48
- Published at
- Updated at
- Reading time
- 6min
And, did you find some sweets in your shoes? Not to make you jealous, but I did! 🎉😊
Yesterday I went out to listen to some piano music in a church and, surprisingly, ended up on the Hacker News front page. It was a busy but excellent weekend!
This week's web weekly includes:
- predefined CSS custom properties
- the proof that no one is great at tech interviews
- highlights of the HTTP archive Web Almanac 2021
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Townscaper is a game that lets you build cities with tiny building blocks. There's no task or end to the game; sit down, chill and build a city. It's so beautiful!
- There's a new Container query polyfill.
- GitHub supports light/dark mode Readme images now.
- I learned that two backticks, three stars, and even four backticks are valid Markdown.
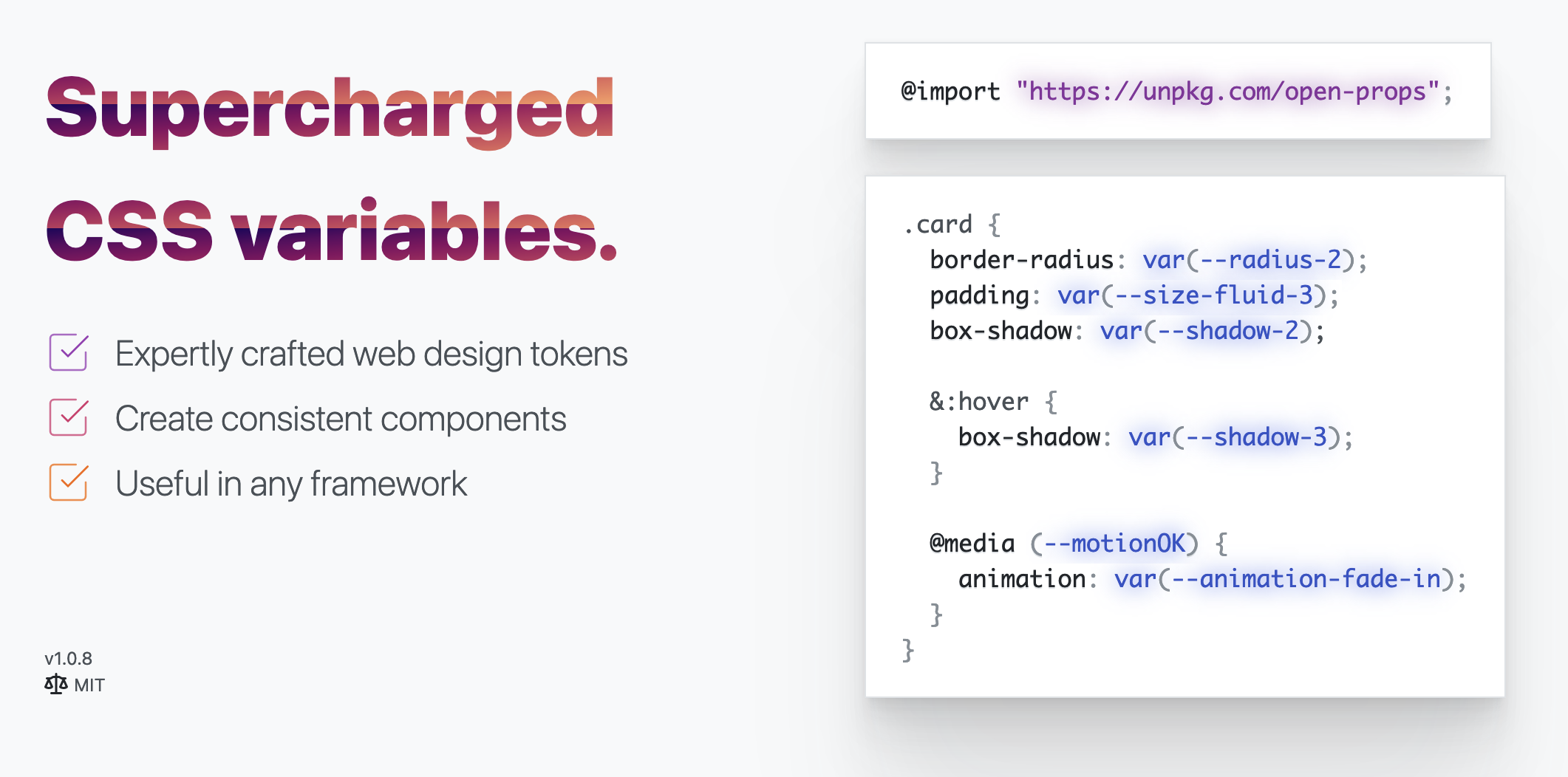
Are you happy with all your defined CSS custom properties?
I'm not because they're a mix of random --blue-brighter and --default-shadow-small properties. I messsed it up badly. 🙈
Adam Argyle released "Open Props" to help out here. The project includes structured and thought-through CSS customer properties.
I'll try it when I add color themes to my site.
Clean up your CSS custom properties
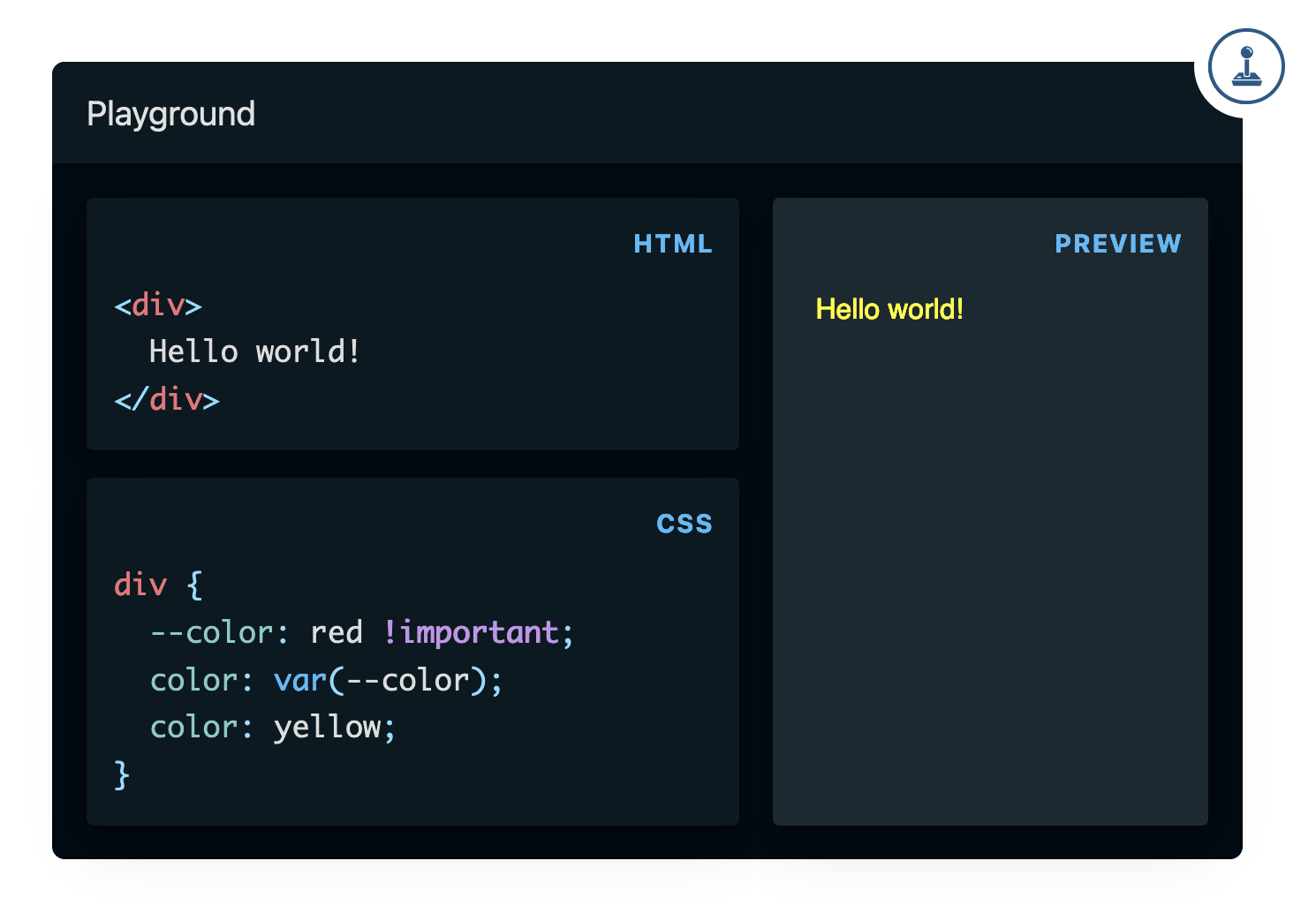
This week I learned that !important in custom properties behaves differently than I expected. I won't spoil the fun here. Read more on the blog. 👇
Avoid important custom properties
The last two years have been long, and I see many unhappy people at work. But why's that? Is it because it's time for a new adventure? Or is it just because we're all exhausted from the world being on fire?
I really liked Cate Huston's take on the topic if you're considering a new job.
Mike Crittenden's blog has become one of my favorite blogs over the last few months. The following post describes that your boss can be many things. They can be your mentor, friend, rubber duck or even therapist. And the best thing, talking to them is free. That's why you should get the most out of it.
Disclaimer: I'm a Firefox user. 😉
If you're looking at the browser landscape today, you see that Chrome's market share is enormous. With Safari in second place, two big corporations are deciding on the future of the web (not good!). Bozhidar Batsov argues that this is a terrible state to be in (we've been there before) and advocates for using Firefox.
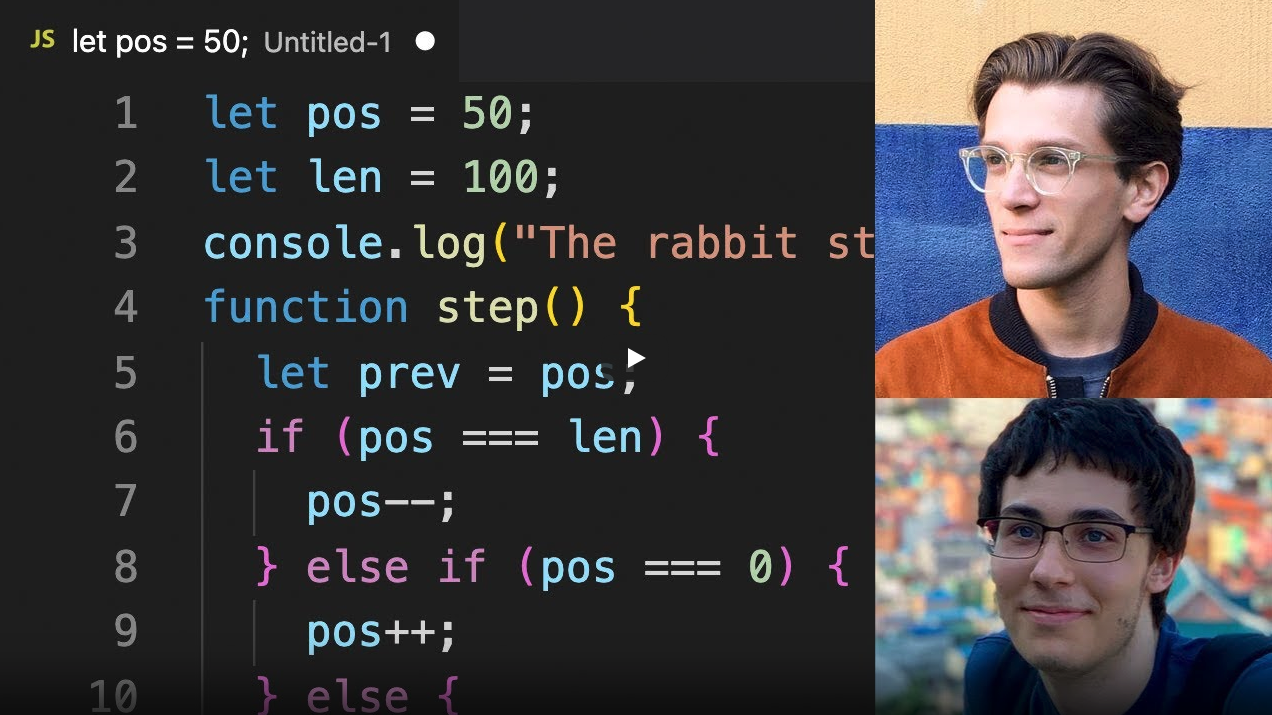
Ben Awad spoke to Facebook's Dan Abramov pretending to interview him for a job. If you don't know Dan, the co-creator of Redux is one of the faces of React. I don't know him, but he seems like a very good person.
I loved that he took the time to answer algorithm questions and struggled with centering things in CSS (we all do, right?).
See how everybody struggles in tech interview
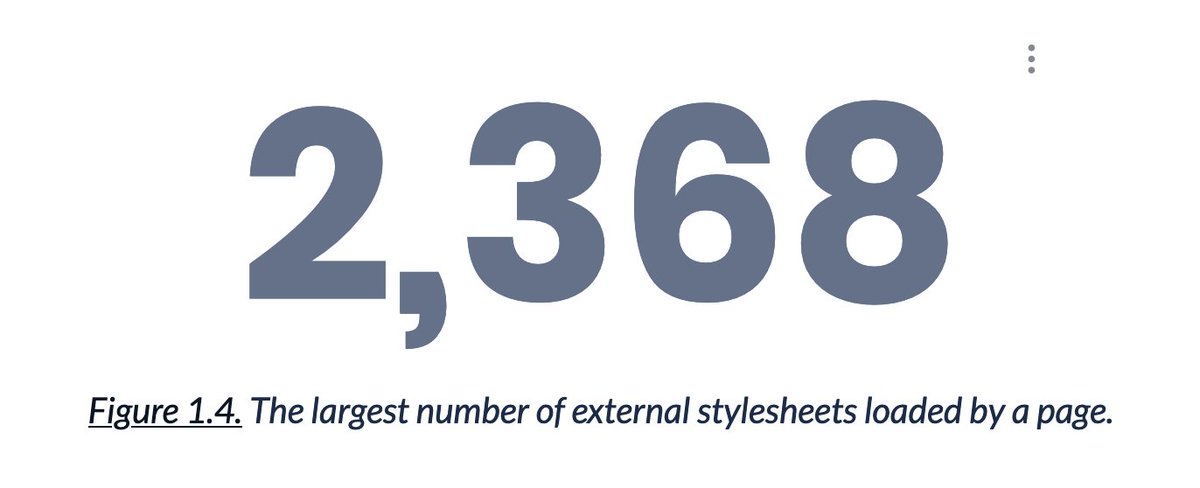
I had Friday off, and in the old tradition, I spent it reading this year's Web Almanac. The Web Almanac is a yearly report collecting all kinds of fascinating web statistics. I summarized the highlights.
Learn about the state of the web
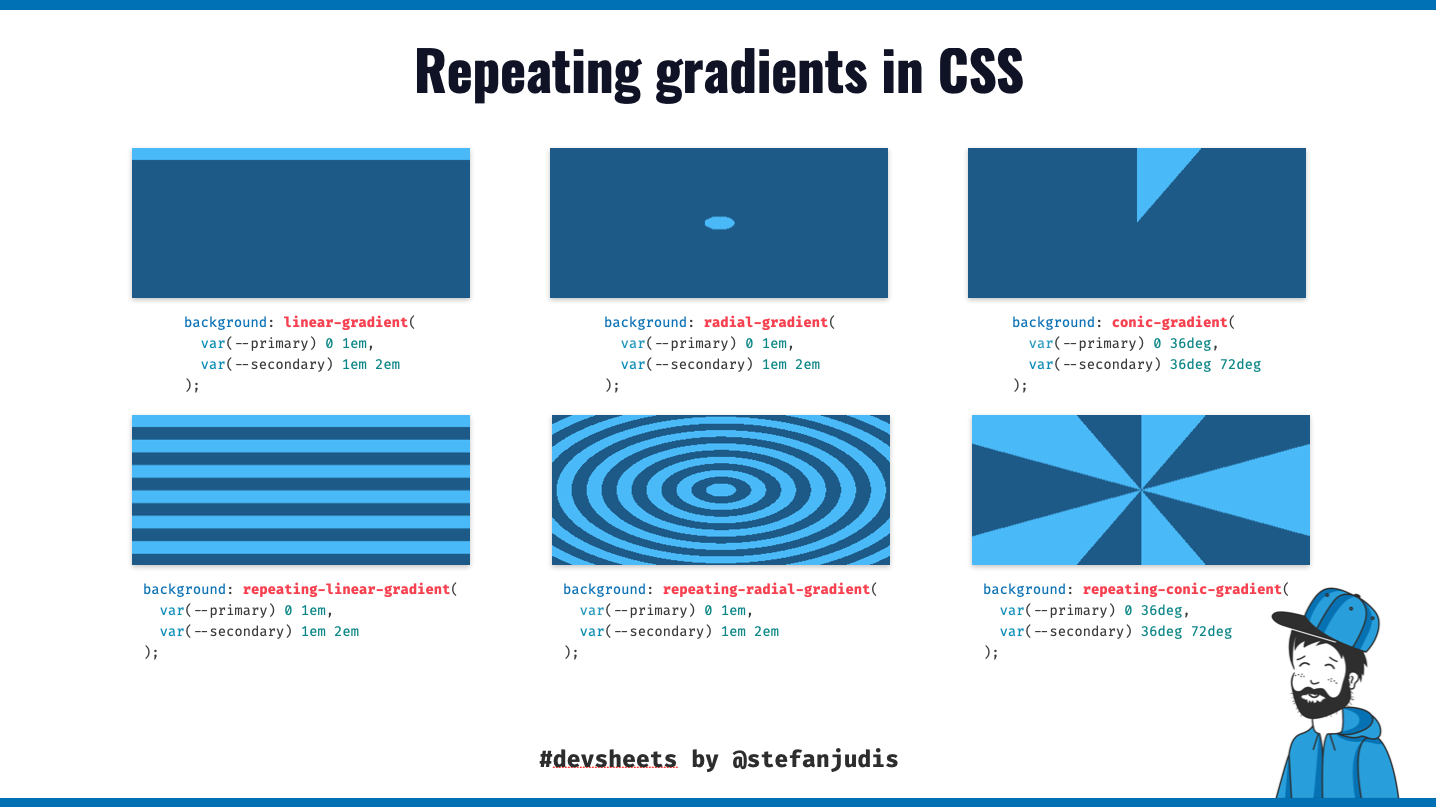
This week I came across a few repeating gradient definitions, and every time I see them, I think "Woah! I didn't know that!". It turns out they're just one of these things I keep forgetting. 🙈
If you learned something new, no matter if small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- rough-stuff/rough – Create graphics with a hand-drawn and sketchy appearance.
- unjs/ohmyfetch – A better fetch API. Works on node, browser and workers.
- alexeyraspopov/picocolors – The tiniest and the fastest library for terminal output formatting with ANSI colors.
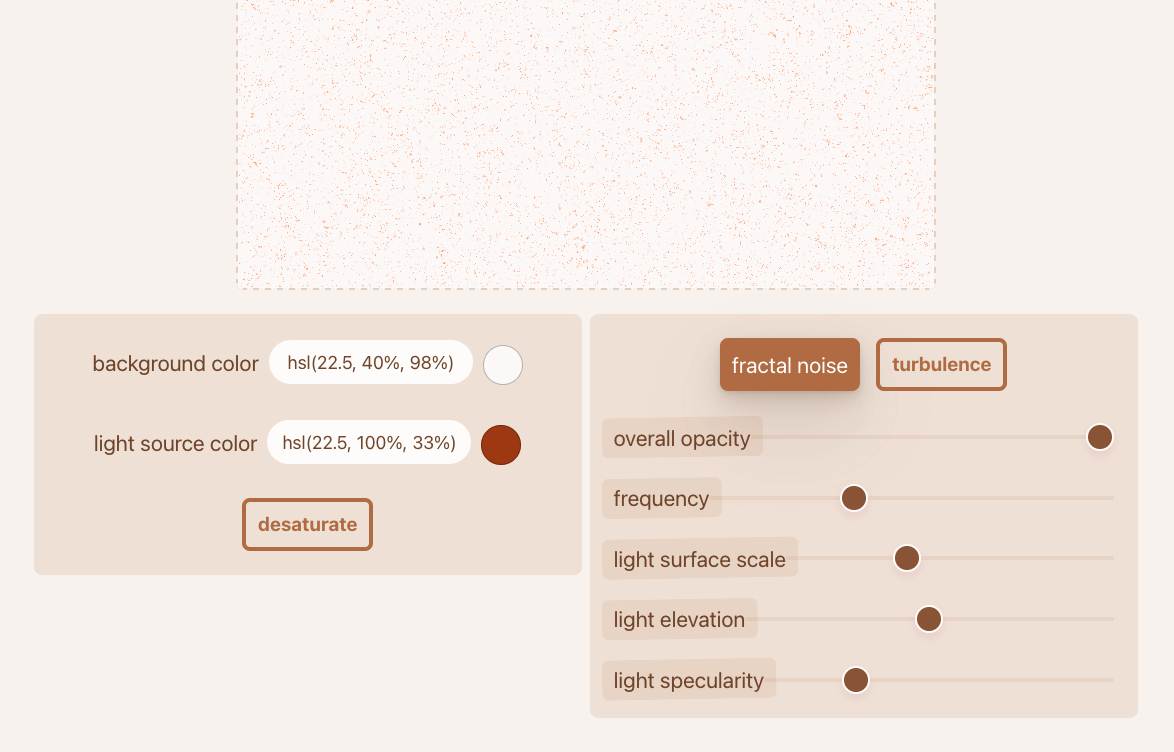
Visual noise can make designs more catchy. nnnoise is a quick-to-use web app that you can use to generate SVG noise.
Find more single-purpose online tools on tiny-helpers.dev.
In the spirit of interviews and working in tech, this week's quote comes from Sara Wachter-Boettcher's book "Technically wrong".
There's actually no magic in tech. [...] It's just a skill set – one that all kinds of people can, and do, learn.
This week's song is an old indie classic from The Subways. Man, "I Want To Hear What You Have Got To Say" is such a guitar hit!
Listen to "I Want To Hear What You Have Got To Say"
And that's a wrap for the forty-eighth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
Join 5.8k readers and learn something new every week with Web Weekly.