Web Weekly #47
- Published at
- Updated at
- Reading time
- 6min
This week has been a rollercoaster! I discovered that Natalie Imbruglia's "Torn" is a cover, jumped into a massive JavaScript ecosystem rabbit hole (including skypack, snowpack, rollup and esbuild – more to come), and received some beautiful npom stickers. It's been a good week, and I hope you had a good one, too!
This week's Web Weekly includes:
- The outdated
videoelement - Accessibility warnings in browser dev tools
color-schemein CSS and HTML
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Did you ever want to render images as HTML checkboxes? Me neither, but I have to say, doing so makes me happy!
hsl(from var(--color) h s l)– Relative CSS colors landed in Safari Tech Preview.- Fun fact:
//is invalid CSS. - I discovered a bunch of "uncommon" CSS pseudo classes.
With YouTube being the big player, how often do you use the good old video element? I don't use it at all. Daniel Aleksandersen argues that the element's functionality is lacking what we need; I agree!
Do you have CSS that you include in every project? I don't (but definitely should!). Josh W. Comeau shared and explained his CSS reset approach. It's a good read with many examples.
I loved Cosima Mielke's collection of creative websites. Her post includes countless sites that make the web so beautiful!
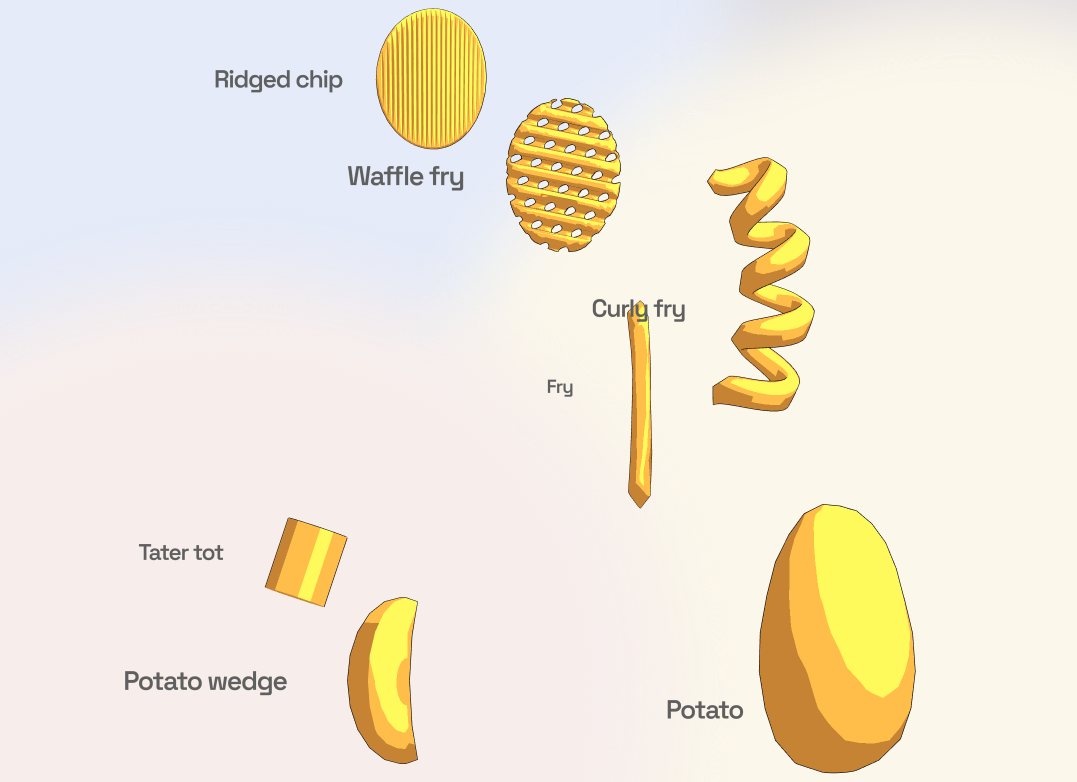
Speaking of fun little websites; Chris Williams' "Fry Universe 🍟" explains why you might like some fries more than others. The site comes with fancy 3D models built with the canvas element.
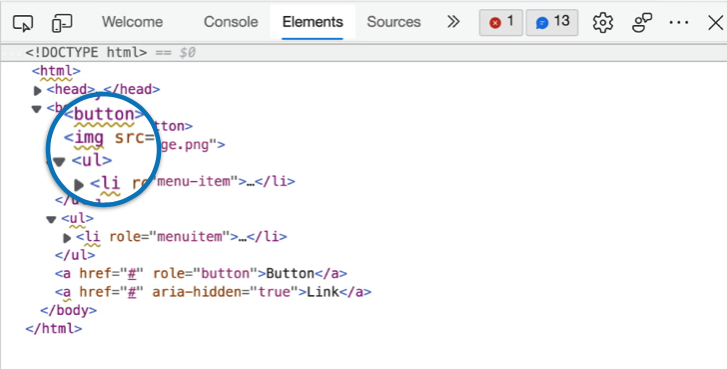
I argued that browser dev tools should show more accessibility warnings two years ago. I'm delighted to see that Edge keeps innovating and shows accessibility hints right in the elements panel. Good stuff!
Did you know that npm includes a birthday command? The command is supposed to be an easter egg, but its source code is obfuscated. The "malicious" code resulted in a GitHub issue discussion worth a read.
Learn more about "npm birthday"
I haven't tried 12ft yet, but it claims to make paywalled articles accessible. It's worth a try.
The following fact about numbers blew my mind! Pick a random number like 12345, shuffle the digits (54321) and subtract one from another. The result will always be a multiple of 9.
(12 - 21) / 9 = -1
(345 - 354) / 9 = -1
(54321 - 12345) / 9 = 4664
This trick works for any number! Samuel Bernheim shared how to use this fact for "party math tricks" (everybody loves these, right?).
Creating CSS Animation is tough. That's maybe why a lot of people go for JavaScript solutions to add some website delight. Neale Van Fleet shared how to animate elements without any JavaScript. I'm down!
Firefox 96 will come with color-scheme support. color-scheme allows you to define that your website supports dark and light mode so that browsers can adjust UI controls such as input elements and scroll bars.
If you're shipping dark mode, now's the time to implement a proper color scheme definition!
If you learned something, no matter if small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- jondot/hygen – A simple, fast, and scalable code generator.
- sharkdp/hyperfine – A command-line benchmarking tool.
- weiran-zsd/dts-cli – A zero-config CLI for TypeScript package development.
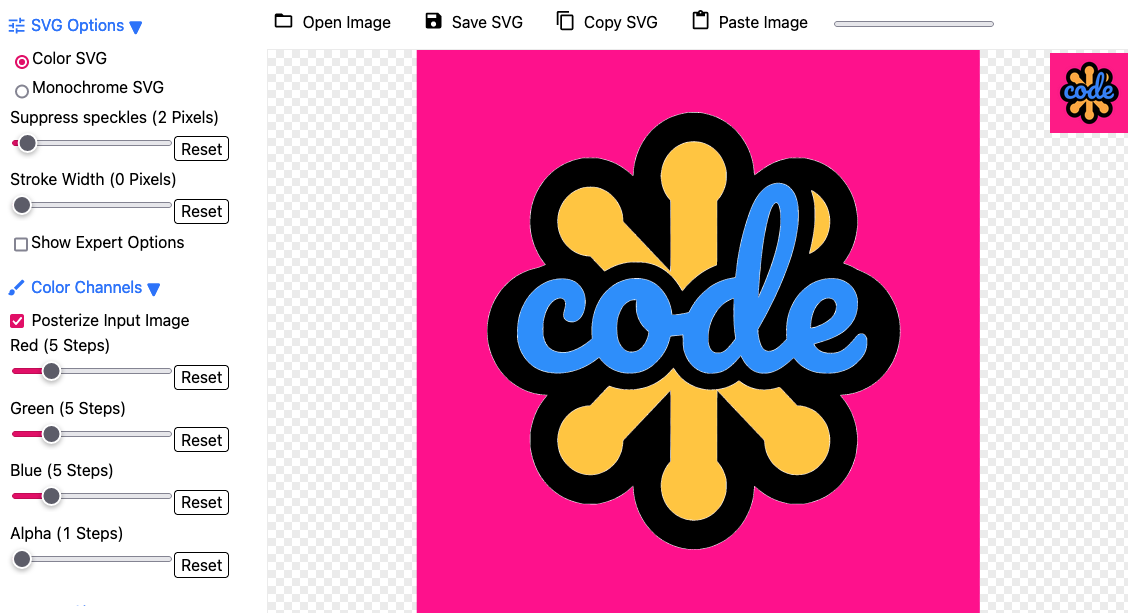
If you tried to vectorize an image, you might know that there are many tools, but few do a great job creating SVGs. Thomas Steiner released svgco, which will come in handy!
Find more single-purpose online tools on tiny-helpers.dev.
This week I learned that Natalie Imbruglia's song "Torn" is a cover. 🤯 This YouTube comment is too real!
Every "90s kid" comes of age 3 times: 18th birthday, 21st birthday, the day they find out Natali Imbruglia's version of "Torn" is a cover.
This week's song is a track I'll keep around for next summer. "Thieves" is a nicely rolling house track that caught my ear.
And that's a wrap for the forty-seventh Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
Join 5.8k readers and learn something new every week with Web Weekly.